Un paso más en seguridad Frontend

JON ROJÍ TABOADA
@JNROJI


frontend
security is
worthless
xss
is dangerous






CSRF
<img src="http://misitio.com/usuarios/eliminar/63">html5 AND WEB APIS
ARE SO POWERFUL
With Great Power Comes Great Responsibility

frontend
security
is the first step

WHAT IS
WEB CRIPTO API
Standard API that allows access to cryptographic primitives in the browser



can read
can alter



can't read
can't alter
encrypted
encrypted



encrypted
encrypted
read-only
Non-extractable keys
SSL/tls ONLY
asynchronous api
window.crypto
in-browser cryptography
Asynchronous API
window.crypto.subtle
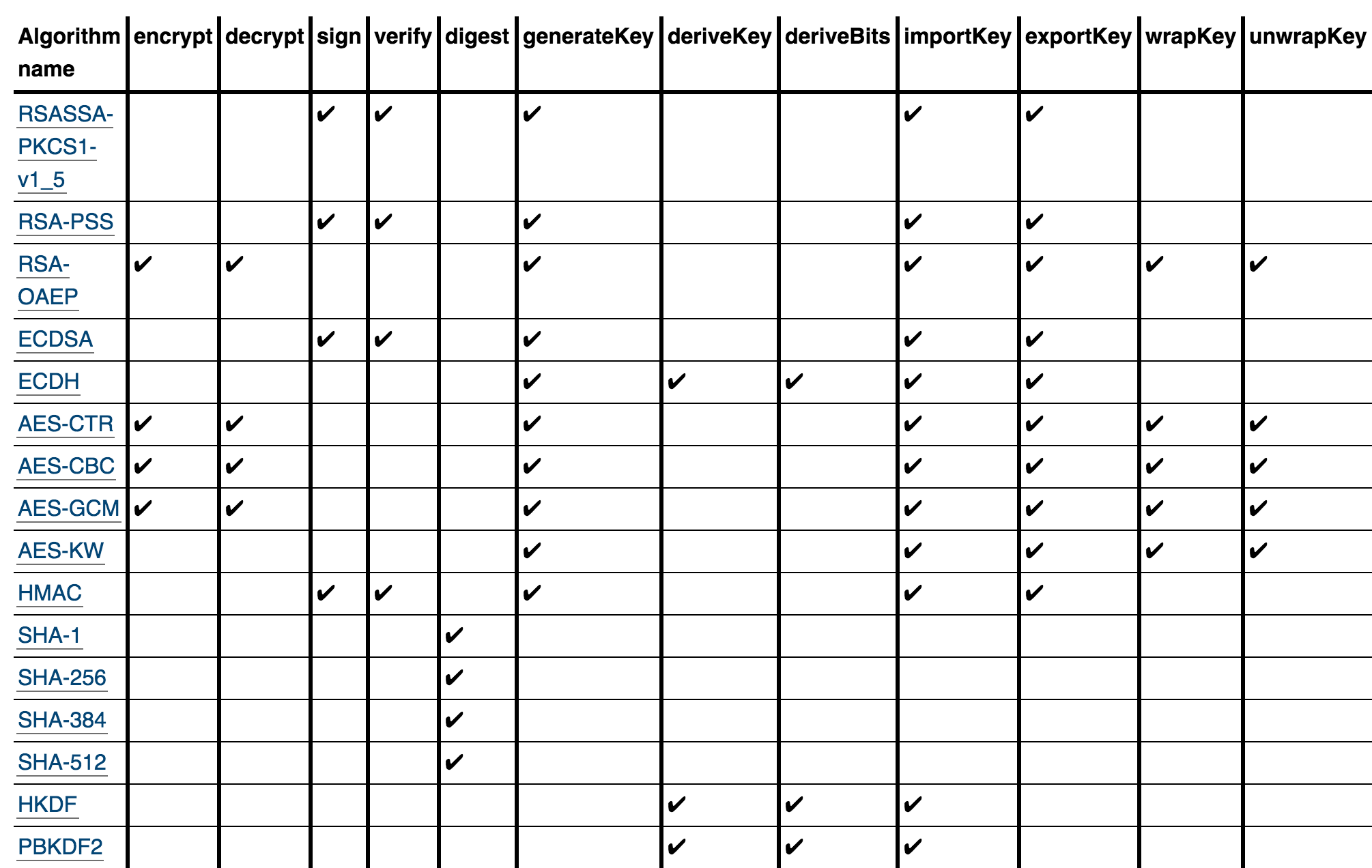
functions for hashing, encryption, decryption, signing, verifying, exporting key, importing key and generating keys.
CryptoKey { }
Object created by the API that contains the key value, which can't be obtained from javascript
crypto
crypto.subtle
Also with service workers!

WHAT
can i do with this

Get random values
symmetric and asymmetric
sign and verify
SYMMETRIC
- Can decrypt his own code
- Only one shared key
- Can be intercepted
- Enigma machine
ASYMMETRIC
- Can't decrypt his own code
- Public and private key
- Share the public, store the private
- Can be used to sign

window.crypto.subtle.generateKey(
{
name: "RSASSA-PKCS1-v1_5"
},
false, //whether the key is extractable (i.e. can be used in exportKey)
["encrypt", "decrypt"] //can "encrypt", "decrypt", "wrapKey", or "unwrapKey"
).then(function(key) {
console.log(key.private);
console.log(key.public);
});generateKey(algorithm: Object, extractable: Boolean, keyUsages: Object)
generates keys for symmetric or asymmetric encryption
window.crypto.subtle.importKey(
"jwk", //can be "jwk" (public/private), "spki" (public), or "pkcs8" (private)
myKey, //key
algorythm,
false, //extractable
["encrypt"]
);importKey(format: String, key: ArrayBuffer, algorithm: Object, extractable: Boolean, keyUsages: Object)
window.crypto.subtle.exportKey(
"jwk",
publicKey //can be a publicKey or privateKey
)exportKey(algorithm: String, key: CryptoKey)
window.crypto.subtle.sign(
algorythm,
privateKey,
data //ArrayBuffer of data you want to sign
)
.then(function(signature){
//returns an ArrayBuffer containing the signature
console.log(new Uint8Array(signature));
});sign(algorithm: Object, key: CryptoKey, data: ArrayBuffer)
window.crypto.subtle.verify(
algorythm,
publicKey, //from generateKey or importKey above
signature, //ArrayBuffer of the signature
data //ArrayBuffer of the data
)
.then(function(isvalid){
//returns a boolean on whether the signature is true or not
console.log(isvalid);
})verify(algorithm: Object, publicKey:CryptoKey, signature: ArrayBuffer, keyUsages: Object)
window.crypto.subtle.encrypt(
algorythm,
publicKey, //from generateKey or importKey above
data //ArrayBuffer of data you want to encrypt
)
.then(function(encrypted){
//returns an ArrayBuffer containing the encrypted data
console.log(new Uint8Array(encrypted));
});encrypt(algorithm: Object, key: CryptoKey, data: ArrayBuffer)
window.crypto.subtle.decrypt(
algorythm,
privateKey, //from generateKey or importKey above
data //ArrayBuffer of the data
)
.then(function(decrypted){
//returns an ArrayBuffer containing the decrypted data
console.log(new Uint8Array(decrypted));
});decrypt(algorithm: Object, publicKey:CryptoKey, signature: ArrayBuffer, keyUsages: Object)

public key

private key
public key
private key

sign()public key

encrypt()private key
window.crypto.subtle.verify();public key
window.crypto.subtle.decrypt();private key
LETS USE IT

DONT'S!
Don't make all your keys extractable by default
Keep on following the best practices for passwords and keys
Check algorithm reliability
Don't use WebCrypto without a basic background in cryptography


NETFLIX/MSL
Extensible and flexible secure messaging framework that can be used to transport data between two or more communicating entities
frontend security handbook
web crypto api: Motivation and Overview
Web Cryptography Workshop Part 1
We’re Still In a Browser
Web Crypto Api
By Jon Rojí
Web Crypto Api
- 1,681



