O MUNDO MÁGICO DE TYPESCRIPT COM REACT


Laura Beatris
Front End Engineer
Focada em contribuir para a comunidade de React, compartilhando conhecimento e resolvendo problemas.
Entusiasta de tecnologias como Elixir e Ruby


LauraBeatris

lauradotjs

ROADMAP
- Como o TypeScript e React funcionam juntos
- Os motivos chaves para se utilizar TypeScript
- Exemplos avançados
- Segurança na camada de network
- Casos de uso
- Migração de projetos de Javascript para TypeScript


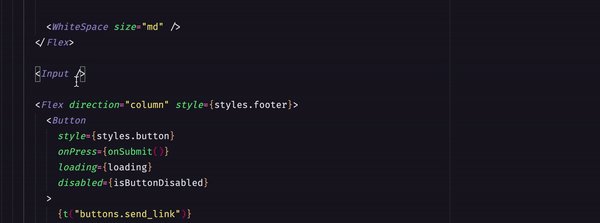
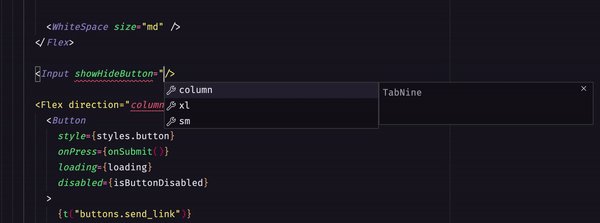
SUGESTÃO DE PROPRIEDADES

HIGHLIGHT DE ERROS

DOCUMENTAÇÃO DO SEU PROJETO
As tipagens fazem com que o código seja preditivo
Desenvolvedores conseguem entender melhor a lógica do código, mesmo tendo sido feito por outras pessoas.
COMO O DESENVOLVER FICA QUANDO AS TIPAGENS DO PROJETO SE TORNAM MAIS COMPLICADAS QUE A PRÓPRIA REGRA DE NEGÓCIO

COMO TYPESCRIPT E REACT FUNCIONAM JUNTOS
React é uma biblioteca baseada em JavaScript para desenvolvimento de interfaces.
TypeScript é um superset de JavaScript
React + TypeScript = Desenvolvimento de interfaces utilizando uma versão tipada do JavaScript.
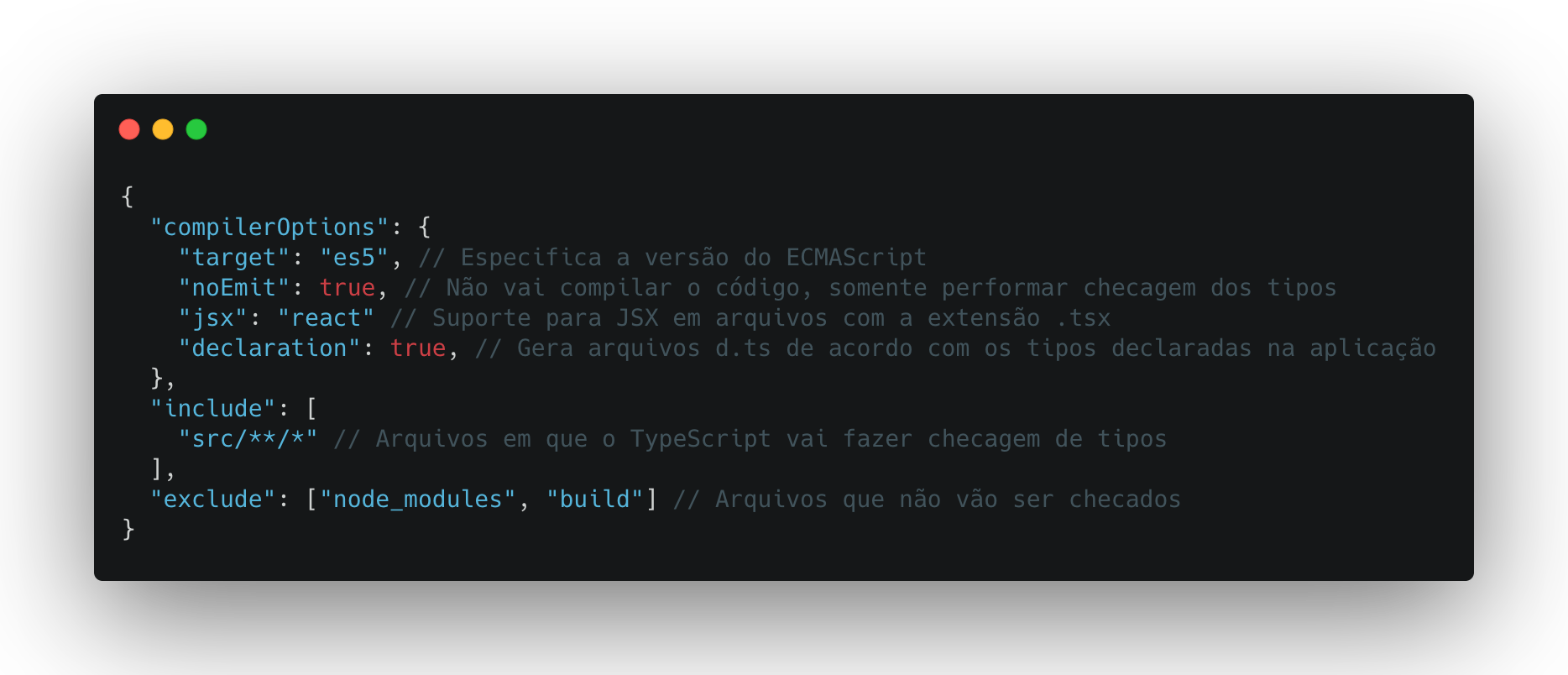
O TypeScript compila todo código em React para fazer uma checagem dos tipos e não retira nenhum output de JavaScript.
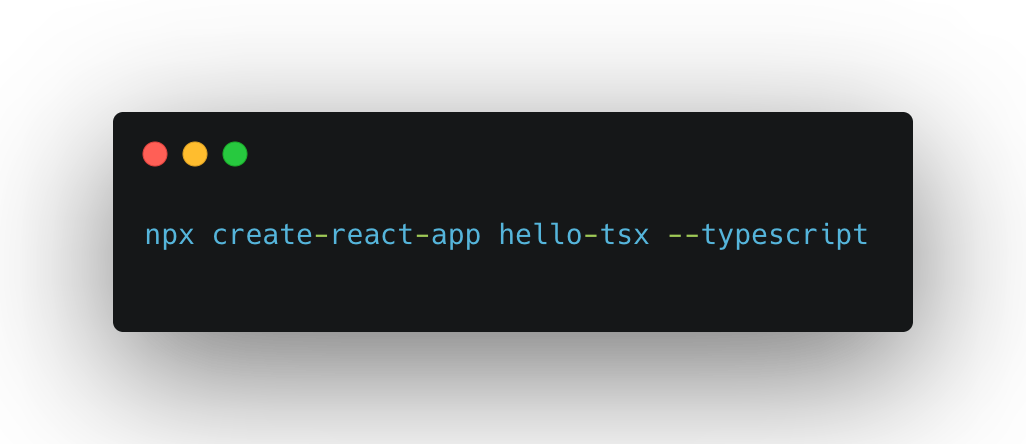
Inicializar um projeto com CRA + TypeScript

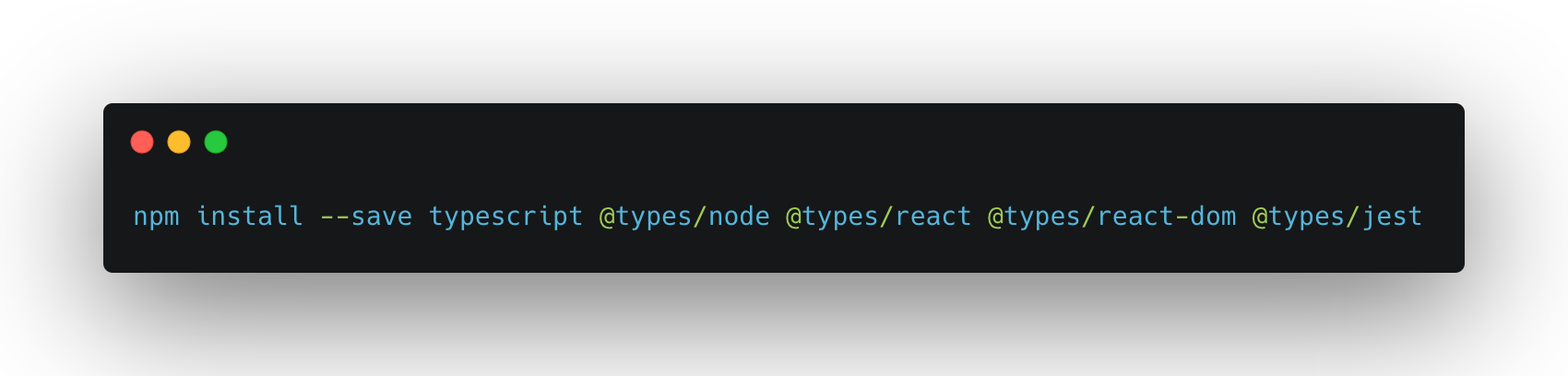
Adicionar TypeScript em um projeto CRA existente



SETAR TIPOS PARA ITENS DE UMA ARRAY

Como podemos extrair os tipos de cada item dessa array para que a validação seja feita em compile time?
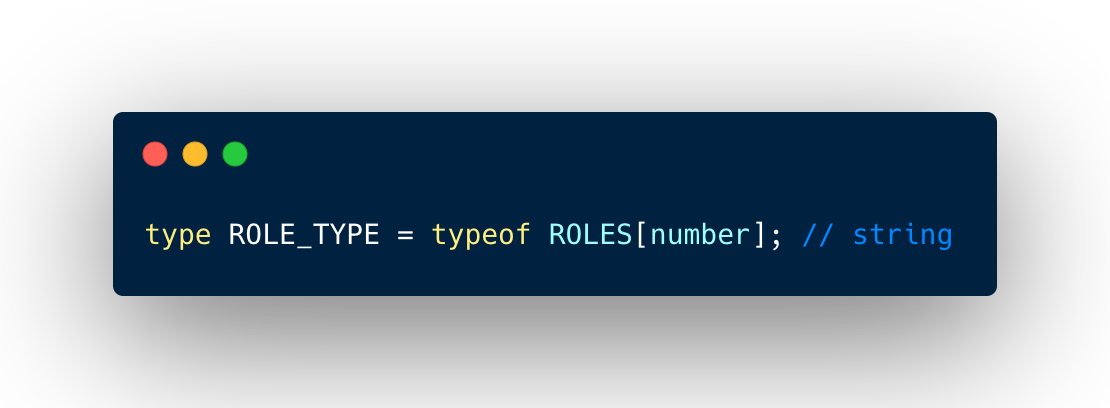
O compilador vai inferir que essa array pode ser alterada em runtime, então quando tentarmos criar o tipo de um item, esse vai ser o resultado:

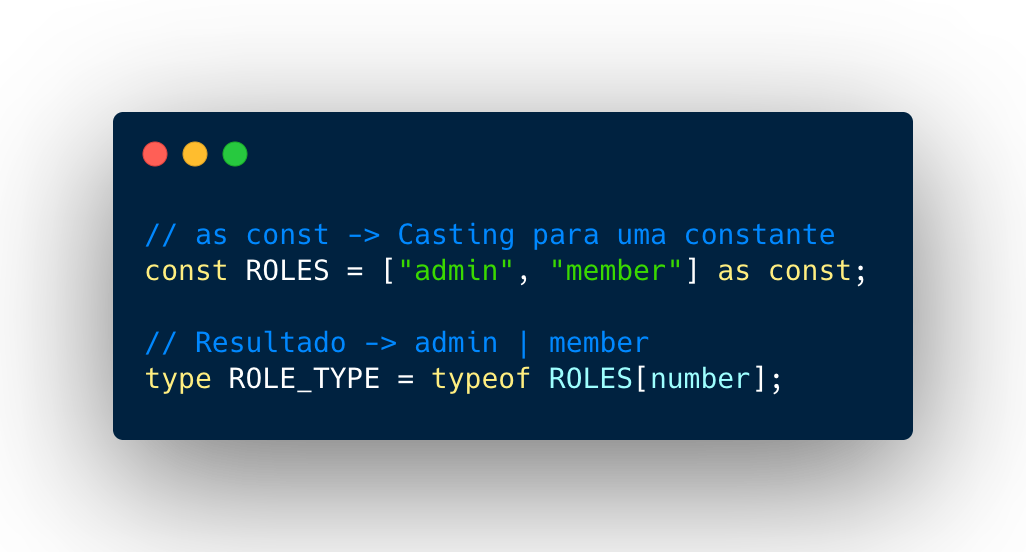
Para o compilador entender que essa array não vai ser alterada, temos que fazer um casting para uma constante, ou seja, uma array imutável e readonly.

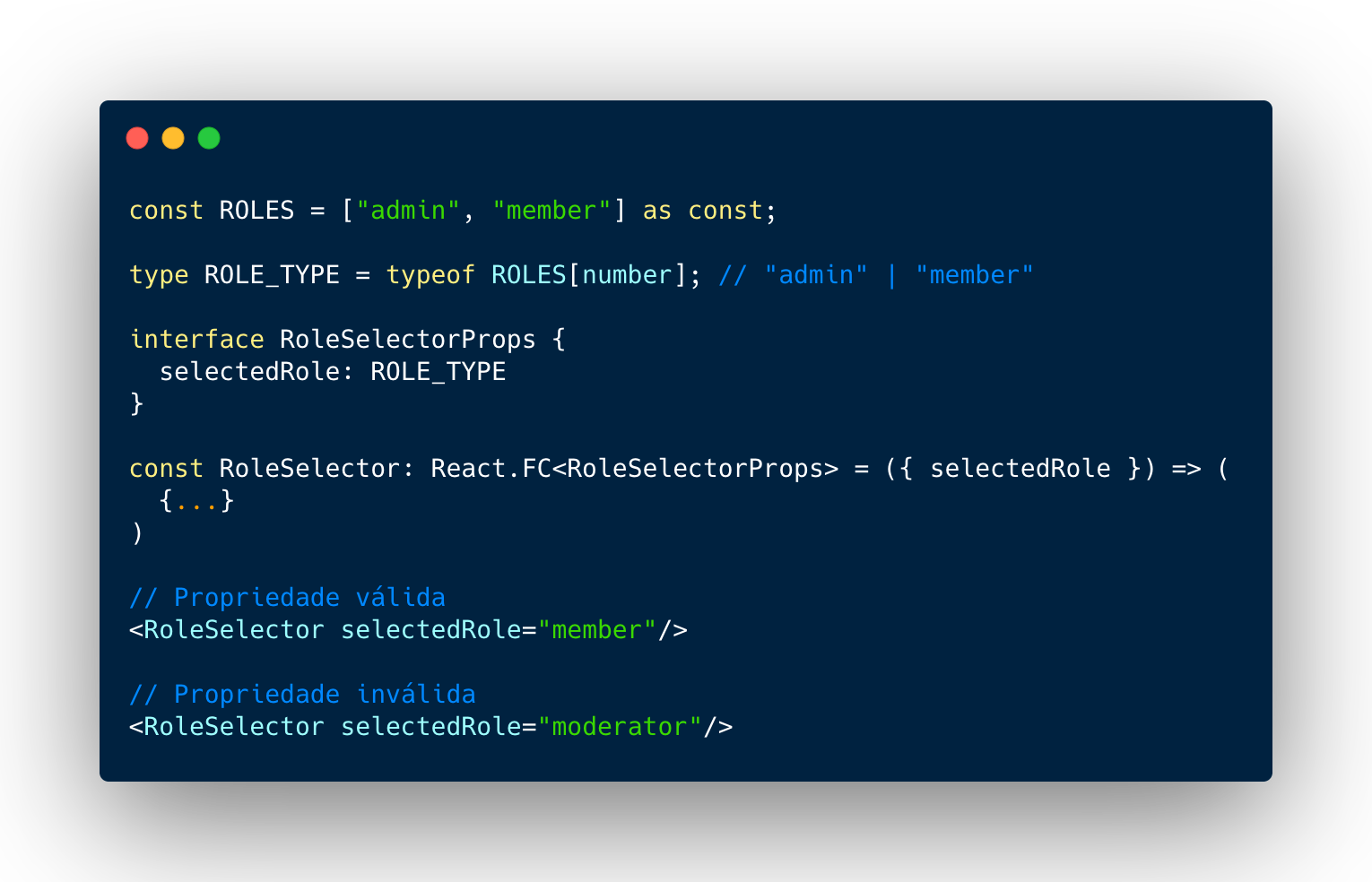
E agora somente itens válidos serem aceitos como propriedade


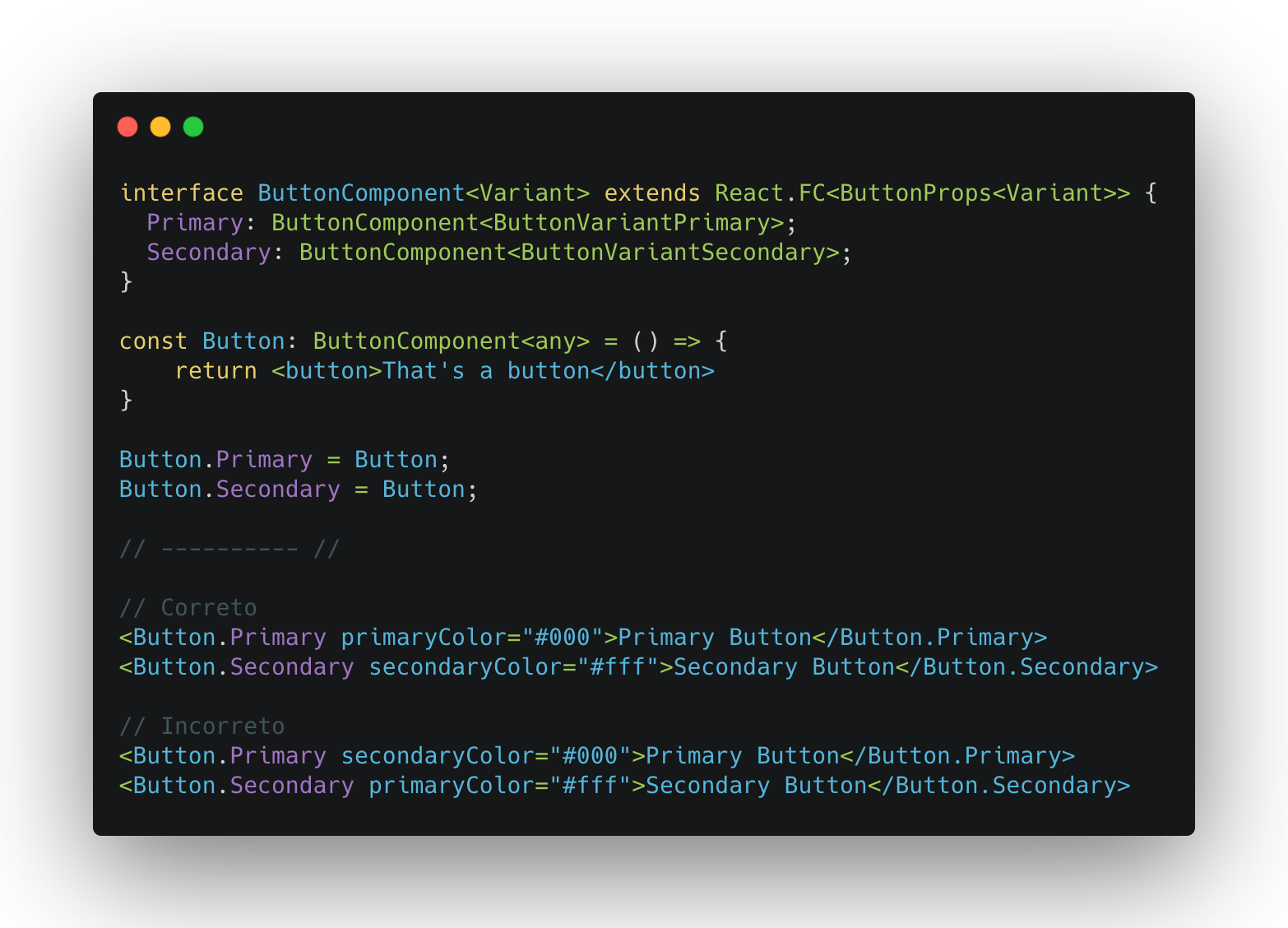
COMPONENTES COM DIFERENTES COMPORTAMENTOS DE PROPRIEDADES
https://codesandbox.io/s/advanced-typescript-talk-props-variants-ko3vm
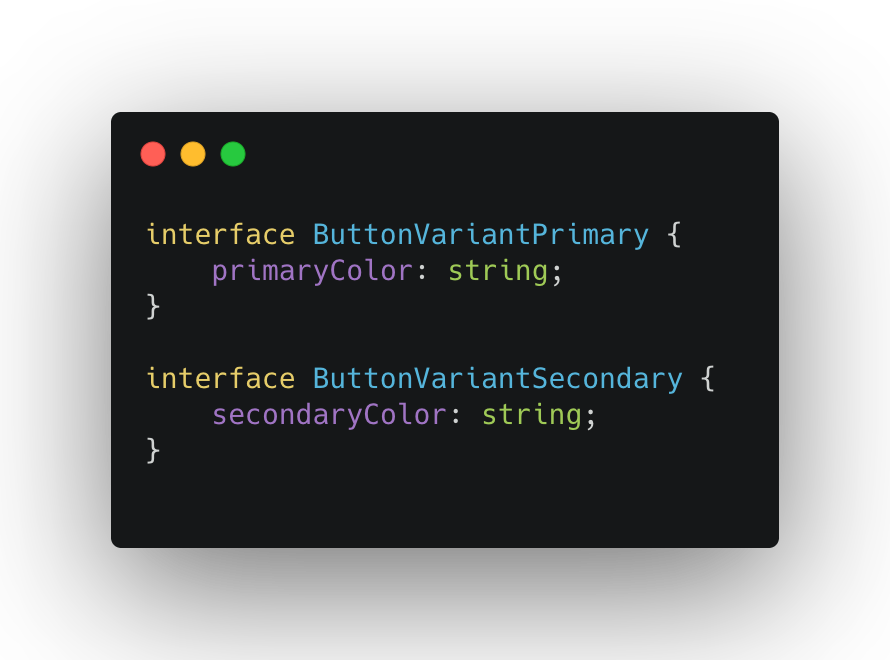
O primeiro passo é criar a tipagem das variantes do componente.

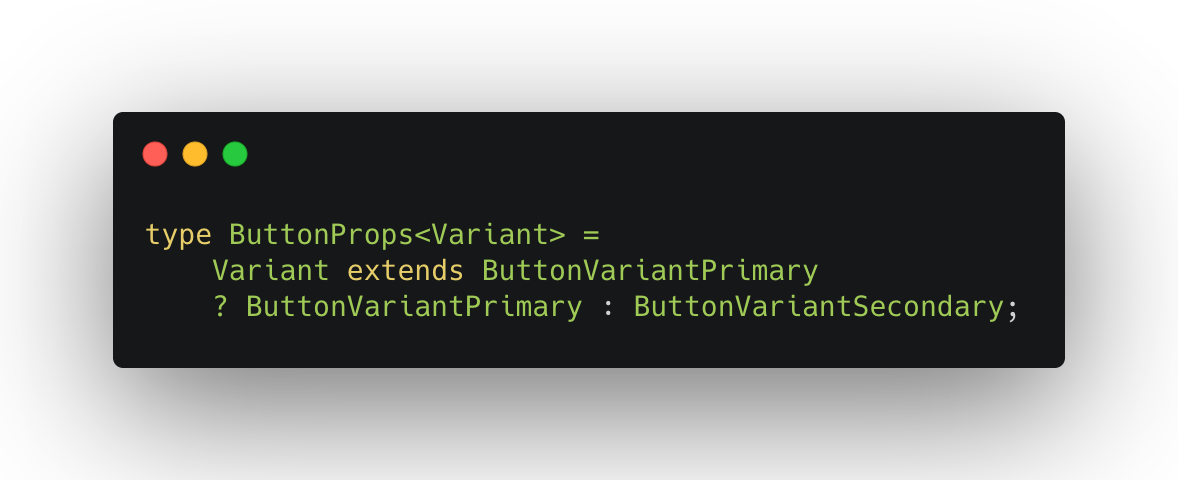
A tipagem das props do componente devem ser alteradas de maneira condicional em relação a sua variante.

Cada variante do Button vai receber sua tipagem de propriedades.

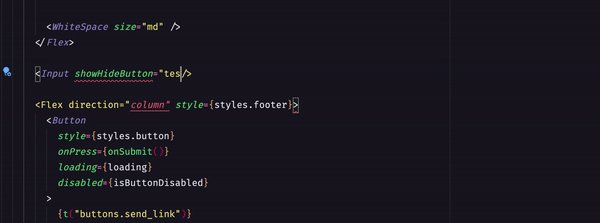
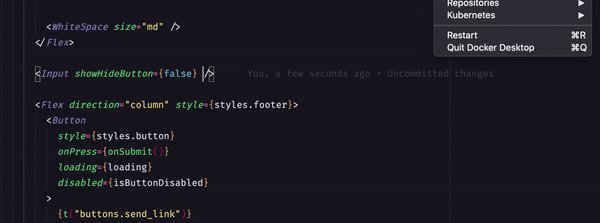
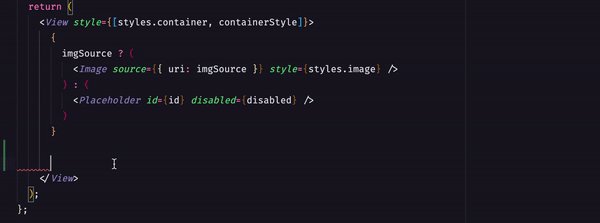
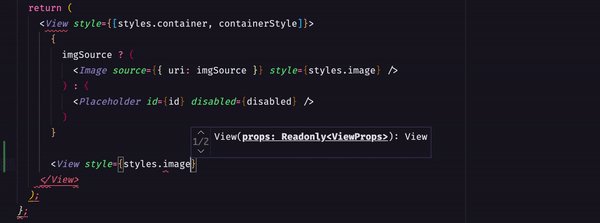
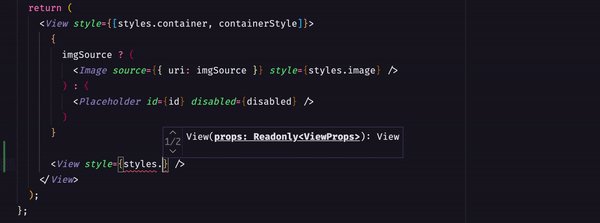
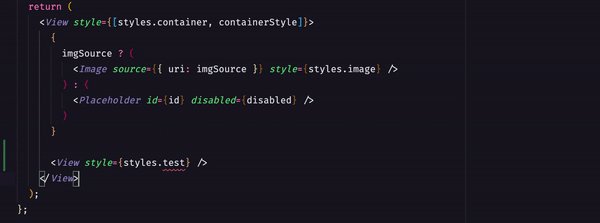
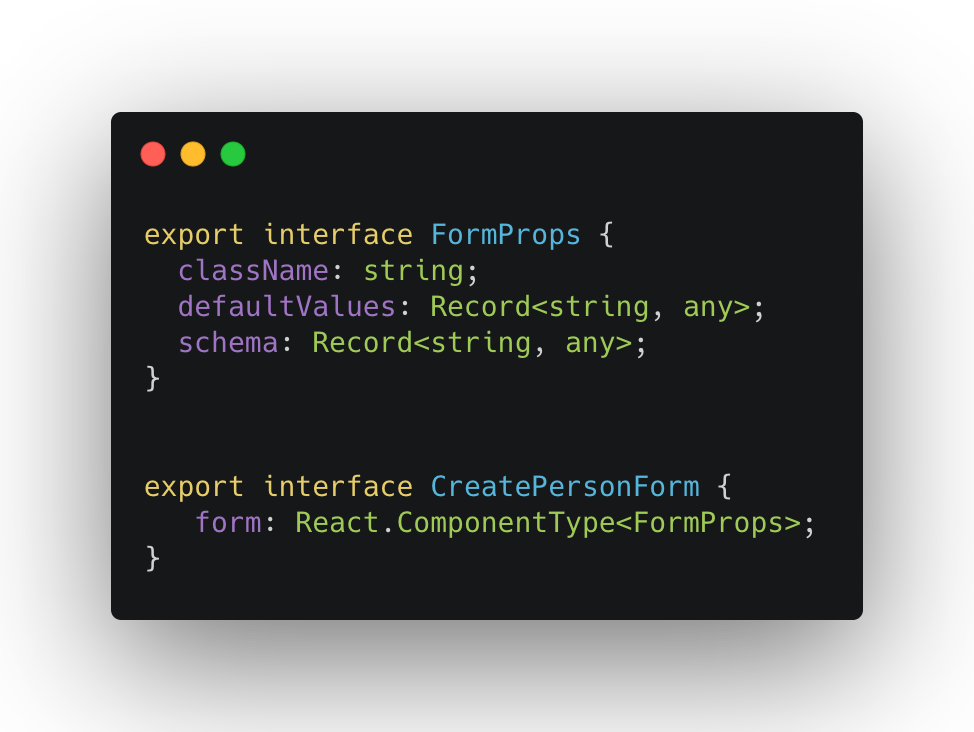
TIPAR COMPONENTES QUE SÃO PASSADOS COMO PROPRIEDADES

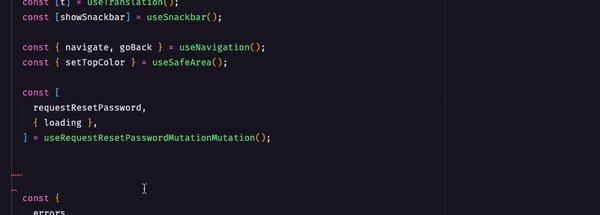
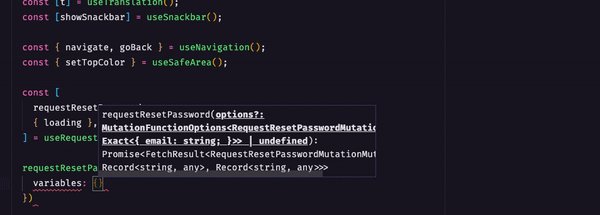
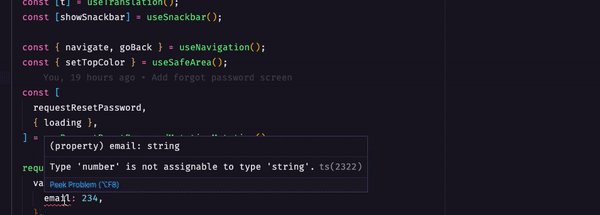
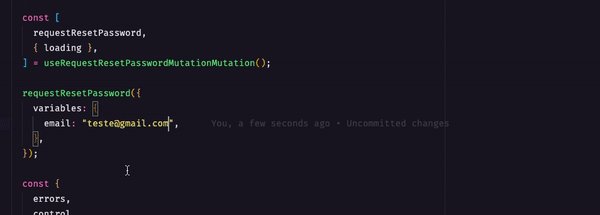
SEGURANÇA NA CAMADA DE NETWORK
Transparência no retorno de requests
Contrato definido entre API's e client
Barrar quebras de contrato em desenvolvimento
SEGURANÇA NA CAMADA DE NETWORK
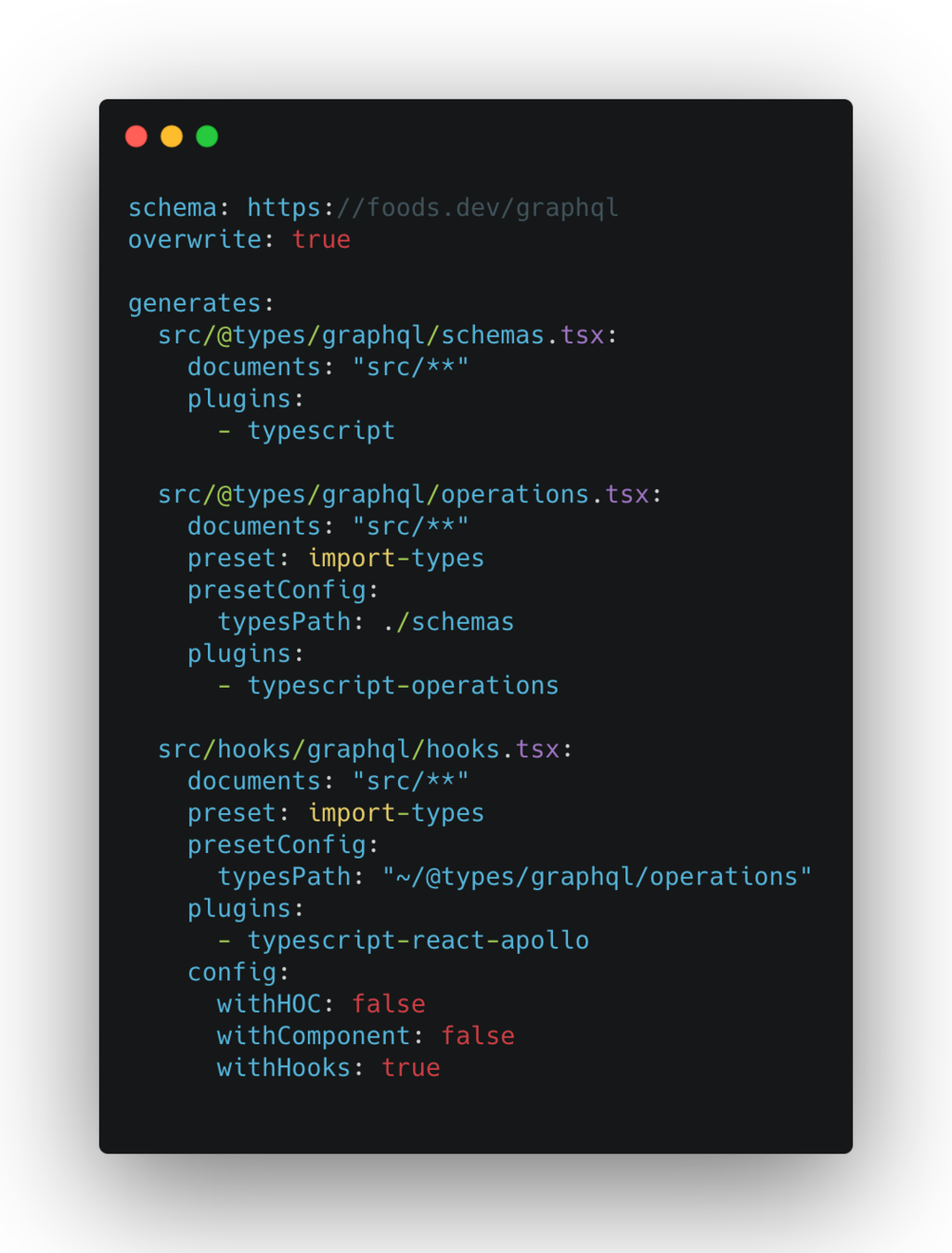
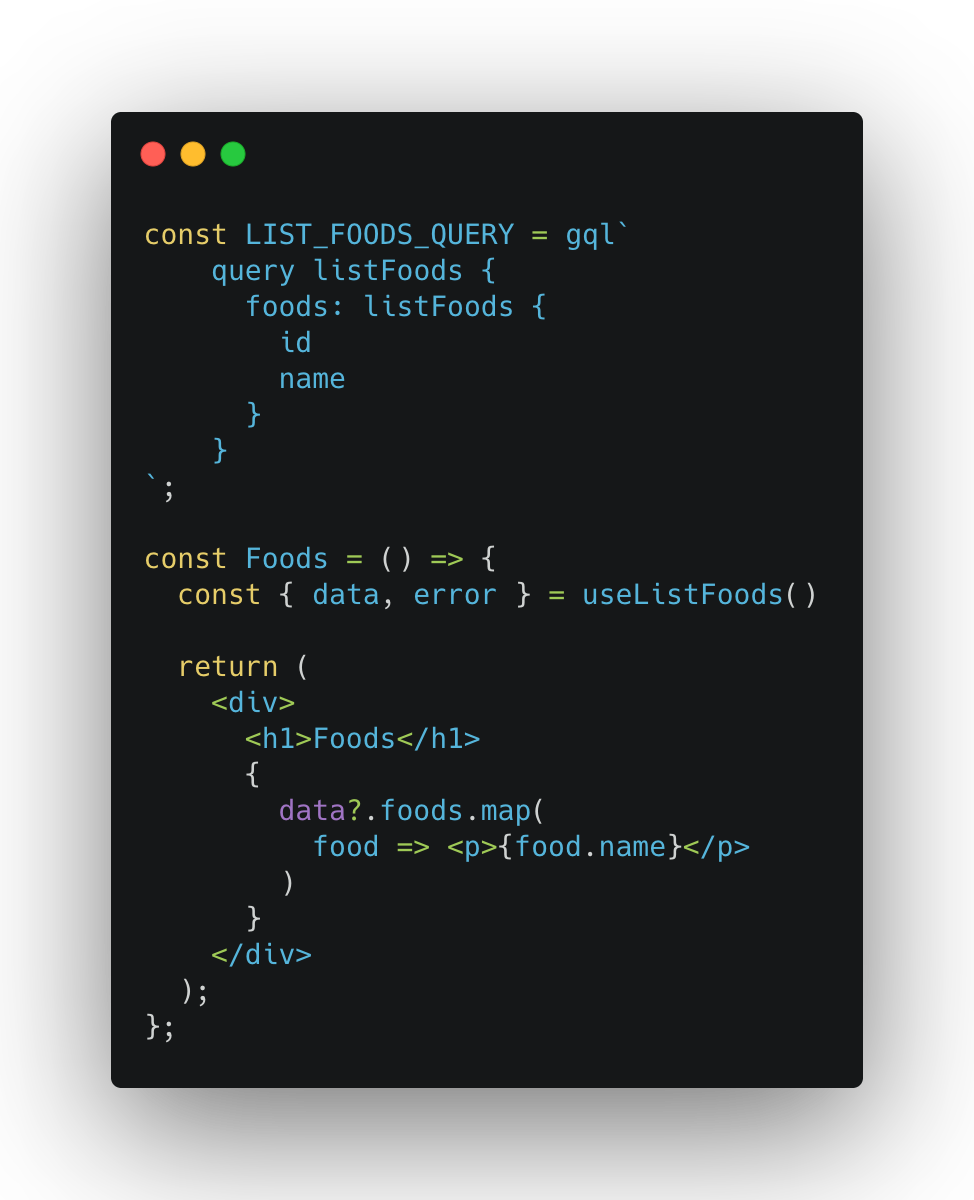
Se você utiliza GraphQL, existe uma ferramenta chamada codegen em que gera tipagens e hooks de mutations e queries, se baseando em um schema.




CASOS DE USO
- Melhorar o trabalho em equipe
- Diminuir bugs e regressão no ciclo de vida do software
- Camadas de dados complexas
- Softwares que precisam de uma manuntenção continua
MIGRAÇÃO DE PROJETOS JAVASCRIPT PARA TYPESCRIPT
Estragégias de migração
- Híbrida: Migrar arquivo por arquivo, arrumando erros de tipagem até que o projeto esteja completamente em TypeScript.
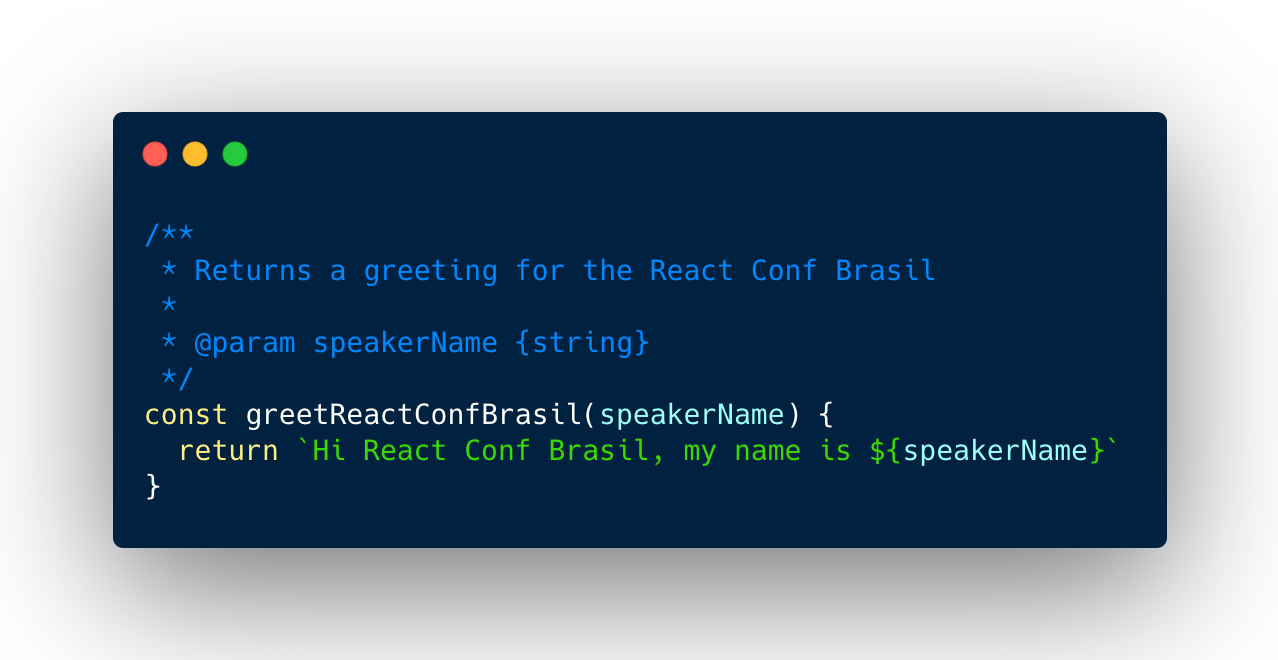
A flag -allowJs nos permite trabalhar com JavaScript e TypeScript ao mesmo tempo. O compilador faz algumas analises no código JS, com por exemplo, em JSDocs, e gera definições de tipo.

MIGRAÇÃO DE PROJETOS JAVASCRIPT PARA TYPESCRIPT
Estragégias de migração
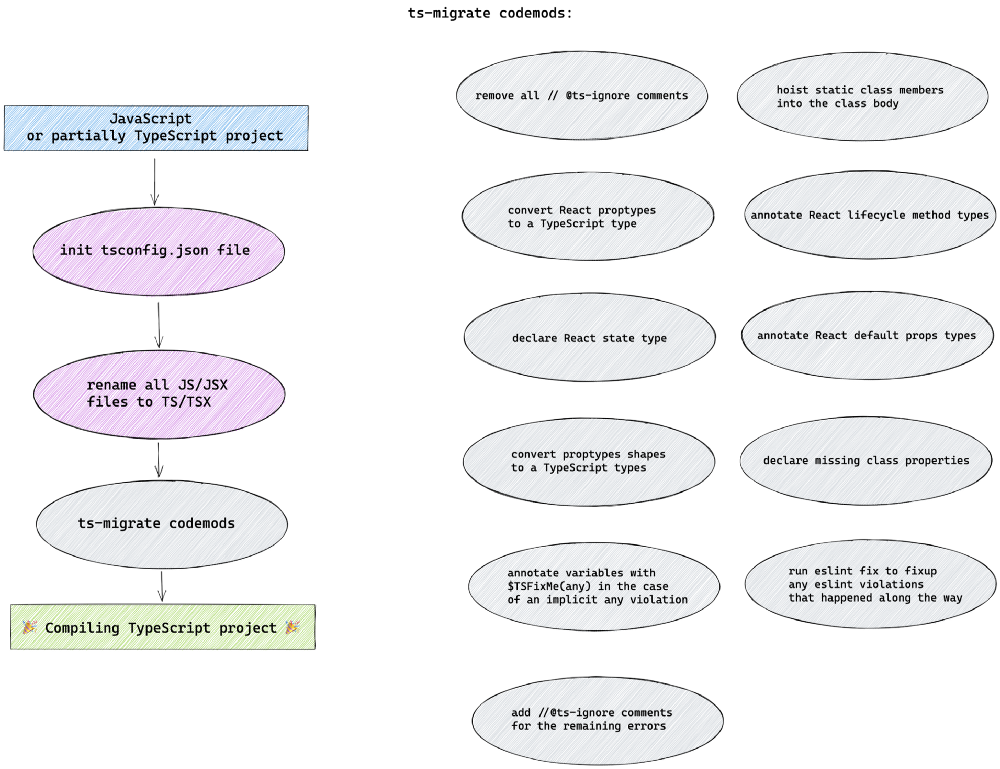
- All-in: Converter um projeto JavaScript completamente para JavaScript, sem ser incremental, mas por via de codemods.
É necessário utilizar o tipo any ou @ts-ignore em algumas situações para o projeto compilar sem erros, mas ao longo do tempo isso pode ser refatorado.

https://github.com/airbnb/ts-migrate/tree/master/packages/ts-migrate

O mundo mágico de TypeScript com React
By laurabeatriserafim
O mundo mágico de TypeScript com React
- 1,011



