CSS: Fonts
Joel Ross
LIS 549
In this video...
-
Font Typeface
-
Units in CSS
-
Font Style & Weight
Font-Family
Specify the typeface (font) with the font-family property. Use multiple values (separated by a comma) in case a font isn't available on the user's computer.
p {
font-family: 'Helvetica', 'Arial', sans-serif;
}Use this font
If first isn't available,
use this
If nothing else,
use this generic style
(no quotes around the name)
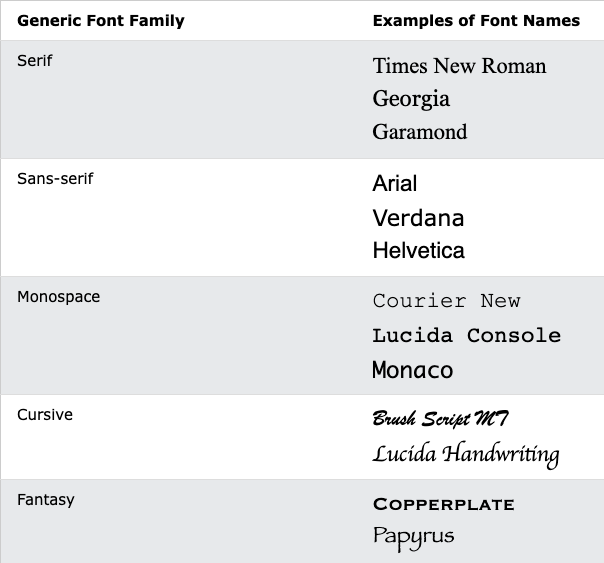
Generic Fonts
All fonts are categories in 1 of 5 different "categories", each of which has a generic style.

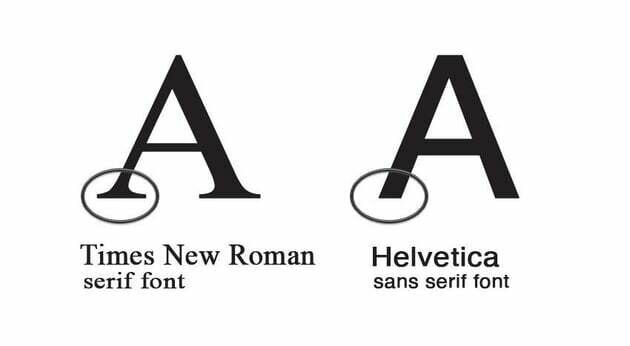
Serif vs. Sans-Serif

Research (roughly) suggests that sans-serif fonts are easier to read on screens, as well as more accessible for users with e.g., dyslexia.
Font Size Units
All browsers have a "default" font size--generally 16px. We use relative font sizing in case of variations.
Note that units are "measurement units" (think: inches)
| em | relative to the parent element's font size | By default 2em = 32px But if the parent's font-size was 20px, then 2em = 40px |
| rem | relative to the root (body's) font size of 16px | 2rem = 32px usually |
| % | relative to parent font size or dimension, can use for width or height | if parent width is 300px, then 50% = 150px |
| px | absolute measurement (do not use for fonts) | 16px = 16px |
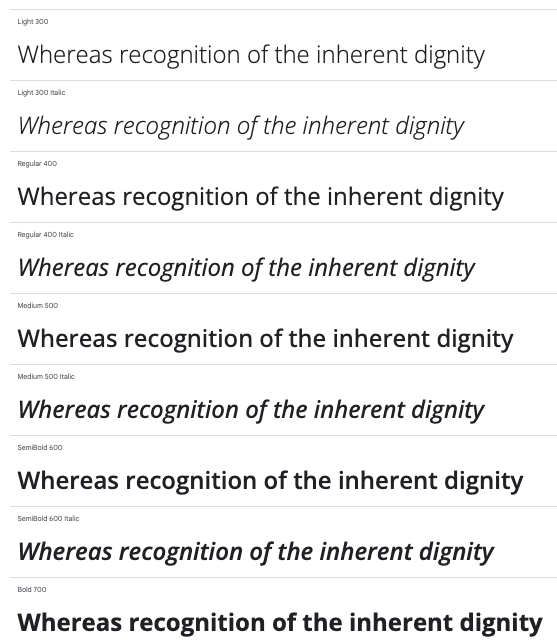
Style & Weight
You can make a font italics using the font-style property, or bold using the font-weight property. Font weights are measured in different ordinal values (e.g., there is no "549" value for weight).

Note that italic and bold versions of fonts are technically different typefaces (and need to be installed separately)
lis549-fonts
By Joel Ross
lis549-fonts
- 1,134



