Headings and Semantic Sectioning
Joel Ross
LIS 549
In this video...
-
Headings and outlines
-
Semantic sectioning elements
HTML Semantic Outlines
Use headings (h1, h2, etc) to create a "table of contents" for your webpage. DO NOT SKIP LEVELS!
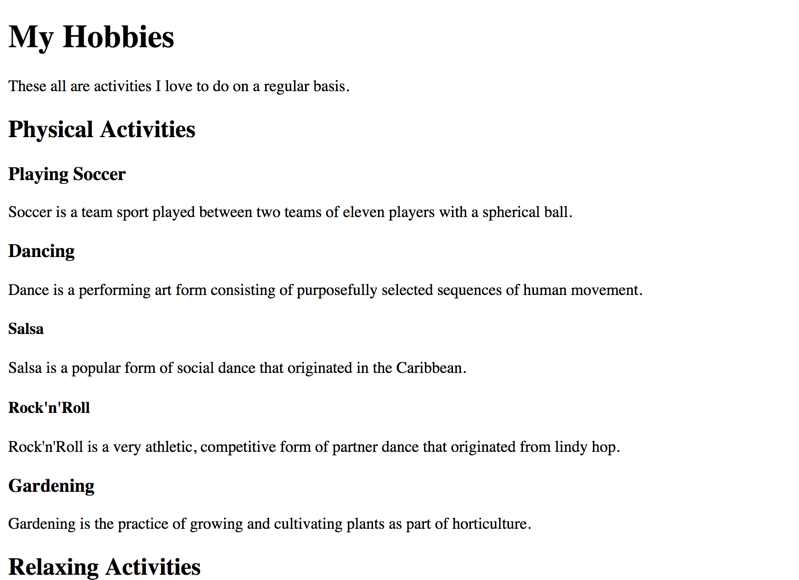
<h1>My Hobbies</h1>
<p>These all are activities I love to do on a regular basis.</p>
<h2>Physical Activities</h2>
<h3>Playing Soccer</h3>
<p>Soccer is a team sport played between two teams of eleven players with a spherical ball.</p>
<h3>Dancing</h3>
<p>Dance is a performing art form consisting of purposefully selected sequences of human movement.</p>
<h4>Salsa</h4>
<p>Salsa is a popular form of social dance that originated in the Caribbean.</p>
<h4>Rock'n'Roll</h4>
<p>Rock'n'Roll is a very athletic, competitive form of partner dance that originated from lindy hop.</p>
<h3>Gardening</h3>
<p>Gardening is the practice of growing and cultivating plants as part of horticulture.</p>
<h2>Relaxing Activities</h2>
<h3>Watching Movies</h3>
<p>A film, also called a movie, motion picture, theatrical film, or photoplay, is a series of still images which, when shown on a screen, creates the illusion of moving images due to the phi phenomenon.</p>
<h3>Meditate</h3>
<p>Meditation is a practice where an individual operates or trains the mind or induces a mode of consciousness, either to realize some benefit or for the mind to simply acknowledge its content without becoming identified with that content, or as an end in itself.</p>

Sectioning Elements
Use sectioning elements in place of <div> elements to give them semantic meaning ("a special div").
| header | A "banner" for the page |
| main | The main content of the page |
| footer | Contact and copyright information |
| nav | A navigation element (can be in the header; can have more than one!) |
| section | "parts" that would appear in the outline of the document. Deserves a heading; can have their own <header> |
| article | A self-contained, republishable section (may be embedded elsewhere). Less common. |
Head, Header, Heading
There are three different HTML elements that all have similar names:
<head> - contains metadata about the page which is not directly displayed. Not part of the <body>
heading (<h1>, <h2>) - providing headings for different sections of your page; used to create an outline
<header> - a semantic sectioning element; acts as the introductory (top) section, often with banner and navigation elements
lis549-semantic-sections
By Joel Ross
lis549-semantic-sections
- 623



