All Aboard the Type Train
Kadi Kraman
@kadikraman
Formidable


Frontend
Backend

👑









Frontend
Backend












Why board the type train at all? 🚂
2. reduce production errors
1. communicate intent
const sum = (a, b) => a + b;
sum(2, 6);
const sum = (a, b) => a + b;
sum(2, 6);// 8
const sum = (a, b) => a + b;
sum(2, "potato");
const sum = (a, b) => a + b;
sum(2, "potato");// "2potato"
const sum = (a, b) => a + b;
sum(undefined, null);
const sum = (a, b) => a + b;
sum(undefined, null);// NaN
const sum = (a, b) => a + b;
sum(undefined, null);// NaN
sum(2, "potato");// "2potato"
sum(2, 6);// 8
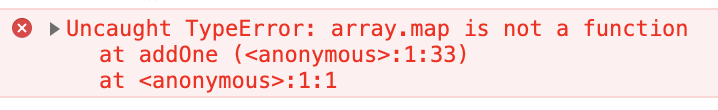
const addOne = array => array.map(val => val + 1);
addOne([1, 2, 3])
const addOne = array => array.map(val => val + 1);
addOne([1, 2, 3])// [2, 3, 4]
const addOne = array => array.map(val => val + 1);
addOne({})
const addOne = array => array.map(val => val + 1);
addOne({})
/**
* Adds together two numbers
* @param a (number): first number to add
* @param b (number): second number to add
*/
const sum = (a, b) => a + b;I could add some comments?
Just kidding - no one reads comments
const sum = (a: number, b: number): number => a + b;I could add explicit type information?
All programming languages have a type system
The difference is when the type-checking is done
Statically vs Dynamically typed language
Compile time
Run time
Static vs Dynamic
Static vs Dynamic
Types are checked before run-time
Go, C#, Haskell
Compile time
Run time
Static vs Dynamic
Types are checked before run-time
Types are checked at run-time, during execution
Go, C#, Haskell
Python, Lua, Obj C
Run time
Compile time
Types are checked before run-time
Types are checked at run-time, during execution
JavaScript is a
Dynamically Typed
language

Compile time
Run time
"Adding types to JavaScript"
"Checking types before runtime"
means
How to make JavaScript more type-safe?
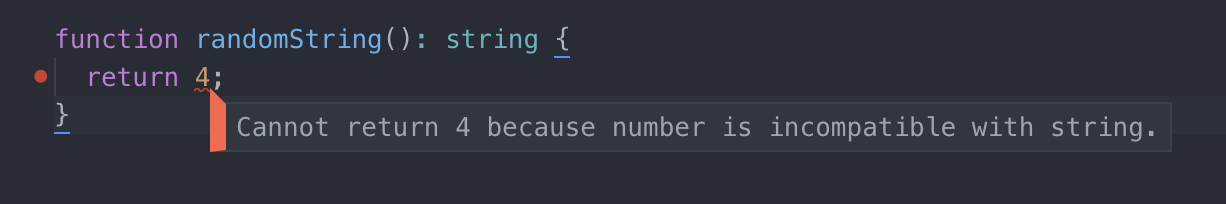
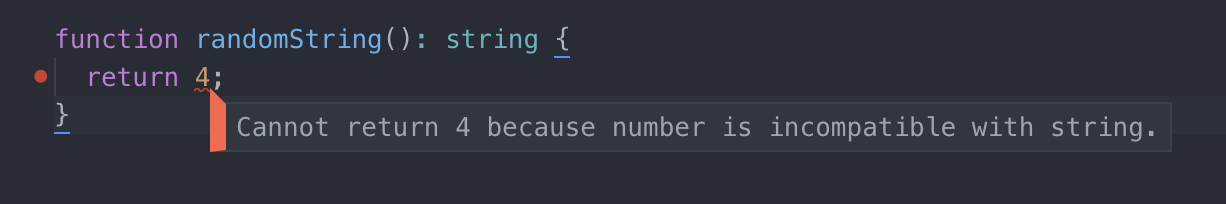
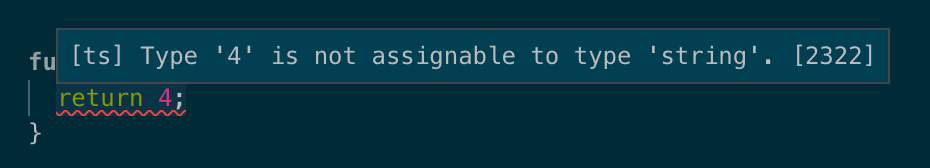
Statically typed language that compiles to JavaScript
Static code analysis
1.
2.
Should you use Flow or TypeScript?
... or something else entirely!
Flow vs TypeScript

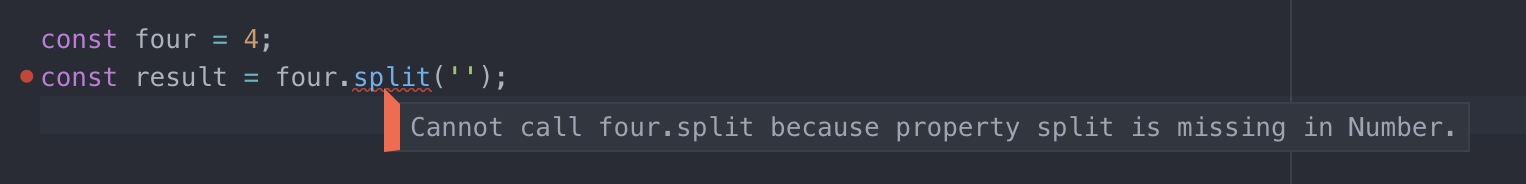
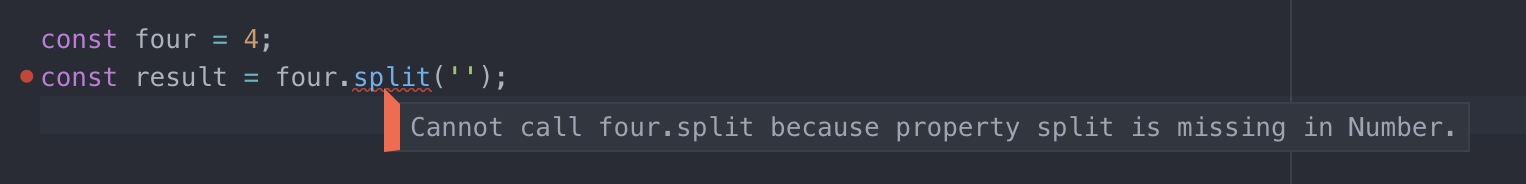
Flow - like eslint, but for types

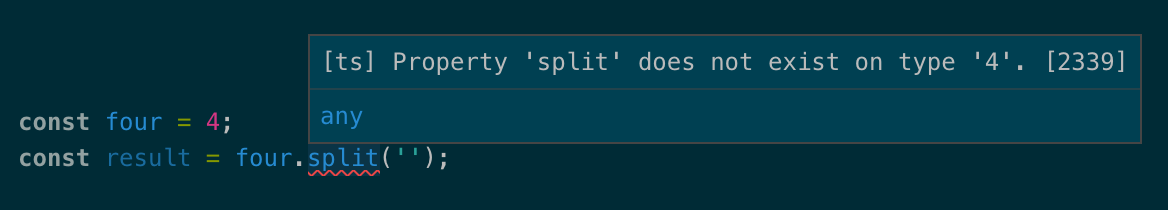
TypeScript - a statically typed language

Flow
Infer type information from existing code

Flow

TypeScript
Infer type information from existing code
Flow

You can choose to enforce types
Flow
TypeScript


You can choose to enforce types

"Opt in" by adding a flow declaration at the top of the file
Adding to an existing codebase
Flow
TypeScript
TS is a superset of JS (so any valid JS file is also a valid TS file)
But you should change the file extensions to .ts and .tsx
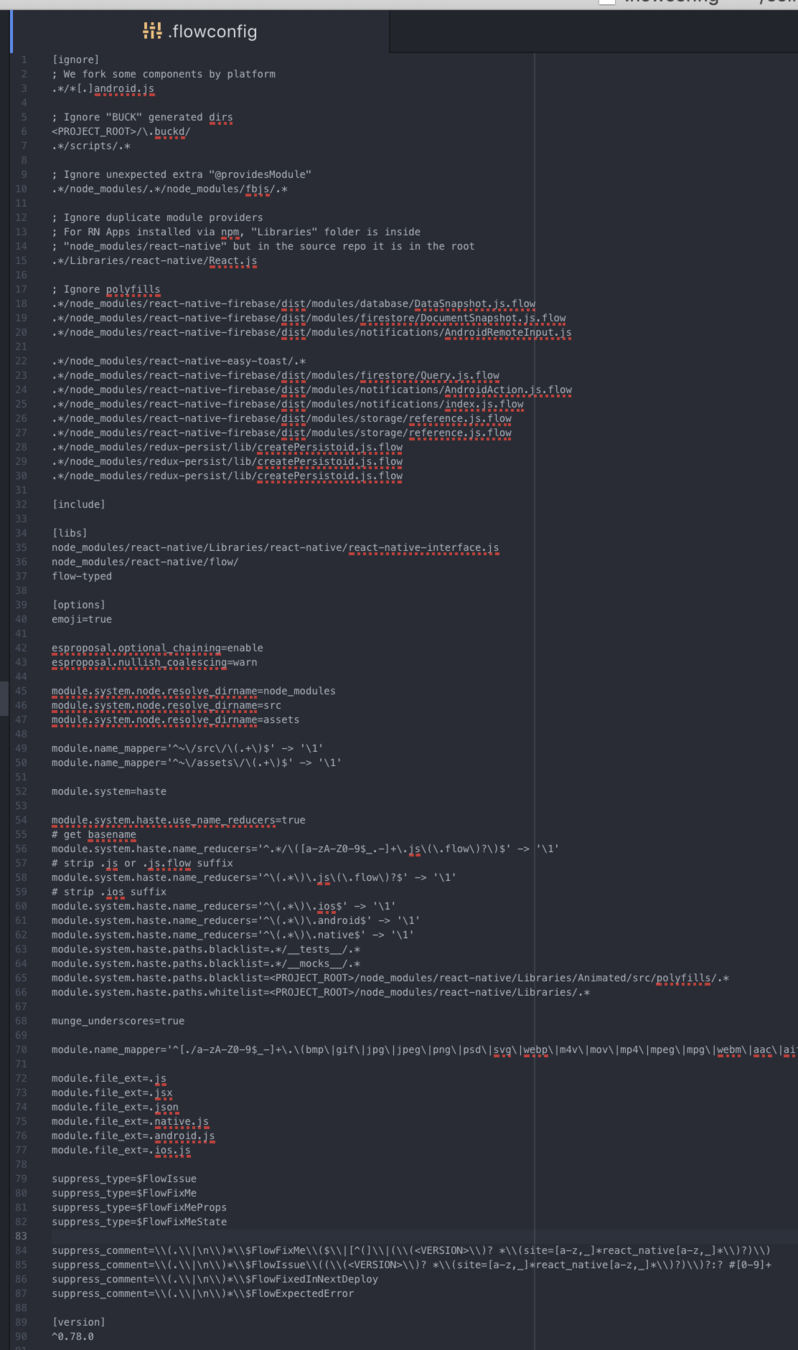
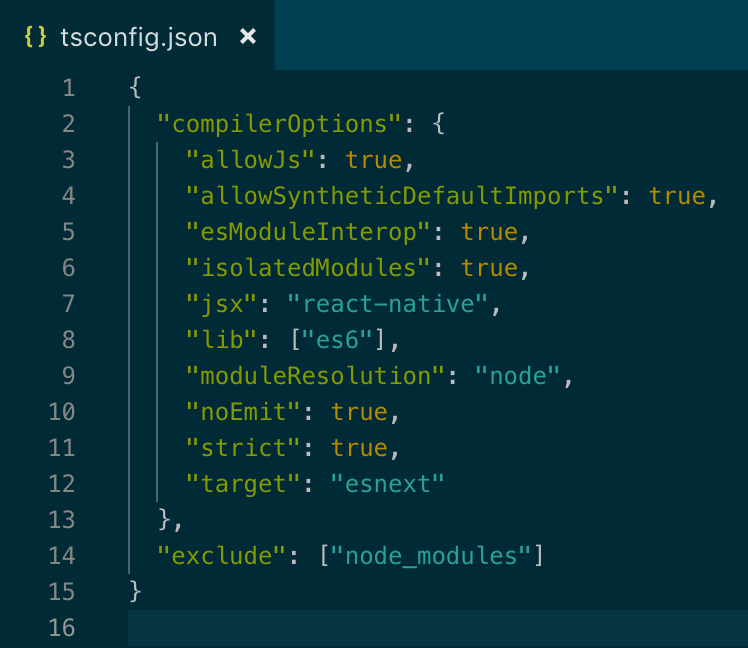
Configuration
Flow

TypeScript

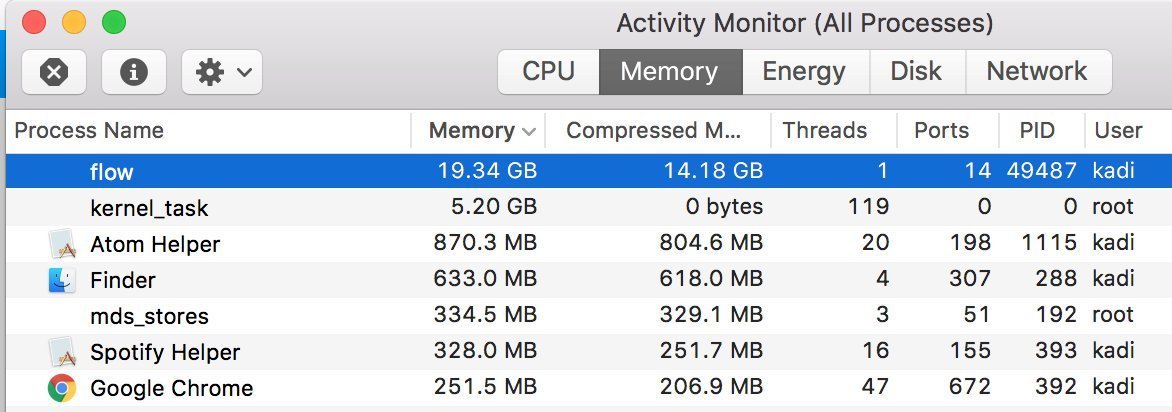
Performance
Flow
TypeScript
Slow to recompile on large projects

😱
Usually fast, but notoriously unstable
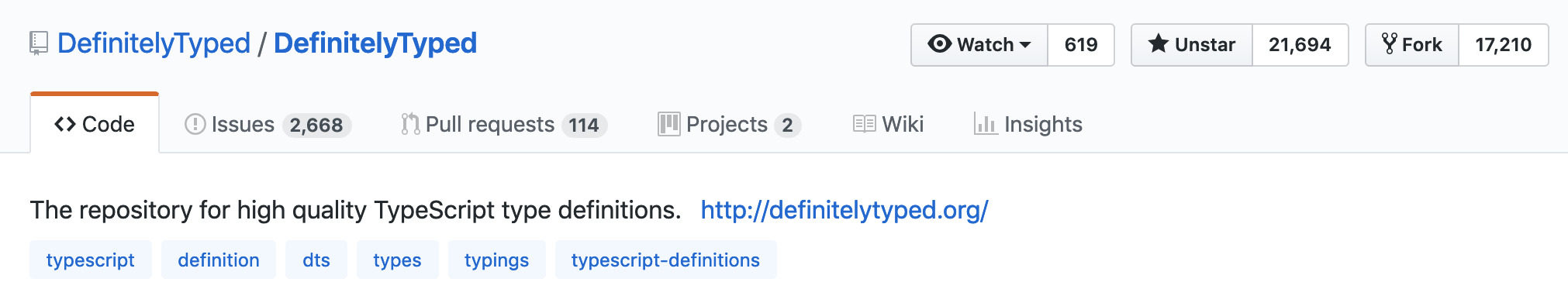
Community and typing node_modules
Flow
TypeScript


So should I use Flow or TypeScript?


✅
🙅♀️
- Larger community
- Faster release cycle
- More reliable
- Easier to set up
- More strict
One Big Flaw
Ignore type information
Both Flow and Typescript allow you to
😱
"Why not just use a proper statically typed language?"
🤓

ReasonML (2016 by Jordan Walke)
(Transpiles to OCaml which compiles to JS)
let add = (x: int, y: int) : int => x + y;✅ static code analysis
✅ statically typed

Elm (2012 by Evan Czaplicki)
add : Number -> Number -> Number
add a b =
a + b
"no runtime exceptions"
(compiles to JS)
✅ static code analysis
✅ statically typed
New project, who dis?
Reliability in prod
Effort to learn

JavaScript
New project, who dis?
Reliability in prod
Effort to learn




JavaScript
Flow
Reason
Elm

TypeScript
New project, who dis?
Reliability in prod
Effort to learn




JavaScript
Flow
Reason
Elm

TypeScript
New project, who dis?
Reliability in prod
Effort to learn




JavaScript
Flow
Reason
Elm

TypeScript
Thank You 🤗
All Aboard the Type Train
By Kadi Kraman
All Aboard the Type Train
JavaScript is a language of add-ons, and one of its more recent trends is typing. There are obvious benefits to typing, but what are the drawbacks? Should you choose Flow or TypeScript? Why use types at all? And why not just go straight to Reason?
- 1,200



