Pixel-art to CSS
with React
Motivation

Pixel art & Retro-gaming
Explore: ReactJS + Flux Architecture
React
Help us to build UI based on Components => Easy to test
React
Abstracts away the DOM from you => Better performance
Help us to build UI based on Components => Easy to test
React
It's a library (not a framework) => Flexibility
Abstracts away the DOM from you => Better performance
Help us to build UI based on Components => Easy to test

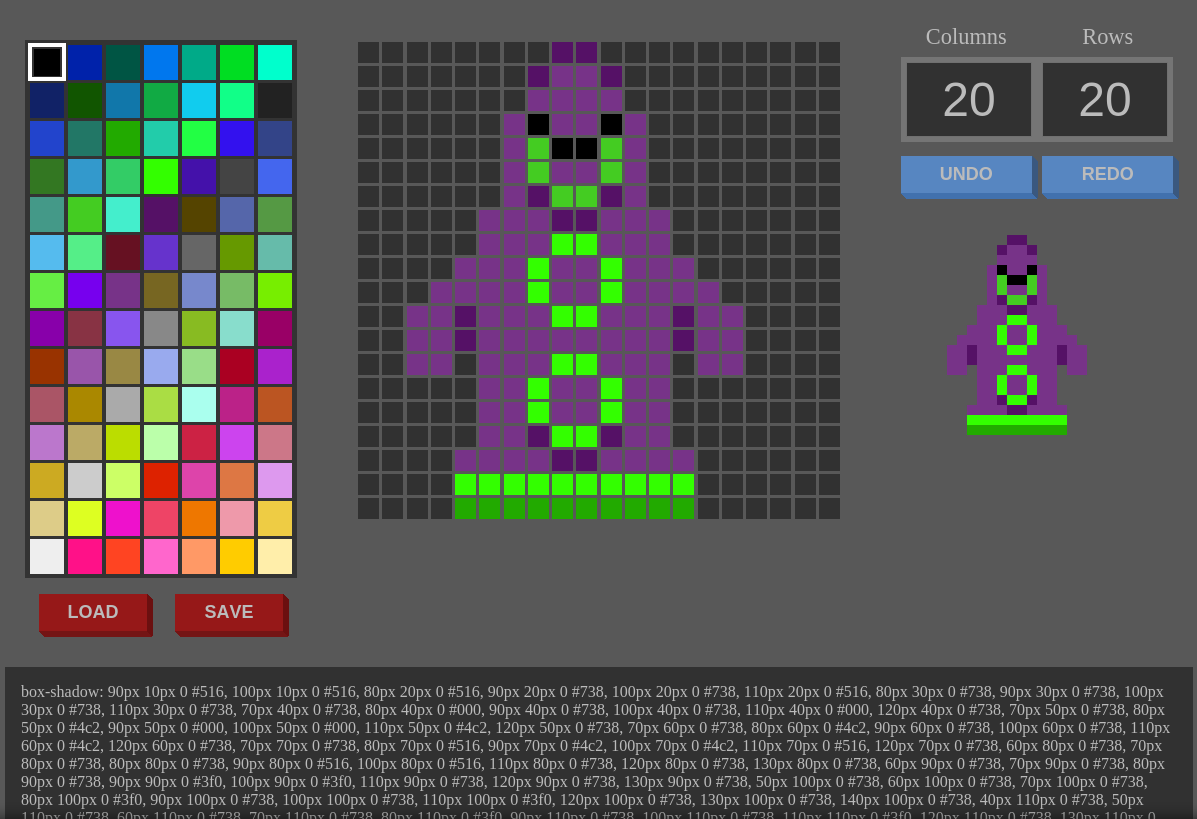
Components
Color palette
Pixel grid
Preview
CSS display
Dimensions
How are they conected?
Parent and children are together passing properties from top to bottom
...what about the other non related components
What the Flux?! Redux
Flux is an architecture: there are plenty of libraries that follow this pattern
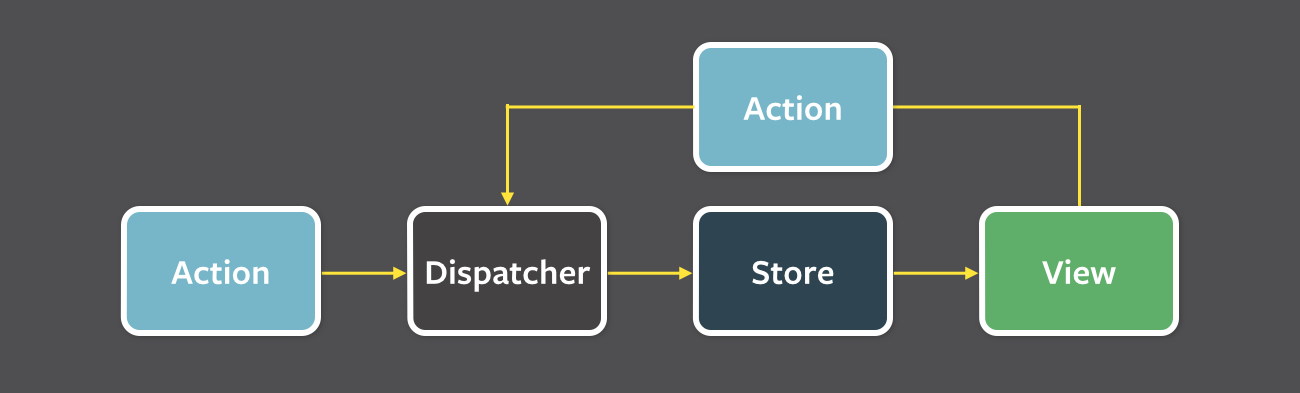
Unidirectional data flow
Redux, Reflux, Flux, Alt, Fluxor, Marty, McFly, Delorean...

Dispatcher + Stores + View
Why Redux?
One single Store: where we keep the state of our app
The only way to mutate the state is to emit an action
Changes are made with Reducers: pure functions that take the previous state and an action, and return the next state
Using multiple box-shadows, you can draw complex images with only a single element
box-shadow: CSS
box-shadow: 40px 20px 0 #000,
50px 20px 0 #000,
60px 20px 0 #000,
70px 20px 0 #000,
80px 20px 0 #000,
90px 20px 0 #000,
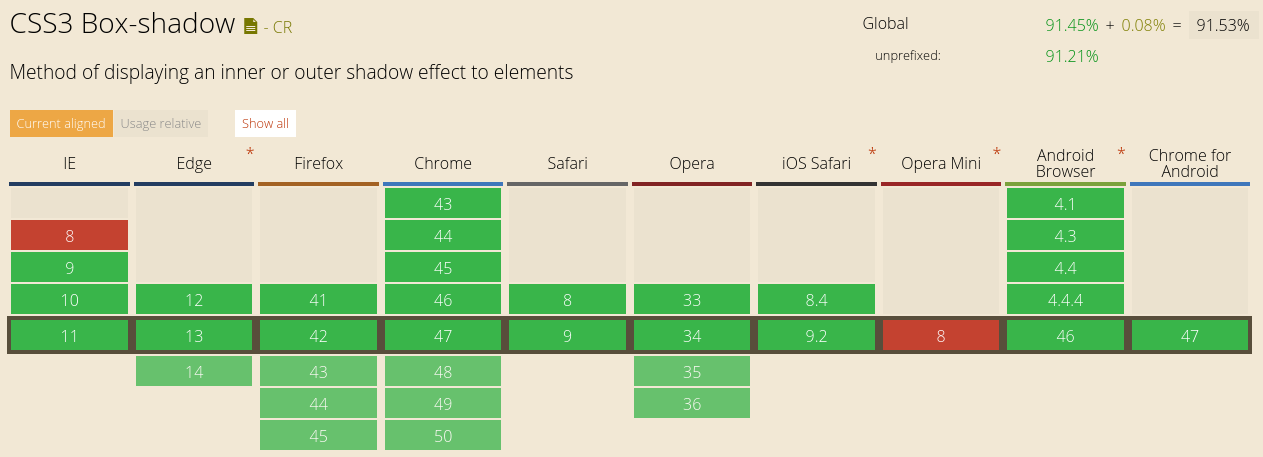
100px 20px 0 #000,Browser support is not too bad
box-shadow: CSS

https://github.com/jvalen/pixel-art-react
Feel free to fork, clone or work together in new features
Let's check that out!
Pixel-art React
By jvalen
Pixel-art React
Presentation of my Pixel art tool made with React and Redux.
- 1,383



