Mi componente, mis normas
@jnroji
@EliRP95



Elizabeth Rodriguez
Frontend at Sngular
@EliRP95
Jon Rojí
Frontend at Sngular
@jnroji







Why do I need a component system?
📚

CONTEXT AGNOSTIC
(work in an isolated environment)
search...
🔎
FILL A GAP
(use slots and avoid overcharging)

subscribe
✉️
CONTEXT AGNOSTIC
(work in an isolated environment)
FILL A GAP
(use slots and avoid overcharging)


🔮 Using slots 🔮

DUMMY VS SMART
(don't be a smartass)
SINGLE RESPONSIBILITY
(even if the component is dumb)
subscribe
✉️

Iterations are a must!


🖌
my-comp
my-comp
Input
Output
Output




PROPS
CONSUMED
my-comp

PROPS
CONSUMED PROPS
my-comp

CONSUMED PROPS


username!

my-comp
name: string
PROPS
CONSUMED PROPS


name!

my-comp2
name: string
PROPS

username!

CONSUMED PROPS

my-comp3

nickname!

name: string
PROPS

name!


username!

CONSUMED PROPS

my-comp
name: string

🎁
☠️
PROPS

CONSUMED PROPS

🎁

PROPS
CONSUMED PROPS


Utility types 💖

PROPS
HTML PROPS
CONSUMED PROPS
my-comp

HTML PROPS
CONSUMED PROPS

my-comp
{ ... }
Server
HTML PROPS
CONSUMED PROPS

my-comp
{ ... }
Server
🙌🏻 Contract 🙌🏻
{ name, email, accounts }
HTML PROPS
CONSUMED PROPS

my-comp
{ ... }
Server
{ name, email, accounts }

HTML PROPS
CONSUMED PROPS


HTML PROPS
CONSUMED PROPS

my-comp
{ ... }
Server
{ name, email, accounts }

🖌
❗️
HTML PROPS
CONSUMED PROPS


HTML PROPS
CONSUMED PROPS

TypeScript 💖 State Managers

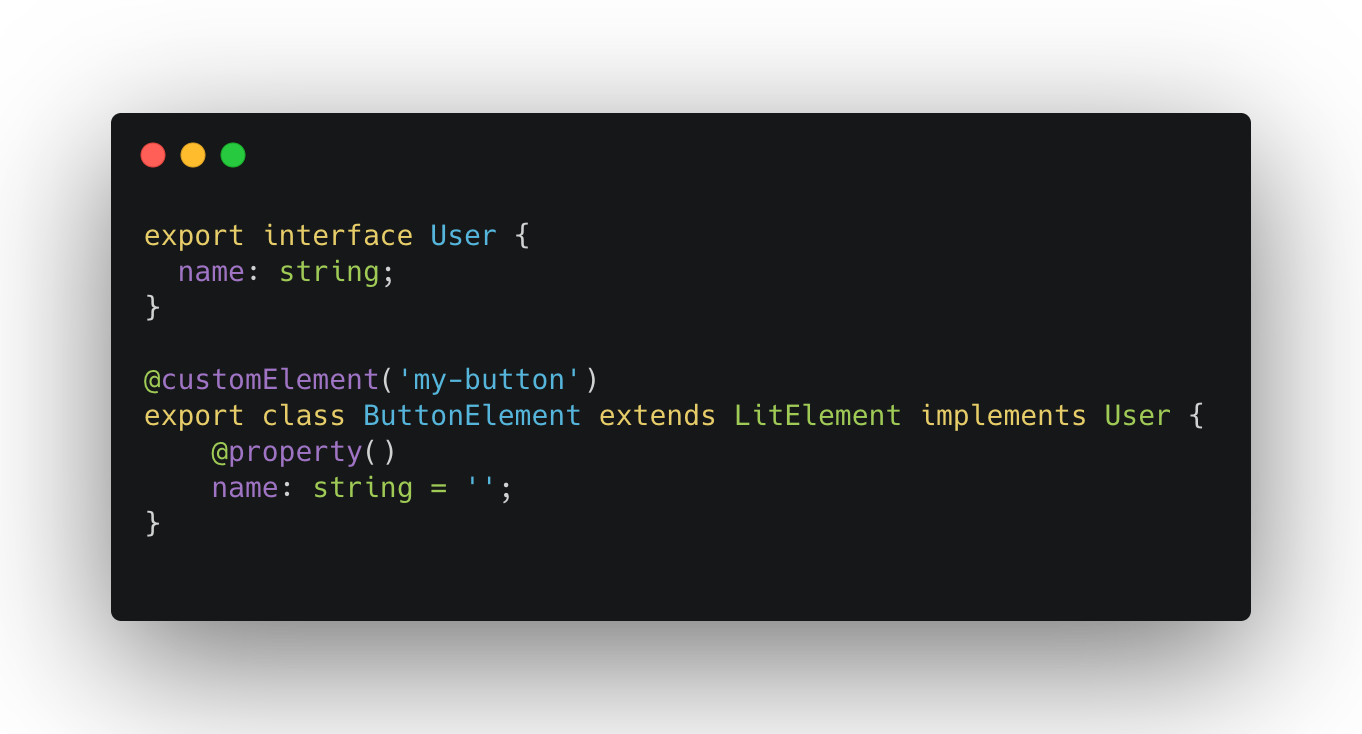
Decorators 💖


Decorators 💖



DECORATORS

subscribe
✉️

DECORATORS


subscribe
✉️

DECORATORS



DECORATORS
Vue https://github.com/kaorun343/vue-property-decorator
LitElement https://lit-element.polymer-project.org/api/modules/_lib_decorators_.html
Angular - Native
React - Use your own

🌟 MAKE YOUR OWN DECORATORS 🌟



OPTIONAL CHAINING



@jnroji
@EliRP95
Mi componente mis normas
By Jon Rojí
Mi componente mis normas
- 1,331



