AngularJs

Joe Buza
What is AngularJs
Framework that allows you to create dynamic single web applications that are "extraordinary expressive, readable and quick to develop”
why do you need it!
- Quick prototyping.
- Easily Extendable.
- Works well with other libraries.
- Built with test in mind.
Angularjs Features

Dependency Injection
-
Design pattern that deals with how components get a hold of dependencies.
-
" The Angular injector subsystem is in charge of creating components, resolving their dependencies, and providing them to other components as requested."
var myApp = angular.module('myApp', []);
myApp.controller('MyController', ['$scope','Logger',function($scope, Logger) {
$scope.hello = "Hello";
$scope.world = "World";
$scope.alert = function(arg){
alert(arg);
}
Logger.log($scope.hello);
}]);eg. $scope and Logger are dependencies
Module
- Containers for different parts of your application
- They are reusable
- Can be loaded in any order
- Unit tests can load relevant modules, which keeps them fast.
- Should create for each feature
- Should create for reusable component eg. Directives, Filters
Angular Modules register:
- Controllers
- Services
- Filters
- Directives
- more..
// myApp module is used to register the different components of my app
// The components include: controller, factory, directive, filter
var myApp = angular.module('myApp', []);
// CONTROLLER
myApp.controller('MyController', ['$scope', 'postfixFilter', '$filter', function($scope, postfixFilter, $filter) {
$scope.hello = "Hello";
$scope.world = "World";
$scope.alert = function(arg) {
alert(arg);
}
// Options 1: Note: Have to append "Filter" to the filter name:
var psFx1 = postfixFilter($scope.hello,'--FILTER');
// Option 2: Use $filter
var psFx2 = $filter('postfix')($scope.hello,'--FILTER');
}]);
// SERVICE
myApp.factory('Logger', ['$log',function($log) {
return {
log: log
};
function log(data) {
$log.info(data);
}
}]);
// DIRECTIVE
myApp.directive("helloWorld", [function() {
return {
restrict: 'EA',
template: "<h1>Hello World</h1>"
};
}]);
// FILTER
myApp.filter('postfix', ['Logger', function(Logger) {
return function(input, post) {
Logger.log(post);
if (!post) {
return input;
}
return input += post;
}
}]);
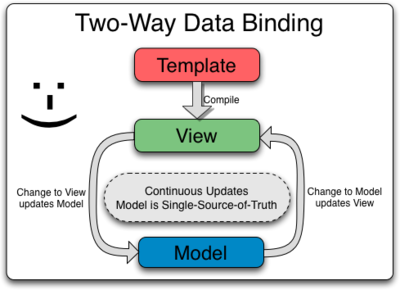
Data Binding
- Automatic synchronization of data between model and view.
- The view will always projects the current state of the data

View Model
$Scope
- Represents the model part of your data.
- Can be used by controllers to attach business logic
var myApp = angular.module('myApp', []);
myApp.controller('MyController', ['$scope','Logger',function($scope, Logger) {
$scope.hello = "Hello";
$scope.world = "World";
$scope.alert = function(arg){
alert(arg);
}
Logger.log($scope.hello);
}]);
<div ng-app='myApp'>
<div ng-controller="MyController">
<!-- Scope Data -->
<div>{{hello}} {{world}}</div>
<!-- Scope Function -->
<button ng-click='alert("Clicked")'>Click Me!</button>
</div>
</div>
Controllers
- Set up the initial state of the $scope object.
- Add behavior to the $scope object.
var myApp = angular.module('myApp', []);
myApp.controller('MyController', ['$scope','Logger',function($scope, Logger) {
$scope.hello = "Hello";
$scope.world = "World";
$scope.alert = function(arg){
alert(arg);
}
Logger.log($scope.hello);
}]);
<div ng-app='myApp'>
<!-- CONTROLLER -->
<div ng-controller="MyController">
</div>
</div>Services
- Only instantiated when a component depends on it.
- Are modules used for sharing data between different controllers.
- Encapsulates all the business logic
var myApp = angular.module('myApp', []);
myApp.factory('Logger', ['$log',function($log) {
return {
log: log
};
function log(data) {
$log.info(data);
}
}]);
// Service "Logger" Injected In Controller
myApp.controller('MyController', ['$scope','Logger',function($scope, Logger) {
Logger.log($scope.hello);
}]);Directives
- Used for manipulating DOM. Like jQuery.
- Can be implemented as an
- Element
- Attribute
- Class
eg. ng-show, ng-hide, ng-class, ng-click
var myApp = angular.module('myApp', [])
myApp.directive("helloWorld", [function() {
return {
restrict: 'EA',
template: "<h1>Hello World</h1>"
};
}]);
<div ng-app='myApp'>
<hello-world></hello-world>
</div>Filter
- Formats data for display to the user
- Can be used in:
- View templates
- Controllers
- Services
var myApp = angular.module('myApp', [])
myApp.filter('postfix', ['Logger', function(Logger) {
return function(input, post) {
Logger.log(post);
if (!post) {
return input;
}
return input += post;
}
}]);
//View Template
<div ng-app='myApp'>
<div ng-controller="MyController">
<!-- Filter -->
<div>{{ hello | postfix:'--FILTER'}}</div>
</div>
</div>
// Inside Controller
myApp.controller('MyController', ['$scope', 'postfixFilter', '$filter', function($scope, postfixFilter, $filter) {
$scope.hello = "Hello";
$scope.world = "World";
$scope.alert = function(arg) {
alert(arg);
}
// Options 1: Note: Have to append "Filter" to the filter name:
var psFx1 = postfixFilter($scope.hello,'--FILTER');
// Option 2: Use $filter
var psFx2 = $filter('postfix')($scope.hello,'--FILTER');
}]);Pros
-
Extends HTML making your page expressive
-
Quick prototyping
-
Easy to test due to Dependency injection.
-
Two way data binding
-
Dependency injection
-
Funded by google
Cons
-
Steep learning curve once you get the basics
-
Organizing big projects
-
Hard to debug scopes
-
Directives are powerful but complex. Sometimes having multiple directives can cause errors
-
Apps can run slow if you watch deep object graphs
Future
- Angular 2 in beta
- Fast, Computes updates based on changes on data not DOM
- Server rendering
- Mobile Web Performance

Tools
- gulp-ng-templates https://www.npmjs.com/package/gulp-ng-templates
- gulp-ng-annotate https://www.npmjs.com/package/gulp-ng-annotate
- google web starter kit https://developers.google.com/web/tools/starter-kit/?hl=en
- generator material design https://github.com/michaelkrone/generator-material-app
Recommended Sites
- Angular Ui-router
- Angular bootstrap
- Angular material design
- Create native apps using angular
- Angular Style Guide
- Angular Tutorials
Sources
- https://angularjs.org/
- http://blog.backand.com/pros-and-cons-of-angularjs/
- https://www.quora.com/What-are-the-pros-and-cons-of-using-AngularJS
- https://programmaticponderings.files.wordpress.com/2015/11/article-background.jpg?w=620
- https://docs.angularjs.org/img/Two_Way_Data_Binding.png
- https://angularjs.org/img/AngularJS-large.png
- https://s3.amazonaws.com/media-p.slid.es/uploads/111197/images/1331659/angular-logo.svg
- http://blog.ninja-squad.com/assets/images/ng2-ebook/ng2-logo.png
- http://devstickers.com/assets/img/pro/207l.png
- https://blog.openshift.com/wp-content/uploads/imported/yeoman-logo.png
- http://brunch.io/images/others/gulp.png
- http://ryanchristiani.com/wp-content/uploads/2014/07/node-npm.png
Introduction To AngularJs
By Joe Buza
Introduction To AngularJs
An overview summary of Angularjs
- 1,655