

An Unexpected Journey
















Instead of being pleasant,
designing Duda sites
has become a pain point





Meanwhile...

Meanwhile #2...












1. Anatomy of a Duda website







1. Anatomy of a Duda website
Rows







1. Anatomy of a Duda website
Rows
and Columns
Can't span multiple rows







1. Anatomy of a Duda website
1. Anatomy of a Duda website


1. Anatomy of a Duda website



2. Alignment

2. Alignment



3. "Responsiveness"


3. "Responsiveness"



4. Inline Editing




- haven't changed!
4. Inline Editing
- haven't changed!

Just ask Idan if he wants to implement Inner Row again...



Then Amir told me...


1. Build beautiful websites
2. Build them easily

ed.inlineEditGrid.js
(3. Slay existing code)

Build beautiful websites
Build them easily






Now all that's left is to assemble the gang

CSS Grid to the rescue!


What is CSS Grid?




Grid System
First we define the Grid columns and rows.
Columns:
Rows:
33% 33% 33%
50% 50%
First we define the Grid columns and rows.
Columns:
Rows:
25% 50% 25%
50% 50%
First we define the Grid columns and rows.
Columns:
Rows:
25% 50% 25%
25% 25% 25% 25%
Our content then goes inside those cells
Columns:
Rows:
25% 50% 25%
25% 25% 25% 25%







When looking at a design,
we can break it into multiple grid cells

6
8
2
Grid location
2
2
6
8
2
Row:
2
8
Column:
2
6
Start
End
2
8
2
6
Start
End

6
8
2
Grid location
2
Row:
2
8
Column:
2
6
Start
End
Start
End

6
8
2
Grid location
2
Row:
2
8
Column:
2
6
/
/
span 4
span 4
span 6
span 6

Row:
2
Column:
2
/
/
span 4
span 6


Row:
2
Column:
2
/
/
span 4
span 6


Row:
Column:
7
13
4
11
4
7
/
/
span 6
span 7

Row:
2
Column:
2
/
/
span 4
span 6



Row:
4
Column:
7
/
/
span 6
span 7
Row:
Column:
5
9
9
15
9
5
/
/
span 4
span 6

Row:
2
Column:
2
/
/
span 4
span 6



Row:
4
Column:
7
/
/
span 6
span 7
Row:
Column:
9
5
/
/
span 4
span 6
Overlapping is allowed!


Row:
2
Column:
2
/
/
span 4
span 6



Row:
4
Column:
7
/
/
span 6
span 7
Row:
Column:
9
5
/
/
span 4
span 6

Sometimes you can practically visualize the grid

Grids are usually used for page layout or lists





...And are highly responsive


Let's talk about Flex



Flex allows you to arrange elements in a container
Let's talk about Flex
Flex allows you to arrange elements in a container
Center them



Let's talk about Flex
Flex allows you to arrange elements in a container
Center them



, move to the sides
Let's talk about Flex
Flex allows you to arrange elements in a container
Center them



, move to the sides
Let's talk about Flex
Flex allows you to arrange elements in a container
Center them
, move to the sides
, and space them



Let's talk about Flex
Flex allows you to arrange elements in a container
Center them
, move to the sides
, and space them



...in all directions!
Let's talk about Flex
Flex allows you to arrange elements in a container
Center them
, move to the sides
, and space them



...in all directions!
Let's talk about Flex
Flex allows you to arrange elements in a container
Center them
, move to the sides
, and space them



...in all directions!
Let's talk about Flex
It also works vertically, magically solving
our alignment problem


1. Play with inline editing utils
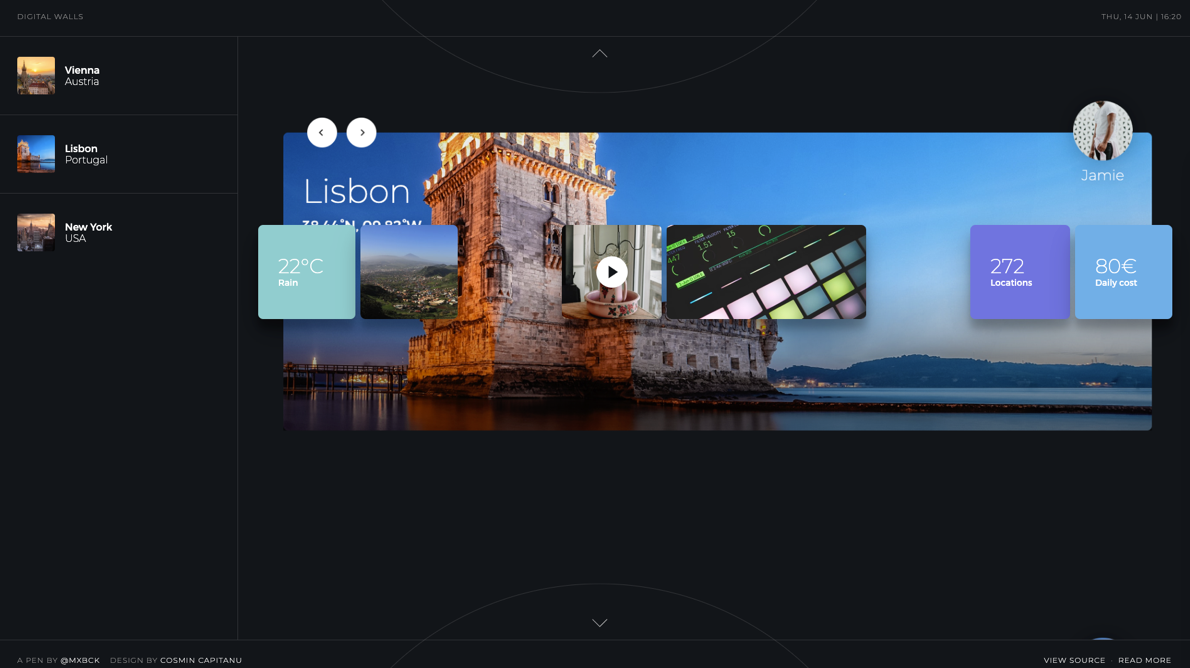
2. Research inspiration




3. Debate. A lot.


What kind of page hierarchy do we want?
Is the main element Grid? Flex? Something else?


How will we handle overlapping?
How will it behave when we'll add a new item to a list?
Is it a full page? Just a section?

3. Debate. A lot.


how?

flex/grid?
4. Build a playground and iterate

5. Make sure we're able to build the same sections as today


The root element is the DudaFlex Section

Section

Each section holds Grid Containers
Section
Container 1
Container 2



Containers hold areas, which are flex
Container 1
Container 2
Area 1
Area 2
Area 3
Area 4
Area 5
Area 6
Area 7
Area 8
Area 9
Section


Containers hold areas, which are flex
Container 1
Container 2
Area 1
Area 2
Area 3
Area 4
Area 5
Area 6
Area 7
Area 8
Area 9
Section



Inside of areas there are widgets, or flex groups of widgets
Container 1
Container 2
Area 1
Area 2
Area 3
Area 4
Area 5
Area 6
Area 7
Area 8
Area 9
Section
Image
Button
Gallery
Opening Hours
Group 1
Button
Image
Form


This is now the model:
Container 1
Container 2
Area 1
Area 2
Area 3
Area 4
Area 5
Area 6
Area 7
Area 8
Area 9
Section
Image
Button
Gallery
Opening Hours
Group 1
Button
Image
Form



the entire model is saved to Firebase and rendered in real-time on the client.

Let that sink in for a second.










Demo Time!






This POC utilizes some very fun stuff
CSS Layout

Cutting Edge Web
Firebase


Netlify

Models
Quick Cycles

Media Queries






You're awesome!




QUESTIONS?


Duda Flex
By Liad Yosef
Duda Flex
An unexpected journey
- 14,059



