VisDock: A Toolkit for Cross-cutting Interactions in Visualization
Jungu Choi, Yuet Ling Wong, Eli Fisher
University of Maryland, College Park, MD
Deok Gun Park, Niklas Elmqvist
Purdue University, W. Lafayette, IN
Cross-cutting Interactions
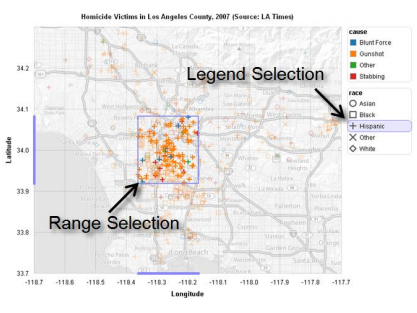
- Spatial Selection
- Navigation
- Layer Management
- Annotation
- Others
Interactive Visualizations





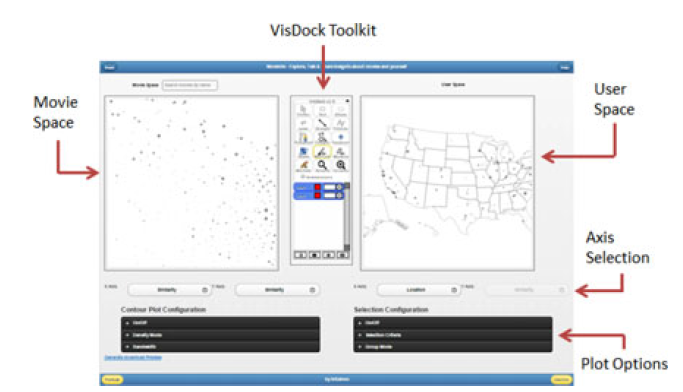
What is VisDock?
VisDock is a mix-in JavaScript library
- to import cross-cutting interactions in any SVG-oriented visualizations
- to connect the interactive events to user-defined functions
Design Space
- Any SVG-oriented Visualizations
- Any data-set
- Concreteness
- Direct maniuplation
Take a visualization
Visualization built by Derek Watkins
http://bl.ock.org/dwtkns
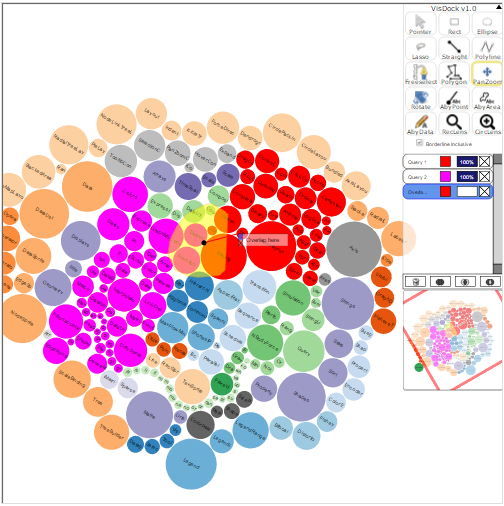
Importing VisDock Tools
Visualization built by Derek Watkins
http://bl.ock.org/dwtkns
Importing VisDock Tools
Visualization built by Derek Watkins
http://bl.ock.org/dwtkns
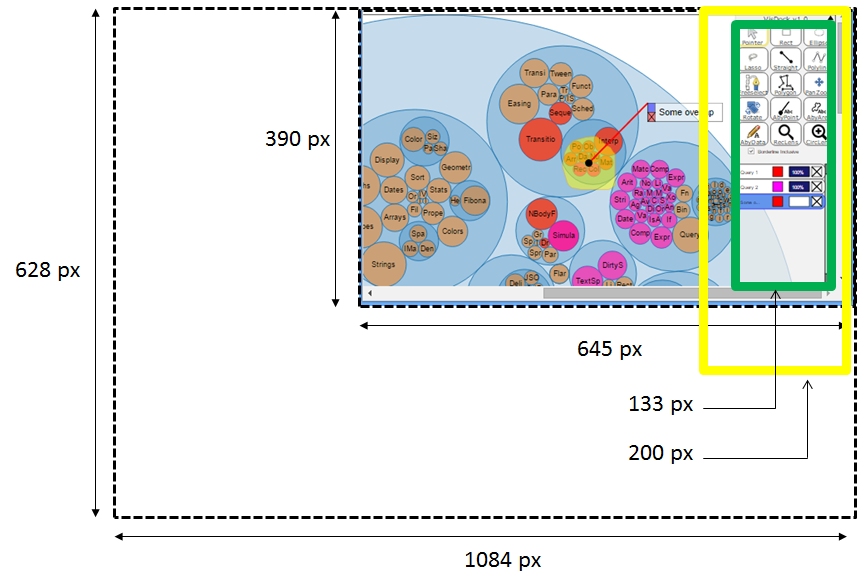
-
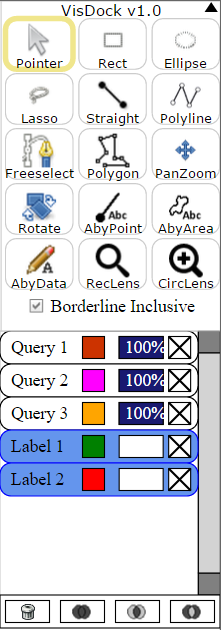
Button-based tools
- Selection
- Navigation
- Annotation
-
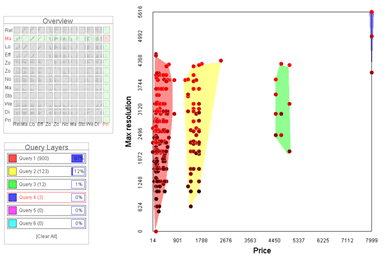
Query Manager
- Set operations
- Query results
- Miniature View
VisDock Event Handler
Allows the coder to connect the interactions to user-defined functions/events.

Event 1
Event 2
Event 3
Selection
Navigation
Query
Results
VisDock Event Handler
var visdock.eventHandler = {
// Find intersected items given a shape
getHits: function(points, inc) { return []; },
// Mark the selection with a color
setColor: function(items, queryId) {},
// Remove a selection
removeColor: function(queryId) {},
// Modify an existing selection color/opacity
changeColor: function(style, queryId) {},
changeVisibility: function(style, queryId) {},
// Called when Pan/Zoom/Rotate events occur
viewChanged: function(view) {}
}Minimal Coding Effort
Enhancing interactivity
- Adding interactivity to already interactive visualization
// Updating selection layers
VisDock.updateLayers();- Supporting dynamically changing visualization
- Animated Transitions
- Semantic Zooming
- Annotated by data-space
// Annotated by dataspace declaration
AnnotatedByData.layerTypes = ['.layers'];
// Updating the annotations
AnnotatedByData.update();Responsive Javascript




VisDock-enabled
Visualization
Developer
End-User
VisDock Evaluation I
- Informal evaluation study with dozen programmers


Evaluation I Results
- VisDock successfully imported
- VisDock Event Handler partial implementation
VisDock Evaluation II
- 11 paid volunteers to use VisDock-integrated MovieViz visualization.

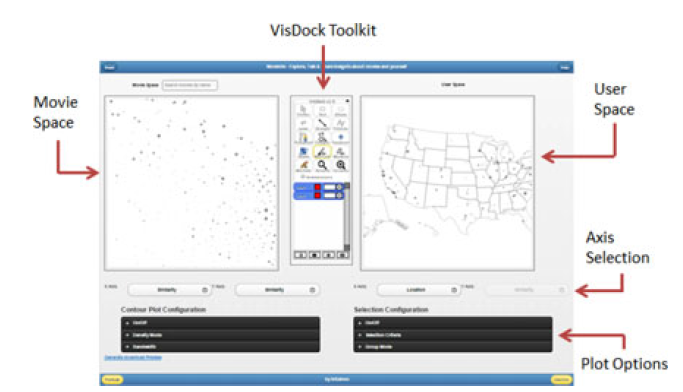
VisDock Evaluation II
- What is MovieViz?
- Complex visualization with ~ 1000 multi-variate movie and movie-goers' data

Evaluation II Results
- Most participants (9 out of 10) successfully accomplished all objectives.
- All participants queried data using selection tools
- About 6.5 insightful comments per participant
Conclusions & future works
- VisDock's scientific contributions:
- various cross-cutting tools
- minimal coding effort
- user-defined event handler
- More data-driven interactions
- More interactive functions for multiple canvas visualizations.
Revision1
By jungujchoi
Revision1
- 307


