Chrome DevTools
Tools & Tricks
Jon Rojí Taboada
https://bit.ly/2WGbN9q
Jon Rojí Taboada
🦄 🖌️ 🍺

Frontend at Sngular - @Jnroji
https://bit.ly/2WGbN9q
Disclaimer!
DETECT, TOOLS AND TIPS, NOT FIX
Chrome DevTools
💻
😄
🤨
🤯
console.log()
console.log()
console.log()
console.log()
console.log()
console.log()
console.log()
console.log()
Chrome DevTools
💻
console.log() 🔍
DevTools 🔬 🔧
Chrome DevTools
✏️ DOM & styles
▶️ Console Master
📂 Sources
✋ Debuggers & Breakpoints
🌐 Network
📈 Coverage
🧙♀️ Tools & tricks
Chrome DevTools DOM and styles




Client
Unknown behaviors
Chrome DevTools - DOM and styles



DOM
CSS
Chrome DevTools - DOM and styles


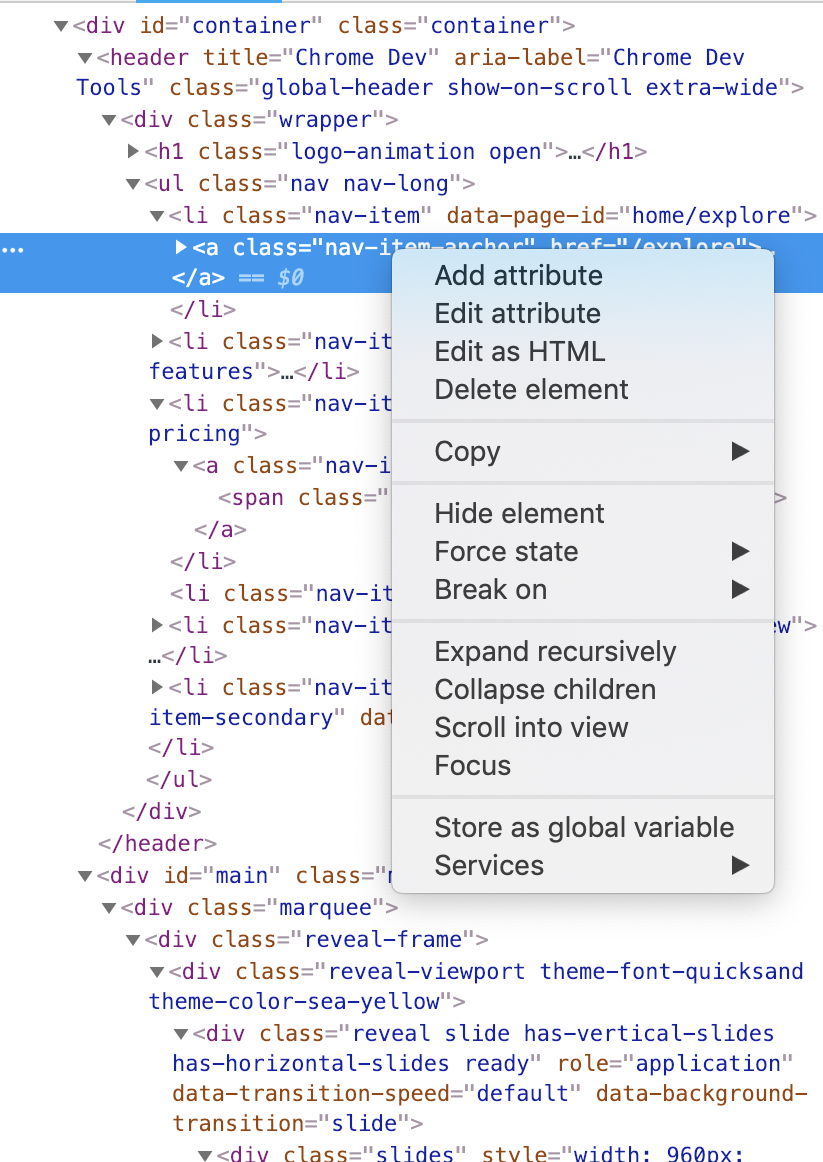
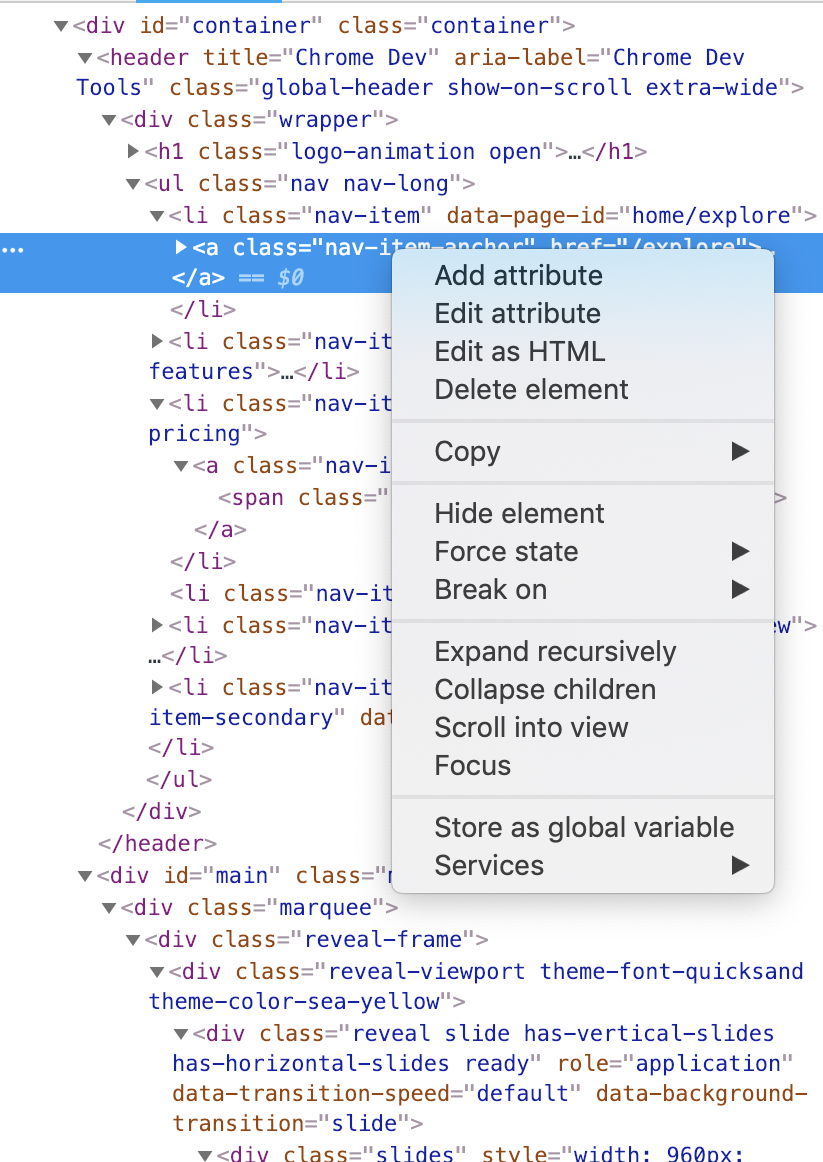
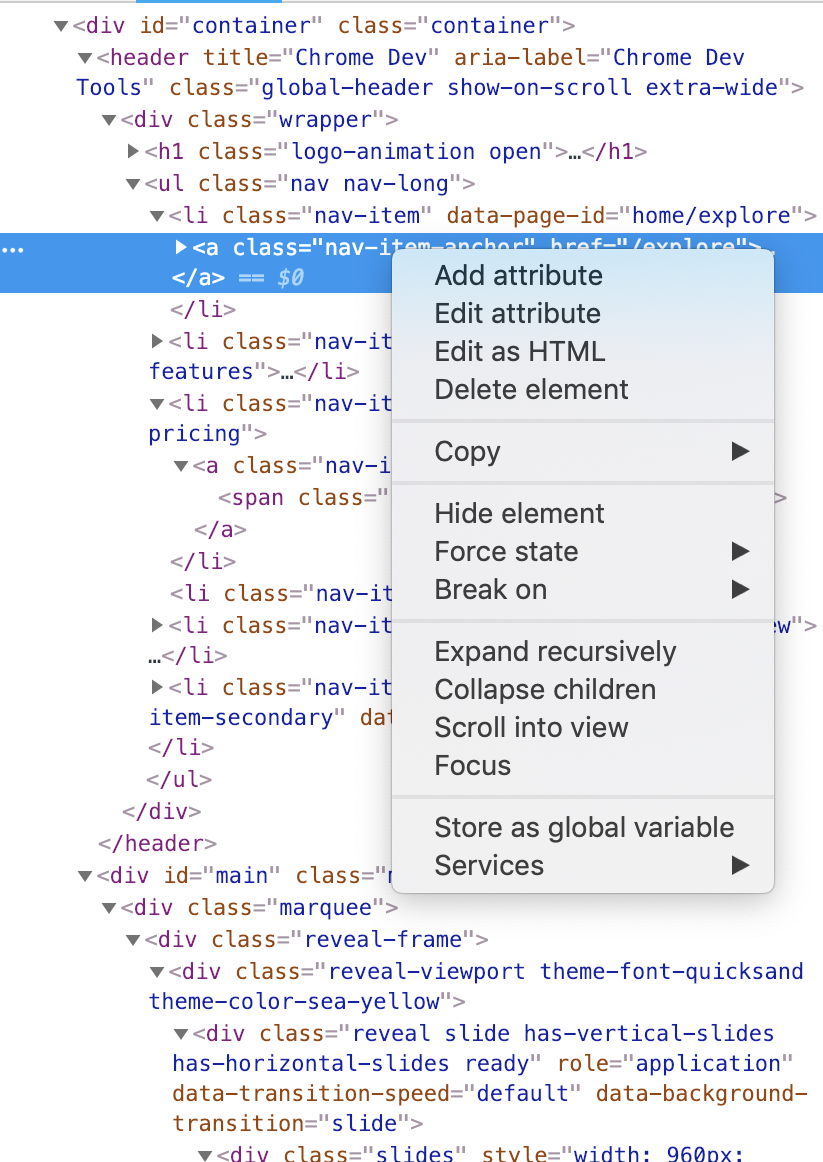
Can select and edit an HTML node and all properties


And store the element as temp1 ... tempn on console to explore it
Chrome DevTools - DOM and styles


Copy option got some great options

You can copy the css selector, in order to obtain the element. SO USEFUL for testing porpouses

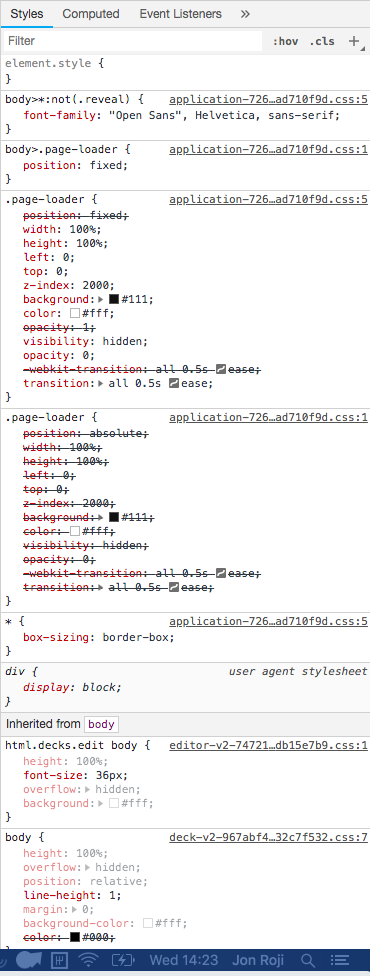
Chrome DevTools - DOM and styles


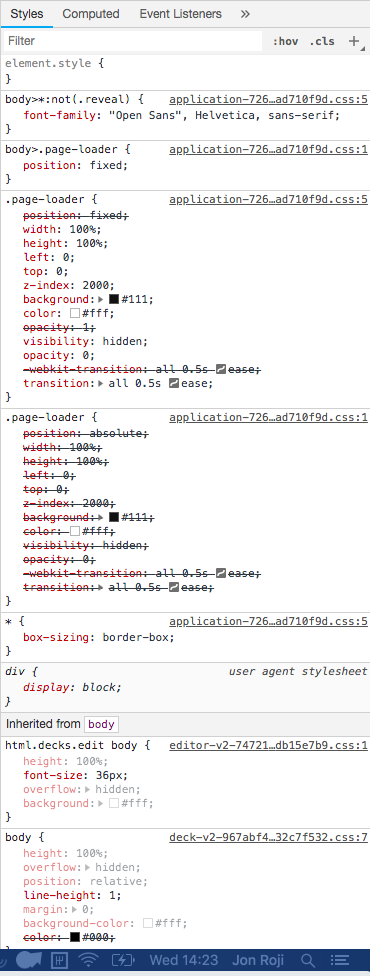
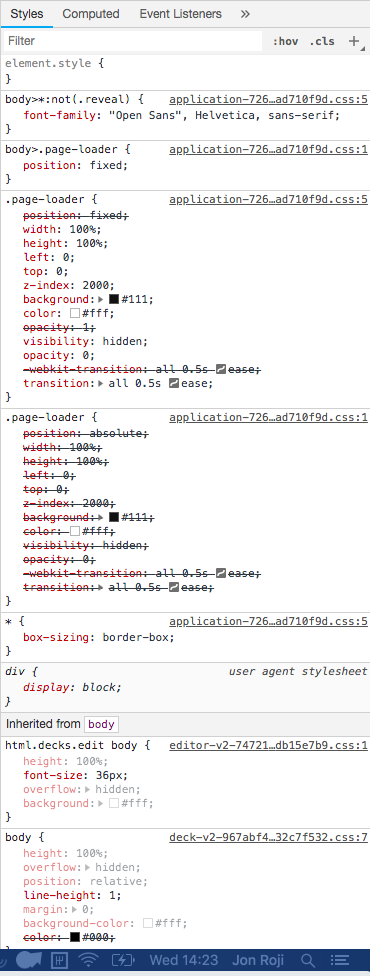
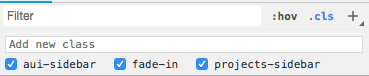
Styles

Element
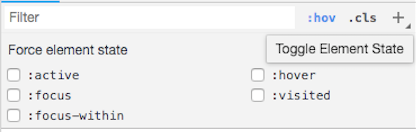
states modifier

Element
classes modifier
Nice when toggling classes


Chrome DevTools - DOM and styles

Styles

Class addition
If we maintain pressed for a few seconds, we can change the file where the class is added


Chrome DevTools - DOM and styles

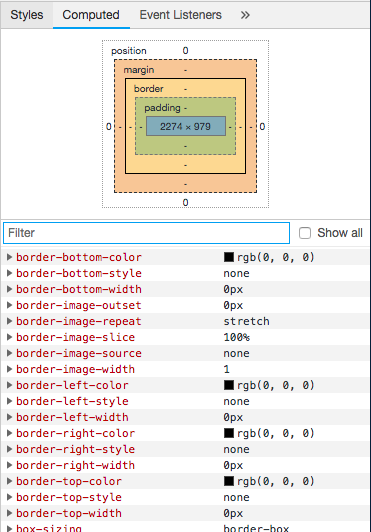
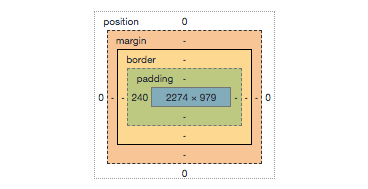
Computed

Useful debugging for a concrete property on a big design system


Study box properties and sizes
Chrome DevTools - DOM and styles




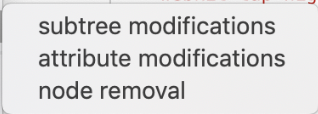
You can create breakpoints on node modifications!
subtree modifications - stops when any child is modified
attribute modifications - stops when an attr is modified
node removal - stops if the node is removed from DOM
Chrome DevTools - DOM and styles


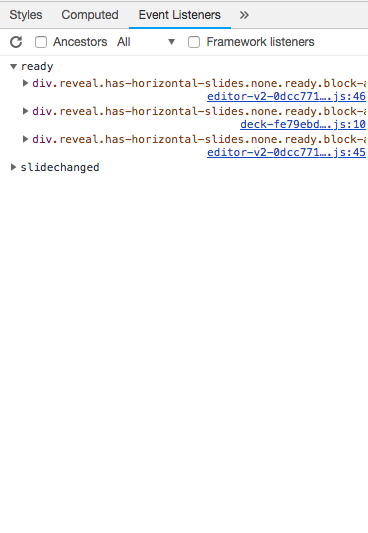
Event Listeners
Event Listeners show you events associated to the selected node
Deactivate Ancestors check in order to avoid info overflow

Chrome DevTools - DOM and styles

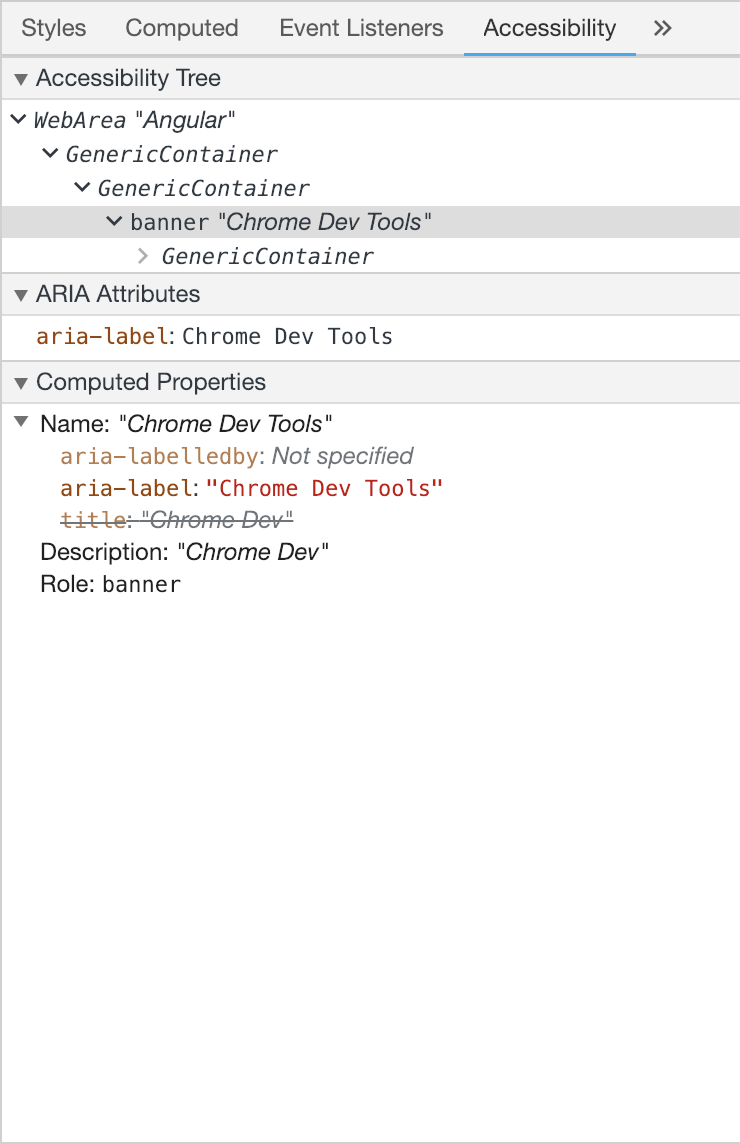
Accessibility
Can explore a11y node information
Check the role attribute in order to check what people expects from the element


Chrome DevTools - DOM and styles

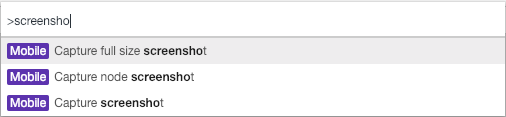
Bonus!
Tired of native screenshots?

cmd + shift + P
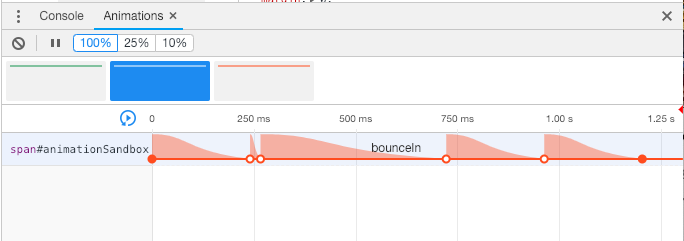
Chrome DevTools - Performance

More tools > Animation
(cmd + shift + p)

Chrome DevTools Console

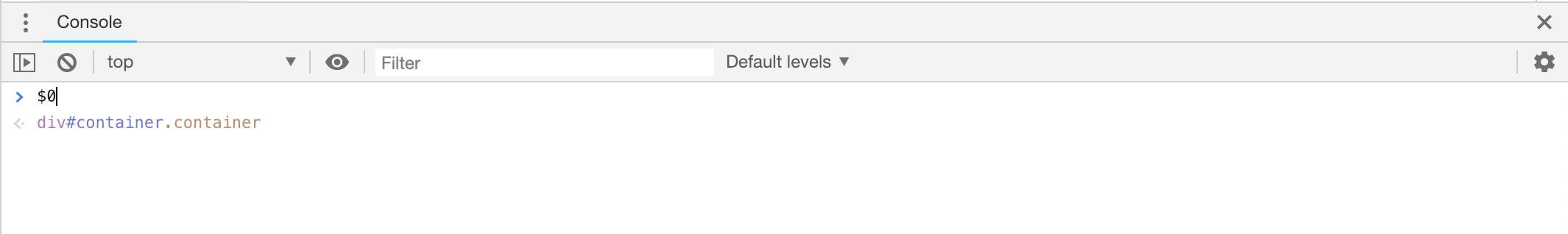
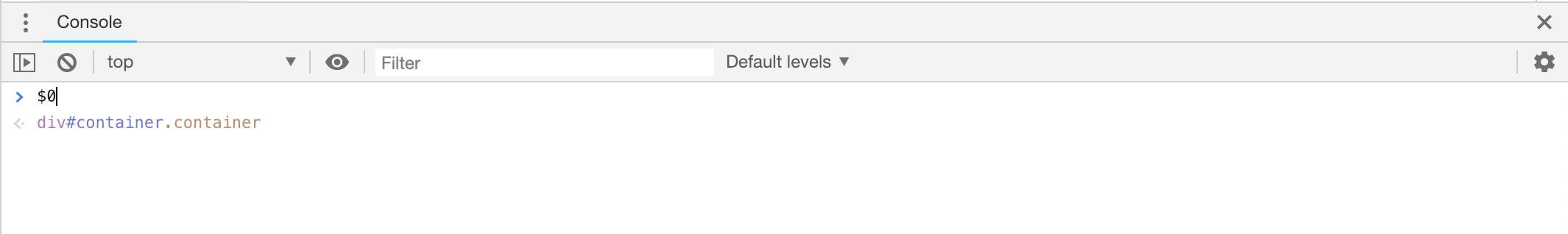
Chrome DevTools - Console

Console

$0 - References the selected HTML element
Execution context from the debugger
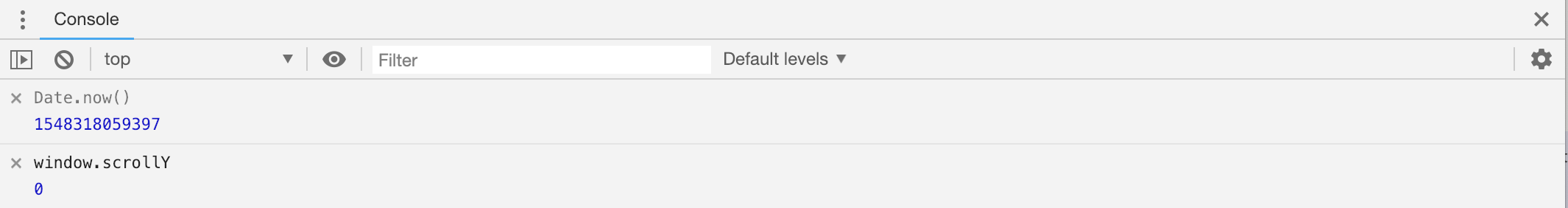
Chrome DevTools - Console

Console


❤️ Live expressions
JS statements that executes every 250ms

Chrome DevTools Sources




Client
Inherit code
Chrome DevTools - Sources

Sources

One of the most important and complex areas on DevTools
Show loaded files
Allow us to set breakpoints (not only on js)
Allow us to override entire files!
Blackbox scripts!
Chrome DevTools - Sources

Sources

Page
Show all the context loaded on our browser and all files
All selected files will be shown on the main window, allowing us to set breakpoints
Better to use "Search" tool

Pretty print!

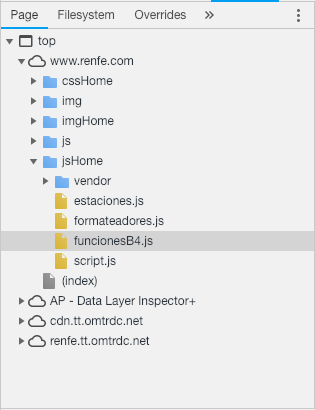
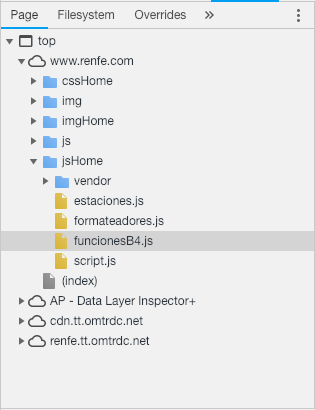
Chrome DevTools - Sources

Filesystem
We can link the served content with our files, and save the edited content!
❤️ Great editing styles

Look for the green point
❤️ Awesome for local development
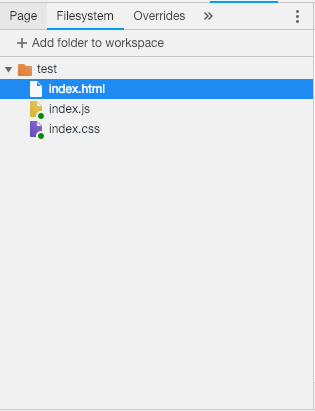
Chrome DevTools - Sources

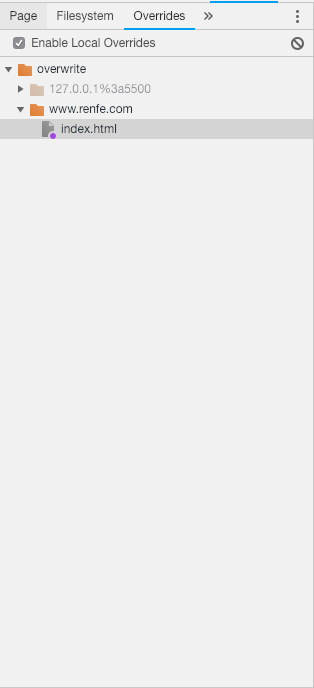
Overrides
We can replace a served file with a custom and editable file!
- active Enable Local Overrides
- Select the file on network and save for override
❤️ Great for testing new solutions
Look for the purple point
❤️ Awesome for production testing

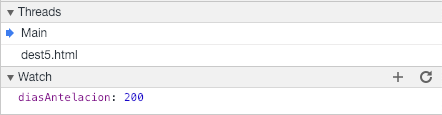
Chrome DevTools - Sources

Threads & Watch

Threads
Useful working with web workers
Can pause both threads at the same time
Watch (deprecated?) > live expressions
Show info about variables values

Chrome DevTools - Sources

Breakpoints!
JS breakpoint

Stop JS execution on the selected line or debugger


Shows info about the
hovered variable
Chrome DevTools - Sources

Breakpoints!



Pause
Next statement
Jump into/out of function
Next statement (including functions)




Chrome DevTools - Sources

Breakpoints!
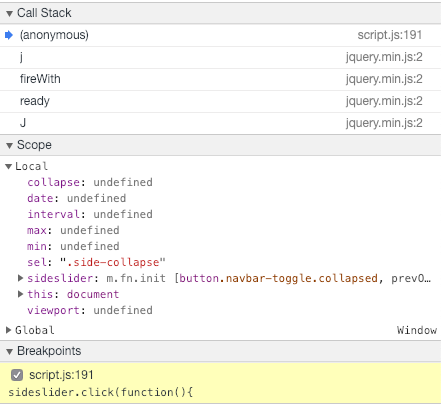
Call Stack


Show us all the functions called from the breakpoint
Blackbox the libraries and frameworks!
Scope
Show us the local and global context in the moment of the execution pause so we dont need to hover all props on the source file
Console context becomes the local!


Chrome DevTools - Sources

Breakpoints!
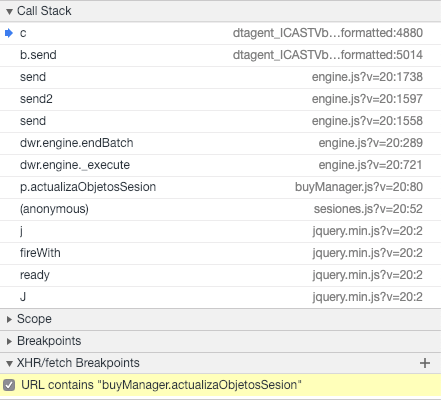
XHR Breakpoints

Type a url fragment to stop on xhr request
The Call Stack will show where the request is initiated, allowing us to navigate there

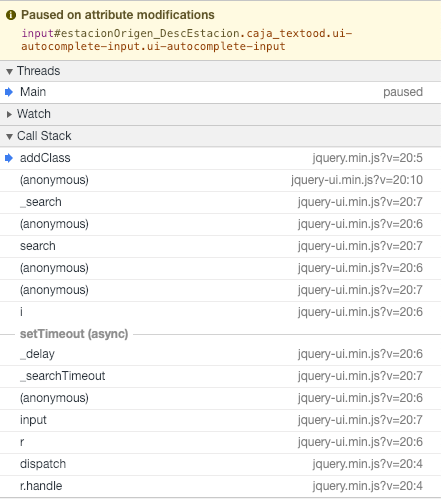
Chrome DevTools - Sources

Breakpoints!
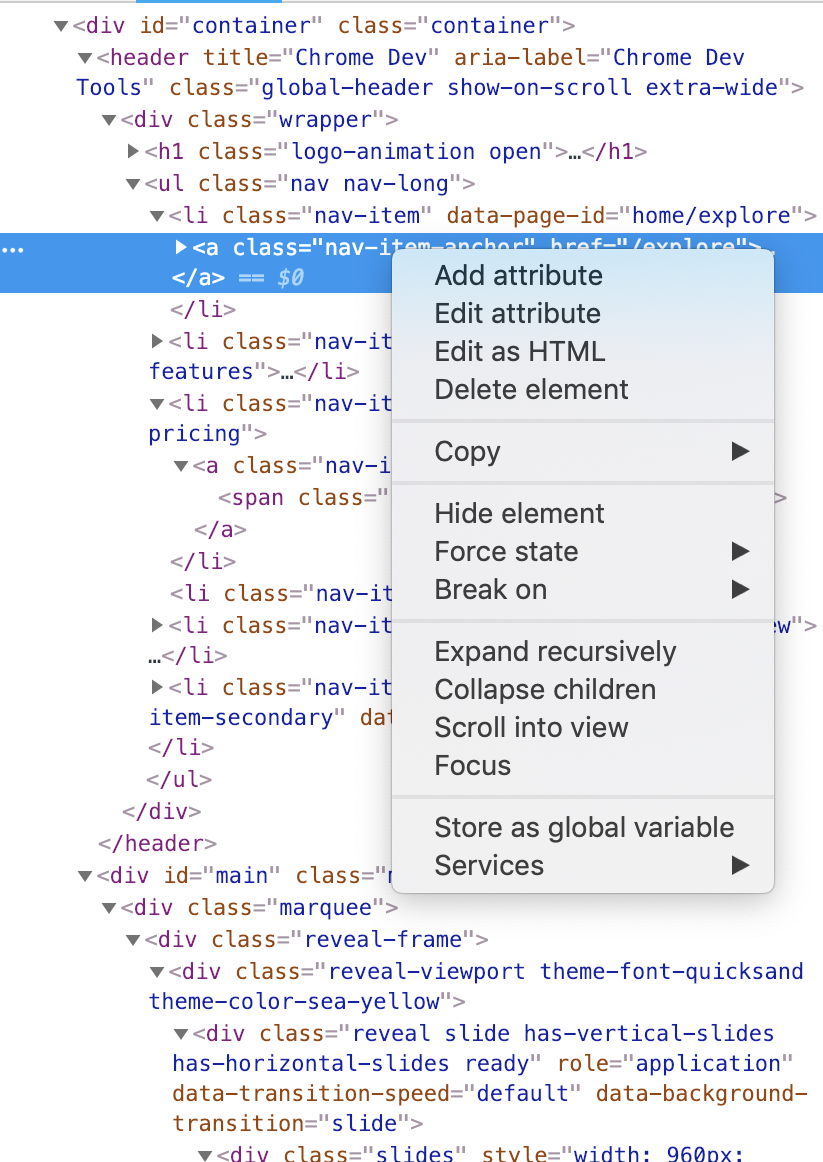
DOM elements Breakpoints

Select a HTML Element and select Break on >
The Call Stack will show where the modification is requested, useful using events or toggling attributes

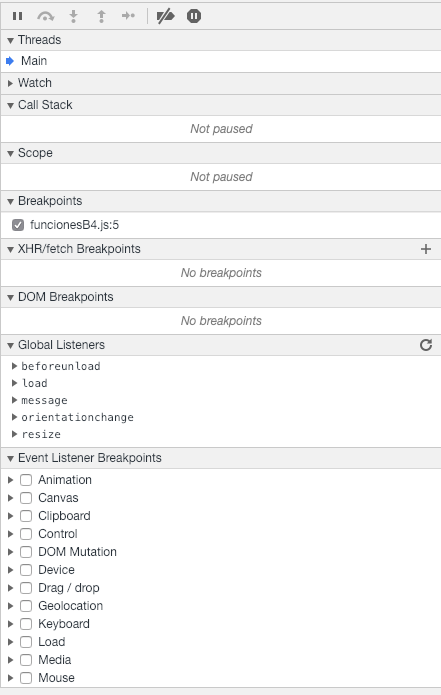
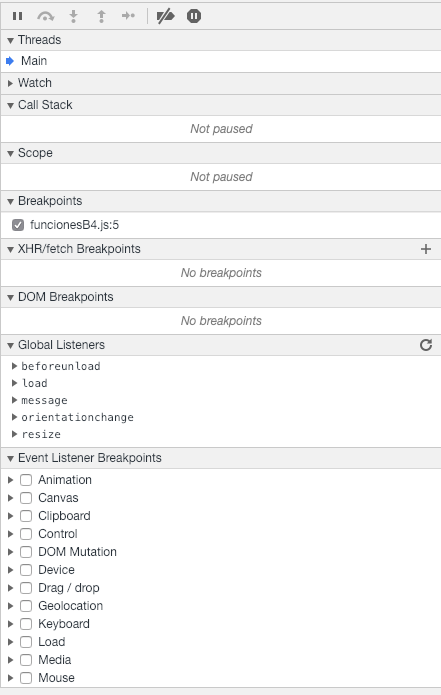
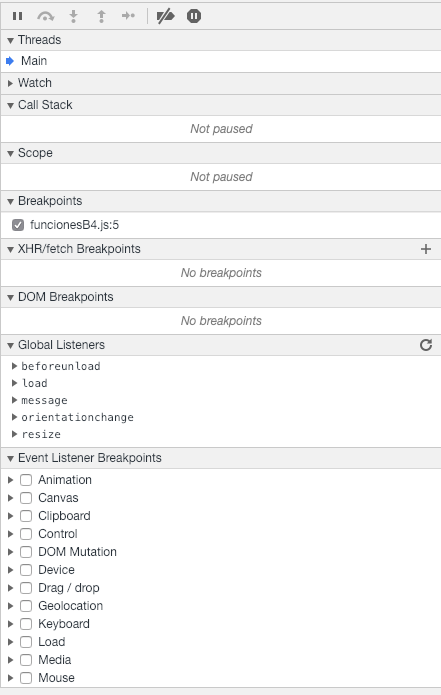
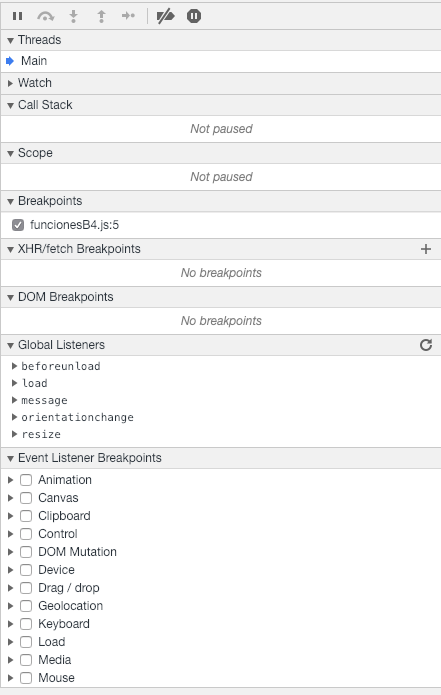
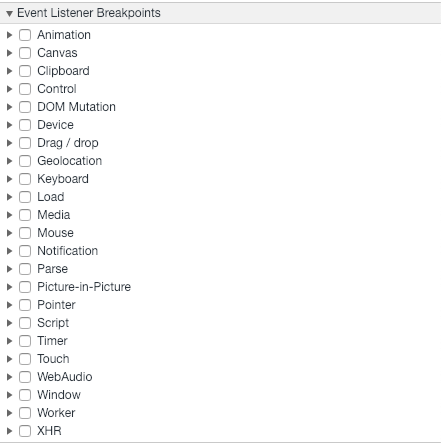
Chrome DevTools - Sources

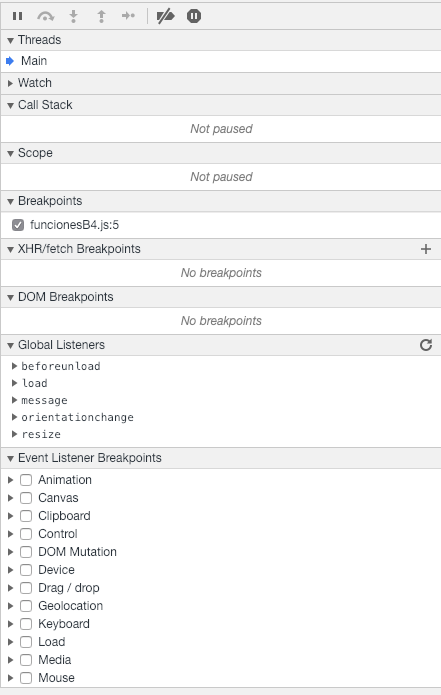
Breakpoints!
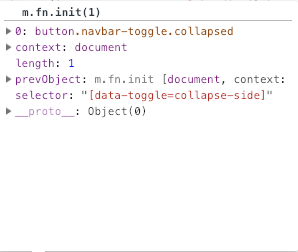
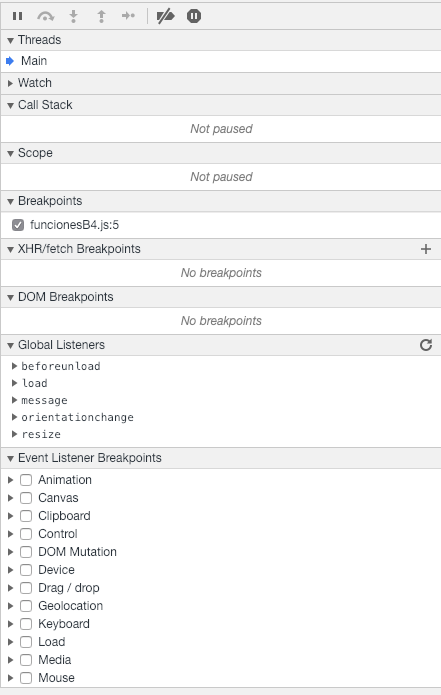
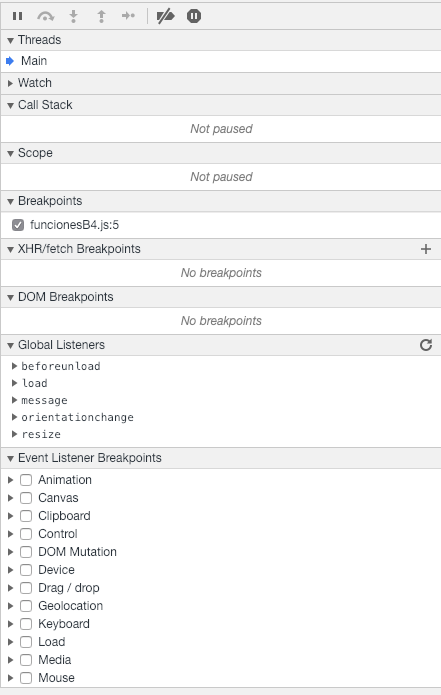
Event Listener Breakpoints

You can activate breakpoints for any kind of event, in order to analize where the application is listening for.
You can see the Global listeners setted too

Chrome DevTools Network



Blame Backend

Study your HUGE web
Chrome DevTools - Network


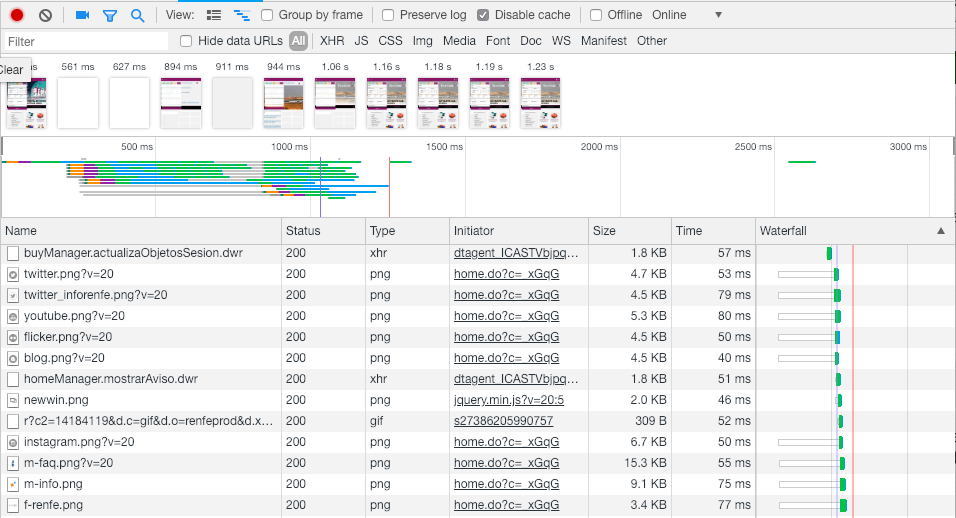
Chrome DevTools - Network


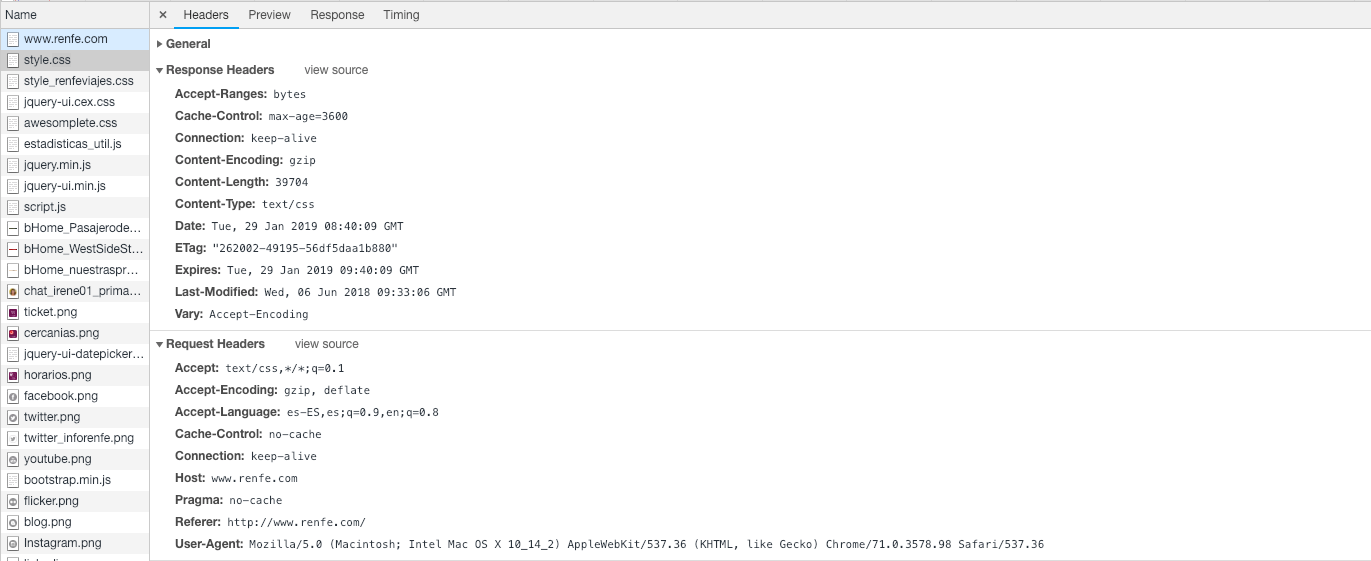
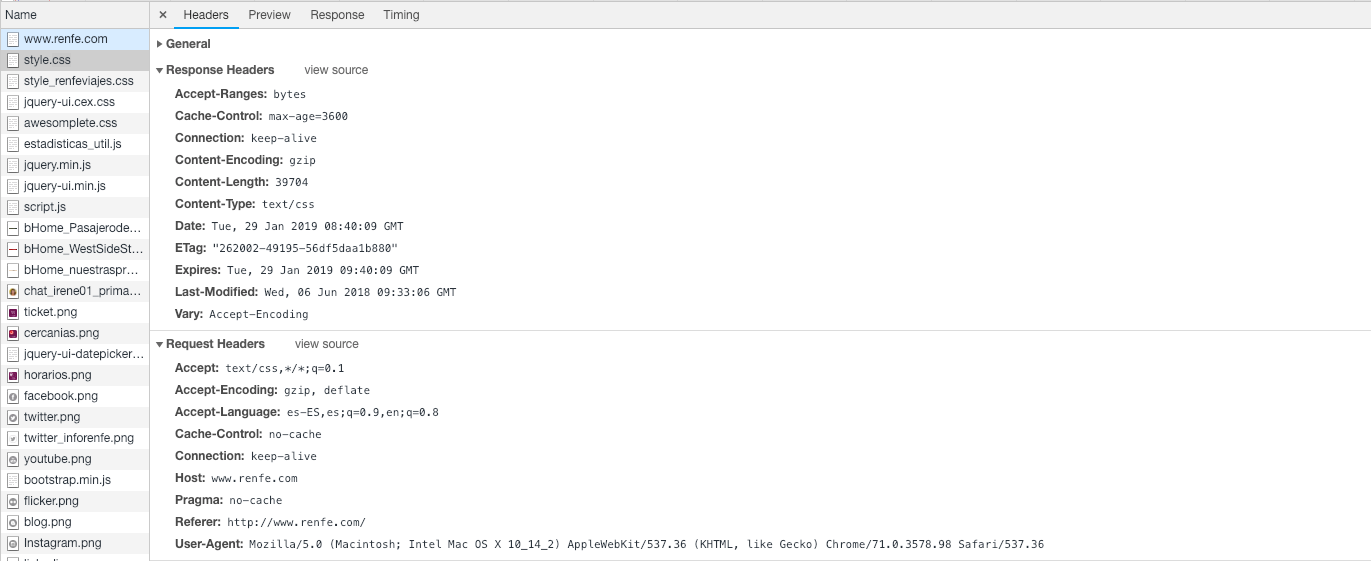
We can get request information by clicking it
Check if the request params are ok
Chrome DevTools - Network




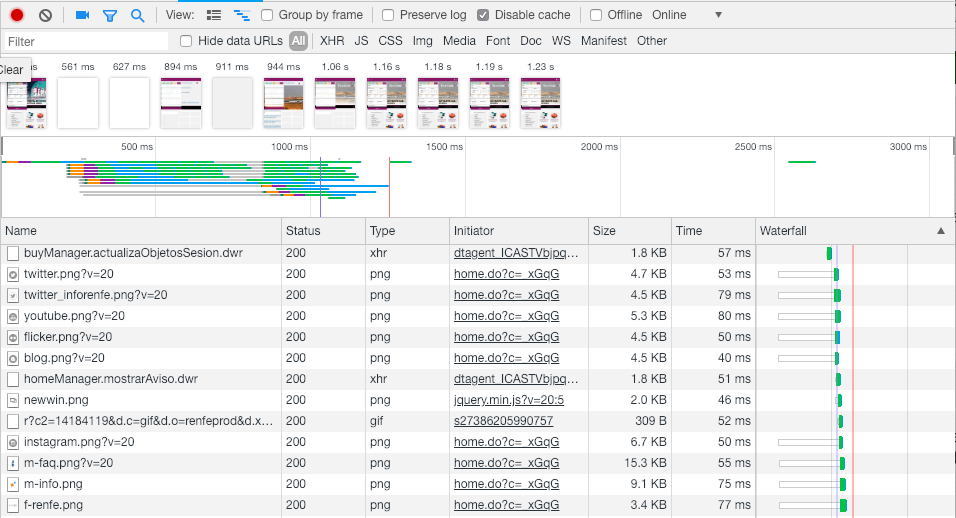
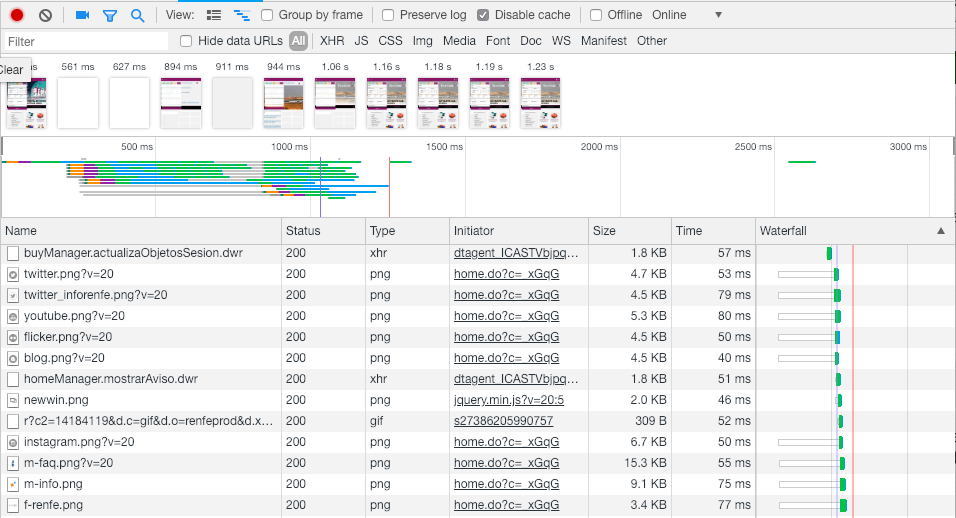
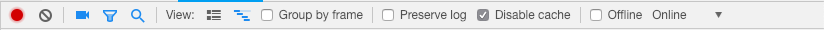
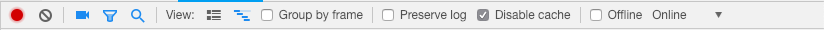
Capture screenshots, useful for understand the critical path

Show requests with more information (files weight & more)

Preserve log, useful when quick redirections happens
Disable cache, nice for development and analysis
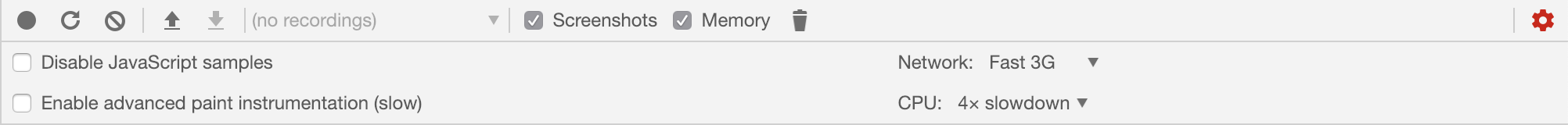
Chrome DevTools - Network




One of the best tools on DevTools
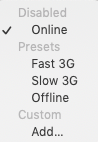
Allow us to limit the connection speed
Test like a 3g network or Offline (nice for PWA)
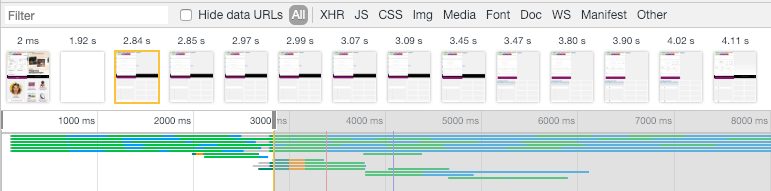
Great for look into the waterfall graph
Slow 3G is too slow...
Can be configure from dev console (cmd + shift + p)


Chrome DevTools - Network


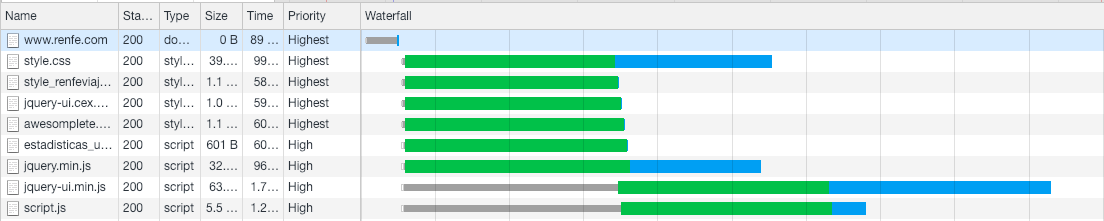
With 3G activated, the waterfall is more visible, and with screenshots, we can detect the "prerender" requested sources

Chrome DevTools - Network



Block requests by URL or Domain
Allow us to check the web behaviour without the blocked resource
Save for overrides
Magic
Chrome DevTools - Network


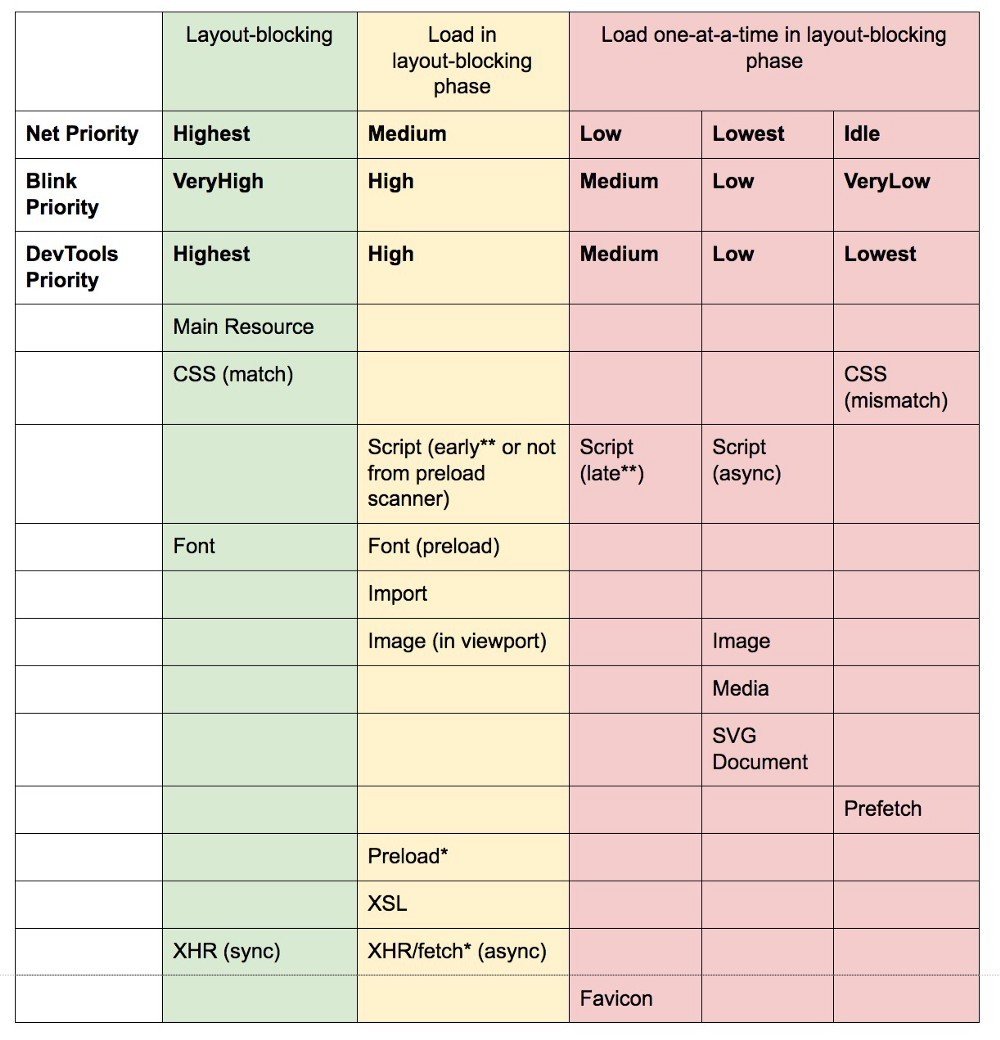
Check the "Priority" column, in order to see the requests priorities


Chrome DevTools - Network


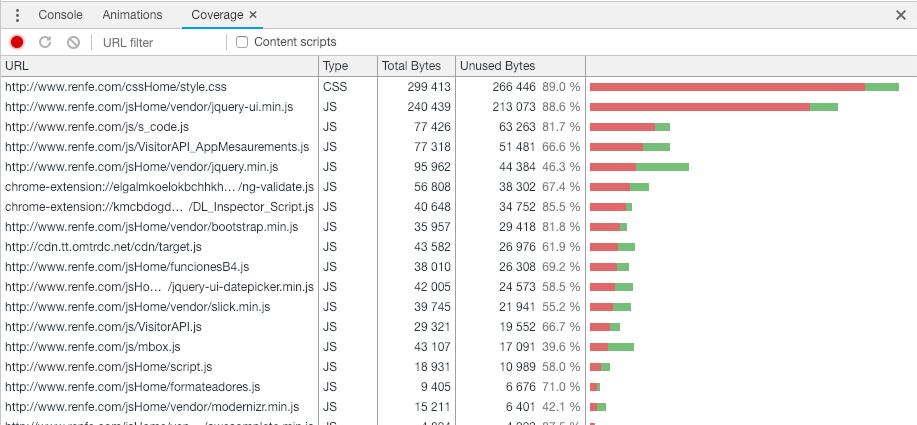
Chrome DevTools - Performance

More tools > Coverage
(cmd + shift + p)
Check unused CSS & JS

Chrome DevTools Performance



Client
50k lines of code

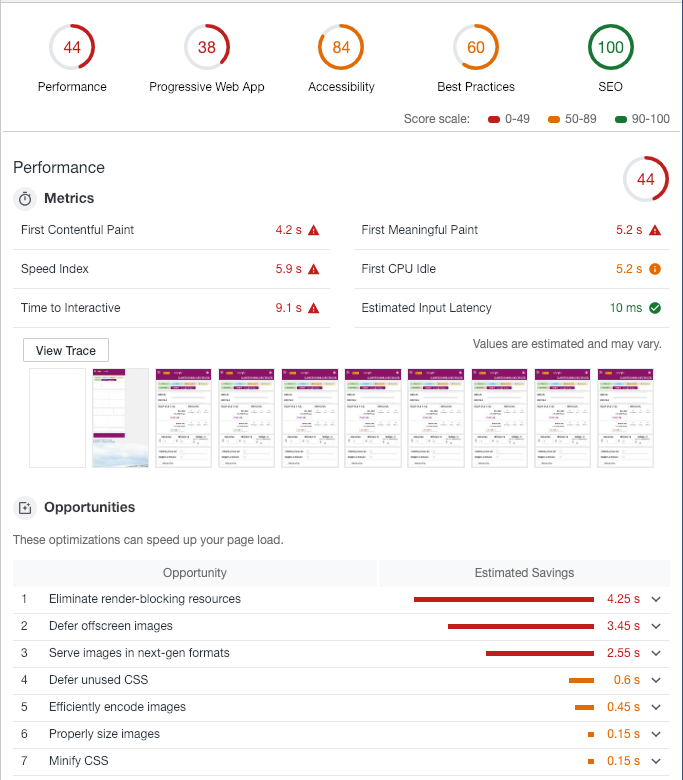
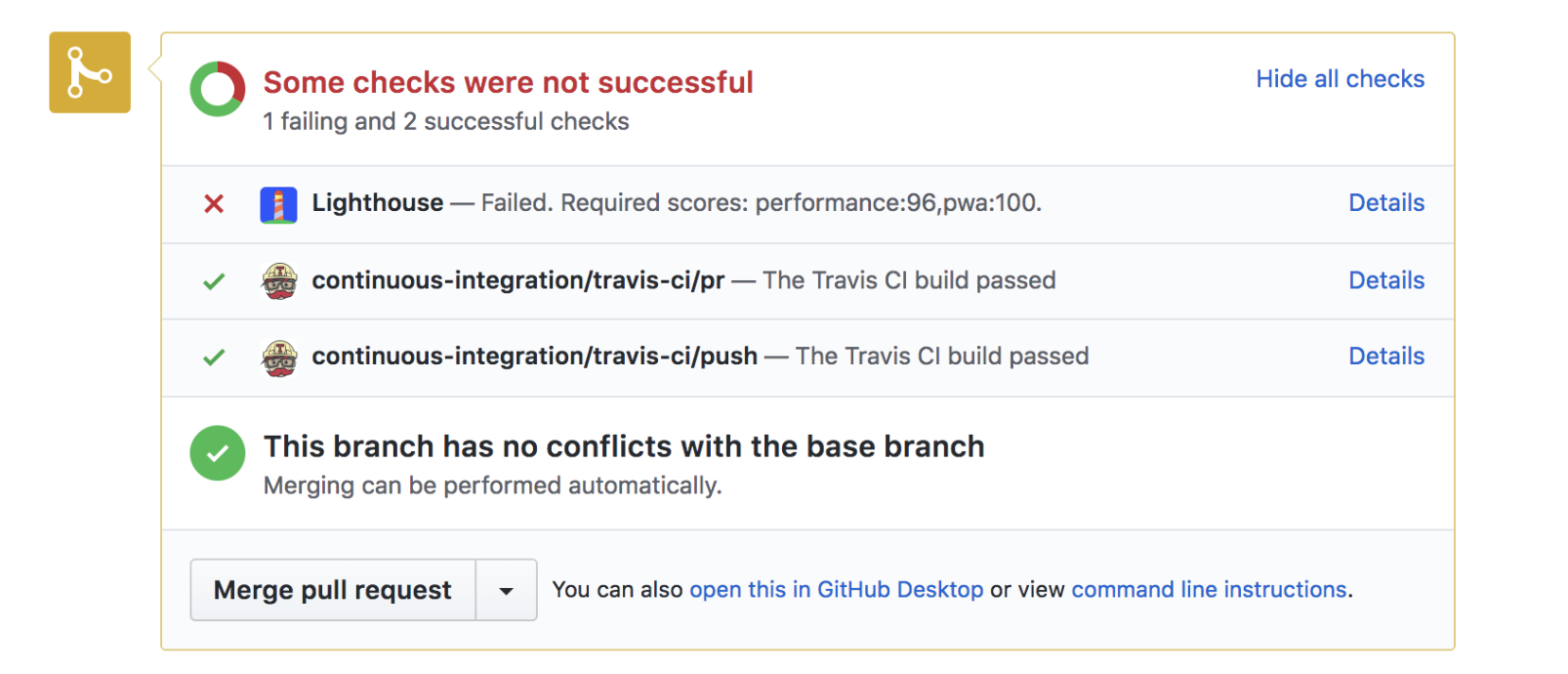
Chrome DevTools - Audits



Chrome DevTools - Audits

Now available for CI

https://github.com/ebidel/lighthousebot
Chrome DevTools - Performance


The worse config, the better
Check Screenshots for more info without hovering

Click on the gray circle to analyze concrete areas or behaviours, or on the arrow to force a full load
Chrome DevTools - Performance



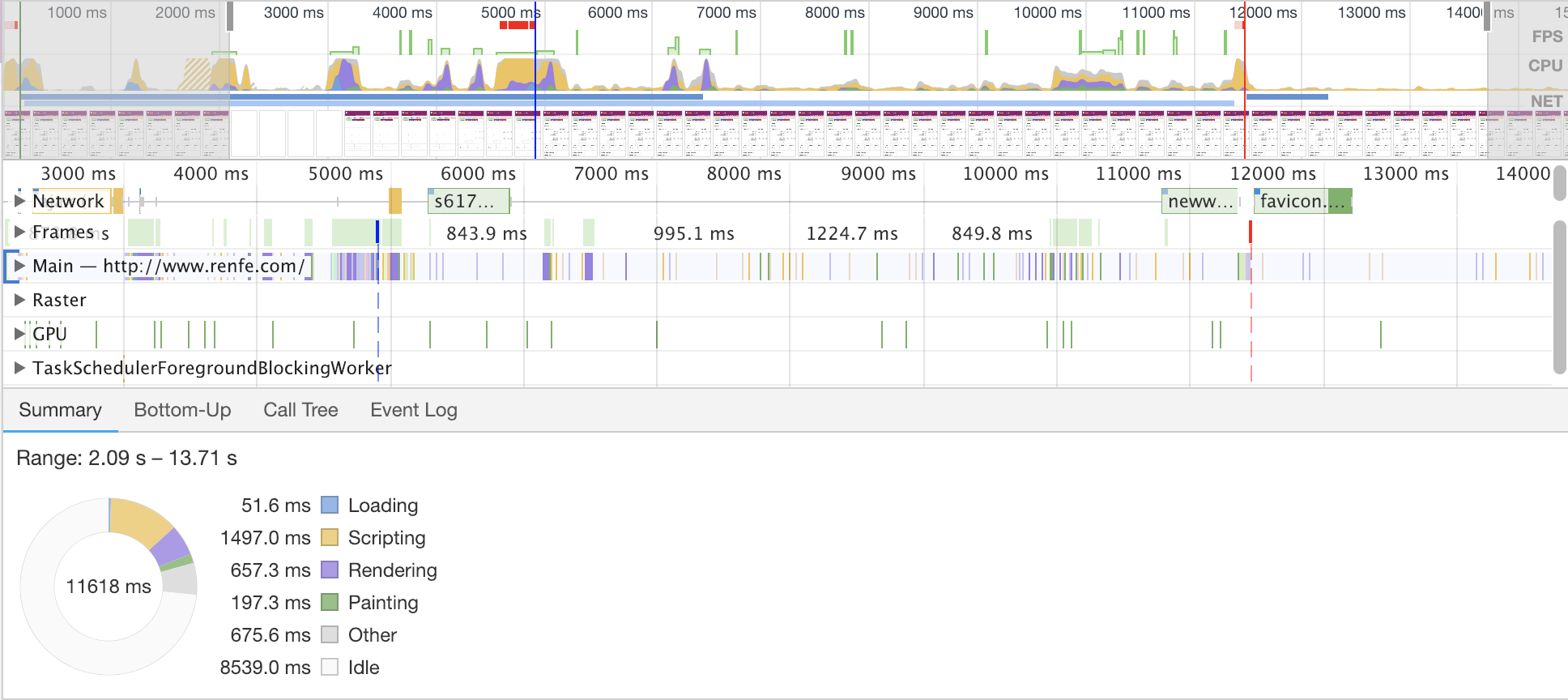
Chrome DevTools - Performance

Discover
Analyze
Fix
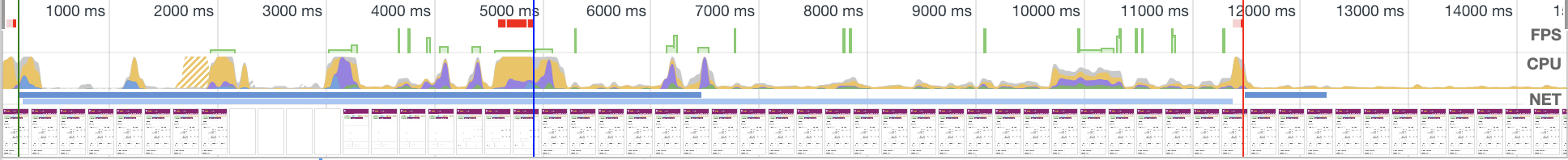
Chrome DevTools - Performance



FPS
The green bars show fps during the rendering / animation

The redpoints shows bottlenecks or fps problems

CPU
Shows CPU use. Discover critical points
Screenshots will help identifying the critical points

Chrome DevTools - Performance


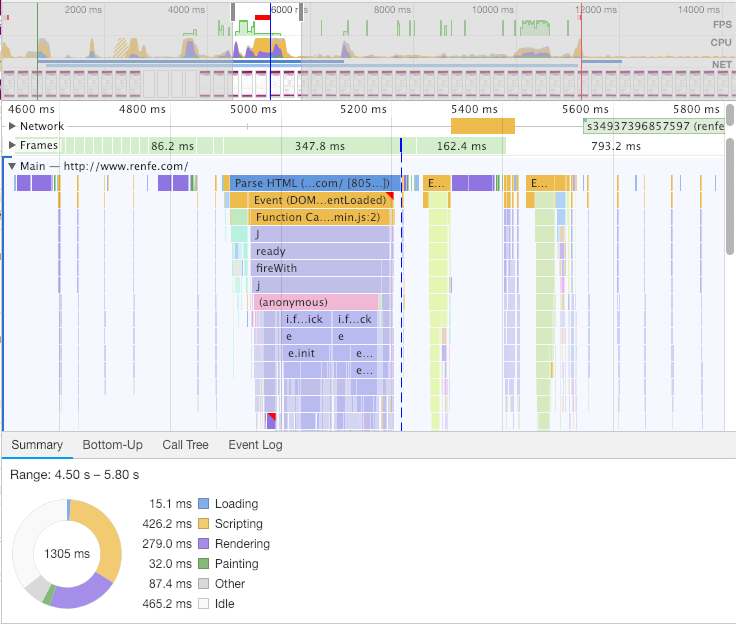
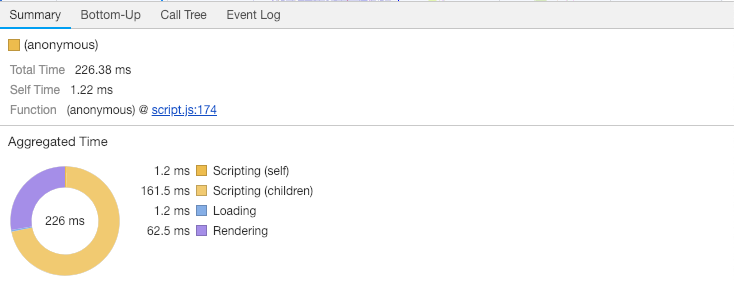
Performance is the art of doing less
Scripting and Rendering
426.2 ms + 279.0 ms
Check colors for info!
requestIdleCallback
requestAnimationFrame
Chrome DevTools - Performance


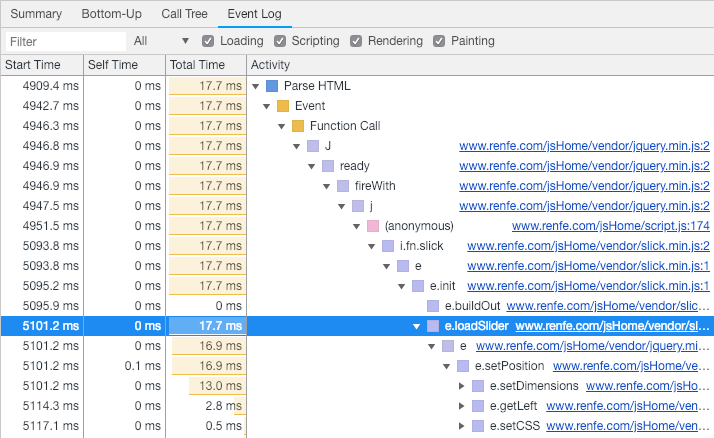
Select a problematic stack call, and analyze

Navigate on stack call to detect problematic points
Chrome DevTools - Performance


More tools > Rendering
(cmd + shift + p)
FPS meter 🧭
Paint flashing 🖼️
Scrolling performance issues 🧶
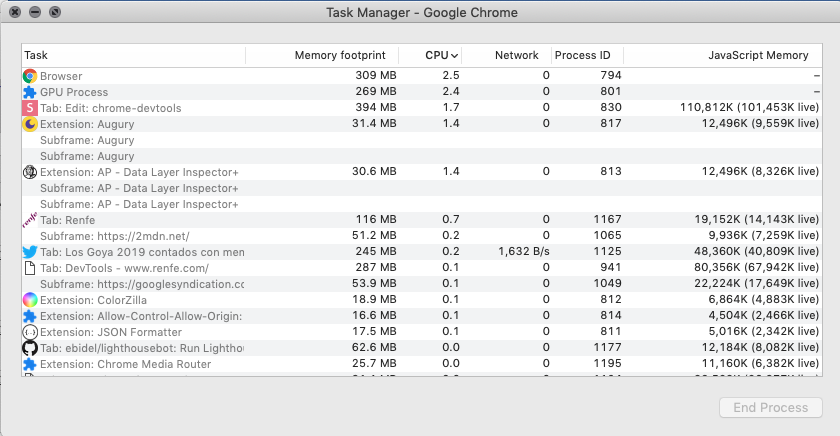
Chrome DevTools - Performance



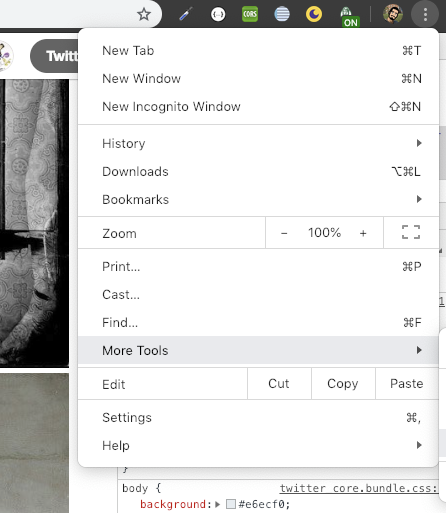
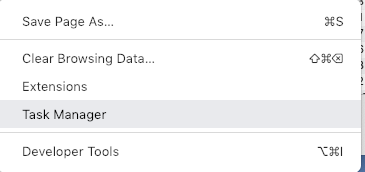
Chrome has their own Task manager where we can check the consumed memory
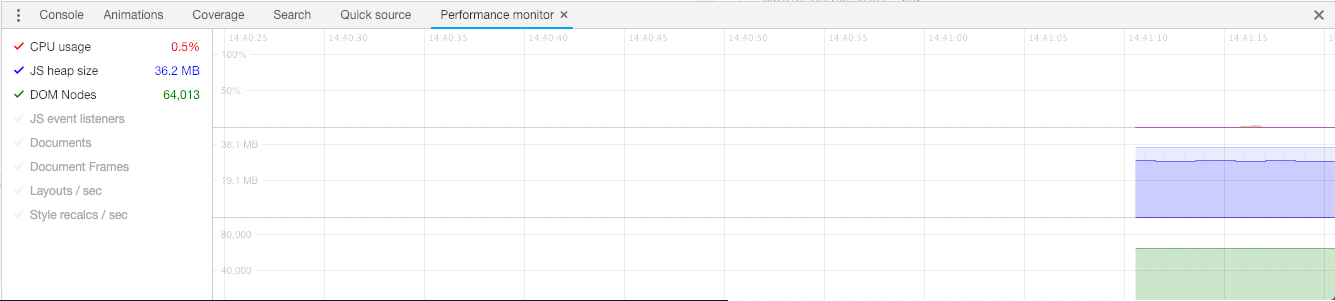
Chrome DevTools - Performance


Chrome DevTools - Performance

More tools > Performance monitor
(cmd + shift + p)
Check a lot of params

Chrome DevTools Application

Chrome DevTools - Application


PWA info
Storage
Cache
Frames
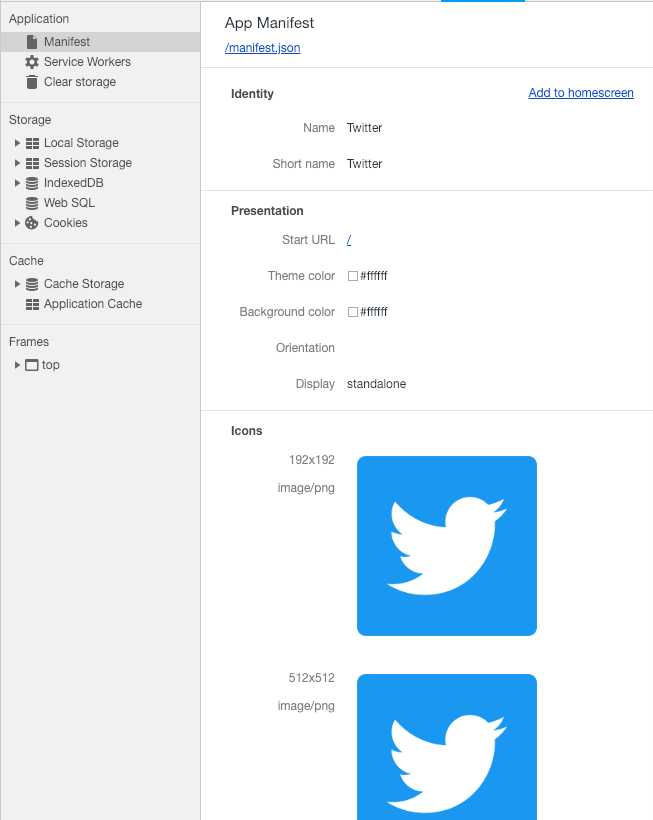
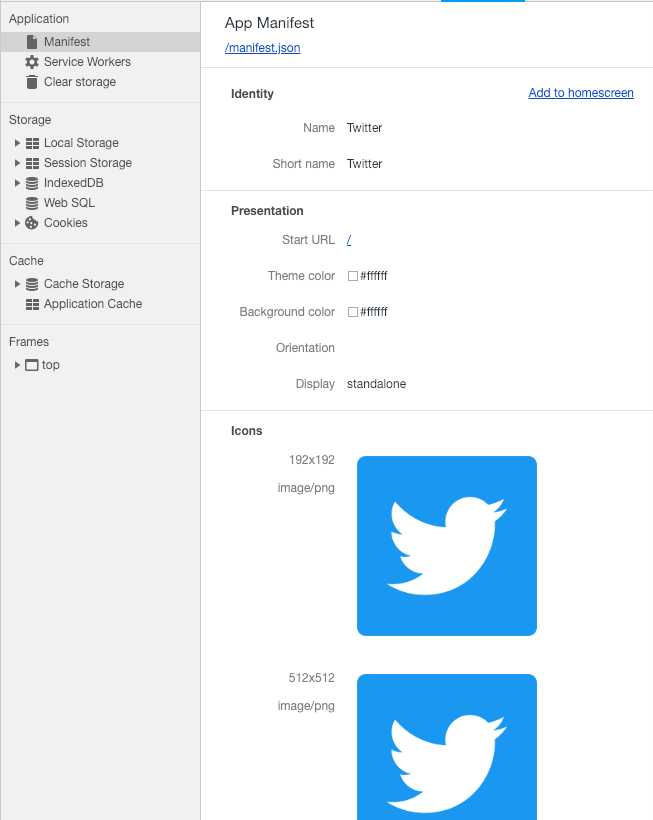
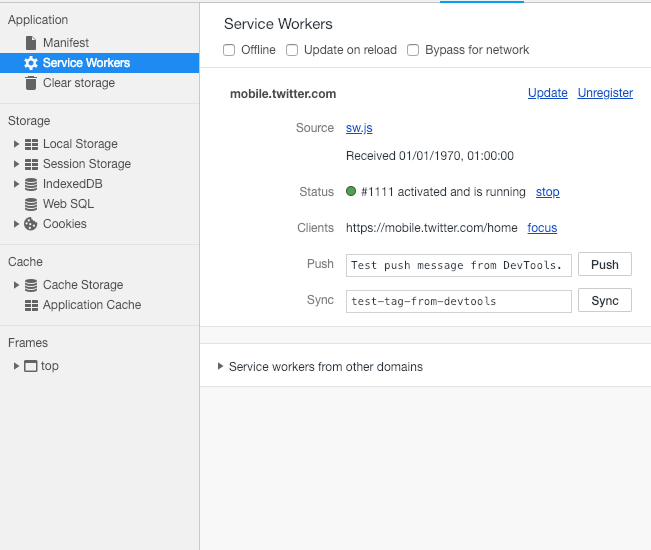
Chrome DevTools - Application



Services workers
Manifest
Can test notifications on the fly or force updates

Shows info about the manifest and PWA configuration
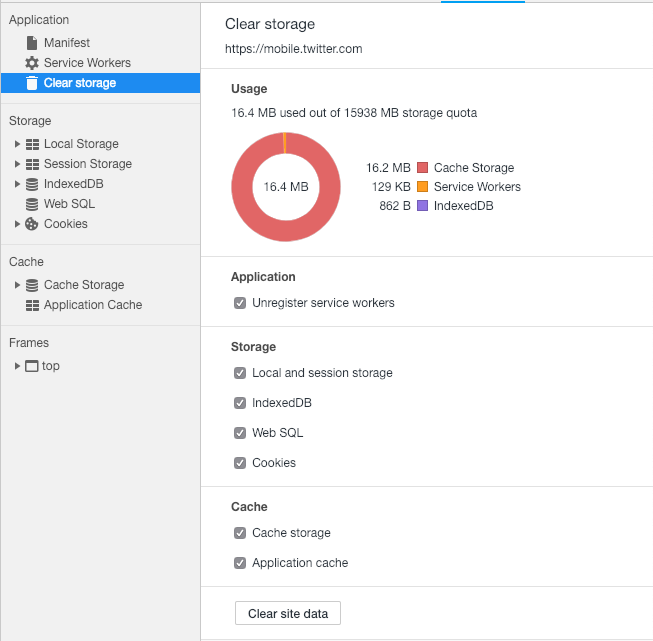
Chrome DevTools - Application


Golden button for devs
(and clients)
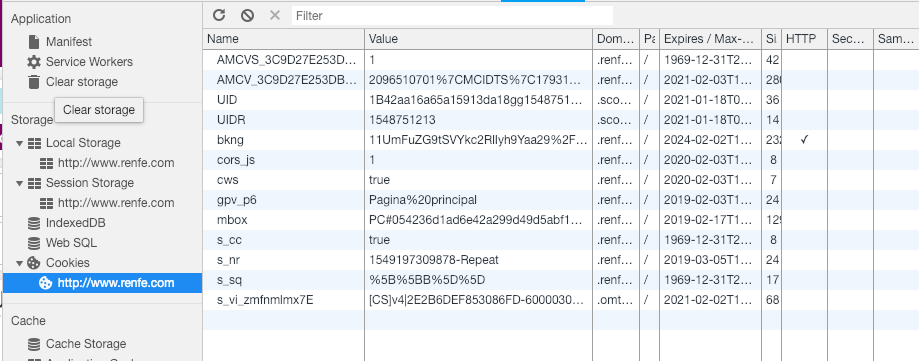
Chrome DevTools - Application


Shows and allow to modify different storages
Modify access tokens in order to see the "renovation case"


Chrome DevTools TOO MUCH
https://bit.ly/2WGbN9q

THANK YOU
@JNROJI
https://bit.ly/2WGbN9q

chrome-devtools
By Jon Rojí
chrome-devtools
- 3,084



