WebComponents 2015
Kacper Sokołowski

Kacper Sokołowski
hello kaapa.pl
CodeWise
@

Kacper Sokołowski

Dlaczego?



-
Dyrektywy
-
Komponenty
-
Komponenty
-
Komponenty
+ milion innych frameworków
Dlaczego?
Reużywanie kodu pomiędzy projektami zbudowanymi w oparciu o inne frameworki jest nietrywialne
HTML
-
Input
-
Button
-
Select
-
Video
-
Audio
-
...
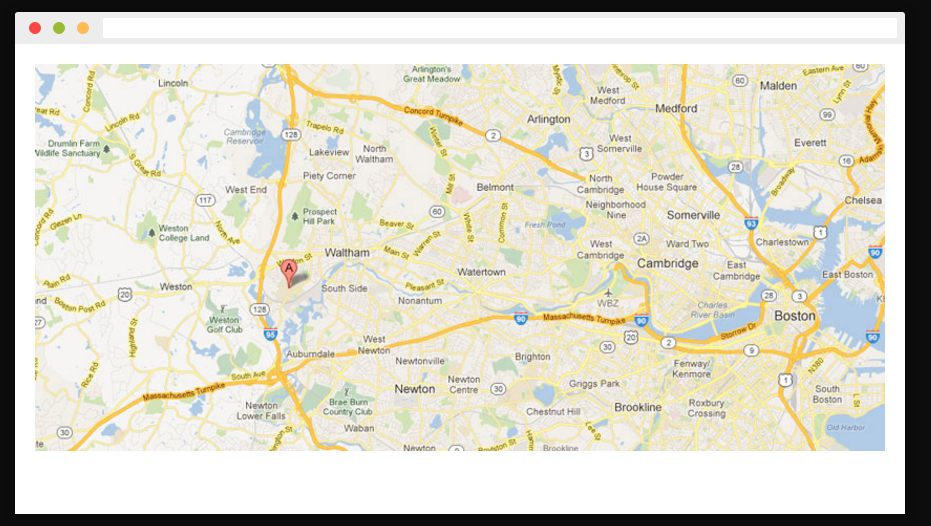
<x-map></x-map>

Web Components
| Status | |
|---|---|
| Custom Elements | Working draft 16.12.14 |
| Shadow DOM | Working draft 06.10.15 |
| HTML Elements | Working draft 18.03.14 |
| HTML Imports | Working draft 11.03.14 |
Custom Elements
<x-map></x-map>
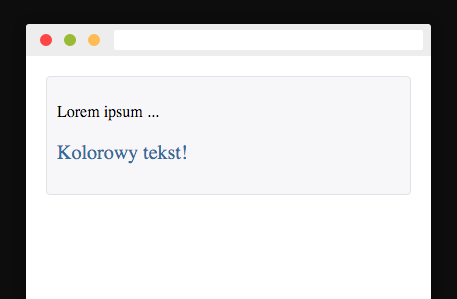
Shadow DOM

<div class="example">
<p id="text">Lorem ipsum ... </p>
<div id="container">
#shadow-root
<p id="text">Kolorowy tekst!</p>
<style>
p {
color: #2f6f9f;
}
#text {
font-size: 20p;
}
</style>
</div>
</div>Shadow DOM
-
Enkapsulacja
-
Świetne dla komponentów 3rd party
-
Bardzo trudny do polyfillowania
HTML Templates
Demo!
HTML Imports
<link rel="import" href="x-map.html">
...
<x-map></x-map>
...
HTML Imports
Brak zgody co do specyfikacji

HTML Imports


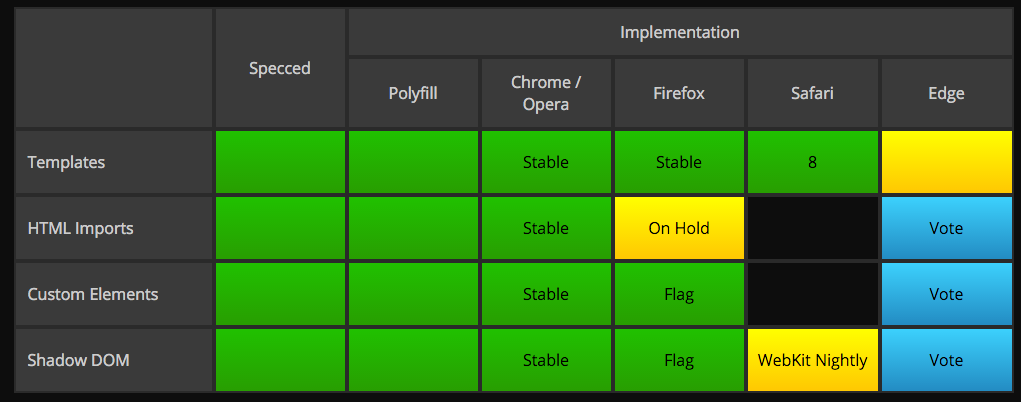
Web Components 2015



https://hacks.mozilla.org/2015/06/the-state-of-web-components/
Web Components 2015

webcomponents.js

Polymer
X-Tags
Polymer
Nieudana próba na produkcji prawie rok temu
Demo!
Garść linków
- https://hacks.mozilla.org/2014/12/mozilla-and-web-components/
- https://hacks.mozilla.org/2015/06/the-state-of-web-components/
- http://cbateman.com/blog/a-no-nonsense-guide-to-web-components-part-1-the-specs/
- https://fronteers.nl/congres/2011/sessions/web-components-and-model-driven-views-alex-russell
- https://github.com/kaapa-s/meet.js
- https://www.polymer-project.org/1.0/
- https://github.com/w3c/webcomponents/wiki/Shadow-DOM:-Contentious-Bits
- http://webcomponents.org/
Pytania?
Web Components 2015
By kaapa
Web Components 2015
- 1,452



