#CodePenOrebro
three.js
Agenda
- 18.00 Food and drinks
- 18.30 three.js: demos, some live coding
- 19.30 Show and tell: you have 10 minutes to talk about some web related project that you have been involved in.
- 20.00 Ordinary schedule ends here but please stay around and hack some three.js (bring your laptop).
Title Text
- Meetup #4
- Creative Coding
- Web Audio API
- Particles
- Not paid by CodePen
- Swag though =)
Code of Conduct
- Pornographic / Sexual
- Bigoted
- Sexist
- Racist
- Rude
- Attacking
- Intimidating
- Harassing
- Stalking
- Disruptive
- Offensive
- Spam
any content of the following kind is unacceptable:
This isn't a complete list. It's so you understand the vibe here. You know what being a jerk is; don't be one.
Johan Karlsson
Code Monkey





PROGRAM TABELL;
USES CRT;
VAR I, VAL:INTEGER;
STOPP:CHAR; {CHAR BETYDER CHARACTER OCH KAN VARA VILKET TECKEN SOM HELST}
BEGIN
CLRSCR;
TEXTCOLOR (LIGHTBLUE);
WRITELN('MED DETTA PROGRAM KAN DU FÅ EN GÅNGERTABELL UTSKRIVEN');
WRITELN('VILKEN TABELL ÖNSKAS?');
READLN(VAL);
FOR I:=1 TO 12 DO
BEGIN
WRITELN(I:2,' * ',VAL,' = ',I*VAL);
END;
WRITELN('TRYCK TANGENT!');
STOPP:=READKEY;
END.
May 11th, 1994
three.js
- Hardware accelerated 3D in the browser
- Abstraction on top of WebGL
- Open Source
- Good documentation
- Lots of examples
- <canvas>



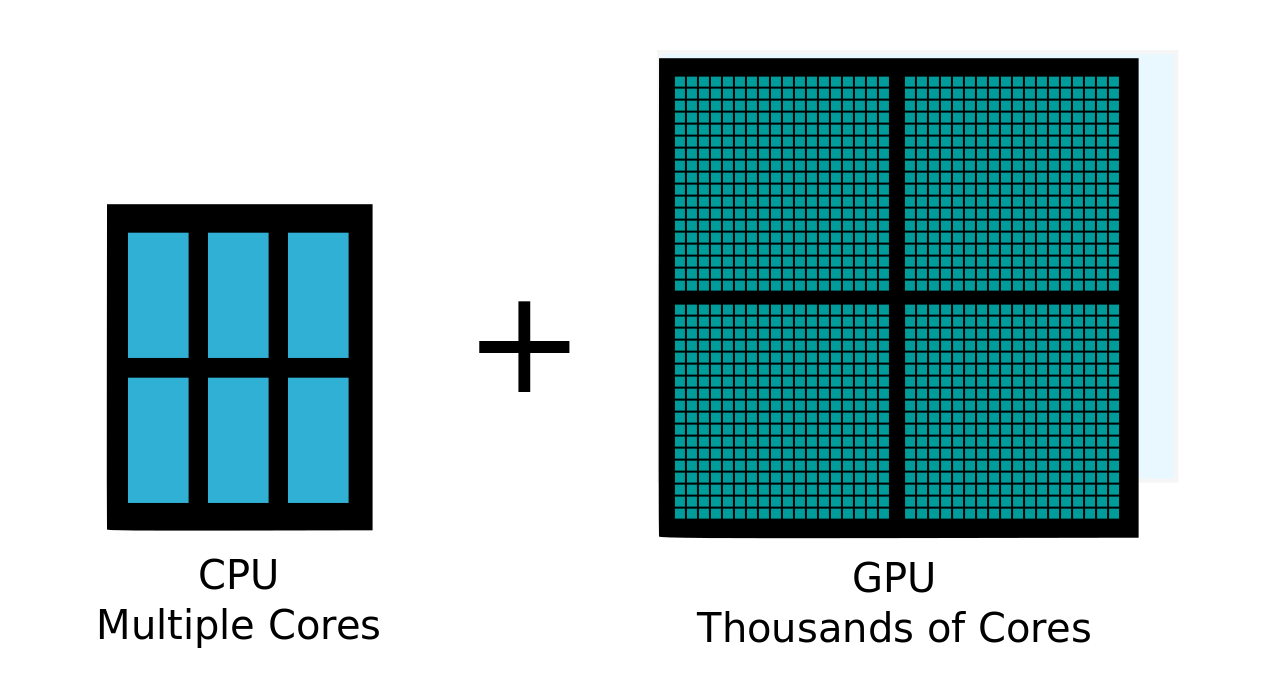
But Why Hardware Accelerated!?



But Why Hardware Accelerated!?
But Why WebGL!?
- 3D
- Visualizations
- Art
- Games
- Performance
- Computations
- BitCoin Mining 🤑
But Why three.js!?
- Developer ergonomics!
- Assembler/C/C++/C#

Photo by Joe Loong, Flickr

Source: caniuse.com
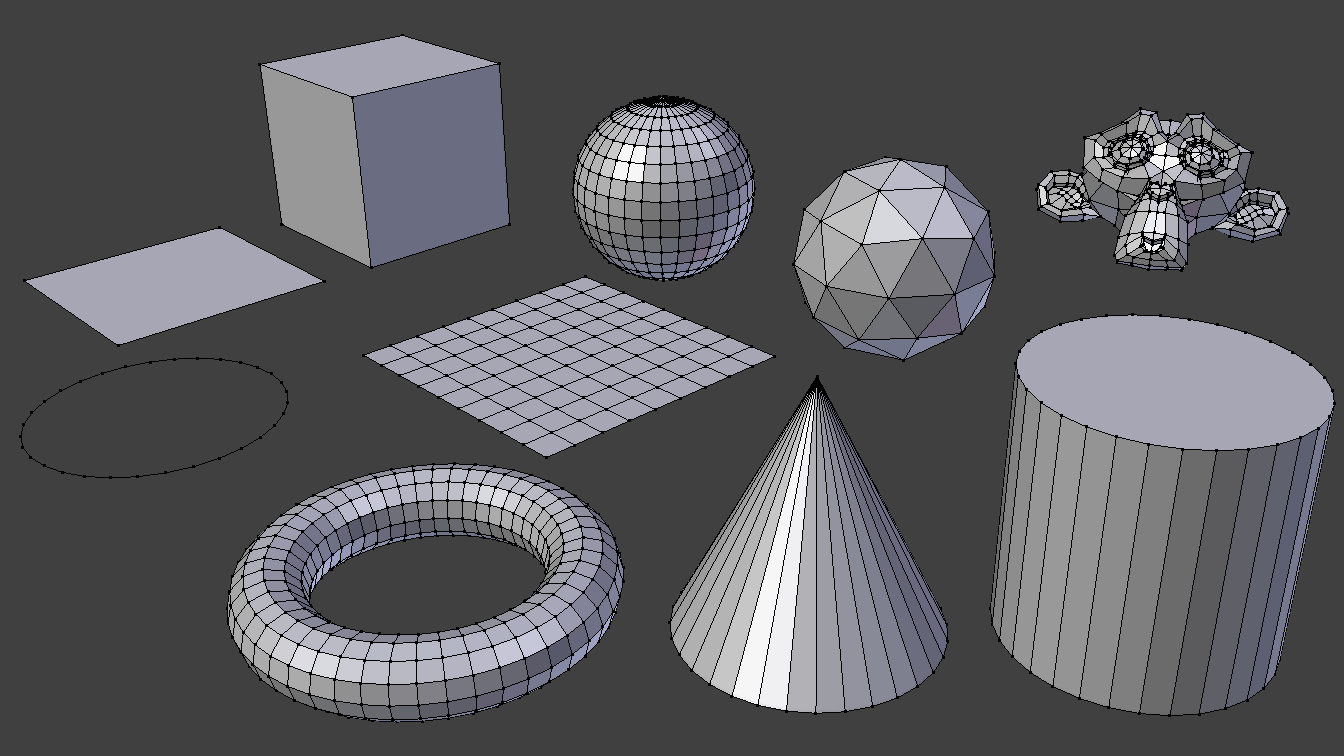
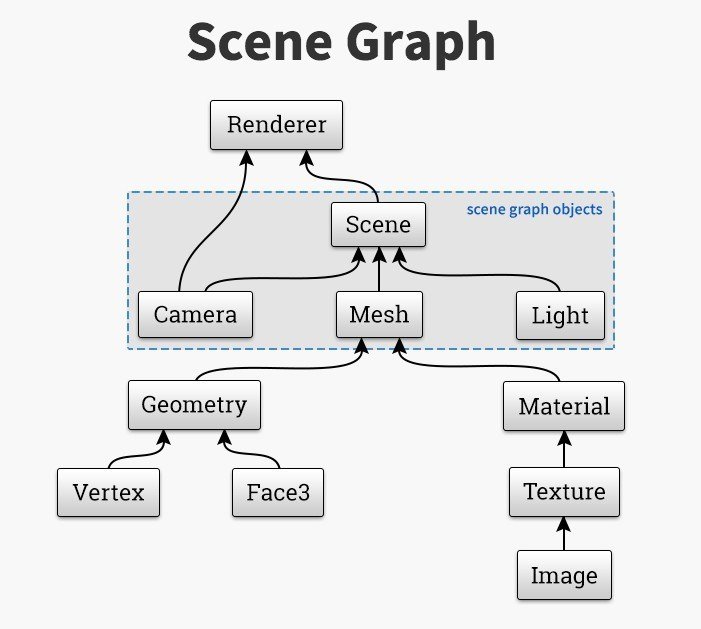
Building Blocks
- Scene
- Geometry - Box, Torus, Cylinder, Plane
- Material - MeshBasic, MeshPhong
- Mesh - Geometry + Material
- Light - Ambient, Directional
- Camera
- Renderer - renderer.render();





Image Source: mathgrrl.com

Vertex/Pixel Shader
- In: x, y
- Out: color
- Wh0t!?
Resources
- Getting started with WebGL on MDN (No!)
- Examples on threejs.org
- Getting started with three.js on threejs.org
- three.js and three tag on CodePen
- OrbitControls on GitHub
- AxesHelper on GitHub

three.js #CodePenOrebro
By Johan Karlsson
three.js #CodePenOrebro
- 658



