

Text


@team4talent
http://www.team4talent.be


Joris Brauns


5+ Year web development
Team4Talent
.Net Consultant
Microsoft Certified Solutions Developer

@jorisbrauns
http://blog.jorisbrauns.be
Tim Sommer


6+ Year web development
Team4Talent
.Net Consultant
Competence Manager

@sommertim
http://blog.timsommer.be
Topics

- SPA
- AngularJS
- Directives
- Filters & Sorting
- Routing & Views
- Validation
- Services
- Custom Directives
- Modules
- Testing
- Demo!

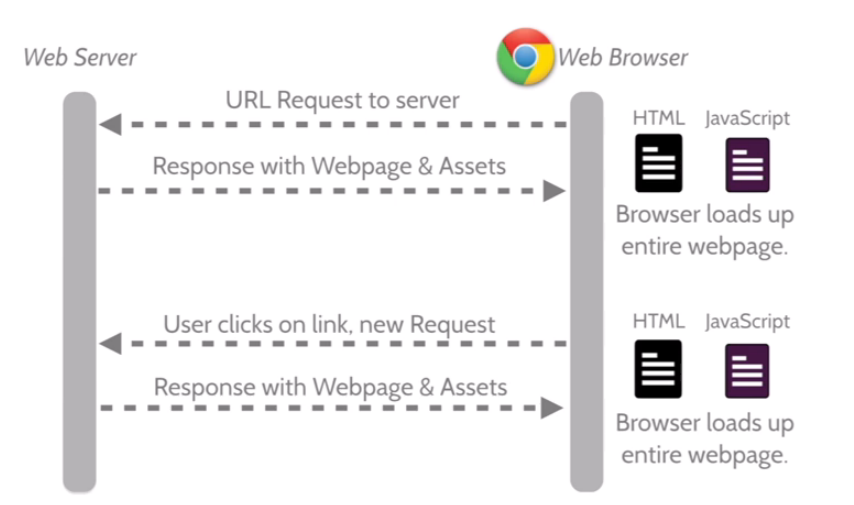
'Regular' HTTP



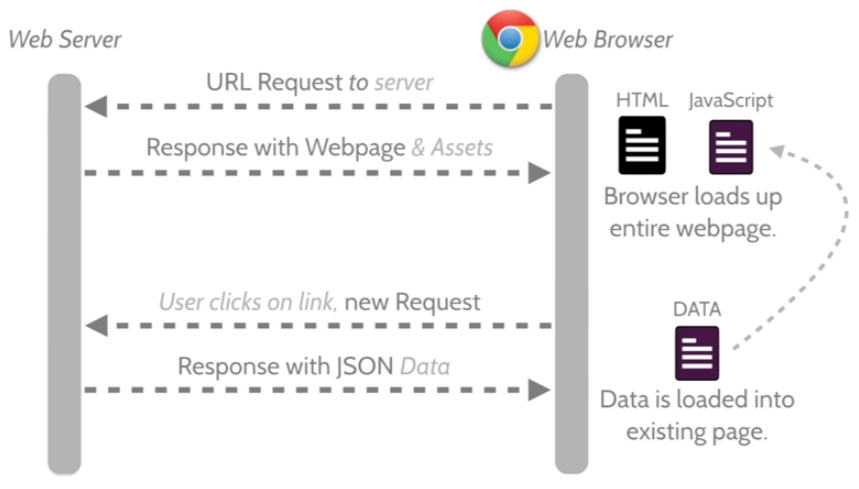
AJAX


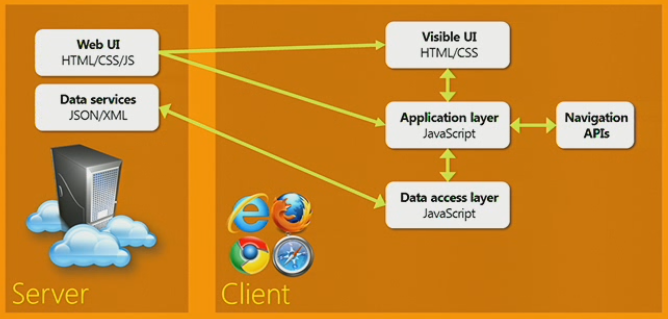
Single Page application

Advantages
DisAdvantages
- Performance
- Cross platform development
- Better user experience
- Native look & feel
- Scaling
- Search engine optimization
- Client/Server code duplication
- Huge JavaScript Repos
- Code complexity

Single page applications
AngularJS
Superheroic
JavaScript
Framework
Lets get started!

Directives
A Directive is a marker on a HTML tag that tells Angular to run or reference some Javascript code

Built-in Directives
http://www.cheatography.com/proloser/cheat-sheets/angularjs/
Core
- ng-app
- ng-controller
- ng-include
- ng-repeat
- ng-switch
- ng-view
Display
- ng-class
- ng-cloak
- ng-hide
- ng-if
- ng-show
- ng-* ...
Event
- ng-change
- ng-checked
- ng-click
- ng-selected
- ng-submit
- ng-* ...

COMMUNITY DIRECTIVES
- angular-ui
- ui-utils
- ui-modules
- ui-bootstrap
- ng-grid
- ui-router
- angular-leaflet
- Restangular
- angular-Translate


Filters & Sorting
- currency
- date
- filter
- json
- limitTo
- lowercase
- number
- orderBy
- uppercase

Routing & Views

Validation
//css classes
.ng-valid {}
.ng-invalid {}
.ng-pristine {}
.ng-dirty {}
.ng-touched {}
.ng-untouched {}Note that 'novalidate' is used to disable browser's native form validation.
ngModel.NgModelController
$error
$pending
$untouched
$touched
$pristine
$dirty
$valid
$invalid
Services

Services
Built-in Services
- $exceptionHandler
- $filter
- $http
- $interval
- $locale
- $get
- $animate
- $compile
- $q
- $location
- $log
start with '$'

Create your own
-
service
-
factory
-
provider

Promises







custom Directives
Let's build our own!
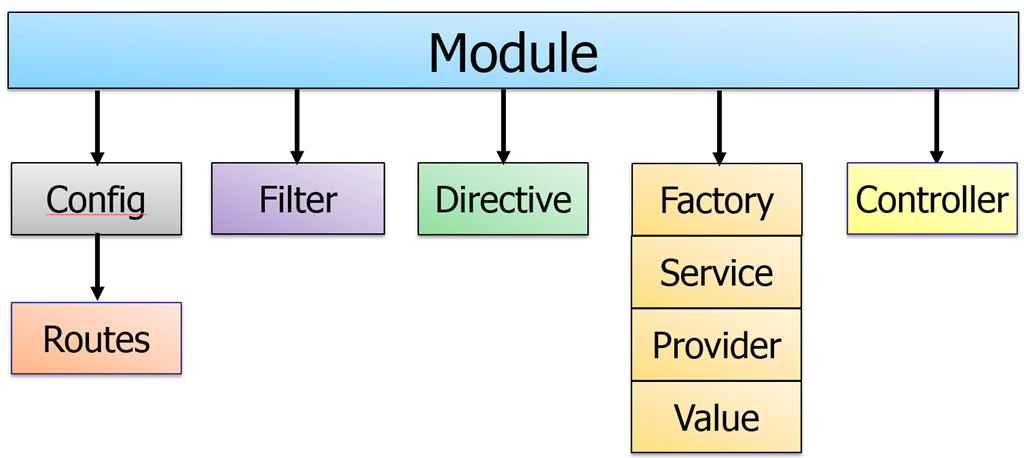
Modules

Unit tests

describe('PhoneCat controllers', function() {
describe('PhoneListCtrl', function(){
var scope, ctrl;
beforeEach(module('phonecatApp'));
beforeEach(inject(function($controller) {
scope = {};
ctrl = $controller('PhoneListCtrl', {$scope:scope});
}));
it('should create "phones" model with 3 phones', function() {
expect(scope.phones.length).toBe(3);
});
it('should set the default value of orderProp model', function() {
expect(scope.orderProp).toBe('age');
});
});
});
DEMO
Enterprise structure
Extra Info
Alternatives





https://angularjs.org
Useful links
https://builtwith.angularjs.org
http://www.youtube.com/user/angularjs
http://andyshora.com/promises-angularjs-explained-as-cartoon.html

Why Angular?

- Structure in teamwork (module)
- Big community
- Powered by Google
- Tooling
- Data models are POJO
- Separation of concerns
- Write less code
- Testing

Questions?
@jorisbrauns https://www.linkedin.com/in/brauns http://blog.jorisbrauns.be



@sommertim https://www.linkedin.com/in/timsommer http://blog.timsommer.be


https://github.com/timsommer/CvoAntwerpenZuidAngularDemo
https://slides.com/jorisbrauns/angularjs
Digipolis - SPA Architecture using AngularJS
By Joris Brauns
Digipolis - SPA Architecture using AngularJS
- 936



