Web Components
con Stencil

BeerJS N° 27
Córdoba, 21 de Febrero de 2019
< />
@joelalejandro
¿Web Components?
¿Shadow DOM?
¿Custom Elements?
¿Polymer?
¿React?
Librería de UI
Encapsulamiento
Set de APIs
API de registro
Librería de CE
class MyComponent
extends HTMLElement {
}Estructura mínima viable de un Web Component.
window.customElements.register(
"my-component",
MyComponent
);<my-component />Esto es todo lo que necesitás
para renderizar un Web Component.

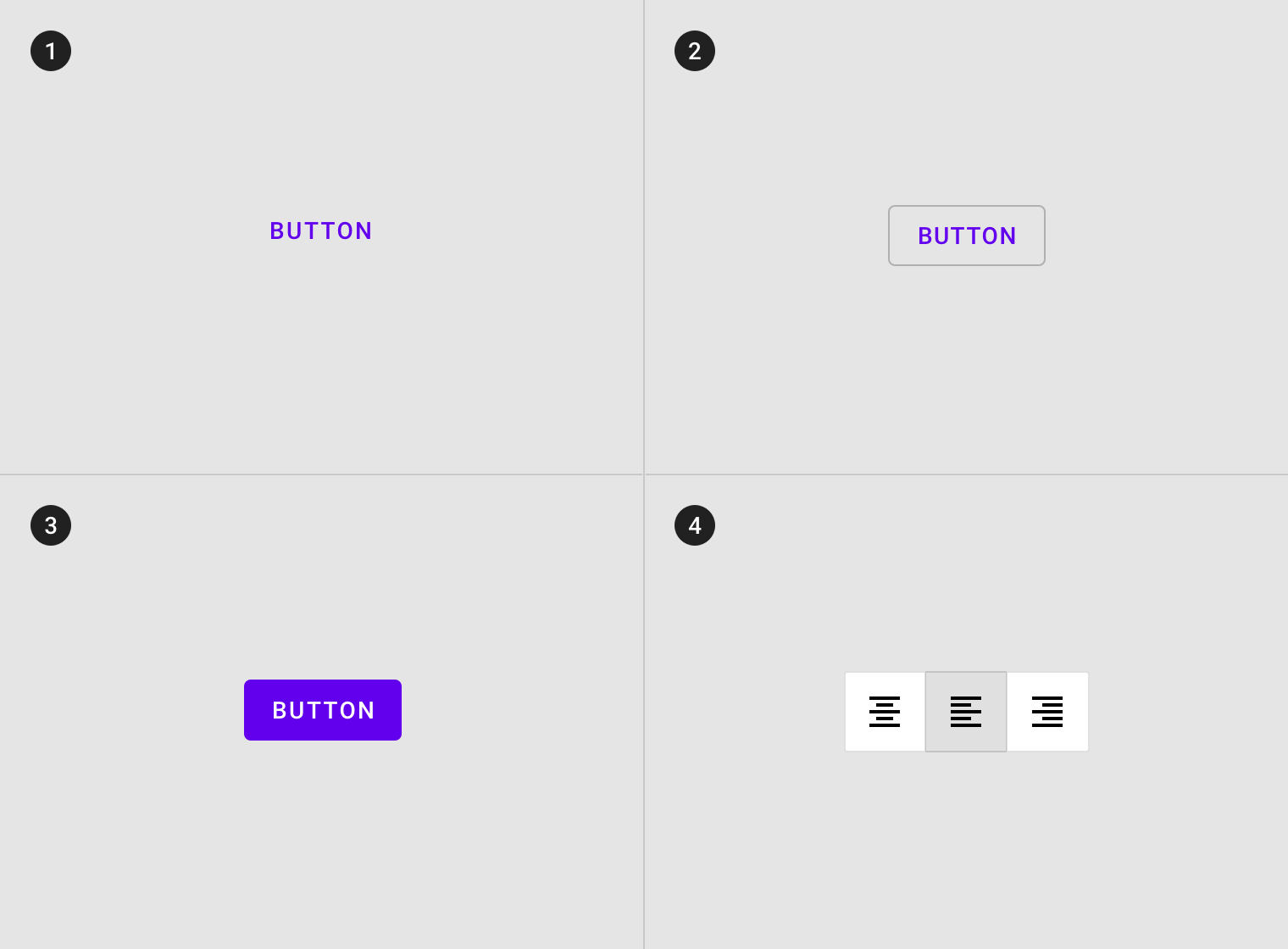
Vamos a crear nuestro componente de botón,
basado en Material Design. (*)
.
.
.
(acá el speaker tiene que mostrar su IDE)
.
.
.
¿Algo más rápido?
¿Observers?
¿Pre-rendering?
¿Reactiveness?
¿State?

Un compilador
de Web Components
(utilizando TypeScript)
npm init stencilTodo comienza así (*)
(*) = npm@^6
.
.
.
(acá el speaker tiene que mostrar su IDE)
.
.
.
Custom Elements API
Polyfills para todo
One-way Data Binding
Async rendering
TypeScript + JSX
Pre-rendering
Unit + E2E Tests
PWA
import { Component, Event, EventEmitter, Prop } from "@stencil/core";
@Component({
tag: "form-button",
styleUrl: "form-button.scss",
shadow: true
})
export class FormButton {
@Event() buttonPressed: EventEmitter;
@Prop() disabled: boolean;
handleClick(e) {
e.preventDefault();
this.buttonPressed.emit(e);
}
render() {
return (
<button
disabled={this.disabled}
onClick={this.handleClick.bind(this)}
class="button"
>
<slot />
</button>
);
}
}Component Decorator
Event Delegation
JSX
Template
Props
¡Stencil se lleva
bien con todos!





Los distribuibles de Stencil están basados 100% en APIs nativas, sin ataduras a ningún framework o librería.

<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>My App</title>
</head>
<body>
<material-button
color="black"
onClick="alert('Hola, BeerJS!')">
Dame un click
</material-button>
<script src="components/material-button.js"></script>
</body>
</html>Stencil Design Systems
¿preguntas?
Web Components
con Stencil

BeerJS N° 27
Córdoba, 21 de Febrero de 2019
< />
@joelalejandro
¡Gracias!
<Web Components con Stencil />
By Joel Alejandro Villarreal Bertoldi
<Web Components con Stencil />
Estado actual de Web Components. Live demos con Vanilla JS y Stencil.
- 730



