VR + VUI
Nuevas realidades en la web
@gody11 / @jnroji


Borja Godoy
Jon Rojí










Web is evolving

@Jnroji @gody11

@Jnroji @gody11
Web is evolving
Web Bluetooh API
USB - API
Gamepad API
🕹️
📶
📁
Location API
🗺️

@Jnroji @gody11
VR ?
🕶️
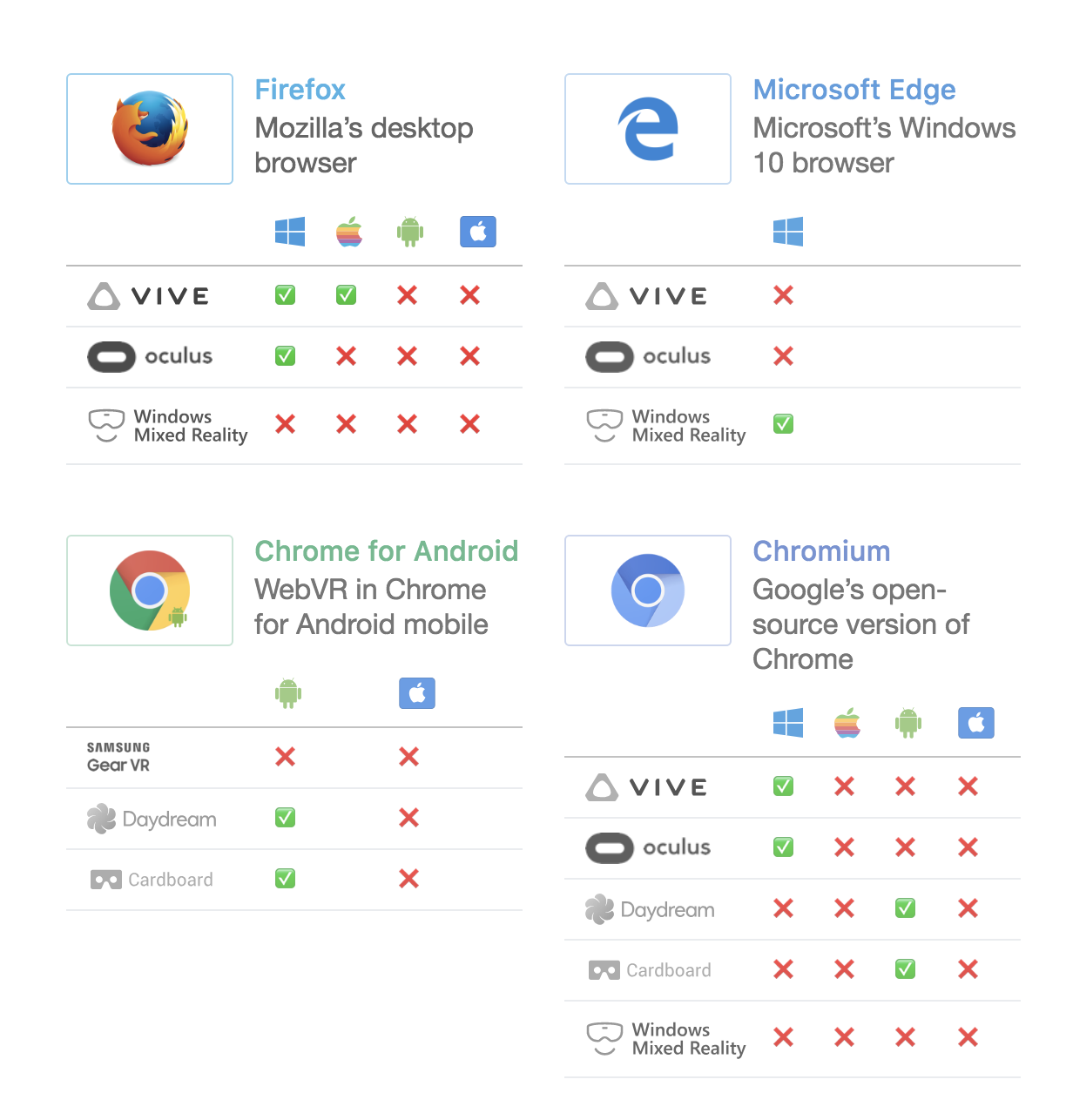
WEBVR / WebXR
STANDARD FTW

@Jnroji @gody11
WEBVR.INFO
WEBXR.IO

@Jnroji @gody11

@Jnroji @gody11



@Jnroji @gody11
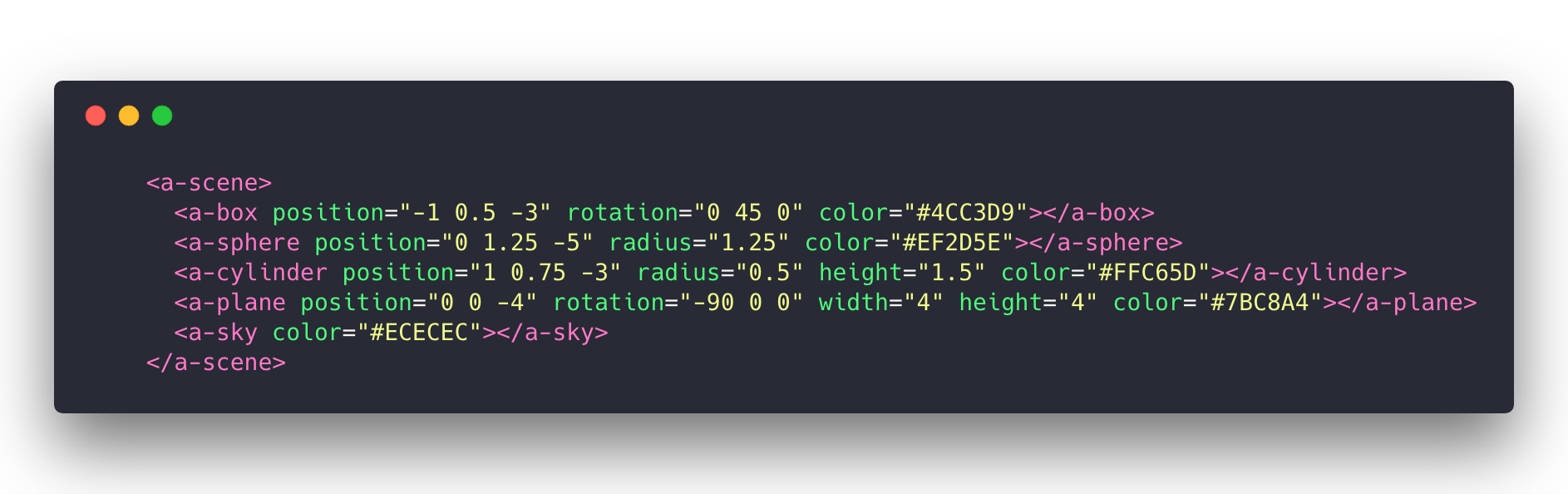
AFRAME
https://www.npmjs.com/search?q=aframe-component&page=1&ranking=optimal


@Jnroji @gody11
AFRAME-XR
https://aframe.io/blog/arjs/


@Jnroji @gody11
AR.JS

https://bit.ly/2kXoRmq

@Jnroji @gody11

AR.JS


https://bit.ly/2kXoRmq

@Jnroji @gody11
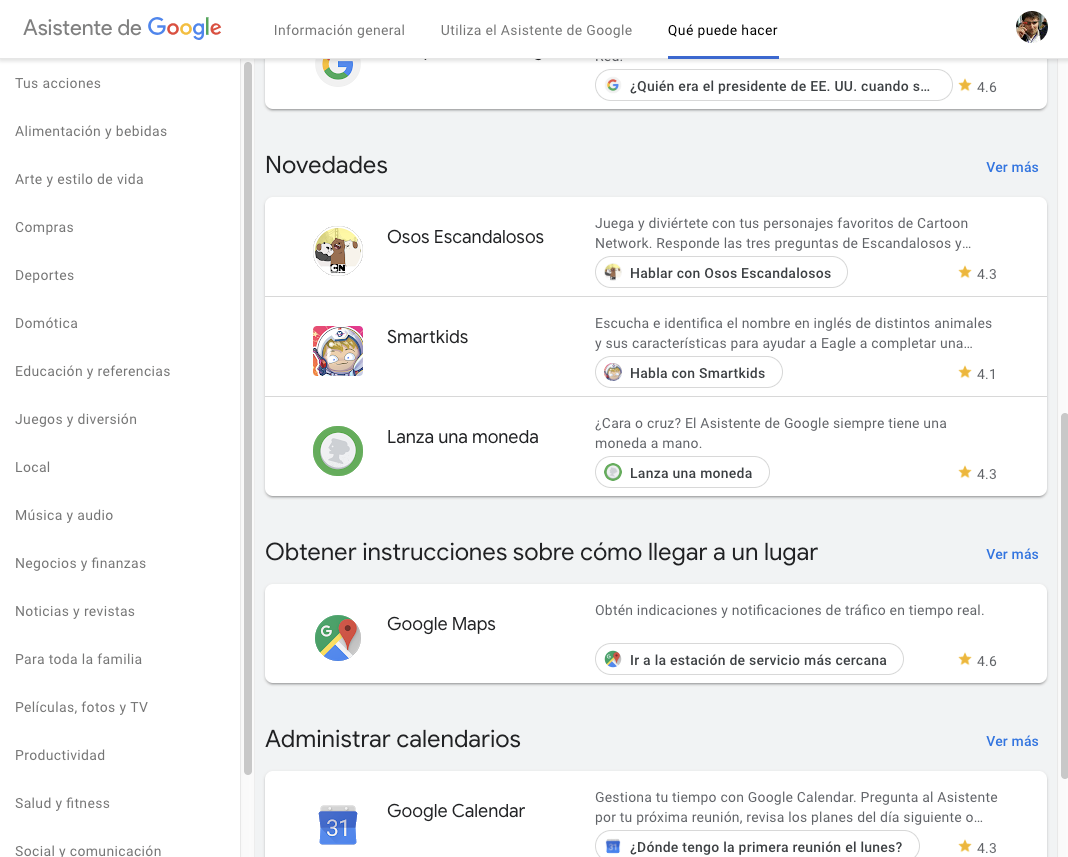
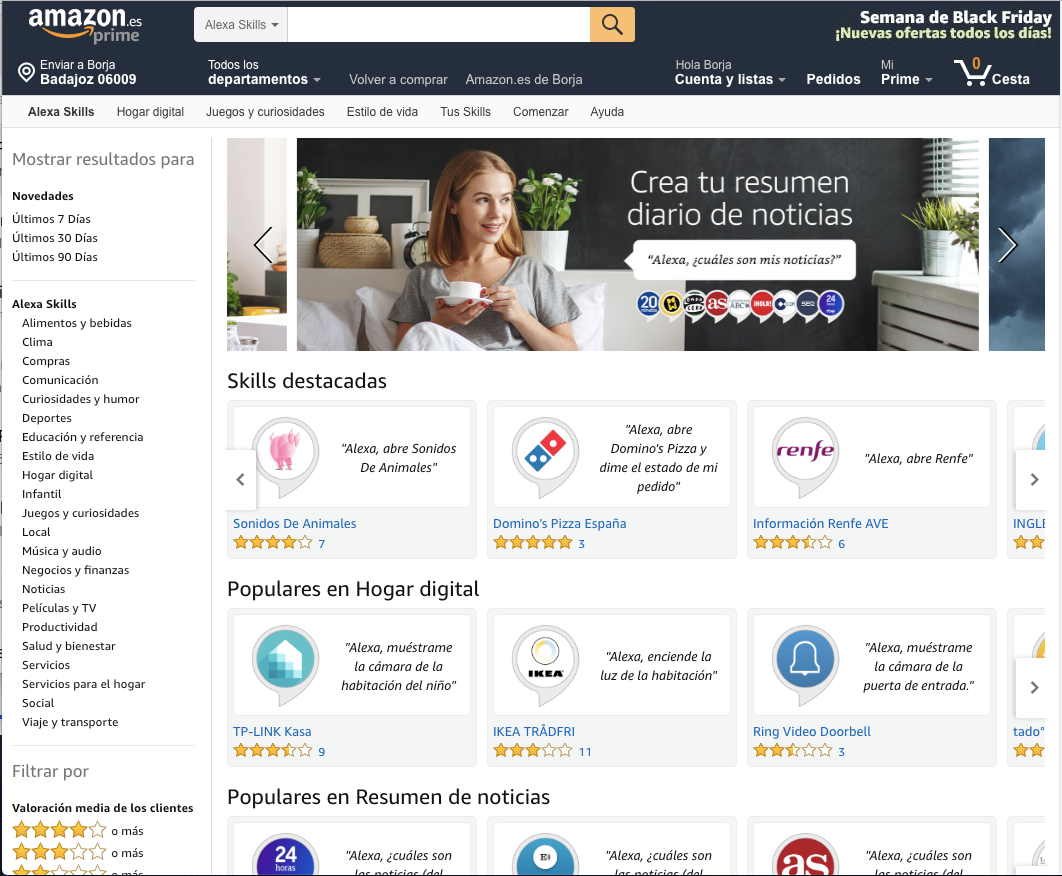
VOZ
🎤

@Jnroji @gody11


@Jnroji @gody11


@Jnroji @gody11


@Jnroji @gody11


@Jnroji @gody11

@Jnroji @gody11
Web is evolving


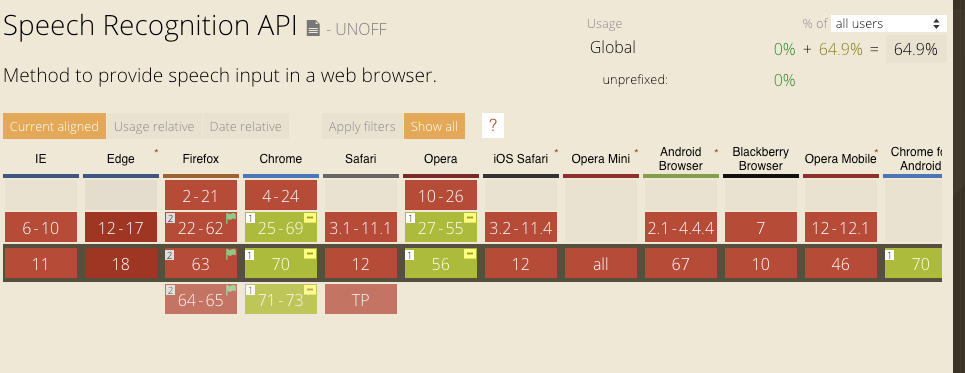
Speech Recognition
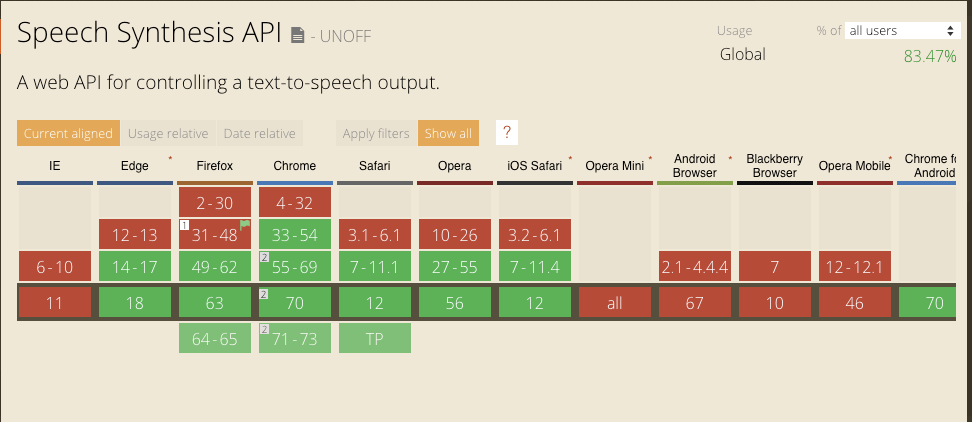
Speech Synthesis


@Jnroji @gody11
Properties
Events
Methods
SpeechRecognition.grammarsSpeechRecognition.langSpeechRecognition.
maxAlternativesSpeechRecognition.onAudioStart
SpeechRecognition.onResultSpeechRecognition.onnomatchSpeechRecognition.abort()
SpeechRecognition.start()SpeechRecognition.stop()
@Jnroji @gody11
const recognition = new webkitSpeechRecognition();
recognition.lang = 'es-ES'
document.body.onclick = function() {
recognition.start();
console.log('Ready to receive a color command.');
}
recognition.onresult = function(event) {
console.log(event)
}

@Jnroji @gody11



@Jnroji @gody11
Properties
Events
Methods
SpeechSynthesis.pausedSpeechSynthesis.pendingSpeechSynthesis.speakingSpeechSynthesis.onvoiceschangedSpeechSynthesis.cancel()SpeechSynthesis.getVoices()SpeechSynthesis.pause()SpeechSynthesis.speak()
@Jnroji @gody11
// Create and synthetize the message
const message = new SpeechSynthesisUtterance('Bienvenidos a este videotutorial jajaja, xd, lol');
message.lang = 'es-ES'
// Speak!
window.speechSynthesis.speak(message);

@Jnroji @gody11



@Jnroji @gody11
DialogFlow

Watson


@Jnroji @gody11

Intents
Entities
Retraining
Modo Anti Troll
Integración multiplataforma

@Jnroji @gody11
VOZ
+
Vr
NEW REALITY ON THE WEB



https://aframe.io/blog/shopping/

VR + VUI
By Jon Rojí
VR + VUI
- 1,517



