VisDock: A Toolkit for Cross-cutting Interactions in Visualization
Jungu Choi, Yuet Ling Wong, Eli Fisher
University of Maryland, College Park, MD
Deok Gun Park, Niklas Elmqvist
Purdue University, W. Lafayette, IN
Cross-cutting Interactions
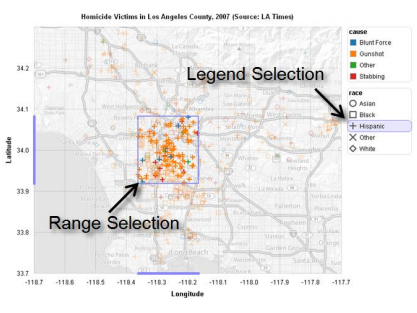
- Spatial Selection
- Navigation
- Layer Management
- Annotation
- Others
What is VisDock?
VisDock is a mix-in JavaScript library that allows users
- to import cross-cutting interactions in any SVG-oriented visualizations
- to connect the interactive events to user-defined functions
Design Space
- Any SVG-oriented Visualizations
- Any data-set
- Concreteness
- Direct maniuplation
Interactive Visualizations





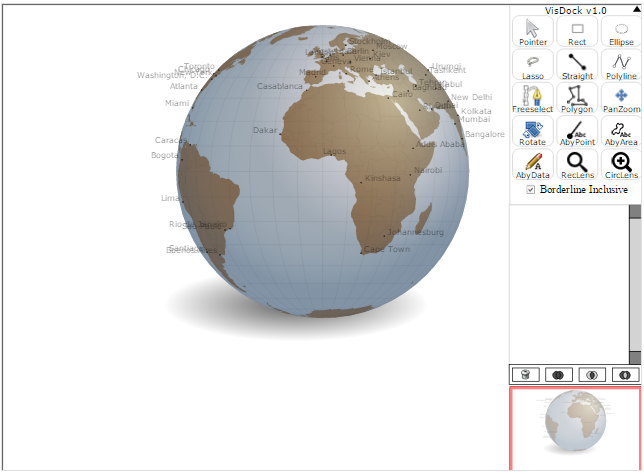
Take a visualization
Visualization built by Derek Watkins
http://bl.ock.org/dwtkns
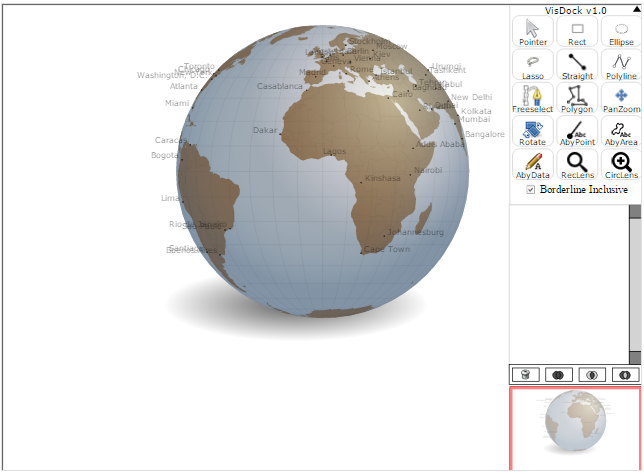
Importing VisDock Tools
Visualization built by Derek Watkins
http://bl.ock.org/dwtkns
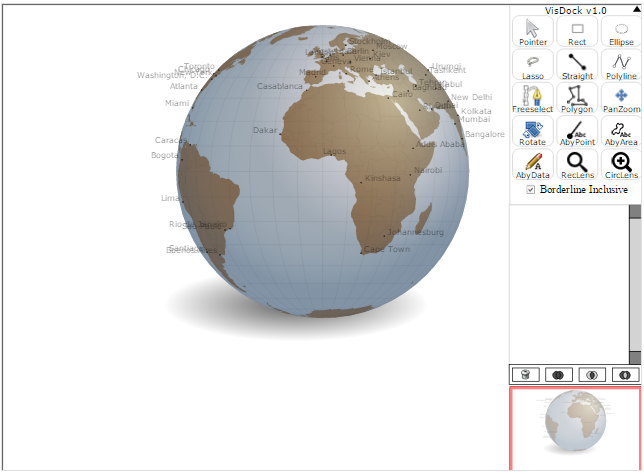
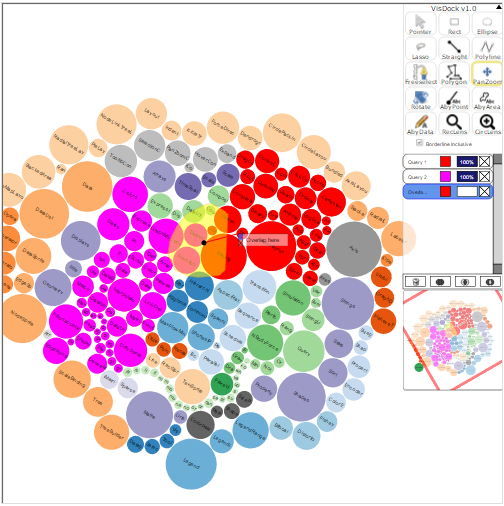
VisDock consists of
- Button-based tools
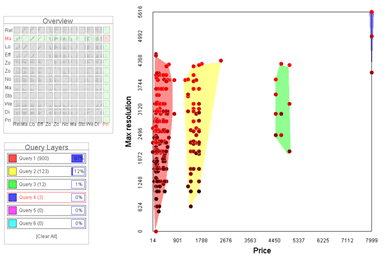
- Selection
- Navigation
- Annotation

VisDock consists of
- Query Manager
- Set operations
- Query results

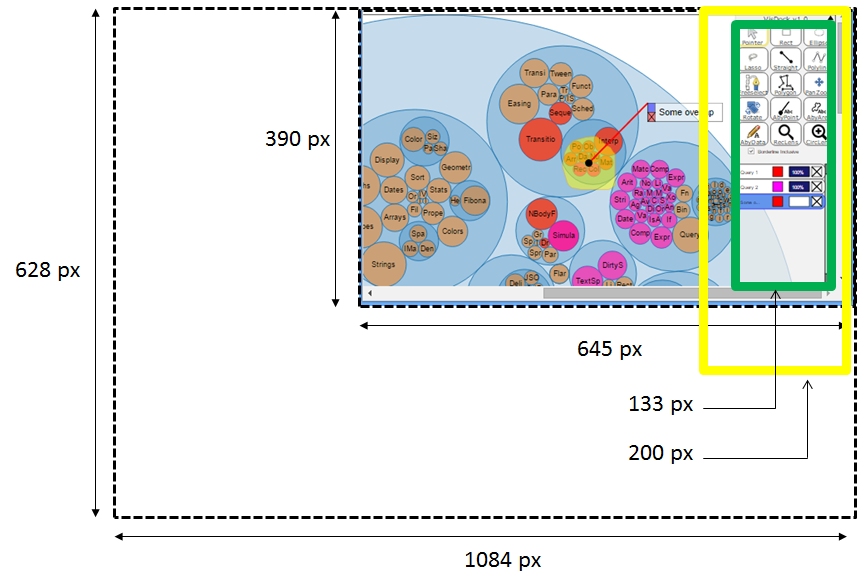
VisDock consists of
- Miniature View

VisDock Event Handler
var visdock.eventHandler = {
// Find intersected items given a shape
getHits: function(points, inc) { return []; },
// Mark the selection with a color
setColor: function(items, queryId) {},
// Remove a selection
removeColor: function(queryId) {},
// Modify an existing selection color/opacity
changeColor: function(style, queryId) {},
changeVisibility: function(style, queryId) {},
// Called when Pan/Zoom/Rotate events occur
viewChanged: function(view) {}
}Allows the coder to connect the interactions to user-defined functions/events.
Enhancing interactivity
- Allows for adding interactivity to already interactive visualization
// Updating selection layers
VisDock.updateLayers();- Supporting dynamically changing visualization
- Animated Transitions
- Semantic Zooming
- Annotated by data-space
// Annotated by dataspace declaration
AnnotatedByData.layerTypes = ['.layers'];
// Updating the annotations
AnnotatedByData.update();VisDock Evaluation I
- An hour of informal evaluation study with dozen programmers
- Objective I: given documentation, import VisDock tools into a visualization of their choice.
- Objective II: given documentation, implement Event VisDock Handler


Evaluation I Results
- Objective I:
- All programmers have successfully imported VisDock tools.
- Navigation and annotation tools were integrated.
- Objective II:
- Most programmers partially implemented event handler.
- Two programmers completely implemented event handler but went over time
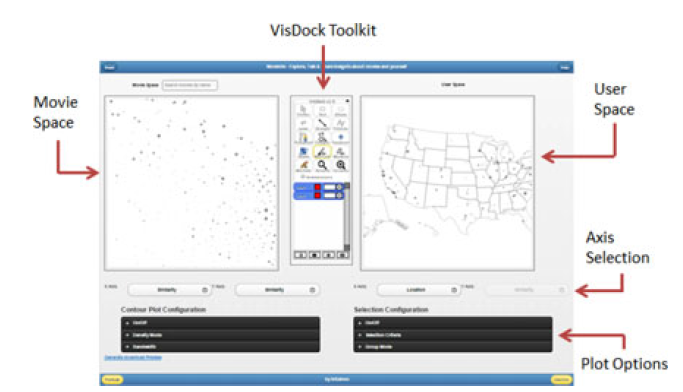
VisDock Evaluation II
- 11 paid volunteers to use VisDock-integrated MovieViz visualization.

VisDock Evaluation II
- What is ParallelSpaces?
- A JavaScript framework to explore the correlations between
- movie-goers' interest and preferences and
- types and ratings of movies
- Movie-goers {gender, age, and location}
- Movies {genre, run-time, rating, and release date}
- A JavaScript framework to explore the correlations between
- Objectives:
- explore the visualization,
- query visual representations
- mark interesting finds with text annotation.
Evaluation II Results
- Most participants (9 out of 10) successfully accomplished all objectives.
- All participants queried data using selection tools
- About 6.5 insightful comments per participant
Responsive Javascript




Conclusions & future works
- VisDock's scientific contributions:
- various cross-cutting tools
- minimal coding effort
- user-defined event handler
- More data-driven interactions
- More interactive functions for multiple canvas visualizations.
deck
By jungujchoi
deck
- 351


