:: Sensores y actuadores ::

@_JuraseC @NodeBotsMX
Sensor
Es un dispositivo diseñado para recibir y medir magnitudes del exterior y transformarlas en variables que seamos capaces de medir.
-
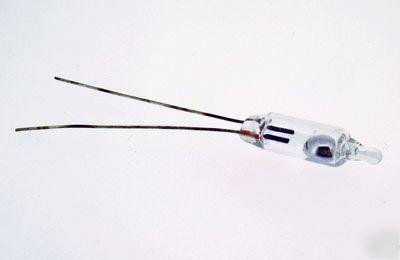
temperatura
-
intensidad lumínica
-
distancia, aceleración
-
inclinación
-
desplazamiento
-
presión
-
humedad
-
movimiento
-
Sensores digitales
-
Sensores analógicos
Sensor
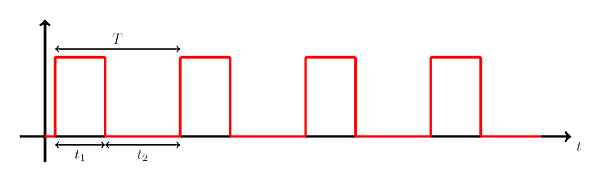
Este tipo de sensores, solo pueden obtener dos valores; 0 (Low) y 1 (High)
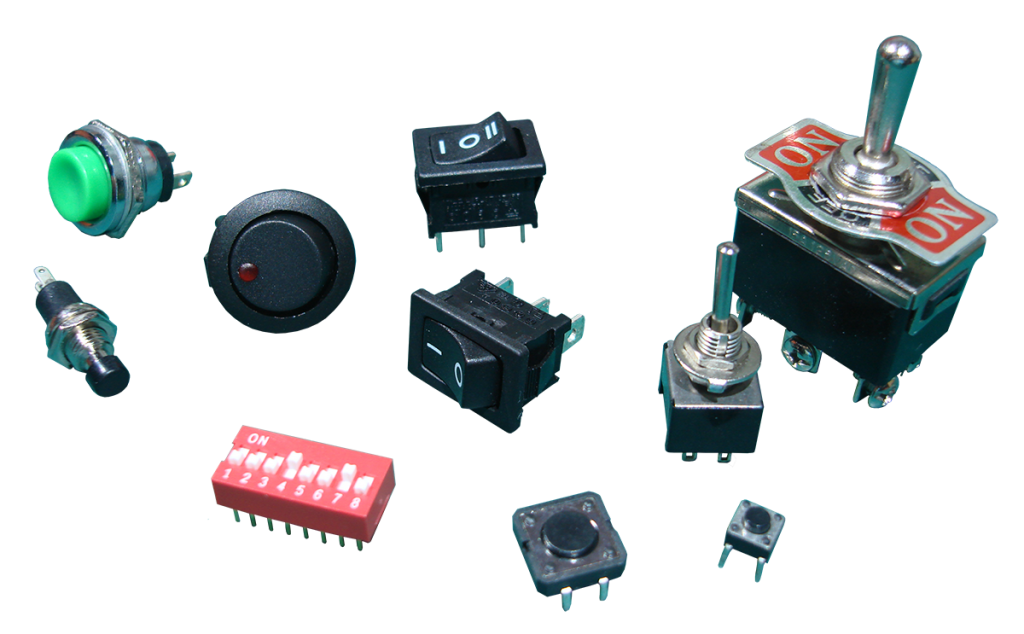
Sensor digitales



Sensor analógicos
Los sensores analógicos pueden transformar los datos del entorno en un valor de voltaje comprendido entre 0V y 5V. Estos valores son distintos de los HIGH o LOW que utilizan los sensores digitales. Para los pines digitales, HIGH y LOW significan 5V y 0V respectivamente, y nada más. Sin embargo los pines analógicos pueden diferenciar cualquier valor intermedio.
La resolución entre los valores máximos y mínimos difieren de un microprocesador a otro. Arduino únicamente puede distinguir 1024 niveles en rango de 0V a 5V.
Algunos ejemplos de sensores analógicos





Actuadores
Un actuador es un dispositivo capaz de transformar energía hidráulica, neumática o eléctrica en la activación de un proceso con la finalidad de generar un efecto sobre un proceso automatizado. Este recibe la orden de un regulador o controlador y en función a ella genera la orden para activar un elemento final de control como, por ejemplo, una válvula.*
* http://es.wikipedia.org/wiki/Actuador
Sensores y Actuadores


Sensores digitales con Johnny-Five
Va a depender mucho del tipo de sensor
Ejemplo 1 - Push button
var five = require("johnny-five"),
button, led;
five.Board().on("ready", function() {
button = new five.Button({
pin: 2,
isPullup: true
});
led = new five.Led(9);
button.on("down", function(value) {
console.log("down");
});
button.on("up", function() {
console.log("up");
});
});
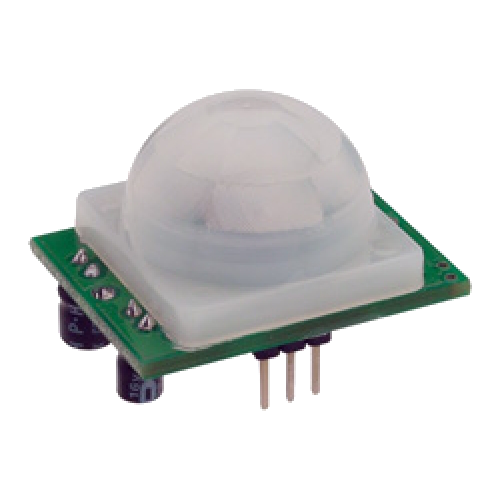
Ejemplo 1 - Passive infrared sensor sensor (PIR)
var five = require("johnny-five");
new five.Board().on("ready", function() {
var motion = new five.Pir(8);
console.log(">>> Ready.");
motion.on("motionstart", function() {
console.log( "Something moved!" );
});
motion.on("motionend", function() {
console.log( "All quiet now..." );
});
motion.on("calibrated", function() {
console.log( "calibrated ready..." );
});
motion.on("data", function(err, value) {
// console.log("data", value);
});
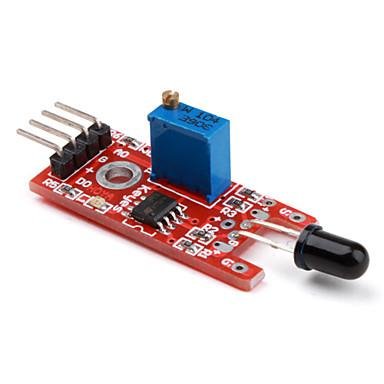
});Sensores analógicos con Johnny-Five
var five = require("johnny-five");
five.Board().on("ready", function() {
var flameSensor = new five.Sensor({
pin: "A0",
freq: 300
});
flameSensor.scale([0,100]).on("data", function() {
console.log(">> " + (this.value - 8) );
});
});La clase Sensor, es un clase genérica que representa a un sensor analógico conectado a la placa.
Ejemplo de actuadores con Johnny-Five
var five = require("johnny-five"),
keypress = require("keypress");
five.Board().on("ready", function() {
var led = new five.Led.RGB({
pins: {
red: 3,
green: 5,
blue: 6
}
});
// Turn it on and set the initial color
led.on();
led.color("#FF0000");
// Listen for user input to change the RGB color
process.stdin.resume();
process.stdin.setEncoding("utf8");
process.stdin.setRawMode(true);
var keymap = {
r: "#FF0000", // red
g: "#00FF00", // green
b: "#0000FF", // blue
w: "#FFFFFF" // white
};
process.stdin.on("keypress", function(ch, key) {
if (!key) return;
if (keymap[key.name]) {
led.color(keymap[key.name]);
} else {
led.off();
}
});
});Led RGB
var five = require("johnny-five"),
board, servo;
board = new five.Board();
board.on("ready", function() {
// Create a new `servo` hardware instance.
servo1 = new five.Servo(13);
board.repl.inject({
servo1: servo1
});
servo1.center();
});Servo
Práctica
Juguemos con los diferentes sensores que tengamos
Gracias por asistir!
Comentarios, sugerencias: @_JuraseC
Happy hacking!!!
No olvides registrate en nuestra comunidad de JavaScript: http://javascriptmx.com/
Sendores y Actuadores
By Julio César
Sendores y Actuadores
NodeBotsMX 3er. Meetup
- 3,976



