評估時間
「這個我一個禮拜應該可以做完吧」
然後一個月就過去了...
評估時間 = 清楚劃分工作內容 + 計時
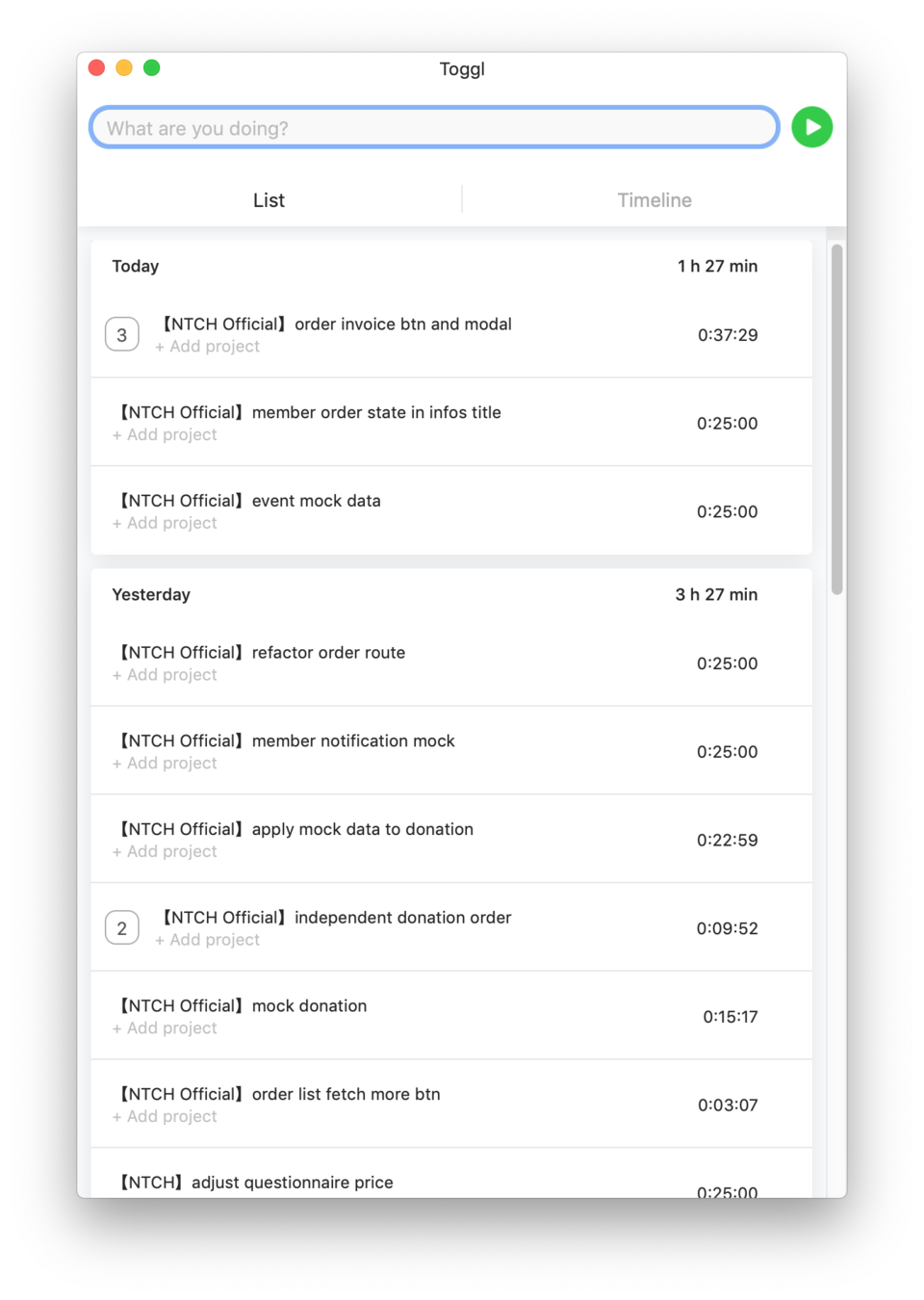
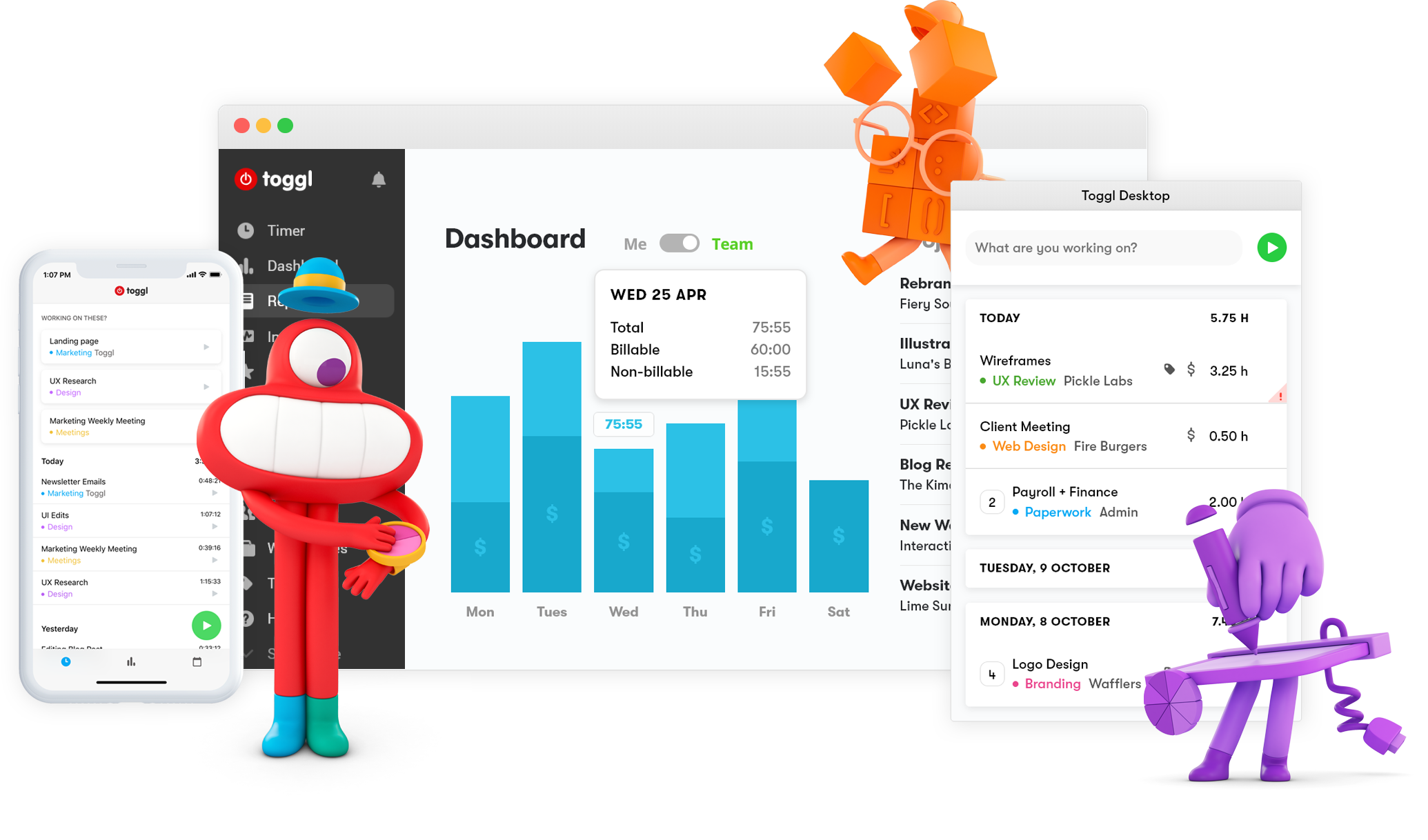
計時工具,我都用 toggl
優點:
- desktop 版可以設定提醒
- 可以設定任務目標
- 精美圖表


如何切分任務
google 「工程師 處理問題 流程」
切分任務的幾個套路
- 流程
- component 切分
- 狀態
從流程去切分任務內容
a.k.a 我的 commit 大概都長什麼樣子
簡略流程:
- 拉好路徑跟檔案
- 寫 UI 元件
- 抓 data
- 處理 data
- 丟 data 給 UI 元件
1. 拉好路徑跟檔案
feat(member) add member routes and files
- 好計算,一個檔案大概花 1 - 5分鐘的時間
- 可能出問題的地方之一:思考 Switch 要塞在哪一層,會不會打架
- 可能出問題的地方之二:要花時間看前人的架構
2. 建立 UI 元件
feat(ui) add state button
feat(ui) add full-height-container
feat(ui) add cancel-request-modal
- 它們會很具體,也很容易拆分
- 有可能有前人種的樹
- 可以多參考 library,如 Bootstrap、Material
3. 抓 data
feat(member) add member order query string
feat(member) apply member order query to page
- 資料量的多寡會影響所需時間,但可看著設計圖數
- 要注意/檢查有沒有打錯字
- 可能會出現問題的地方之一:API 出錯
- 可能會需要多留時間的地方:檢查是否抓到對的資料
feat(member) apply filter params to query
4. 處理 data
feat(member) add get member order state helper
feat(member) add get member order price helper
- 留意價格、類型、狀態之類的東西,因為你需要考量 single source of truth,以及需要花腦筋去算。發現有這樣的需求,要多留一點時間。
feat(member) add use-order-params helper
5. 丟 data 給 UI 元件
feat(member) fetch data to order list
- 相對容易掌握的步驟,因為錯誤訊息會讓你知道哪裡寫錯了
從 Compnent 切分任務內容
看著設計圖抓重複的需求

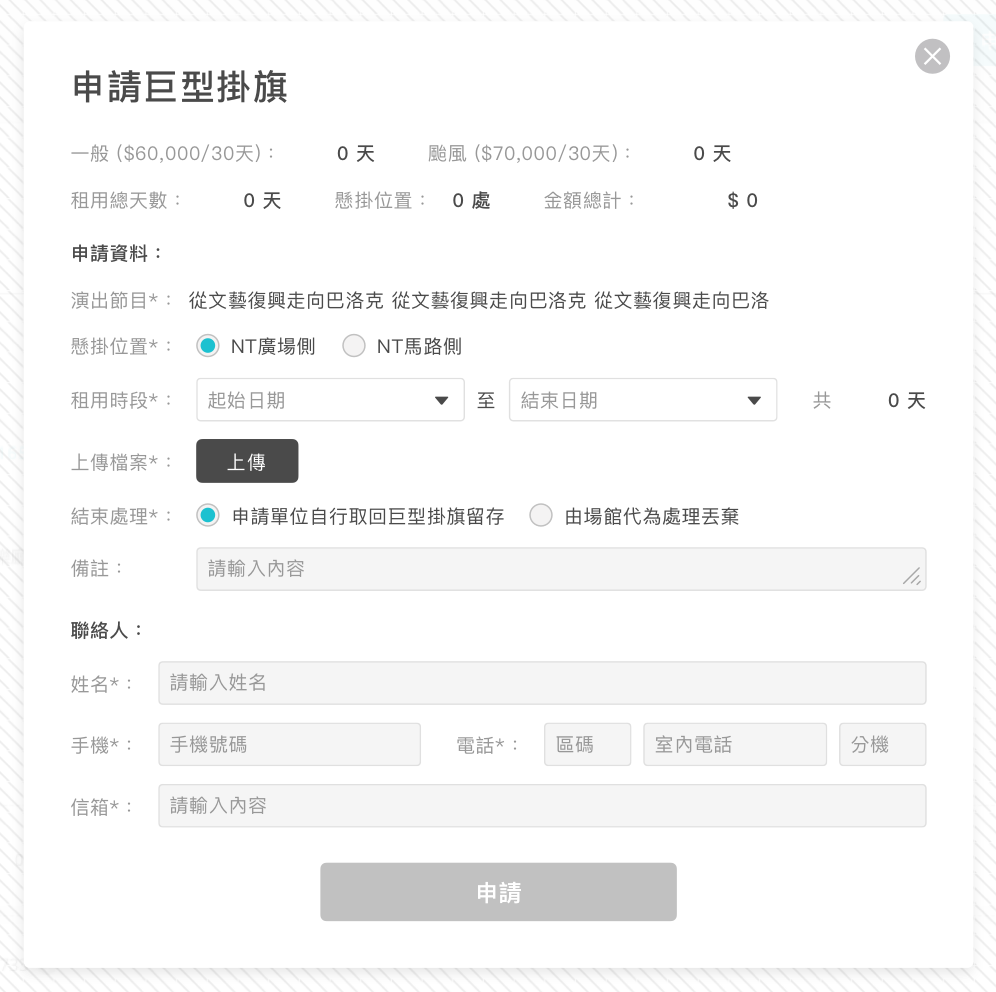
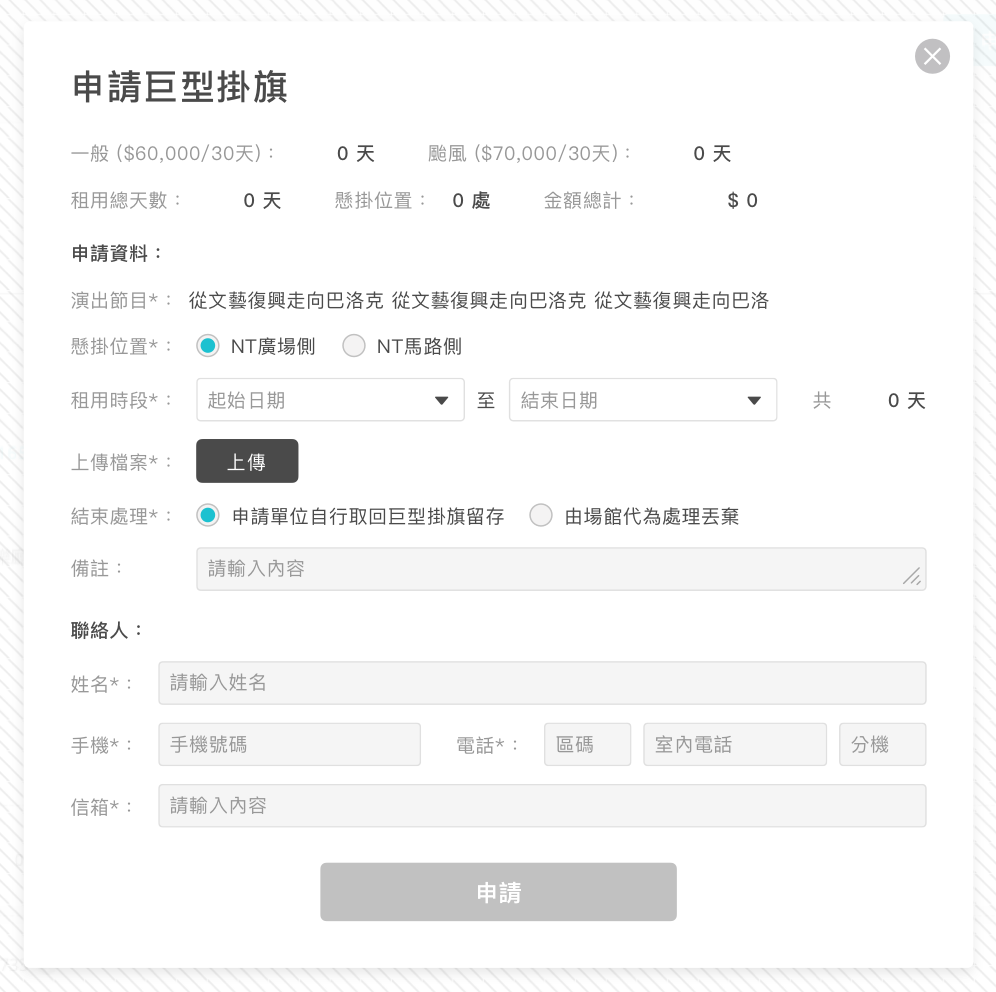
Flag Request Modal
1. 區分是否有人做過
- checkbox group 有人做過但難用
- 沒有下方的上傳按鈕


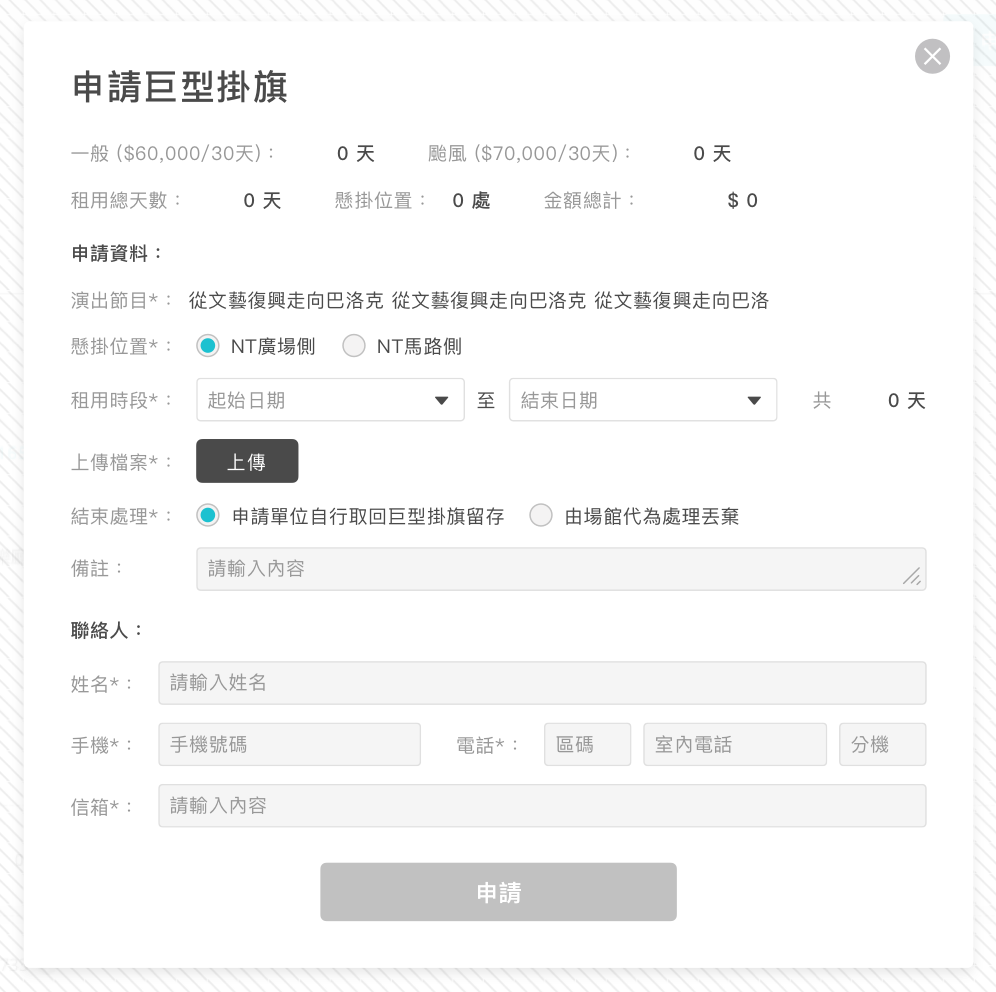
Flag Request Modal
2. 決定最大 layout
我有三個 section,需求是相同的 margin、相同的寬度、高度由內容決定

Flag Request Modal
3. 查看是否有重複元素
- Summary Column:標題與內容中間有固定的空白,但整體非固定寬度
- Form Column:標題需與內容的第一個元素等高,並且可以調整標題跟內容中間的間距

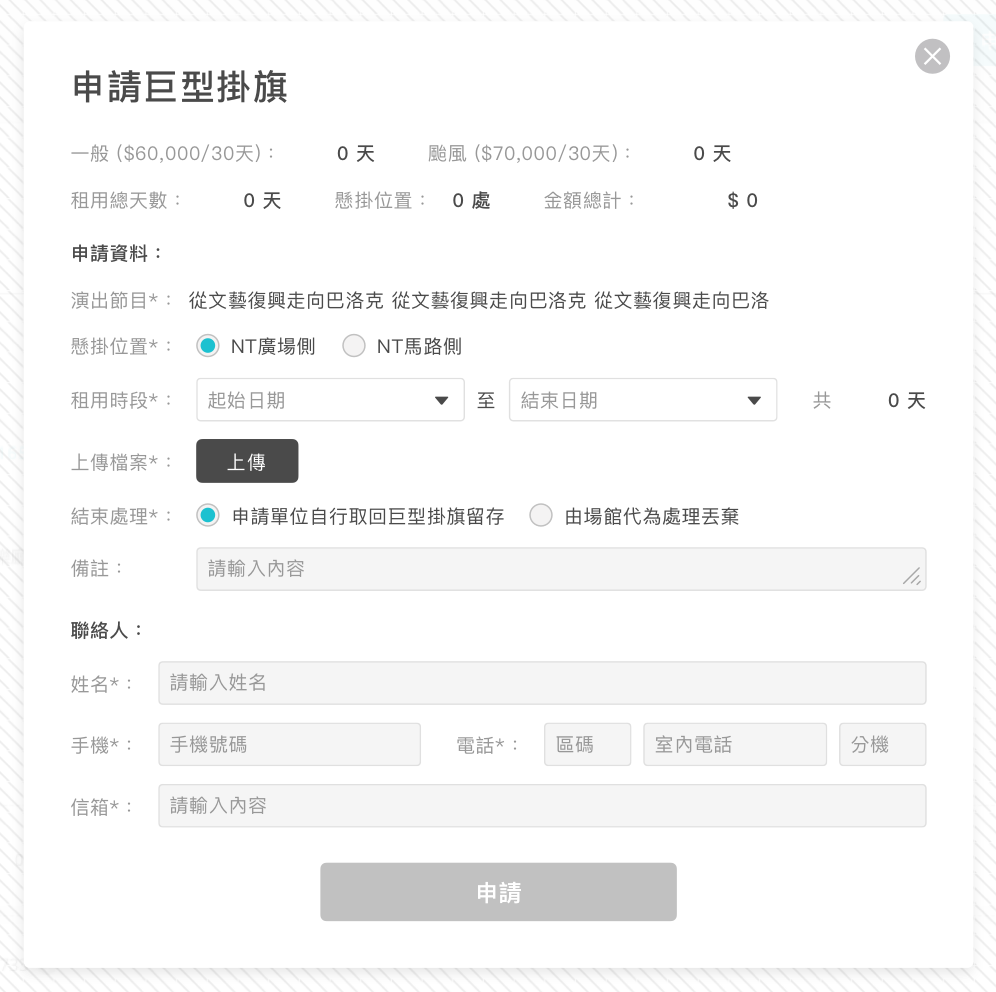
Flag Request Modal
4. 區分 Section
- Summary Section: flexbox 算好處理
- Application Section:用先前的組起來
- contact Section:用先前的東西組起來
- Action Section:flexbox 兩行收工
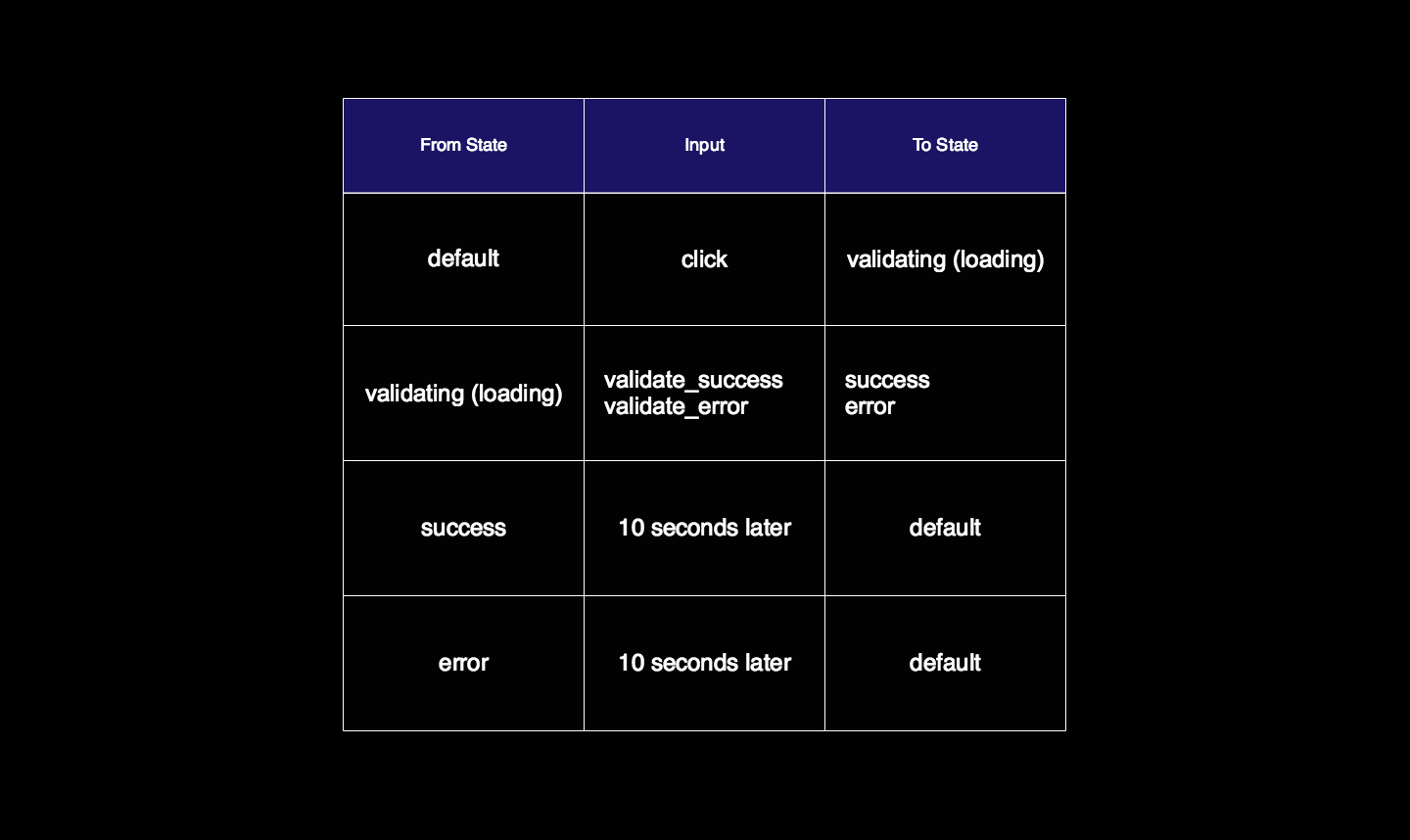
從狀態切分任務內容
所有可以互動的都有狀態QQ
狀態會粗略分成兩種類型
- UI 本身需要帶的,如 loading
- 跟著 Mutation 一起變動的,如 updateQuery
找出 UI 本身要有的狀態
Button
- Loading
- Submitting
- Disabled
- Clicked
- Focus
Input
- Error
- Disabled
- Focus
Others
- Collapse
- Highlight
可以參考有限狀態機 好文連結

Mutation 需要照顧的狀態/Callback
- update cache
- refetch
- loading
- refetching
- onError
- onSuccess
至於你真的沒概念的...
-
你的問題一定有其他人問過
-
給自己熱身時間 (pre-study)
-
給自己停損點,超過 2 小時沒進展就去問身旁的大師
還是可以想辦法減少預估範圍
That's it
先挖坑給自己跳
Time estimate 2020
By Kai Ting Liu
Time estimate 2020
- 505