JavaScript
côté serveur
Plusieurs technologies
- NodeJS
- Deno
- Bun
Parse l'url et utilise le router
Récupère les informations de la base de données
Traite les infos
Sauvegarde les modifications en base de données
Génère la page
Parse l'url et utilise le router
Traite les infos
Génère la page
Client 1
Client 2
Client 3
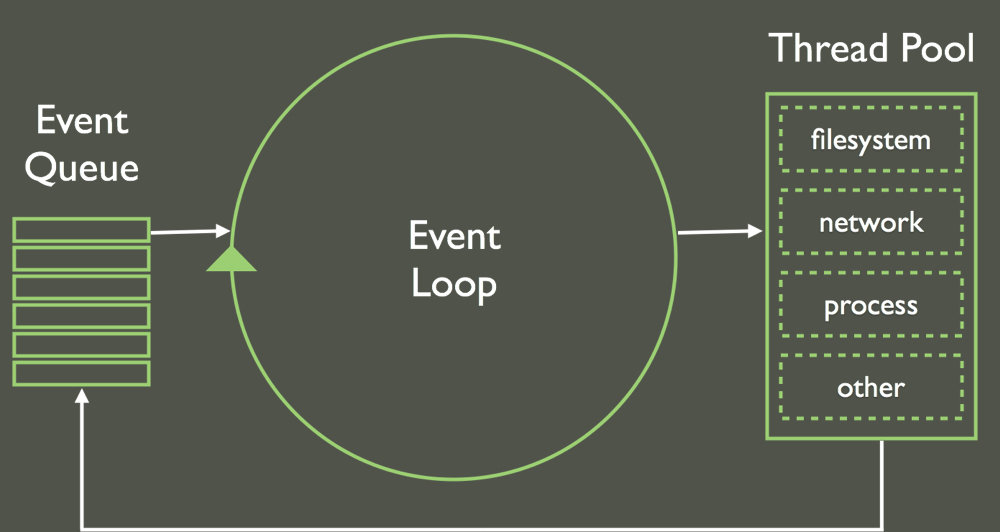
Event loop & Async I/O
crédit Jeff Kunkle

NodeJS

Du code !
Non bloquant
// Code bloquant
const content = readFileSync('MonFichier.txt');
console.log('Mon fichier : ', content);
// Code non bloquant
readFile('MonFichier.txt', (err, content) => {
if (err) {
throw err;
}
console.log('Mon fichier : ', content);
});
console.log('Autres opérations')
Cas concret
import {createServer} from 'http'
import {readFile} from 'fs'
createServer((req, res) => {
readFile('/var/www/demo/log.txt', 'utf8', (err, data) => {
if (err) {
res.writeHead(500, err.message)
res.end()
} else {
res.writeHead(200, {
'Content-Type': 'text/plain'
});
res.end(data)
}
})
}).listen(80)Inconvénients
const fs = require('fs')
const file = '/var/www/site/demo.txt'
fs.stat(file, function (err, stats) {
if (err) return
if (stats.isFile()) {
fs.readFile(file, function (err, data) {
if (err) throw err
console.log(data)
})
}
})<?php
$file = '/var/www/site/demo.txt'
if (file_exists($file)) {
echo file_get_contents($file);
} Single Thread
Ne rien faire qui demande beaucoup de calculs
Bas niveau
Il faudra créer le serveur web au niveau de notre code
Avantages
Beaucoup d'I/O
Multi-plateforme
Un seul langage
"Un Anneau pour les gouverner tous"
Facile à apprendre
Vous connaissez déjà le JavaScript

Gestionnaire de paquet pour NodeJs
NodeJS
By Jonathan Boyer
NodeJS
- 1,621



