Touting About Routing
DANIEL WALKER
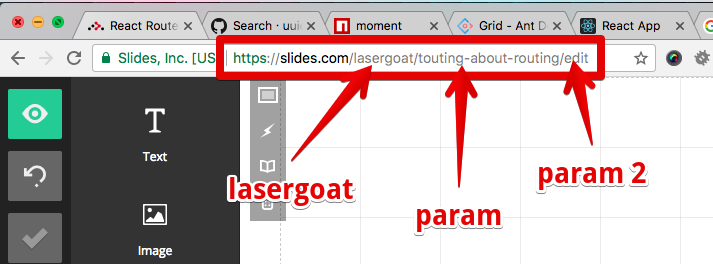
github.com/lasergoat


fun fact...
Routes..


- tells app what to show/hide
- lets browser history control the app
- lets user navigate around the app
y tho
Example
app.com/users/daniel
1. hide everything that isn't the users page
2. hide all users that aren't daniel
3. show daniel
4. be daniel
👍
react router 1,2,3 😑
- Static Routes
- all routes listed in one "routes" file
- No Nested Routes
- must be on one route at a time
- Has own lifecycle
- routes are rendered outside of React's lifecycle
- SAD!
- example: my routes
React Router v4

React Router v4
- New Philosophy 🤜💥
- Dynamic Routes
- Nested Routes
- Matches React Conventions
💯
💯
🤔🤔 Philosophy 🤔🤔
When we say dynamic routing, we mean routing that takes place as your app is rendering, not in a configuration or convention outside of a running app. That means almost everything is a component in React Router
kids in the future won't even know that at one time there weren't dynamic routers, and they won't know what a dynamic router is because it will just be normal"
- me
😲😲😲
😲😲😲
Nested Example
/home
/home/box
/home/box/item
- nested routes...
- all logic can be coupled together for a component
- with rr4 it's easier to employ history for user actions
- if you don't want an action in history, use history.replace
-
or: <Link replace={true} to="...">
-
Benefits...
react component...
styles
rendering
routes
dependencies
lifecycle
state / actions


TOUTING ABOUT ROUTING
By Daniel Walker
TOUTING ABOUT ROUTING
- 1,224



