PODSTAWY
HTML, CSS & JS
Paweł Klockiewicz
Prawa do korzystania z materiałów posiada Software Development Academy
Kim jestem?
-
Inżynier informatyk o specjalności "aplikacje webowe"
- Magister o specjalności "UX Design"
- 6-letnie doświadczenie komercyjnie
- Wszechświat, człowiek, filozofia, kino, seriale, memy

Niezbędnik
Co jest potrzebne do zajęć?
Edytor programistyczny
Visual Studio Code
Przeglądarka oparta o Chromium
HTML
1
Co to HTML?
Język HTML służy do tworzenia internetowych dokumentów, którego znaczniki zostają przeobrażone z tekstowego opisu zawartego w pliku przez przeglądarkę na postać graficzną.
Elementy języka HTML składają się zazwyczaj z dwóch znaczników: otwierającego i zamykającego. Znacznik zaś to fragment tekstu zamknięty wewnątrz znaków nawiasów ostrokątnych ("<" i ">").
Tagi HTML
<p>
</p>
Tag otwierający
Tag zamykający
Treść pomiędzy tagami...
Atrybuty tagów HTML
<p lang="pl">Paragraf po polsku</p>
nazwa atrybutu
wartość atrybutu
Struktura strony w HTML
<!DOCTYPE html> – deklaracja dokumentu HTML
<html> – definiuje dokument HTML
<head> – zawiera informacje dla przeglądarki i wyszukiwarek
<meta charset="..."> – określa kodowanie znaków dokumentu
<title> – element wyświetlany przez przeglądarkę na karcie
<body> – zawartość renderowana przez przeglądarkę
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tytuł strony</title>
</head>
<body>
<h1>Treść strony</h1>
<p>Wszystko pomiędzy znacznikiem "body" jest renderowane przez przeglądarkę.</p>
</body>
</html>HTML a Przeglądarka

<title>
<body>
Ćwiczenie 1.1
- Otwórz edytor Visual Studio Code.
- Utwórz nowy plik.
- Wklej kod ze slajdu o strukturze kodu HTML.
- Zapisz plik jako index.html.
- Otwórz plik.
Ćwiczenie 1.2
- Wybierz kolejno Widok > Programista > Narzędzia dla programistów.
- Przyjrzyj się narzędziu oraz jego zakładkom.
- Sprawdź czy możesz edytować kod HTML otwartej strony.
Podsumowanie 1.1
- Strony HTML to tekstowe dokumenty.
- HTML korzysta z tagów.
- Tagi często nazywane są elementami.
- Nie wszystkie tagi zawierają tag domknięcia
- Tagi otwierające mogą zawierać atrybuty.
- Atrybuty tagu składają się z nazwy i wartości.
TEKST
// nagłówki
<h1>Nagłówek główny</h1>
<h2>Nagłówek II poziomu</h2>
<h3>Nagłówek III poziomu</h3>
<h4>Nagłówek IV poziomu</h4>
<h5>Nagłówek V poziomu</h5>
<h6>Nagłówek VI poziomu</h6>Istnieje 6 poziomów nagłówków. Poziomy te odzwierciedlają ich ważność oraz wielkość.
<h1> jest używany jako nagłówek główny, <h2> jako podtytuł.
Ćwiczenie 1.3
- Dodaj do <body> wszystkie 6 nagłówków i sprawdź jaką domyślną wielkość nada im przeglądarka.
TEKST
// paragrafy
<p>
Paragraf (akapit) składa się z jednego lub więcej zdań. Początek paragrafu jest oznaczony nową linią.
</p>
<p>
Tekst czyta się łatwiej, kiedy jest podzielony na paragrafy. Paragrafy stosuje się najczęściej pod nagłówkiem.
</p>Paragraf (akapit) składa się z jednego lub więcej zdań.
Przeglądarka domyślnie utworzy paragraf w nowej linii oraz doda odstęp pomiędzy kolejnymi akapitami.
TEKST
// wyróżniki
<b>Ten tekst jest pogrubiony</b>
<br>
<i>Ten tekst jest pochylony</i>
<hr>
<u>Ten tekst jest podkreślony</u>
<p>Równoważność masy i energii wyrażamy wzorem E = MC<sup>2</sup></p>
<p>CO<sub>2</sub> - najważniejszy gaz cieplarniany</p><b> – pogrubienie <i> – kursywa <u> – podkreślenie
<sup> – indeks górny <sub> – indeks dolny
Ćwiczenie 1.4
- Sprawdź rolę <br> oraz <hr> w kodzie z poprzedniego slajdu.
- Spróbuj dodać do paragrafu pomiędzy wyrazami kilka(naście) spacji.
- Sprawdź funkcję tagów <em> oraz <strong>.
TEKST
// <i> vs <em>
Z punktu widzenia zwyczajnego odbiorcy tekstu na stronie, nie zauważy on różnicy pomiędzy <i> a <em> oraz <b> a <strong>.
Różnica jest jednak spora. Przeglądarki domyślnie renderują te tagi w ten sam sposób, lecz tylko <em> i <strong> mają znaczenie semantyczne, tj. dodają dokumentowi HTML dodatkowego znaczenia.
TEKST
// tagi semantyczne
Istnieje więcej tagów tekstowych, które nie mają wpływać na strukturę strony, ale wzbogacić o dodatkowe informacje. Nazywamy je znacznikami semantycznymi.
Zdarza się jednak, że przeglądarki nadają im inny styl wyświetlania, lecz nie jest to ich główny cel. Ich zadaniem jest dokładniejsze opisanie zawartości strony.
Ćwiczenie 1.5
- Przetestuj działanie poniższych znaczników. Sprawdź czy są różnie wyświetlane w zależności od przeglądarki oraz odgadnij ich znaczenie.
<blockquote>, <q>, <abbr>, <cite>, <dfn>, <address>, <ins>, <del>, <s>
LISTY
// numerowane
Listę numerowaną tworzymy znacznikiem <ol>. Każdy element listy musi być umiejscowiony w tagu <li>.
<h1>Przepis na kanapki z awokado:</h1>
<ol>
<li>Jajka ugotować na twardo</li>
<li>Chleb opiec w tosterze</li>
<li>Awokado przekroić wzdłuż na 4 części</li>
<li>Dodać jajka, opcjonalnie plasterki ogórka</li>
<li>Doprawić solą i pieprzem</li>
</ol>ol – ordered list li – list item
LISTY
// nienumerowane
Listę nienumerowaną tworzymy znacznikiem <ul>. Każdy element listy musi być umiejscowiony w tagu <li>.
<h1>Składniki kanapek z awokado:</h1>
<ul>
<li>2 jajka</li>
<li>4 kromki chleba</li>
<li>1 dojrzałe awokado</li>
<li>1 ogórek</li>
<li>sól i pieprz</li>
</ul>ul – unordered list li – list item
LISTY
// definicje
Listę definicji tworzymy znacznikiem <dl>. Definiowane wyrażenie umieszczamy w <dt>, a jej wyjaśnienie w <dd>.
<dl>
<dt>HTML</dt>
<dd>to język znaczników.</dd>
<dt>Java</dt>
<dd>to obiektowy język programowania.</dd>
<dt>JavaScript</dt>
<dd>to skryptowy język programowania.</dd>
<dt>SQL</dt>
<dd>to strukturalny język zapytań.</dd>
</dl>dl – definition list dt – definition term dd – definition description
Ćwiczenie 1.6
- Wypróbuj przedstawione sposoby tworzenia list.
- Spróbuj stworzyć 3-poziomową listę:
- I poziom
- II poziom
- III poziom
- II poziom
- I poziom
LINKI
<a href="https://sdacademy.pl/">SDA</a>
adres, na który prowadzi hiperłącze
tekst, w który użytkownik klika
// budowa
LINKI
<a href="mailto:user@domena.pl">Napisz do mnie</a>
specjalny przedrostek
// maile
LINKI
<a href="https://sdacademy.pl/" target="_blank">SDA</a>
dodatkowy atrybut
// nowa karta
OBRAZKI
<img src="img/logo.png" alt="Logo firmy SDA" title="Software Development Academy">
adres obrazu
// budowa
dodatkowa informacja
opis obrazu
OBRAZKI
// skąd je brać?
Google Images nie jest rozwiązaniem, gdyż wiele ze zbiorów tej wyszukiwarki jest chroniona prawem autorskim. Rozwiązaniem są darmowe zdjęcia stockowe.
WYSZUKIWARKA DARMOWYCH ZDJĘĆ
RYCINA
<figure>
<img src="/img/animals/elephant.jpg" alt="Słoń podczas zachodu słońca">
<figcaption>Słoń podczas zachodu słońca</figcaption>
</figure>Znacznik, w którym umieszcza się obrazy, diagramy, wykresy, a nawet wycinki kodu źródłowego.
Zazwyczaj razem z ryciną występuje jej opis w tagu <figcaption>, choć nie jest on wymagany.

Słoń podczas zachodu słońca
ŚCIEŻKI
// adresy do zasobów
https://sdacademy.pl/images/icons/java.png
ŚCIEŻKA ABSOLUTNA:
images/icons/java.png
ŚCIEŻKA RELATYWNA:
Ćwiczenie 1.7
- Wypróbuj przedstawione sposoby tworzenia linków.
- Sprawdź w Internecie, czy do linku z mailem da się dodać domyślny tytuł, treść oraz więcej niż jednego odbiorcę.
- Dodaj rycinkę kanapki z awokado.
- Podlinkuj 2 obrazki:
- ze ścieżką relatywną,
- ze ścieżką absolutną.
Podsumowanie 1.2
- Wiele znaczników HTML przekazuje semantyczne informacje.
- Istnieją 3 typy list: numerowana, nienumerowana oraz definicji.
- Listy mogą zawierać wiele poziomów.
- Elementy <a> korzystają z atrybutu href.
- Atrybut src w tagu <img> zawiera ścieżkę do pliku.
- Obrazy powinny zawierać atrybut alt z opisem.
TABELE
// colspan
<table>
<thead>
<tr>
<th colspan="2">Nagłówek tabeli</th>
</tr>
</thead>
<tbody>
<tr>
<td>Zawartość tabeli</td>
<td>z dwiema kolumnami</td>
</tr>
</tbody>
</table>Nagłówek tabeli
Zawartość tabeli
z dwiema kolumnami
TABELE
// rowspan
<table>
<tr>
<th>Imię i nazwisko:</th>
<td>Paweł Klockiewicz</td>
</tr>
<tr>
<th rowspan="2">Telefony:</th>
<td>55577854</td>
</tr>
<tr>
<td>55577855</td>
</tr>
</table>Imię i nazwisko:
Telefony:
55577854
Paweł Klockiewicz
55577855
TABELE
// znaczniki
- <table> – element budujący tabelę
- <tr> – wiersz tabeli
- <td> – komórka tabeli
- <th> – komórka tabeli o funkcji nagłówka
- <thead> – zawiera wiersz z nagłówkami
- <tbody> – zawiera zwykłe komórki tabeli
- <tfoot> – zawiera ostatni wiersz, np. z podsumowaniem
Ćwiczenie 1.8
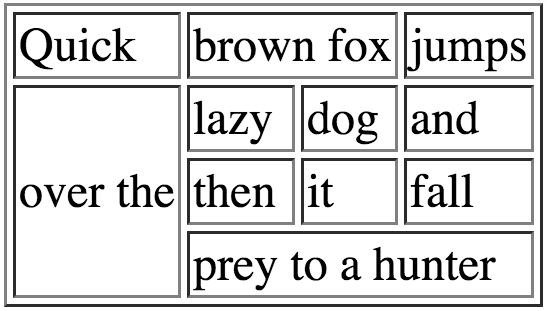
- Odwzoruj następującą tabelę:

Wskazówka: aby uzyskać obramowanie, do znacznika <table> dodaj atrybut border="1".
FORMULARZE
// struktura

<form>
</form>
<label>
<input type="submit">
<input type="text">
<input type="email">
<input type="url">
<textarea>
FORMULARZE
// tag form
<form action="/register.php" method="POST">
metoda przesyłania danych
GET lub POST
adres, na który zostaną przesłane dane z formularza
FORMULARZE
// atrybuty pól
<input type="text" required>
pole wymagane
typ pola
<input type="text" disabled>
pole wyłączone
FORMULARZE
// atrybuty pól
<input type="text" value="Domyślna wartość">
wartość pola
<input type="text" name="login" placeholder="Wpisz login">
krótka podpowiedź
nazwa pola
FORMULARZE
// atrybuty pól
<input type="checkbox" checked>
domyślnie zaznaczone
<option value="yes" selected>Tak</option>
domyślnie wybrana opcja
Ćwiczenie 1.9
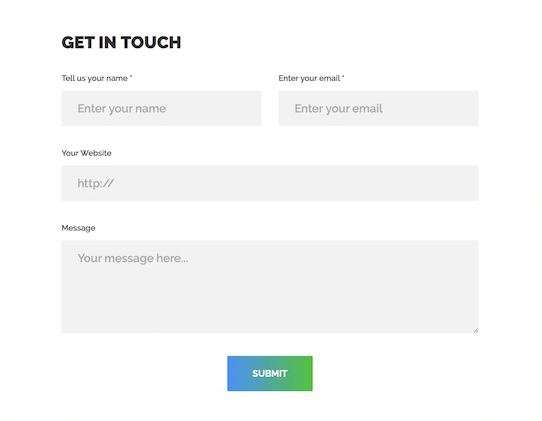
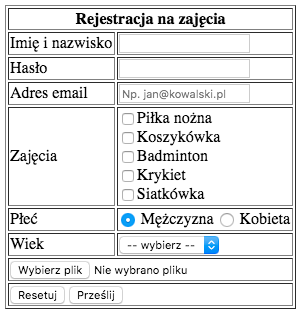
- Odwzoruj następujący formularz:

Podsumowanie 1.3
- Element <table> służy do tworzenia tabel.
- Tabel powinniśmy używać do przedstawiania danych.
- Kolumny oraz wiersze tabeli można ze sobą łączyć.
- Dobrą praktyką jest wprowadzanie podziału wierszy tabeli, np. na nagłówek oraz stopkę.
- Do gromadzenia danych od użytkowników wykorzystuje się formularze <form>.
- Każde pole powinno mieć swoją nazwę, dzięki czemu można przesłać jego wartość do serwera.
GRUPOWANIE
// div
<div id="header">
<img src="images/logo.gif" alt="Moje logo">
<ul>
<li><a href="index.html">Strona Główna</a></li>
<li><a href="about.html">O mnie</a></li>
<li><a href="works.html">Prace</a></li>
<li><a href="contact.html">Kontakt</a></li>
</ul>
</div>Znacznik <div> pozwala grupować wiele elementów do jednego o typie blokowym.
Typ blokowy to taki, który zaczyna się od nowej linii i domyślnie zajmuje 100% dostępnej szerokości.
GRUPOWANIE
// span
<p>
Aenean rutrum fringilla. <span class="red">In quis luctus augue.</span> Donec ut posuere purus, nec mollis odio. Nunc sodales, massa sed fermentum fermentum, libero lorem convallis dolor, et pretium ex urna sed odio.
</p>Znacznik <span> pozwala grupować tekst, dla którego nie ma innego odpowiedniego tagu, który odróżniałby go od otaczającego tekstu.
Najczęstszym powodem, dla którego się go używa, jest to, że można kontrolować wygląd jego zawartości za pomocą CSS.
KOMENTARZE
<!-- Początek komponentu przekazu marketingowego -->
<div class="jumbotron">
<h1>Navbar example</h1>
<p>This example is a quick exercise to illustrate how the default, static navbar and fixed to top navbar work. It includes the responsive CSS and HTML, so it also adapts to your viewport and device.</p>
<p>
<a class="btn btn-lg btn-primary" href="../../components/#navbar" role="button">View navbar docs »</a>
</p>
</div>
<!-- Koniec komponentu przekazu marketingowego -->Ponieważ w elemencie <div> może znajdować się kilka kolejnych "divów", pomocne może być dodanie komentarza, który nie jest renderowany przez przeglądarkę.
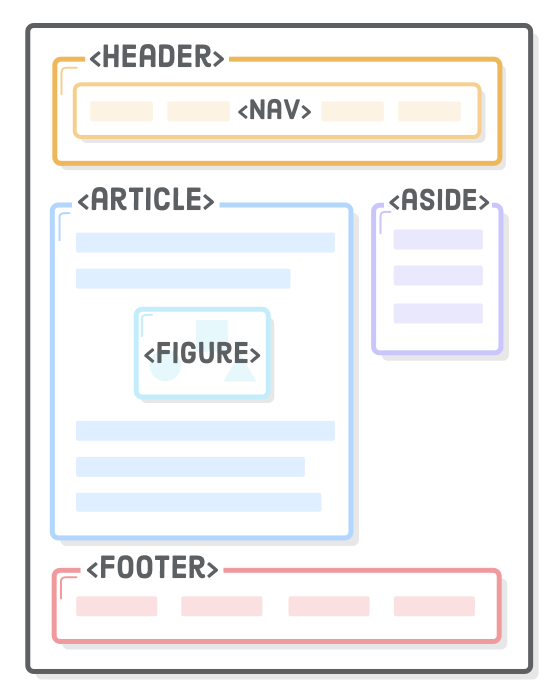
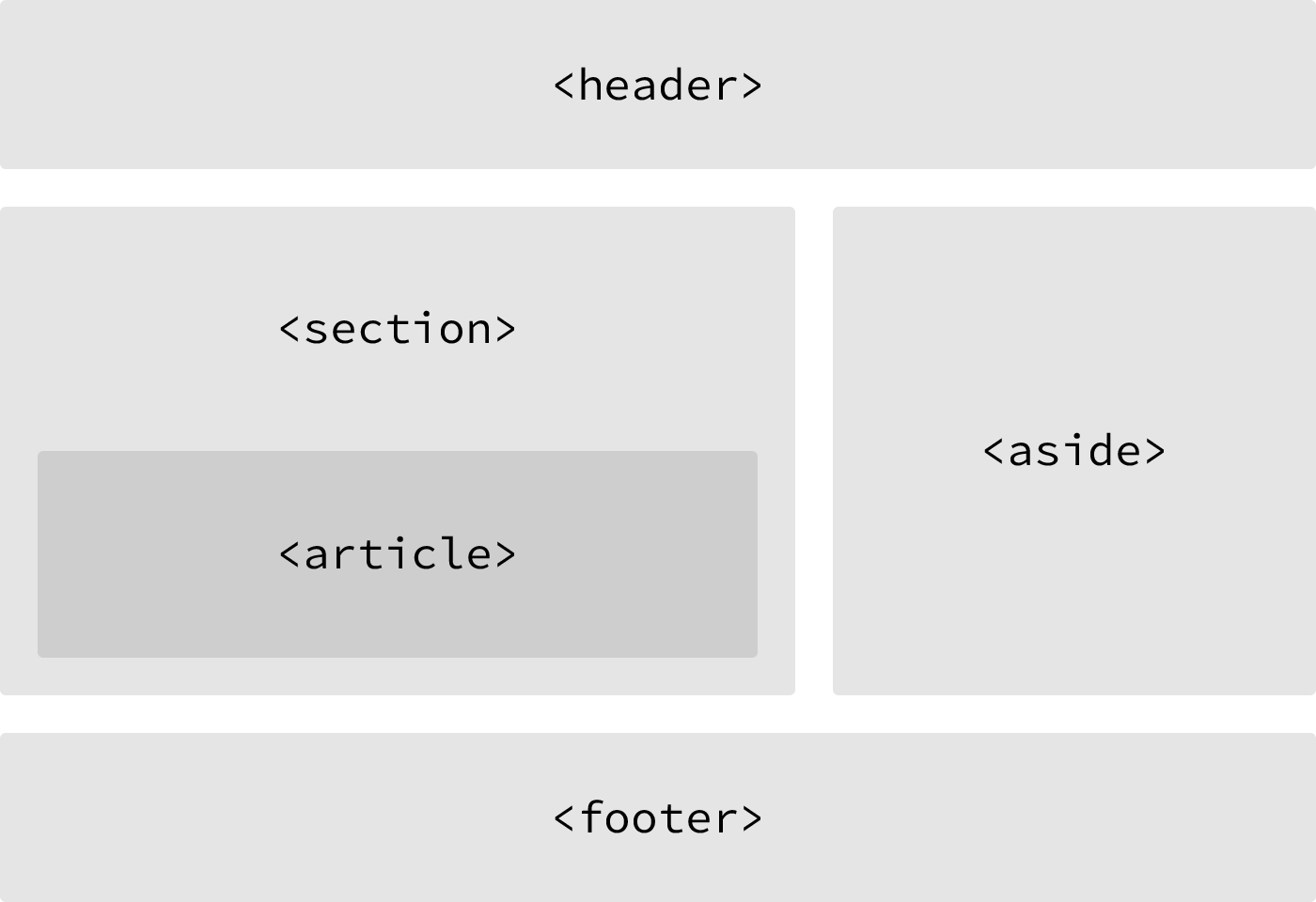
SEMANTYCZNA STRUKTURA

<header>
<nav>
<section>
<article>
<aside>
<footer>
– nagłówek
– nawigacja
– sekcja
– artykuł
– poboczna sekcja
– stopka
Ćwiczenie 1.10
- Utwórz semantyczny kod HTML swojej strony domowej z wykorzystaniem poznanych znaczników.

Podsumowanie 1.4
- Znacznik <div> to element blokowy służący do grupowania innych elementów (w tym divów).
- Znacznik <span> to element liniowy służący do stylowania tekstu.
- Dobrą praktyką jest stosowanie komentarzy oraz semantycznych znaczników HTML.
CSS
2
Co to CSS?
CSS, czyli kaskadowe arkusze stylów, to język, który daje zaawansowane możliwości formatowania tagów HTML.
W arkuszach stylów znaczniki HTML używane są jako selektory, których właściwości mogą określić układ znacznika oraz wszelkie inne cechy związane z typografią oraz jego wyglądem.
Dziś CSS jest na tyle rozbudowany, że pozwala ominąć programy graficzne, które niegdyś były potrzebne do większości efektownych zabiegów wizualnych.
Zrozumieć CSS

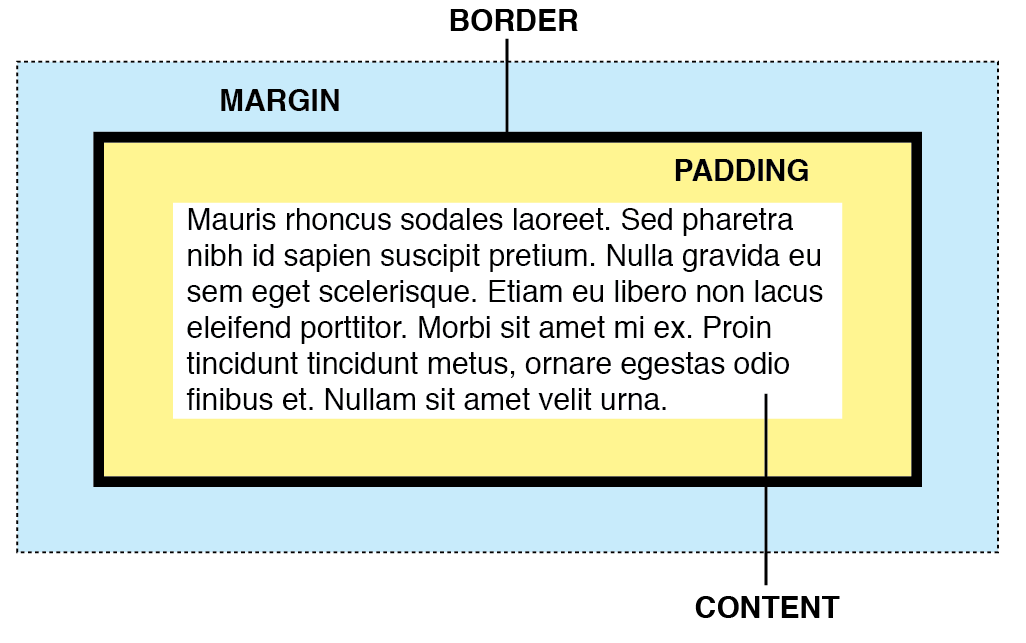
Kluczem do zrozumienia działania CSS jest wyobrażenie sobie, że wokół każdego elementu HTML znajduje się niewidzialne pole.

Działanie CSS
CSS działa poprzez powiązanie reguł z elementami HTML. Reguły te określają sposób wyświetlania zawartości określonych elementów. Reguła CSS zawiera dwie części: selektor i deklarację.
p {
font-size: 16px;
}
właściwość
wartość
Używanie CSS
Reguły CSS można zaimplementować bezpośrednio do elementu HTML poprzez atrybut style.
<span style="color: red;">Tekst</span>
// liniowo
Używanie CSS
Drugim sposobem jest umieszczenie reguł CSS pomiędzy <style> a </style> w dokumencie strony.
// wewnętrznie
<!DOCTYPE html>
<html>
<head>
<title>Wewnętrzny styl CSS</title>
<style>
body {
font-family: Arial;
background-color: rgb(0, 0, 0);
}
h1 {
color: rgb(255, 255, 255);
}
</style>
</head>
<body>
<h1>Lorem ipsum</h1>
<p>
Nullam auctor nunc lorem, et bibendum nulla scelerisque sit amet. Pellentesque semper placerat sapien.
</p>
</body>
</html>Używanie CSS
Ostatnim i najlepszym sposobem na użycie CSS jest jego zalinkowanie do dokumentu.
// zewnętrznie
body {
font-family: Arial;
background-color: rgb(0, 0, 0);
}
h1 {
color: rgb(255, 255, 255);
}<!DOCTYPE html>
<html>
<head>
<title>Wewnętrzny styl CSS</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Lorem ipsum</h1>
<p>
Nullam auctor nunc lorem, et bibendum nulla scelerisque sit amet. Pellentesque semper placerat sapien.
</p>
</body>
</html>index.html
styles.css
<link rel="stylesheet" href="styles.css">
Selektory
| SELEKTOR | ZNACZENIE | PRZYKŁAD |
|---|---|---|
| * | Zaznacza wszystkie elementy | * {} |
| element | Zaznacza dane nazwy elementów | h1, h2, h3 {} |
| .class | Zaznacza element, którego atrybut klasy ma nazwę zgodną z nazwą podaną po symbolu kropki | .menu {} p.quote {} |
| #id | Zaznacza element, którego atrybut ID ma nazwę zgodną z nazwą podaną po symbolu kratki | #header {} |
|
element element |
Zaznacza element będący potomkiem innego elementu (nie tylko bezpośrednim) | div a {} |
| element > element | Zaznacza element, który jest bezpośrednim dzieckiem innego | li > a {} |
| element + element | Zaznacza element, który występuje zaraz za poprzednim | div + p {} |
| element ~ element | Zaznacza każdy element, który znajduje się po poprzednim | ul ~ p |
Ćwiczenie 2.1
- Wejdź na flukeout.github.io i spróbuj przejść wszystkie poziomy.
Kolejność kaskadowania
Który styl zostanie użyty dla danego elementu w przypadku załadowania większej ilości arkuszy?
Wszystkie style "kaskadują" do nowego, wirtualnego stylu, według następującej kolejności:
1. Styl przeglądarki
2. Styl zewnętrzny
3. Styl wewnętrzny
4. Styl liniowy
Ćwiczenie 2.2
- Otwórz ten link i wykonaj wszystkie ćwiczenia od sekcji CSS How To... do CSS Align.
Flexbox
Przed wprowadzeniem Flexboxa, istniały cztery typy układu:
- Blokowy, dla sekcji (display: block)
- Liniowy, dla tekstu (display: inline)
- Tabelkowy, dla danych (display: table)
- Pozycjonujący (position: absolute | fixed | relative | static)
Flexbox ułatwia projektowanie elastycznej, responsywnej struktury układu bez użycia elementów pływających (float) i pozycjonowania.
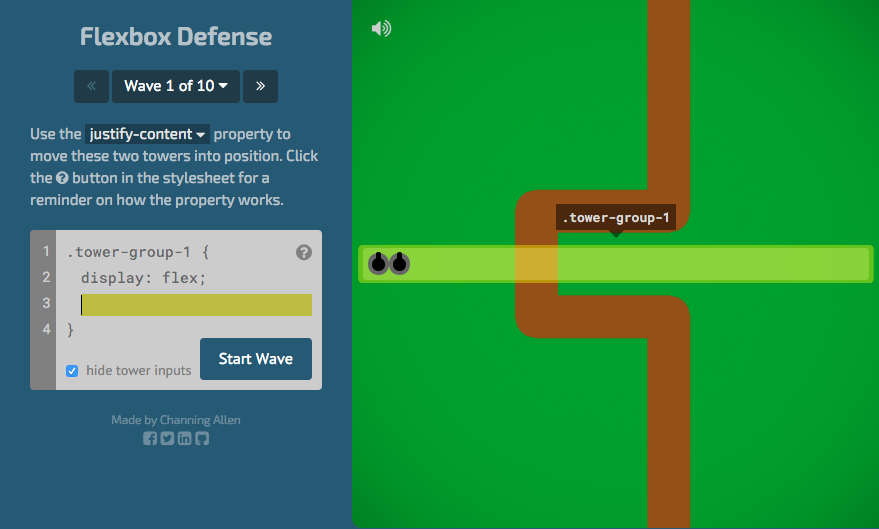
Ćwiczenie 2.3
- Otwórz ten link i obroń się przed najazdem wroga wykorzystując flexbox do rozstawienia wieżyczek.

Ćwiczenie 2.4
- Korzystając z wcześniej utworzonej semantycznej struktury HTML, dodaj takie deklaracje CSS do swojej strony domowej, aby ułożenie jej elementów przypominało wzór z tego slajdu.
- Układ to nie wszystko. Poczuj się przez chwilę jak designer i nadaj swojej stronie niepowtarzalnego wyglądu, posługując się zdobytą wiedzą oraz wizualnym przewodnikiem po właściwościach CSS:
JavaScript
3
Co to JavaScript?
JavaScript to przede wszystkim język przeglądarek internetowych. To również język pozwalający tworzyć różnorodne aplikacje po stronie klienta i po stronie serwera, ale również aplikacje typu desktop, aplikacje mobilne i skrypty konsoli poleceń.
Biegłość w posługiwaniu się językiem JavaScript to dziś obowiązek każdego programisty stron WWW.
Zastosowania JavaScript
- Przeglądarki WWW (frontend)
- Jedna z 3 podstawowych technologii do tworzenia zawartości stron WWW (obok HTML i CSS)
- Dynamiczne generowanie zawartości po stronie przeglądarki
- Rozwiązania serwerowe dla aplikacji WWW (backend)
- Node.js
- Bazy danych NoSQL
- JSON jako format danych, JavaScript do zapytań i przetwarzania danych (MongoDB, CouchDB)
- Inne zastosowania jako wbudowany język skryptowy
- Rozszerzenia przeglądarek, Adobe Acrobat i Reader, Open Office
JavaScript a Java
-
„Java is to JavaScript as Car is to Carpet”
- Składnia obu języków wywodzi się ze składni języka C
- Typowanie w JavaScript jest dynamiczne, a w Javie statyczne
- JavaScript nazywało się pierwotnie LiveScript
- JavaScript został tak nazwany przez Netscape, aby zmylić nieświadomych, że ma coś wspólnego z Javą. Cóż... Udało się
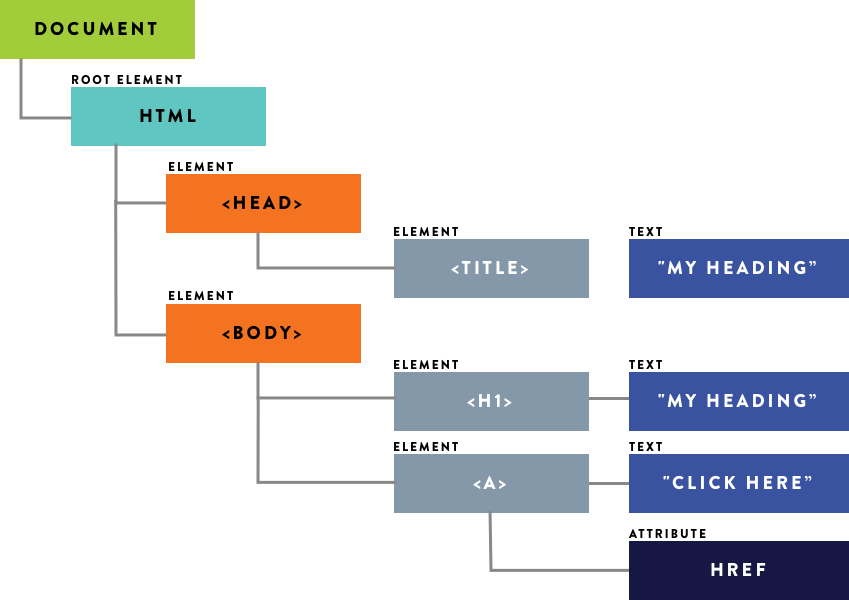
DOM
DOM to skrót od Document Object Model, czyli obiektowy model dokumentu.

BOM
BOM to skrót od Browser Object Model, czyli obiektowy model przeglądarki.
To zbiór metod i właściwości związanych z przeglądarką internetową, na przykład dostępny rozmiar okna.
window
document
frames
history
location
navigator
screen
ECMAScript
To rdzeń języka JavaScript, czyli to, co pozostanie po usunięciu DOM i BOM. Innymi słowy, to część definiująca składnię, pętle, funkcje, obiekty itd.
JavaScript powstał w firmie Netscape, który później został ustandaryzowany przez stowarzyszenie Ecma International.
Dziś od strony technicznej JavaScript oznacza tak naprawdę implementację języka ECMAScript.
JavaScript
Gdy ludzie mówią o JavaScript, mogą myśleć o wielu zagadnieniach. Innymi słowy:
JavaScript = ECMAScript + DOM + BOM
Ćwiczenie 3.1
- Uruchom konsolę w narzędziach dewelopera
(Windows / Linux: Ctrl + Shift + J; Mac OS: Cmd + Opt + J) - Wprowadź 2 + 2 i wciśnij enter.
- Wprowadź alert("Hello World!") i wciśnij enter.
- Wprowadź "hey" + "ho" i wciśnij enter.
- Wprowadź następujące linie kodu:
let myValue = 32 * 32;
alert(myValue);
myValue = 10;
alert(myValue);Osadzanie JavaScript
Fragmenty JavaScript można osadzać w dokumentach
HTML za pomocą znacznika <script>.
Podobnie jak w przypadku CSS, JS można osadzić liniowo, wewnętrznie oraz zewnętrznie.
<!doctype html>
<html>
<head>
<title>Przykład osadzania JS</title>
</head>
<body>
<script>
let myMessage = "Hello world!";
console.log(myMessage);
</script>
<p>
Oto przycisk, który uruchamia JavaScript kiedy zostanie kliknięty:
<button onclick="alert(myMessage);">Kliknij mnie</button>
</p>
<script src="assets/js/scripts.js"></script>
</body>
</html>Ćwiczenie 3.2
- Skopiuj kod z poprzedniego slajdu.
- Sprawdź za co odpowiada console.log().
- Czy konsola podpowiada użyte zmienne?
Podsumowanie 3.1
- JavaScript = ECMAScript + DOM + BOM.
- DOM – Document Object Model.
- BOM – Browser Object Model.
- ECMAScript – definiuje składnię JavaScript.
- Konsola narzędzi dewelopera obsługuje kod JS i umożliwia jego debugowanie, np. poprzez wyświetlenie wartości zmiennej przy pomocy console.log().
- Kod JS można osadzić w dokumencie HTML liniowo, wewnętrznie oraz zewnętrznie.
Typy danych
Liczba (number)
// typy proste
let myNumber = 10;
let myNumber = 2.5;
let myNumber = -3;Łańcuch znaków (string)
let myString = `Mam ${myNumber} lat!`;
let myString = 'Mam ' + myNumber + ' lat!';
let myString = "Ile masz lat?";Wartości logiczne (boolean)
let active = false;
let active = true;Typy danych
Tablice
// struktury
// danych
let myArray = ["string", 2, -3, {}]
myArray[2] = 3; // Zmiana z "-3" na "3"
console.log(myArray); // Wypisanie zawartości tablicy
console.log(myArray.length); // Wypisanie długości tablicyObiekty (typ referencyjny)
let emptyObject = {};
let personObject = {
firstName: "Jan",
lastName: "Nowak"
}
personObject.age = 25; // dodanie nowej właściwości do obiektu "personObject"
personObject["salary"] = 14000; // dodanie nowej właściwości w inny sposóbTablice
Dodawanie elementów: push(item)
// manipulowanie
var myArray = []; // Pusta tablica
myArray.push(1); // Dodanie elementu "1"
myArray.push(2); // Dodanie elementu "2"
myArray.push(3); // Dodanie elementu "3"
console.log(myArray); // Wypisze [1, 2, 3]Usuwanie elementów: pop()
var myArray = [1, 2, 3];
console.log(myArray.pop()); // Usunie ostatni element tablicy i wypisze "3"
console.log(myArray); // Wypisze [1 , 2]Usuwanie zakresu elementów: splice(start, deleteCount)
var myArray = [0,1,2,3,4,5,6,7,8,9];
var splice = myArray.splice(3,5);
console.log(splice); // Wypisze elementy usunięte, tj. [3, 4, 5, 6, 7]
console.log(myArray); // Wypisze pozostałe elementy tablicy [0, 1, 2, 8, 9]Operatory
Arytmetyczne: +, -, *, /, %, ++, --
let a = 1;
let b = 2;
let c = a + b;Konkatenacja łańcuchów znaków: +, +=
let firstName = "Jan"
let lastName = "Nowak";
console.log(firstName + " " + lastName);Przypisania: =, +=, -=, /=, *=, %=
Porównania: ==, !=, ===, !==, >, >=, <, <=
Logiczne: &&, ||, !
Operatory
3-znakowe operatory, oprócz wartości, uwzględniają również typ porównywanych danych.
// == vs. ===
| Operator | Opis |
|---|---|
| == | Zwraca true jeżeli operandy są równe po wykonaniu niezbędnych konwersji typu. |
| === | Zwraca true jeżeli operandy są równe i tego samego typu. |
| != | Zwraca true jeżeli operandy są różne po wykonaniu niezbędnych konwersji typu. |
| !== | Zwraca true jeżeli operandy nie są równe i/lub nie są tego samego typu. |
Zmienne i stałe
Zmienne nie posiadają typu (typ jest związany z wartością, a nie zmienną).
Deklaracja zmiennej: var, let
var foo = "Zasięg funkcji";
let foo = "Zasięg bloku kodu";Deklaracja stałej: const
const quaz = "Tej wartości nie powinno się modyfikować";
const pi = 3.14;Warunki
if:
if (confirm("Czy Ty to Jan?"))
{
console.log("Witaj, Janie!");
} else {
console.log("A zatem kto?");
}switch:
let rank = "Dowódca";
switch(rank)
{
case "Szeregowy":
case "Sierżant":
console.log("Nie masz odpowiednich uprawnień.");
break;
case "Dowódca":
console.log("Witaj, dowódco! W czy mogę dziś pomóc?");
break;
case "Kapitan":
console.log("Witaj, kapitanie! Zrobię wszystko!");
break;
default:
console.log("Nie znam takiej rangi...");
break;
}var a = 1;
var b = 2;
if (a < b) {
console.log("a jest mniejsze od b");
}Pętle
While sprawdza, czy wyrażenie ma wartość true i działa tak długo, jak długo jest prawdziwe.
Instrukcja break pozwala zatrzymać wykonywanie pętli. Natomiast continue pomija resztę pętli i przeskakuje z powrotem na początek pętli.
let i = 99;
while (i > 0)
{
console.log(i + " butelek piwa na stole.");
i -= 1;
}// while
Pętle
Instrukcja for w JavaScript ma taką samą składnię jak w Javie i C. Składa się z trzech części:
- inicjalizacji – inicjuje wartość iteratora (i = 0);
- warunku – wykonuje się dopóki warunek jest spełniony (i < 3);
- inkrementacji – zwiększa lub zmniejsza iterator (i += 1)
var myArray = ["A", "B", "C"];
// .length - zwraca długość tablicy (l. elementów)
for (let i = 0; i < myArray.length; i++)
{
console.log("Pozycją w tablicy o kluczu " + i + " jest " + myArray[i]);
}// for
Pętle
Instrukcja for...in iteruje po właściwościach (kluczach) obiektu (uwaga: tablice też są obiektami).
var myArray = ["A", "B", "C"];
for (let i in myArray)
{
console.log("Pozycją w tablicy o kluczu " + i + " jest " + myArray[i]);
}// for...in
let myObject = {a: 1, b: 2, c: 3};
for (let key in myObject)
{
console.log("Właściwość " + key + " posiada wartość " + myObject[key]);
}Pętle
Instrukcja for...of iteruje po właściwościach (kluczach) obiektów iterowalnych (tablice).
var myArray = ["A", "B", "C"];
for (let item of myArray)
{
console.log(`Kolejny element tablicy: ${item}.`);
}// for...of
let myObject = {a: 1, b: 2, c: 3};
for (let key of myObject)
{
console.log(key); // ❌ Error: myObject is not iterable!
}Pętle
// for...in vs. for...of
| for...in | for...of | |
|---|---|---|
| Obiekty | Tak | Nie |
| Tablice | Można | Tak |
| Stringi | Można | Tak |
Funkcje
- Blok kodu, który wykonuje się gdy zostanie wywołany.
- Funkcja może być utworzona jako anonimowa.
- Funkcja może przyjmować parametry.
- Zadeklarowane parametry bez wartości są undefined.
- Funkcja może zwracać wartość.
- Służy do tego opcjonalna instrukcja return.
- Funkcję można przypisać do zmiennej lub składowej obiektu.
- Funkcję można przekazać jako argument funkcji.
- Funkcja może zwracać funkcję jako wynik.
// definicja
Funkcje
function hello(name) {
return 'Witaj, ' + name + '!';
}
console.log(hello('Zenonie'));// budowa
var hello = function(name) {
return 'Witaj, ' + name + '!';
}
console.log(hello('Heleno'));var myArray = ["A", "B", "C"];
myArray.forEach((element, index) => {
console.log('[' + index + '] jest ' + element);
});Anonimowa funkcja przypisana do zmiennej:
Anonimowa funkcja strzałkowa wykonywana dla każdego elementu tablicy:
Zasięg zmiennych
{
var foo = 26;
let bar = 27;
console.log(foo); // ✅ Zwraca "26"
console.log(bar); // ✅ Zwraca "27"
}
function test() {
var baz = 28;
}
console.log(foo); // ✅ Zwraca "26"
console.log(bar); // ❌ ReferenceError: bar is not defined
console.log(baz); // ❌ ReferenceError: baz is not definedvar posiada zasięg funkcji, a let zasięg bloku kodu:
Blok jest kawałkiem kodu ograniczonym przez { }. Wszystko w klamrowych nawisach jest blokiem. Zatem zmienna let zadeklarowana w bloku jest dostępna tylko w obrębie tego bloku.
Zasięg zmiennej var jest globalny, gdy jest deklarowana poza funkcją. Oznacza to, że każda zmienna, która jest zadeklarowana z var poza blokiem funkcji, jest dostępna do wykorzystania w obiekcie window (window.varVariable).
Podsumowanie 3.2
- Typy danych: number, string, boolean, array, object
- Operatory: +, -, *, /, %, ++, --, =, ==, !=, ===, !==, >, <, !
- 3-znakowe operatory, oprócz wartości, uwzględniają również typ porównywanych danych.
- Zmienna var posiada zasięg funkcji, let zasięg bloku kodu, a const jest stałą.
- Warunki: if, else, else if, switch
- Pętle: while, for, for...in (obiekty), for...of (tablice)
- Funkcja to blok kodu, który wykonuje się, gdy zostanie wywołany.
- Funkcja może być przypisana do zmiennej lub składowej obiektu, a może być też anonimowa.
Ćwiczenie 3.3
- Zaimplementuj funkcję zwracającą kwadrat liczby podanej jako parametr.
- Utwórz tablicę zawierającą kilka liczb i oblicz kwadraty wszystkich liczb z tablicy poniższymi sposobami:
- Pęta for
- Pętla for...of
- Pętla for...in
- Metoda forEach
- Zmodyfikuj wariant z metodą forEach zastępując zwykłą funkcję funkcją strzałkową.
Ćwiczenie 3.4
- Utwórz obiekt reprezentujący samochód, zawierający atrybuty brand, price i power oraz metodę increasePower (z jednym parametrem do przekazania wartości, o którą ma być zwiększona moc)
- Wypisz utworzony obiekt na konsoli korzystając z console.log()
- Zwiększ moc samochodu za pomocą wywołania odpowiedniej metody obiektu.
- Ponownie wypisz utworzony obiekt na konsoli.
Ćwiczenie 3.5
- Zapoznaj się z artykułami [1], [2] oraz [3].
- Zaimplementuj funkcję zwracającą sumę liczb podanych jako parametry. Funkcja powinna akceptować dowolną liczbę parametrów.
- Zmodyfikuj funkcję tak, aby przy sumowaniu pomijała parametry niebędące liczbami i niedające się skonwertować do liczb. W przypadku gdy żaden z parametrów nie będzie liczbą lub funkcja będzie wywołana bez parametrów, jej wynikiem powinien być NaN.
Wyskakujące okienka
alert("Hi");
confirm("Hey!");
prompt("Hello!");Istnieją trzy rodzaje wyskakujących okienek w JavaScript:
- alert
- confirm
- prompt
Alert nie zwraca niczego. Gdy pojawi się okno alertu, użytkownik będzie musiał kliknąć OK, aby kontynuować.
Confirm zwróci true, jeśli wybrano OK, i false, jeśli zostanie wybrane Anuluj.
Prompt zwróci to, co zostało wpisane w polu tekstowym.
Ćwiczenie 3.6
- Przetestuj wyskakujące okienka z poprzedniego slajdu.
- Napisz funkcję, która:
- akceptuje 2 argumenty z okien prompt: wiek oraz liczbę kaw dziennie;
- oblicza liczbę pozostałych kubków kaw do wieku 100 lat;
- zwraca wiadomość w postaci alertu „Będziesz potrzebować X kubków kawy zanim osiągniesz wiek 100 lat”.
DOM
Document Object Model to interfejs, który pozwala skryptom i programom na dynamiczny dostęp do struktury i stylu dokumentu HTML. Umożliwia to modyfikację i aktualizację jego zawartości.
W DOM wszystkie elementy HTML są zdefiniowane jako obiekty.
Wszystkie operacje na DOM zaczynają się od obiektu document. To główny „punkt wejścia” do DOM. Z niego możemy uzyskać dostęp do dowolnego elementu.
// interfejs
DOM
Główne elementy DOM są dostępne bezpośrednio jako właściwości obiektu document:
// główne elementy
document.body
<DIV>
document.documentElement
<HTML>
<BODY>
parentElement
nextElementSibling
previousElementSibling
children
firstElementChild
lastElementChild
DOM
// relacje elementów
<html>
<head>
<title>Relacje w DOM</title>
</head>
<body>
<h1>Lekcja DOM</h1>
<p>Hello world!</p>
</body>
</html>- Najwyższy węzeł (element) nazywany jest korzeniem lub węzłem głównym (root)
- Każdy węzeł ma dokładnie jednego rodzica, z wyjątkiem węzła najwyższego
- Węzeł może mieć wiele dzieci
- Rodzeństwo to węzły posiadające tego samego rodzica
Z powyższego kodu można wyczytać:
- <html> jest korzeniem (węzłem głównym)
- <html> nie ma rodzica
- <html> jest rodzicem dla <head> i <body>
- <head> jest pierwszym dzieckiem <html>
- <body> jest ostatnim dzieckiem <html>
- <head> posiada jedno dziecko <title>
- <body> posiada dwoje dzieci: <h1>, <p>
- <h1> oraz <p> są rodzeństwem
Podsumowanie 3.3
- Wszystkie operacje na DOM zaczynają się od obiektu document.
- document.body - <body>.
- previousElementSiblings / nextElementSiblings - przejście do rodzeństwa elementu.
- firstElementChild / lastElementChild - przejście do potomka rodzica.
- children - tablica potomków elementu.
<html>
<head>...</head><body>...</body>
</html>// Rodzicem <body> jest <html>
alert(document.body.parentElement === document.documentElement); // true
// Po <head> występuje <body>
alert(document.head.nextElementSibling); // HTMLBodyElement
// Przed <body> występuje <head>
alert(document.body.previousElementSibling); // HTMLHeadElementĆwiczenie 3.7
1. Uruchom poniższy kod i sprawdź rezultat:
<html>
<body>
<div>To</div>
<ul>
<li>Jest</li>
</ul>
<div>Test</div>
<script>
for (let elem of document.body.children) {
alert(elem);
}
</script>
</body>
</html>2. Spójrz na poniższy dokument HTML:
<html>
<body>
<div>Użytkownicy:</div>
<ul>
<li>Zdzisiu</li>
<li>Halinka</li>
</ul>
</body>
</html>Jak dostać się do <div>, <ul> oraz drugiego <li>?
DOM
document.getElementById("id")
Zwraca element HTML o określonym atrybucie id.
// przeszukiwanie
document.getElementsByClassName("class")
Zwraca tablicę elementów HTML o określonej nazwie atrybutu class.
document.querySelector("selector")
Zwraca pierwszy element HTML, który pasuje do podanego selektora CSS.
document.querySelectorAll("selector")
Zwraca tablicę elementów HTML, który pasują do podanego selektora CSS.
DOM
// przeszukiwanie
| Szuka wg... | Dostępna dla... | |
|---|---|---|
| querySelector | selektora CSS | wszystkich elementów |
| querySelectorAll | selektora CSS | wszystkich elementów |
| getElementById | atrybutu | |
| getElementsByName | atrybutu | |
| getElementsByTagName | nazwy znacznika | wszystkich elementów |
| getElementsByClassName | atrybutu | wszystkich elementów |
document
document
id
name
class
Zdecydowanie najczęściej używane są metody querySelector i querySelectorAll, ale getElementBy* może być sporadycznie pomocny lub znaleziony w starych skryptach.
Ćwiczenie 3.8
1. Jak znaleźć w powyższym kodzie...?
- Tabelę z id="age-table"
- Wszystkie elementy label wewnątrz tabeli
- Pierwszy element td tabeli (ze słowem „Wiek”)
- Formularz z name="search"
- Pierwsze pole input w tym formularzu
- Ostatnie pole input w tym formularzu
<!DOCTYPE HTML>
<html>
<body>
<form name="search">
<label>Przeszukaj stronę:
<input type="text" name="search">
</label>
<input type="submit" value="Szukaj!">
</form>
<hr>
<form name="search-person">
Szukaj gości:
<table id="age-table">
<tr>
<td>Wiek:</td>
<td id="age-list">
<label>
<input type="radio" name="age" value="young">poniżej 18</label>
<label>
<input type="radio" name="age" value="mature">18-50</label>
<label>
<input type="radio" name="age" value="senior">więcej niż 50</label>
</td>
</tr>
<tr>
<td>Dodatkowo:</td>
<td>
<input type="text" name="info[0]">
<input type="text" name="info[1]">
<input type="text" name="info[2]">
</td>
</tr>
</table>
<input type="submit" value="Szukaj!">
</form>
</body>
</html>
DOM
// zawartość elementów
document.getElementById("about").innerHTML
Zwraca zawartość pomiędzy wybranym znacznikiem otwarcia a zamknięcia.
document.getElementById("about").innerHTML = "Hej!"
Zmienia zawartość pomiędzy wybranym znacznikiem otwarcia a zamknięcia.
<html>
<body>
<p id="hello">Hello World!</p>
<script>
document.getElementById("hello").innerHTML = "Witaj świecie!";
</script>
</body>
</html>Przykład kodu, który wybiera paragraf i modyfikuje jego zawartość:
DOM
// tworzenie elementów
const div = document.createElement("div")
Tworzy nowy element HTML.
div.remove()
Usuwa zaznaczony element HTML.
const div = document.createElement("div"); // Stworzenie pustego "diva"
div.innerText = "Tekst w divie"; // Dodanie tekstu
div.setAttribute("title", "To jest tekst w dymku"); // Dodanie atrybutu
div.classList.add("about"); // Dodanie klasy
div.style.setProperty("background-color", "green"); // Dodanie stylu CSS
document.body.appendChild(div); // Umieszczenie "diva" wewnątrz "body"Przykład kodu, który tworzy nowy element <div> wewnątrz <body>:
Ćwiczenie 3.9
1. Zacznij od poniższego kodu HTML i zapisz go jako „about-me.html”:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>O mnie</title>
</head>
<body>
<h1>O mnie</h1>
<ul>
<li>Imię: <span id="name"></span>
<li>Wiek: <span id="age"></span>
<li>Miasto rodzinne: <span id="hometown"></span>
</ul>
</body>
</html>1. Dodaj znacznik <script> na dole dokumentu.
2. Zmień font w <body> na „Arial”.
3. Zastąp każdy <span> własnymi informacjami (imię, wiek, miasto).
4. Iteruj przez każde <li> i dodaj klasę „list-item”. Następnie dodaj znacznik <style>, który ustawia regułę CSS dla „list-item” i np. zmienia kolor tekstu.
5. Utwórz nowy element <img> i ustaw jego atrybut src na zdjęcie jakiejś persony. Dołącz ten element do strony.
Ćwiczenie 3.10
1. Utwórz dokument HTML z nagłówkiem <h1> „Moja lista książek”.
2. Utwórz plik „scripts.js” i zalinkuj do niego w <head>. W nim umieszczaj cały swój kod JS.
3. Skopiuj poniższą tablicę książek do „scripts.js”:
let books = [
{
title: 'Kamienie na szaniec',
author: 'Aleksander Kamiński',
alreadyRead: false
},
{
title: 'Zbrodnia i kara',
author: 'Fiodor Dostojewski',
alreadyRead: true
}
];4. Iteruj po tablicy z książkami. Dla każdej książki utwórz element <li> wewnątrz listy <ul> z tytułem książki i autorem, a następnie dołącz go do strony.
5. Dodaj właściwość do każdej książki z adresem URL okładki książki i dodaj element <img> dla każdej książki na stronie.
6. Zmień styl elementu książki w zależności od tego, czy jest przeczytana czy nie.
Materiały
4
Książka o HTML i CSS
Darmowy ebook w formie PDF dla początkujących adeptów HTML oraz CSS.

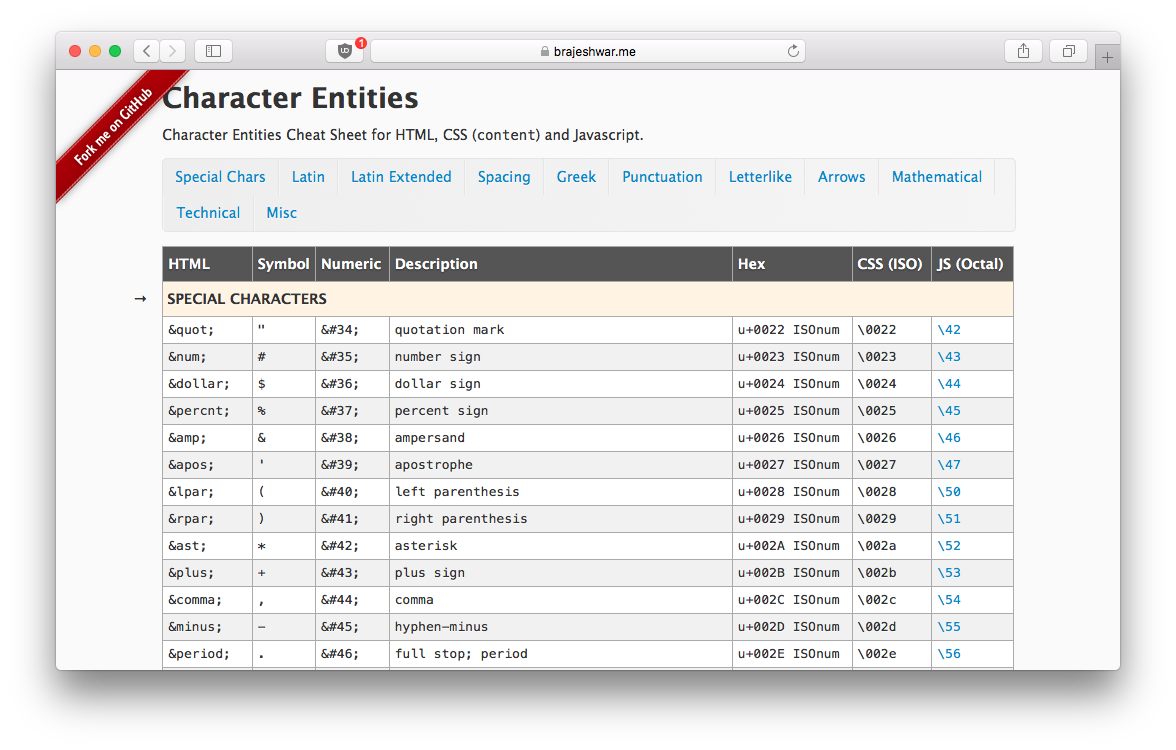
Znaki specjalne w HTML

Walidator poprawności HTML

Generator Lorem Ipsum

Generator losowych obrazów

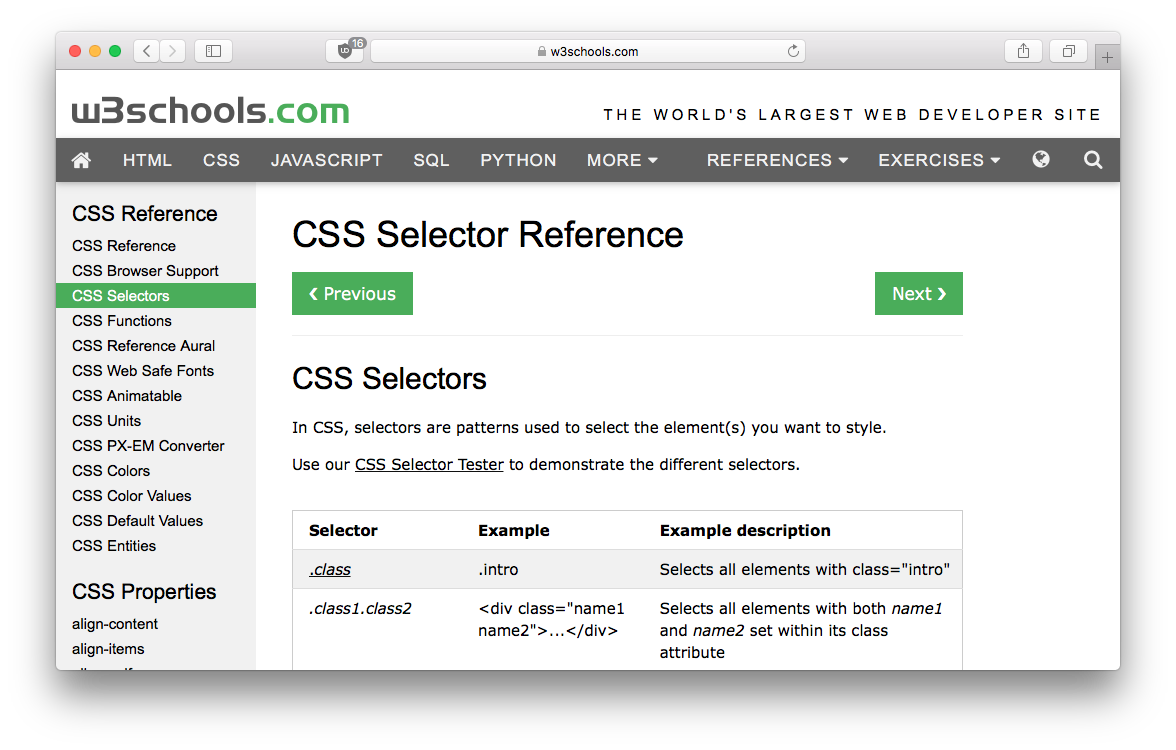
Lista selektorów CSS + przykłady

Wizualny przewodnik po Flexbox

JavaScript Cheatsheet
Problem z wyświetlaniem? Kliknij tutaj, aby otworzyć cheatsheet w nowym oknie.
Gra edukacyjna - WarriorJS

JSFiddle - Edytor Online

Podstawy HTML, CSS & JS
By Paweł Klockiewicz
Podstawy HTML, CSS & JS
Prawa do korzystania z materiałów posiada Software Development Academy.
- 1,122