
Getting to know GraphCMS by implementing an end-to-end application from the ground up.

The goal of GraphCMS
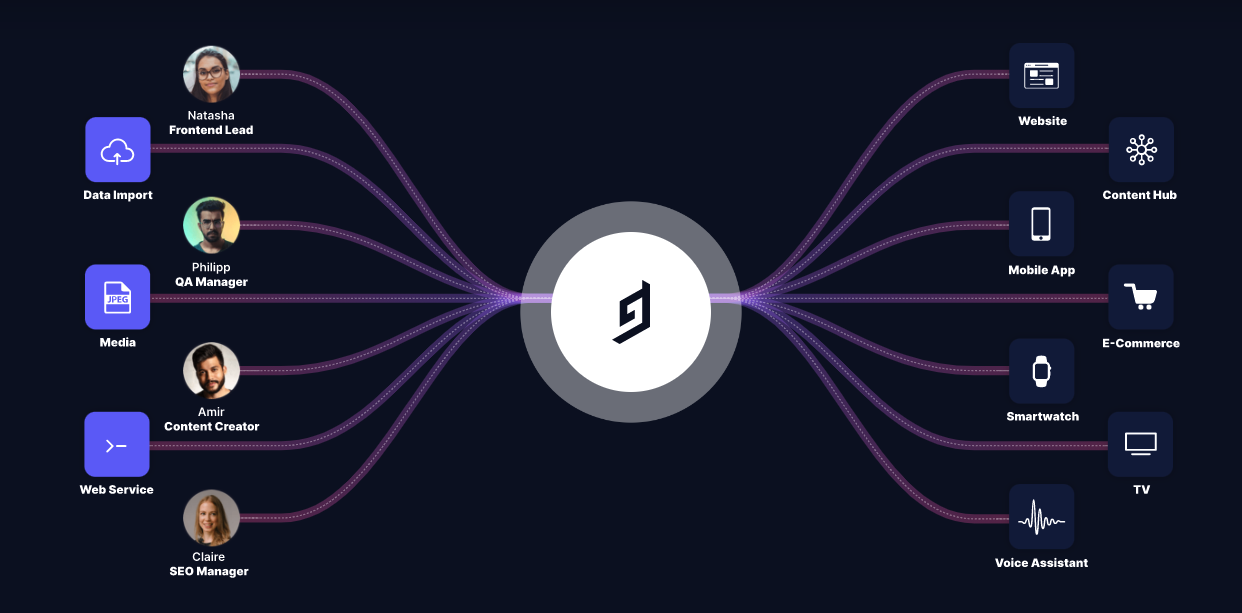
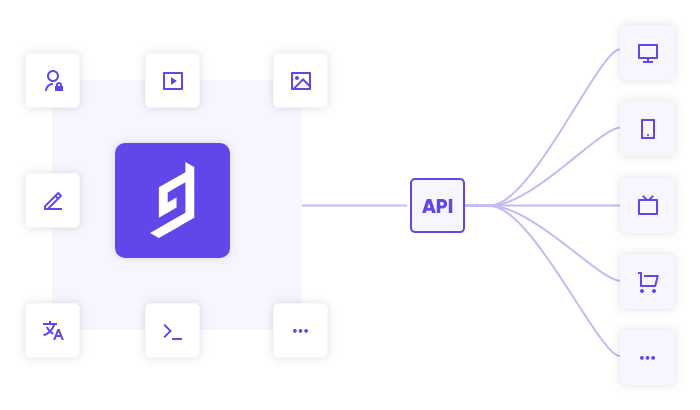
Deliver digital content at scale across all platforms from a single source
For Engineers
For Content Creators
For Businesses





Cut developer implementation times and IT hiring costs by giving teams the ability to choose their preferred development framework.

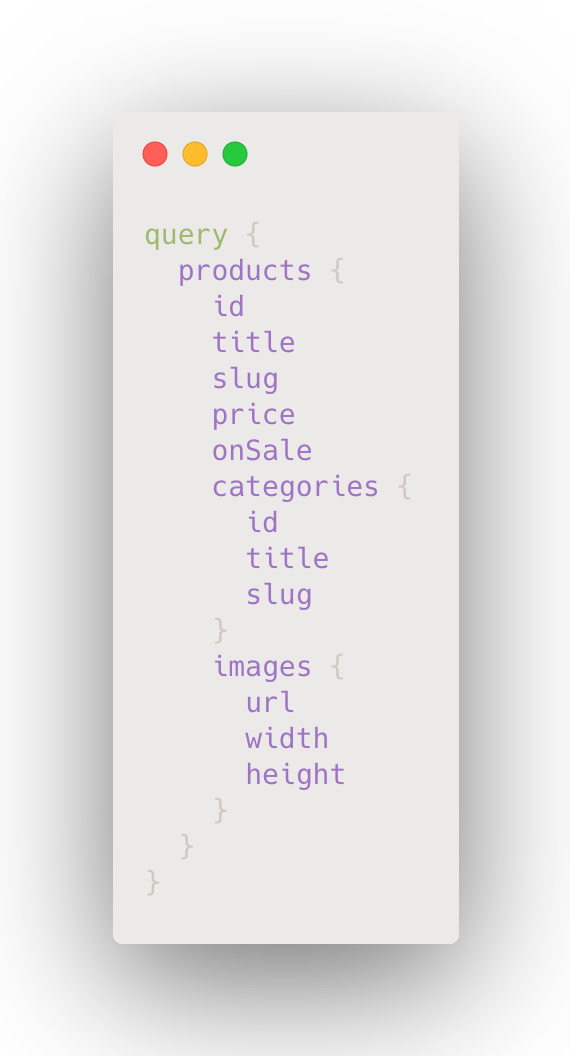
GraphQL Native - Faster Time to Market

- Avoid over fetching: "Get exactly what you asked for"
- Easily aggregate data from multiple sources
- Increases developer efficiency
- Strongly typed: Better code, less bugs
- Automatic validation
- Rapid application prototyping

Headless CMS
- A content management system that delivers content as data to any platform
- Single content repository
- Decoupled: Freedom to integrate with any tech stack or framework
- Single content repository


Benefits & Ecosystem Overview
- Content Federation - Backend Agnostic
- Structured Content - Make once, use everywhere
- Helpers for filtering, sorting, pagination, localization, content staging, publishing or asset transformations included.
- Content preview and staging
- Image processing
- CI/CD Integration

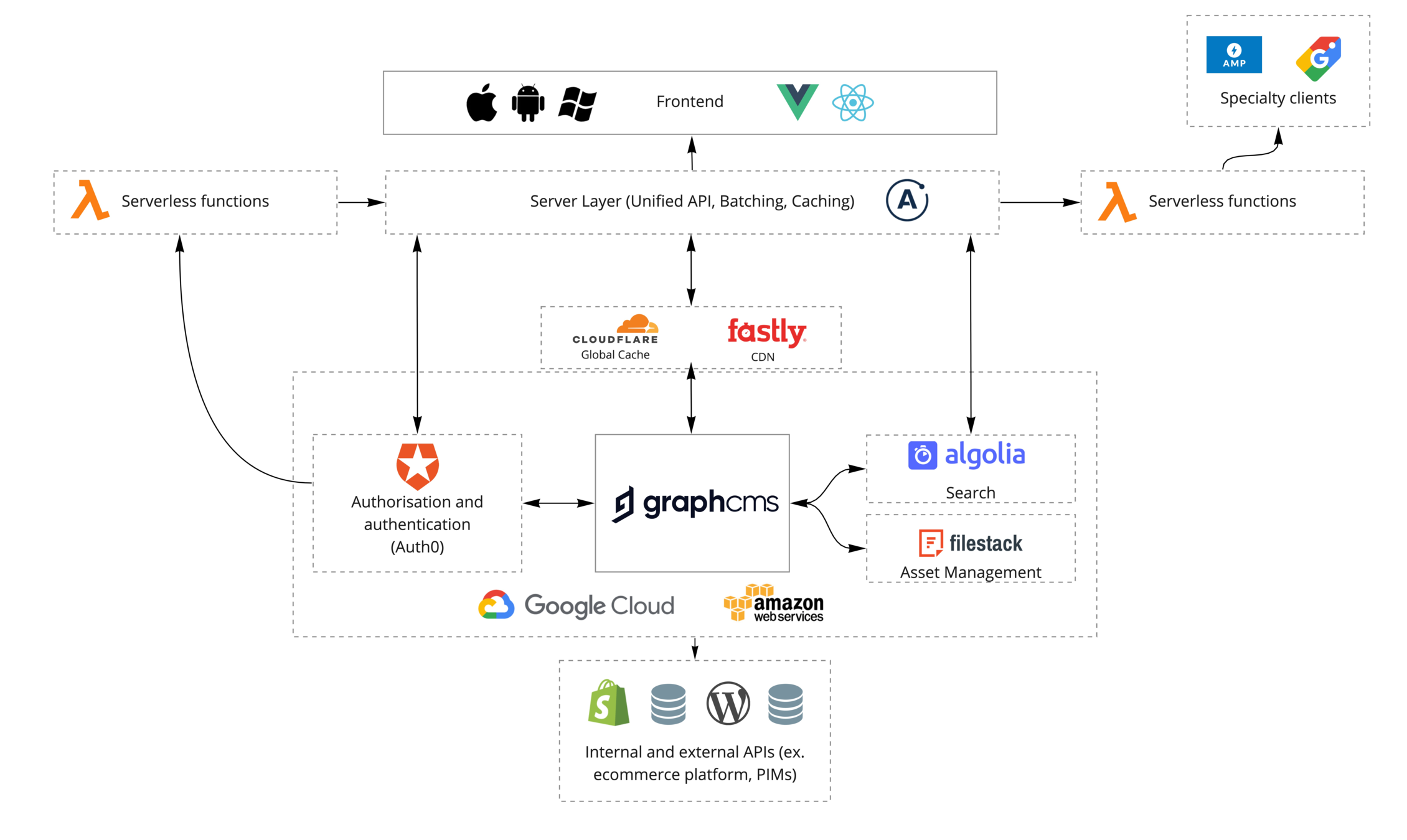
Technology Ecosystem




Subject/Presentation Model
Specification Model
Landing Page
Customer Quote
Title
Body
Customer Quote
Single Line Text
Multi Line Text
Reference
Title
Body
Customer Quote
Single Line Text
Reference
Quote
Customer
Single Line Text
Reference
Specification Model
Customer
Asset Picker
Customer Name
Logo
Customer Quote
Single Line Text
Reference
Speaker Name
Single Line Text
GraphCMS Demo
By laurabeatriserafim
GraphCMS Demo
- 252



