Creative Coding
What, Why and How?!
Johan
- 6:th grade: engineer
- High school: programming Pascal
- Computer games
- Computer engineer
- Demos
- Web
Agenda
- What
- Why
- Three examples
Creative Coding
- Creating freely
- No requirements
- Instant feedback
- Generative art
Why?
- Math and algorithms instead
of textboxes over data - Exploring
- The human machine cooperation
- Being surprised
- Relaxing
How?
- CodePen - online IDE
- JavaScript in the browser
- Canvas - drawing 2D, still or animation
- three.js - WebGL library for 3D
- SVG - for printing with my AxiDraw
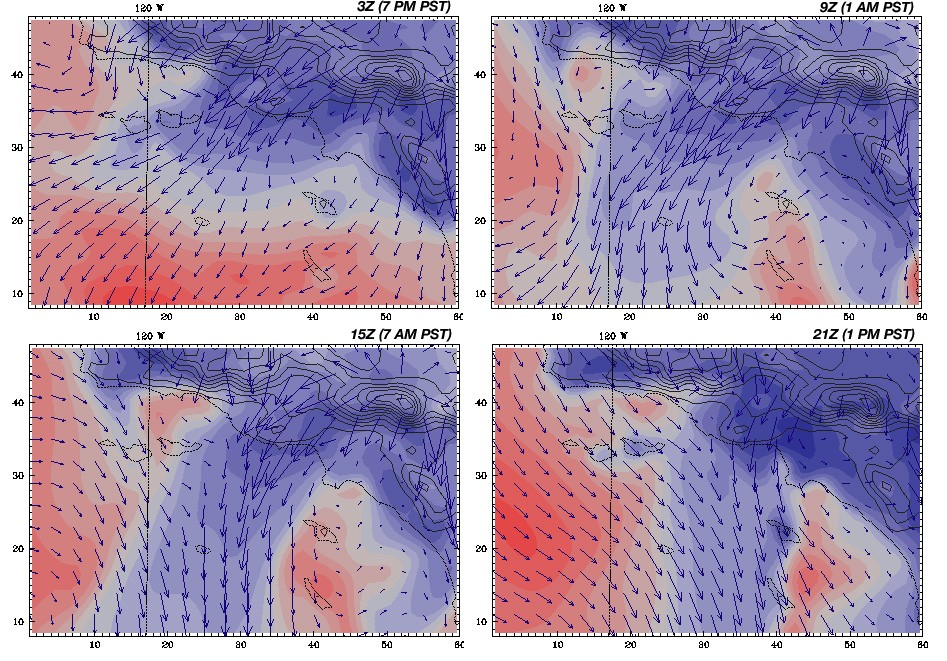
Example no 1

Flow Field

Perlin Noise
- Ken Perlin
- Disney's movie Tron
- Algorithm for making natural
appearing textures - Academy Award
- Simplex Noise


Code
const simplex = new SimplexNoise();
// ...
const noise2 = simplex.noise2D(x , y);
const noise3 = simplex.noise3D(x , y, time);
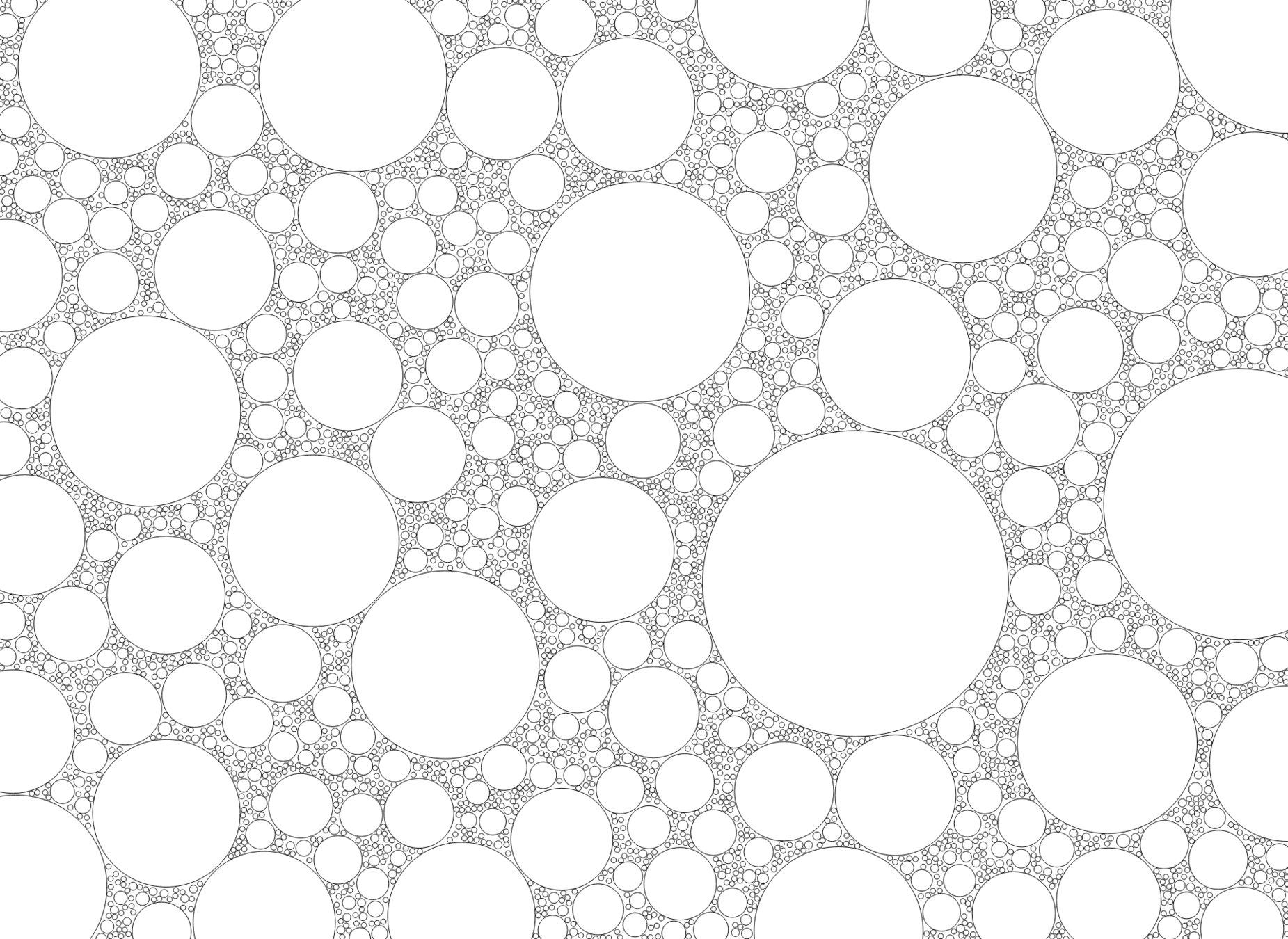
Example no 2
Circle Packing
- Brute force algorithm:
- Place a small circle in random place, not touching any other nor inside any other
- Increase the size of each circle until it touches another circle
- Goto 1

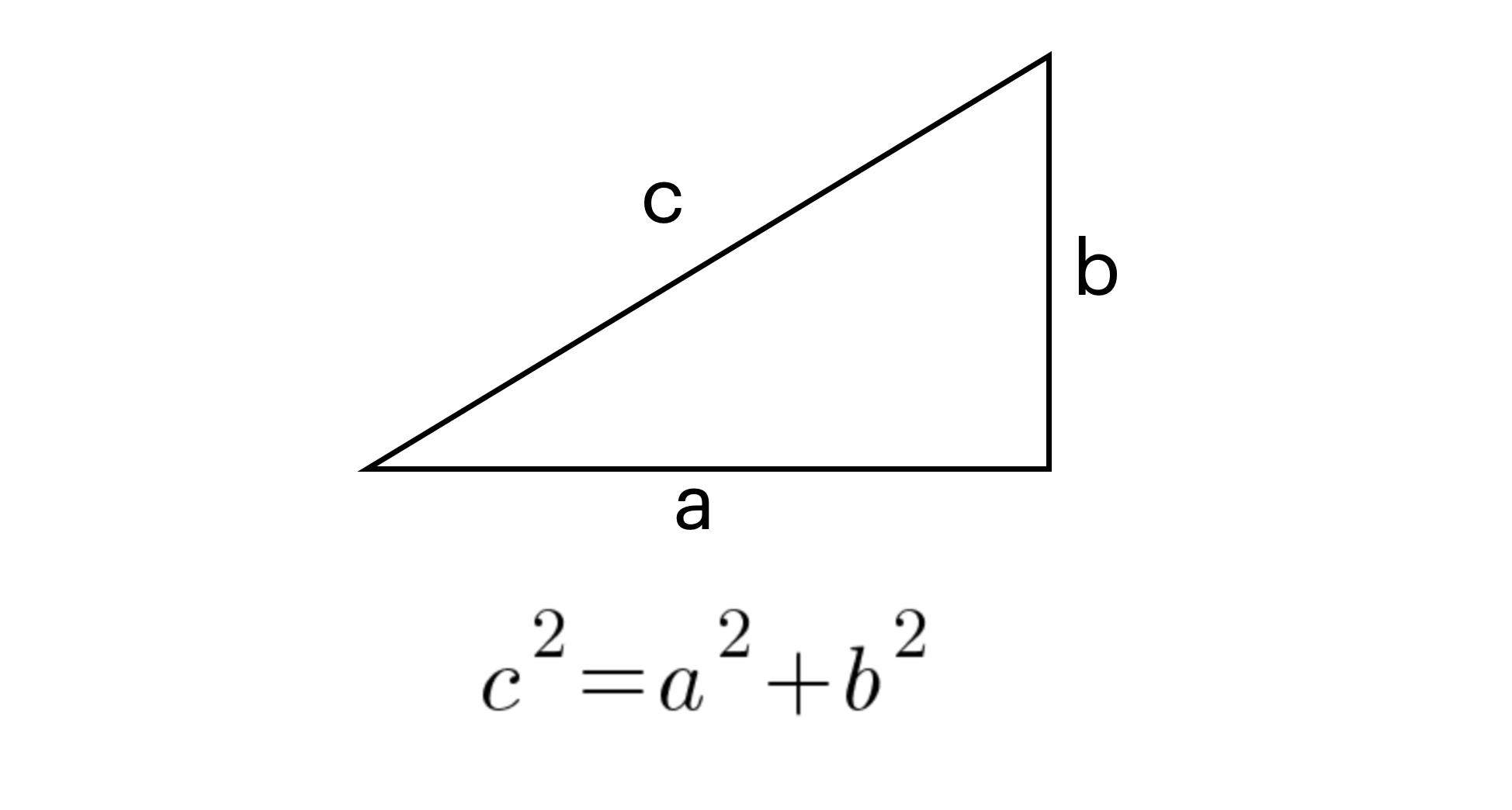
Pythagorean Theorem

Check
// a^2 + b^2 = c^2
// Circle 1 at (x1, y1) with r1
// Circle 2 at (x2, y2) with r2
const a = x1 - x2;
const b = y1 - y2;
const c = Math.hypot(a, b);
// const c = Math.sqrt(a*a + b*b);
if(c > r1 + r2) {
// outside
} else {
// intersecting or inside
}
Example no 3
Brownian Motion -
Random Walk
Albert Einstein



Robert Brown
Jean Perrin
Diffusion-Limited Aggregation
Brownian tree
- Place a seed in the center of the screen
- Release a particle somewhere at the edge of the screen
- Move it according to Brownian Motion
- Park the particle when it hits another
- Go to 2
How it works
- Place many "random" walkers in center
- Each walker takes a step
- Sort by angle from center
- Connect walkers next to each other with a line
- When needed, add some more walkers at current average distance from center, random angle
- Goto 2
Resources
Thank you!
Creative Coding
By Johan Karlsson
Creative Coding
What, Why, How?!
- 666



