Angular Tutorial
第一課:初探Angular
課程目標
- 認識動態網頁技術
- 程式語言發展
- 安裝Angular
- 複習HTML,CSS與Bootstrap
動態網頁
動態網頁(1/4)

- 早期網頁:無動態內容(靜態網頁,1990年代)
- 事先編輯內容供瀏覽
- 無法隨條件變化內容
動態網頁(2/4)
- 動態網頁:可隨條件變化內容
- Web Server端:處理資料、運算
- Client端(browser):顯示內容、互動操作


後端程式
資料庫
瀏覽器
動態網頁(3/4)

Server
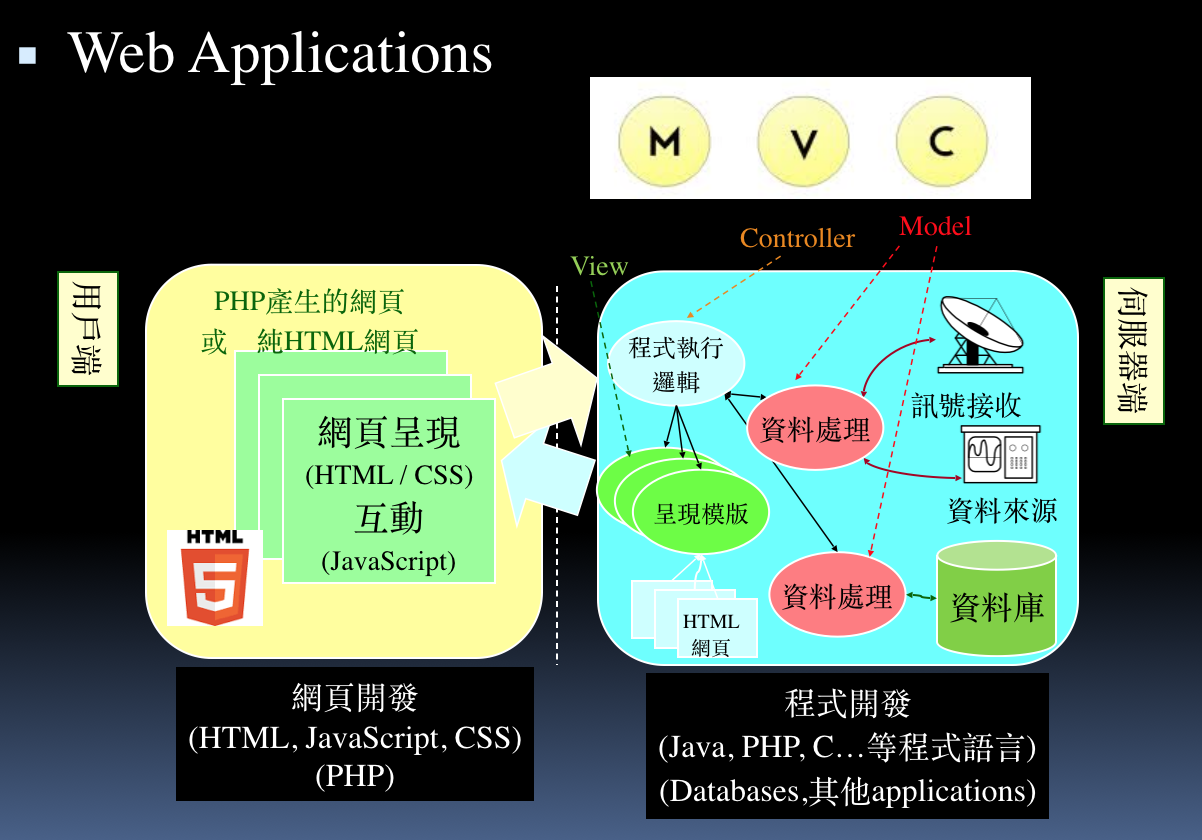
動態網頁Web applications(4/4)

What do I Need to know
- Web Server管理
- 資料庫管理 / 資料存取
- 後端程式設計
- 前端程式設計
Which Language ?
學習哪種語言?
Web開發技術

https://coderseye.com/wp-content/uploads/Common-Coding-Languages-for-Web-Development.jpg?x51625
漸趨複雜
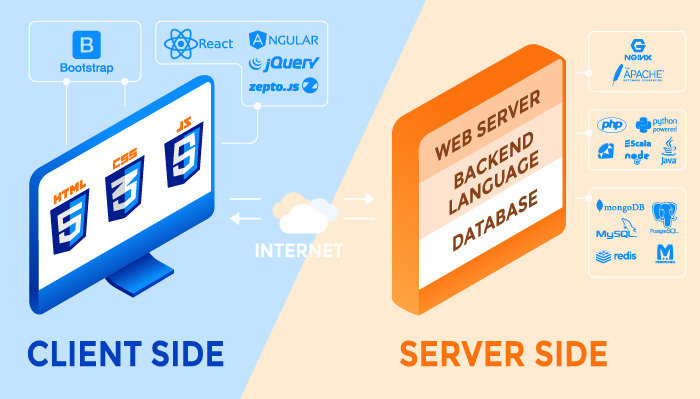
技術堆疊stack

https://rubygarage.org/uploads/article_image/file/709/technology-stack-diagram.jpg
前端程式
HTML 5
- JavaScript
- CSS
- HTML
HTML 5 框架
- React
- Angular
- jQuery
後端程式
後台
- PHP
- Java
- ASP.net
- Ruby on Rail
- Python
- JavaScript
資料庫
- 關聯式資料庫
- no-SQL
Which one should I learn?
目標導向!
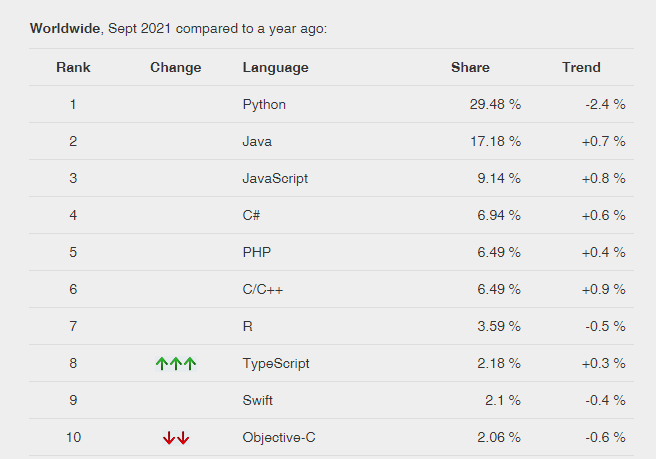
2021最受歡迎程式語言

指標:網路教學文件多寡
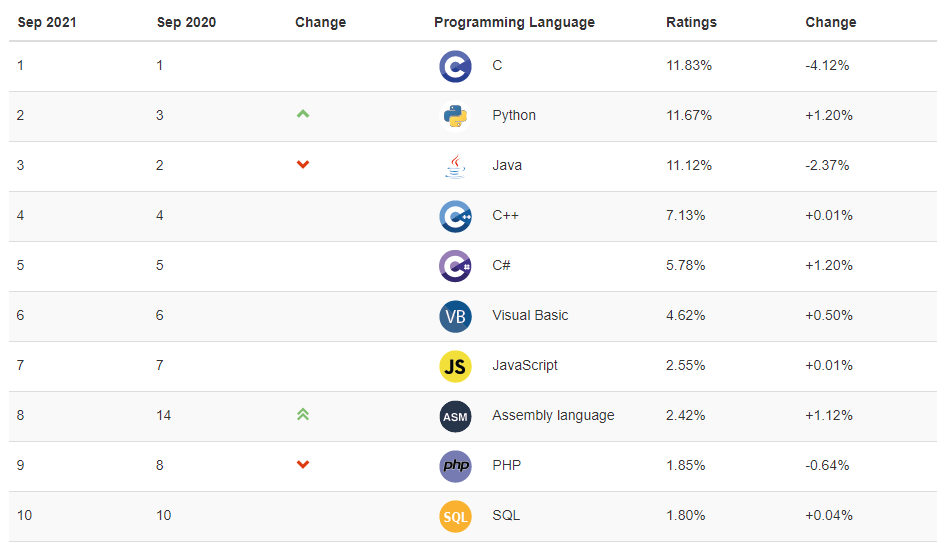
2021最受歡迎程式語言

指標:網路教學文件/ 程式高手 / 協力廠商

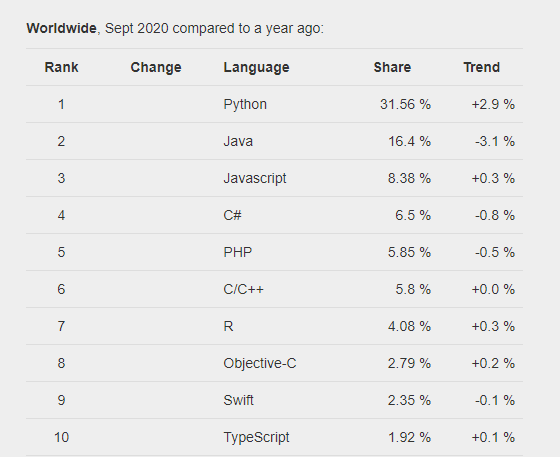
2020最受歡迎程式語言
2019最受歡迎程式語言
https://cdn-images-1.medium.com/max/2600/1*cWW2X0SCMeft-bmYjWcvMA.jpeg

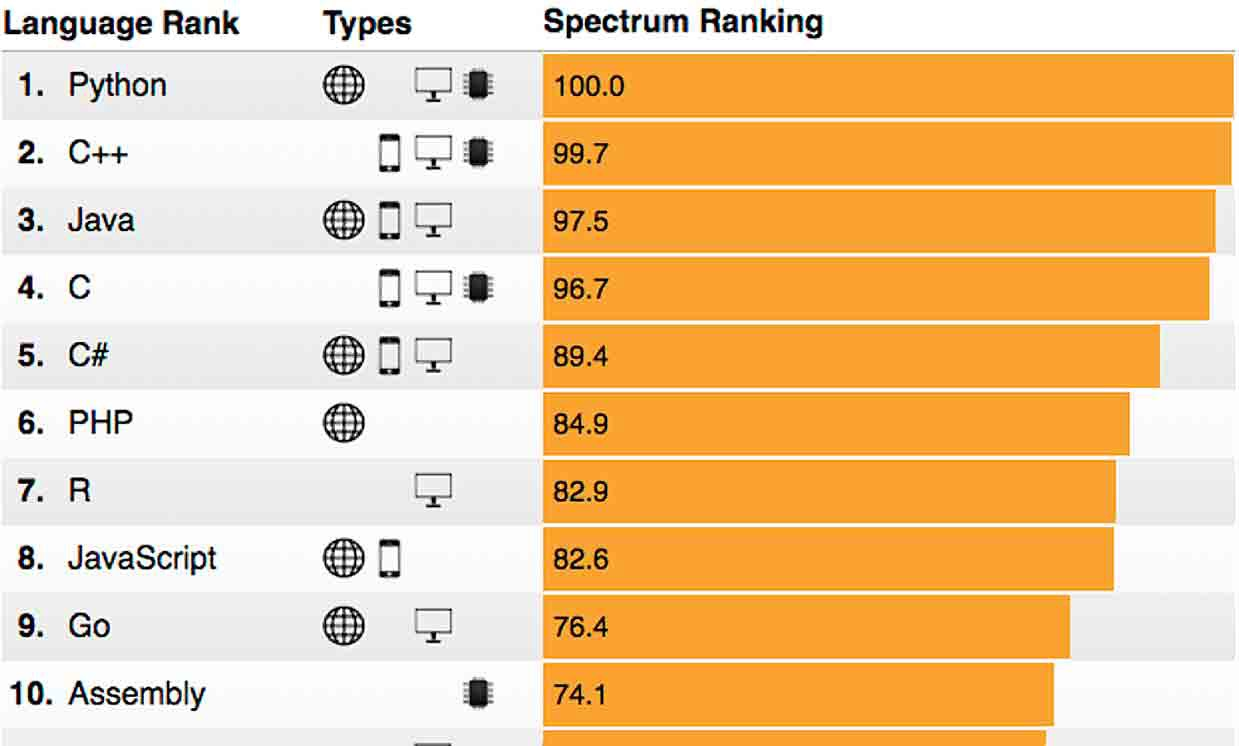
最受歡迎的程式語言 2018
資料來源:IEEE Spectrum
學界觀點

最受歡迎的程式語言 2018

資料來源:tiobe-index
最常搜尋
最受歡迎的程式語言 2018

GitHub鄉民觀點之3
最受歡迎的程式語言 2017

資料來源:IEEE Spectrum
學界觀點
最受歡迎的程式語言 2017

GitHub鄉民觀點之1
最受歡迎的程式語言 2017

GitHub鄉民觀點之2
我們的選擇:JavaScript
- 前端:HTML5, BootStrap, Angular
- 後端:Node.js / npm
- 資料庫:Firebase

支援「資料型別」的
JavaScript
安裝Angular
安裝工作(非唯一方式)
- 安裝Node.js 與 npm
- 安裝Angular CLI (Command Line Interface)
- 安裝Angular(建立Angular專案)
執行專案!
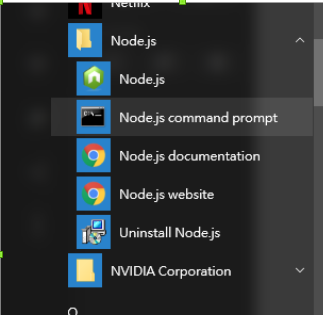
安裝node.js


最新版本(LTS):14.18.0( npm 6.14.15) 2021/10/2
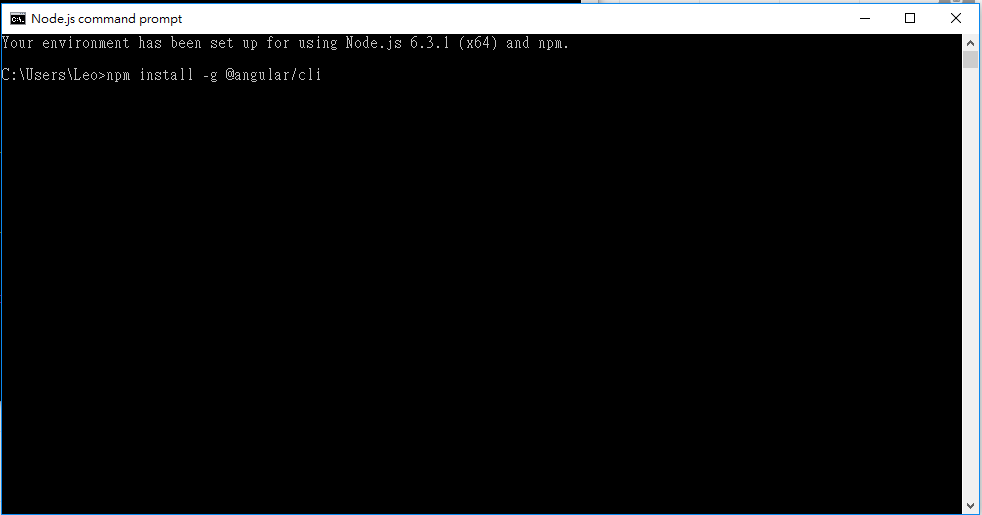
命令提示字元
安裝angular CLI

npm install -g @angular/cli
或
npm i -g @angular/cli
cli最新版本:v12.2.8 2021/10/2
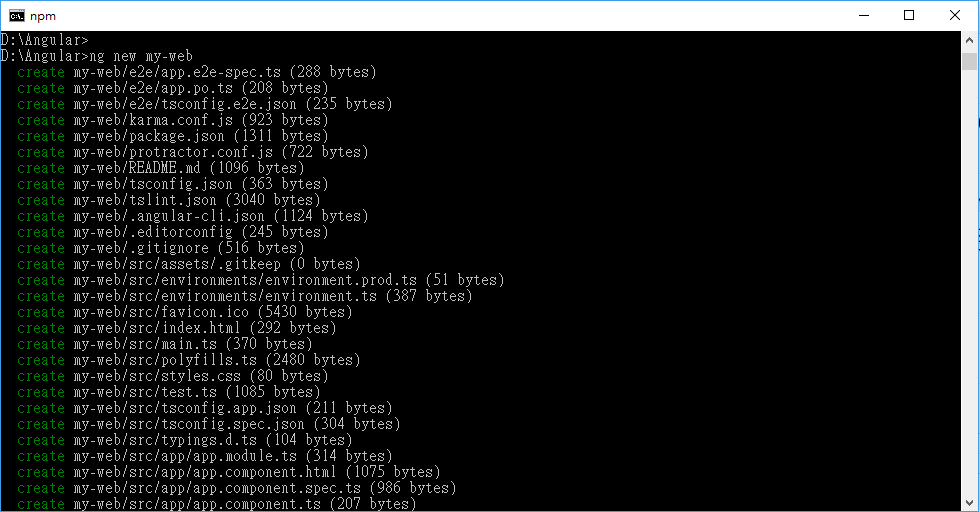
安裝angular

ng new my-web
- 安裝Angular == 建立Angular 專案!
- 建立專案指令: ng new 專案名稱
建立名為my-web的專案
需回答2個問題
安裝需一些時間
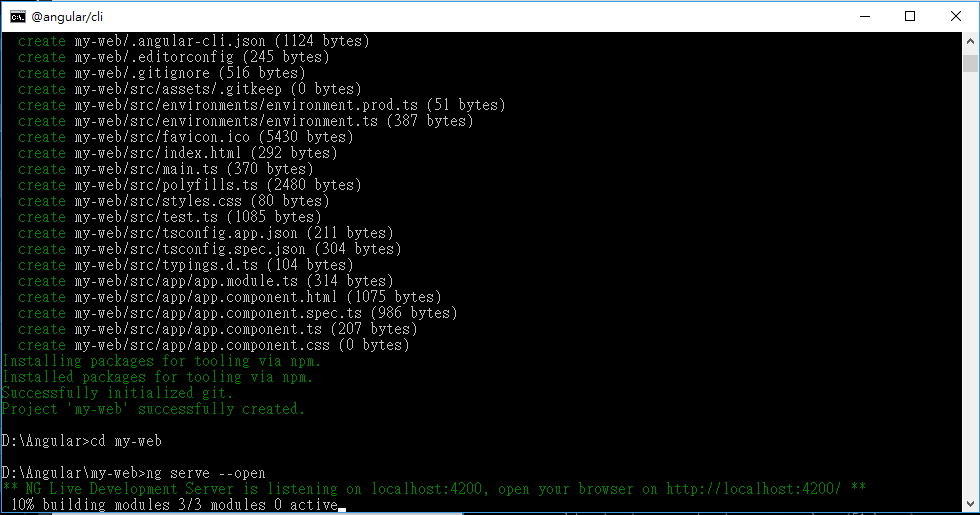
執行專案!

cd my-web
ng serve --open
- cd 專案名稱
- ng serve --open
將會開啟瀏覽器,執行
http://localhost:4200
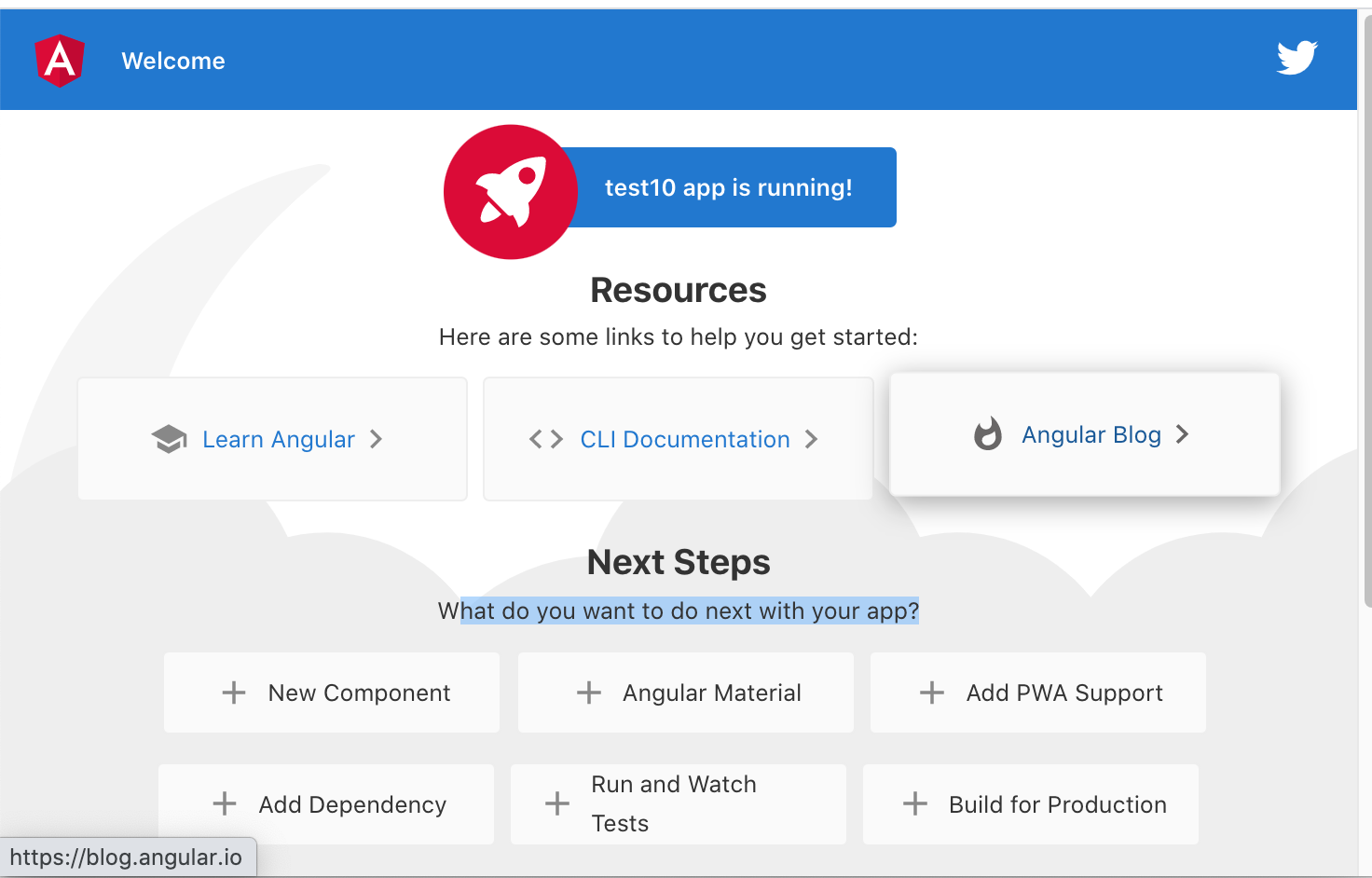
執行專案!執行畫面

Your Turn!
- 找到 src/app/app.component.ts,修改title變數的內容
- 找到 src/app/app.component.html,修改其內容
- 找到 src/app/app.component.css,加入下列css
- 注意每次存檔後,頁面的即時變化
h1 {
color: red;
font-family: Arial, Helvetica, sans-serif;
font-size: 150%;
}製作網站所要知道的二三事
A Closer Look at CSS 探訪CSS
- CSS語法
- Class選擇器與id選擇器
- DIV與SPAN標籤
- Link元素
資料來源:1keydata css教學
Boundaries and Space 盒子模式
- 盒子模式
- 邊框(Border)、留白(Padding)、邊界(Margin)
- display屬性
- position屬性

Building with Bootstrap
- 容器(Container)與網格(Grid)
- header元素、nav元素、內容部份、footer元素
- section元素設定段落
- Jumbotron 類別: 廣告大屏幕
- Bootstrap css類別
Angular Tutorial
By Leuo-Hong Wang
Angular Tutorial
第一課:初探Angular
- 1,360




