React JS

What is React JS ?
React is a JavaScript library for creating user interfaces by Facebook and Instagram. Many people choose to think of React as the V in MVC. We built React to solve one problem: building large applications with data that changes over time.
Simple
Express how your app should look at any given point in time, and React will automatically manage all UI updates when your underlying data changes.
Declarative
When the data changes, React conceptually hits the "refresh" button, and knows to only update the changed parts.
Reusable
React is all about building reusable components. In fact, with React the only thing you do is build components. Since they're so encapsulated, components make code reuse, testing, and separation of concerns easy.
Functional
It focuses simply on rendering data into UI in a functional way and it is very good at doing this.
function GreetSomeone(props) {
return <div>Hello, {props.name}!</div>
}
ReactDOM.render(
<GreetSomeone name="Bob" />,
document.getElementById('app')
)Why React ?
There are a lot of javaScript MVC frameworks out there and React is not even a framework, is UI library. So why would you want to use it ?
Rather than touching the DOM directly, we’re modifying an abstract version of it. That’s it. We working with some kind of light weight copy of our DOM. We can change it as we want and then save to our real DOM tree. While saving we should compare, find difference and change (re-render) what should be changed. It is much faster than working directly with DOM, because it doesn’t require all the heavyweight parts that go into a real DOM.
Virtual DOM
Link -> What is Virtual Dom
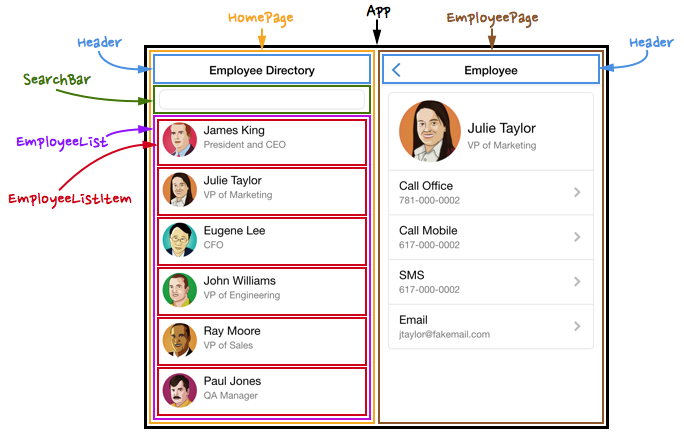
Components Aproach

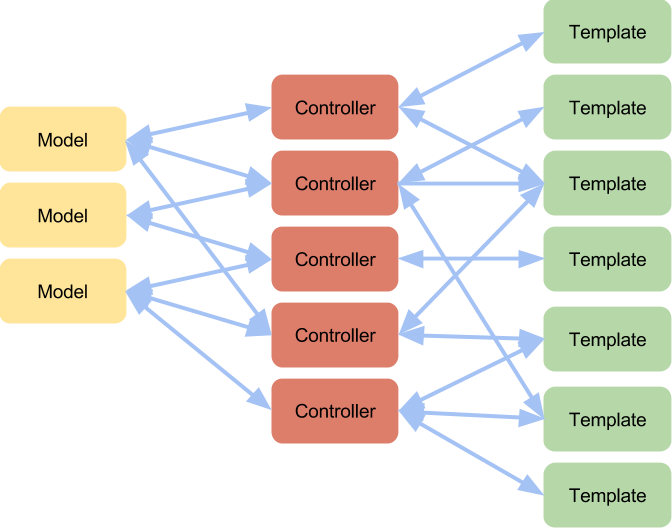
MVC
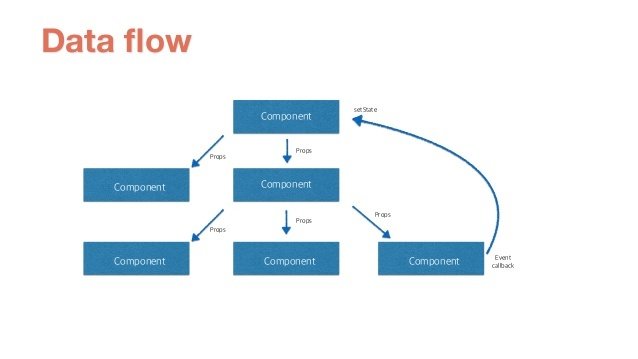
One way data flow
React way


JSX is a preprocessor step that adds XML syntax to JavaScript. You can definitely use React without JSX but JSX makes React a lot more elegant. Just like XML, JSX tags have a tag name, attributes, and children.
JSX
var name = 'jonatan';
var commentText = 'Hello!';
var avatarUrl = 'https://images.com/profile_jonatan/joni.jpg';
var avatar = <img src={avatarUrl} />;
var comment = <div className='comment'>
{avatar} @{name} {commentText}
</div>Link -> JSX to React Elements
With React Native, you don't build a “mobile web app”, an “HTML5 app”, or a “hybrid app”. You build a real mobile app that's indistinguishable from an app built using Objective-C or Java. React Native uses the same fundamental UI building blocks as regular iOS and Android apps. You just put those building blocks together using JavaScript and React.
React Native
Link -> An iOS Developer on React Native
Who is using React ?
Sixth project more starred on gihub of all times


Link -> GitHub more starred Repositories
Big companies using React












Conclusion
-
React is mostly JavaScript
-
JavaScript everywhere
-
Need of ES6, Webpack and Babel
-
Be aware of dependencies updates
-
React one direction data flow and best practices will remain
Where to learn ?
Thank you
ReactJS
By Jonatan del Valle
ReactJS
- 863



