iOS Design Principles
Lisa Gringl, @kringal
Agenda
- Grundphilosophien
- Color/Visual
- Layout
- Icons
- Typography
- Nütze den Platz
Grundphilosophien
- Rücksicht: das UI hilft dem User zu verstehen und mit dem Inhalt zu interagieren, lenkt aber nie davon ab
- Klarheit: Text ist in jeder Größe optimal lesbar, Icons sind klar, Designelemente sind subtil, Fokus liegt auf Funktionalität
- Tiefe: visuelle Ebenen und realistische Animationen erhöhen Verständnis und Freude des Users
Color/Visual
- Farben gut kombinierbar, aber auch allein
- Farbe für interaktive Elemente
- Keine Ablenkung vom Inhalt
- Blurred halbtransparente Hintergründe oder Overlays

Layout
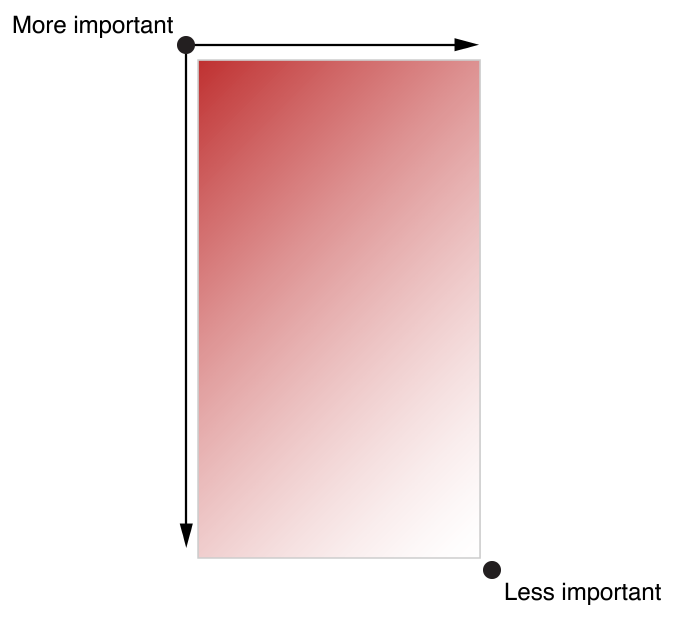
Use Layout to Communicate
- Wichtige Funktionalität oder Inhalt von links oben
- Weniger Wichtiges: rechts Unten

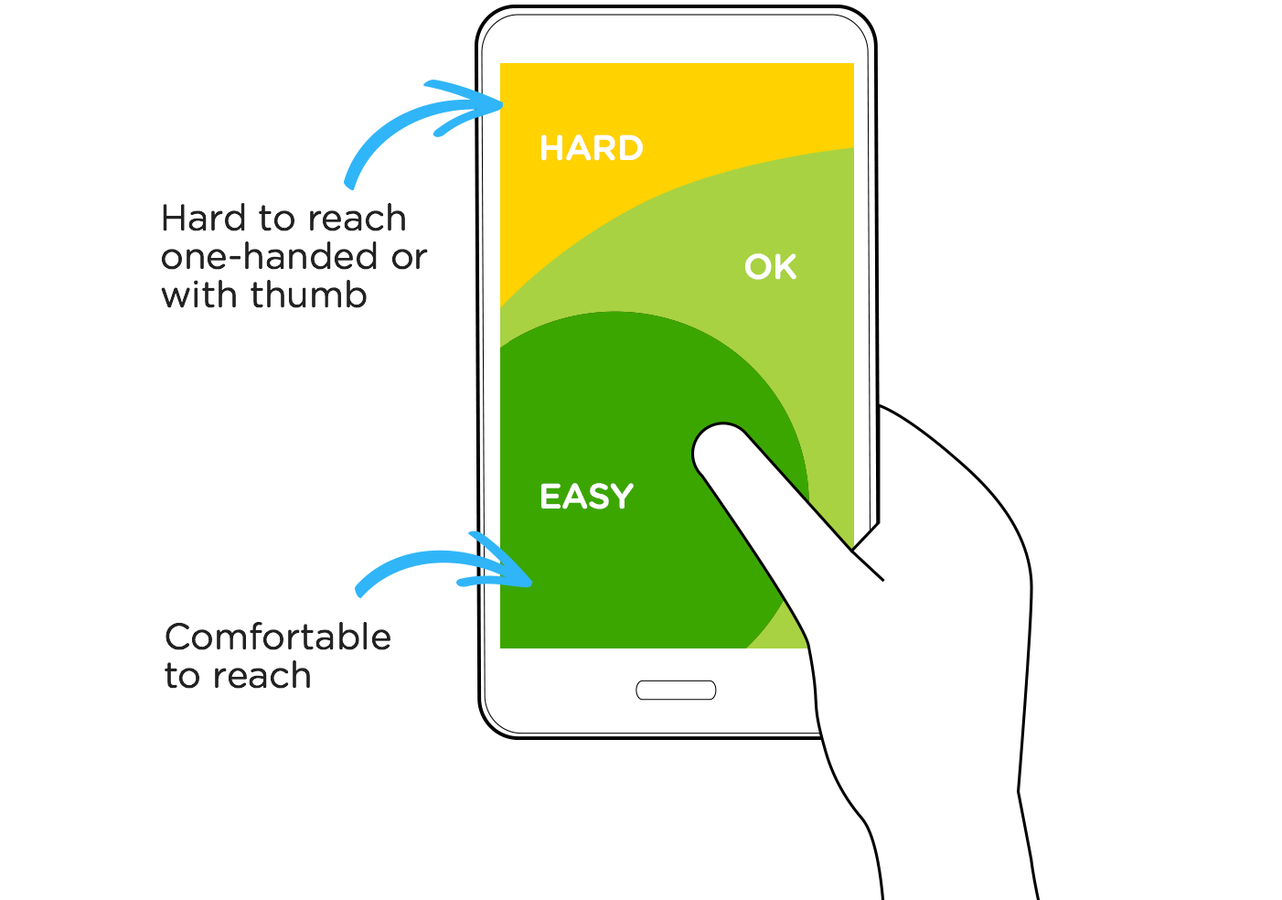
Layout (2)
- Widerspruch mit Usability Experten
-
Siehe Luke Wroblewski (Designing for Large Screen Smartphones)

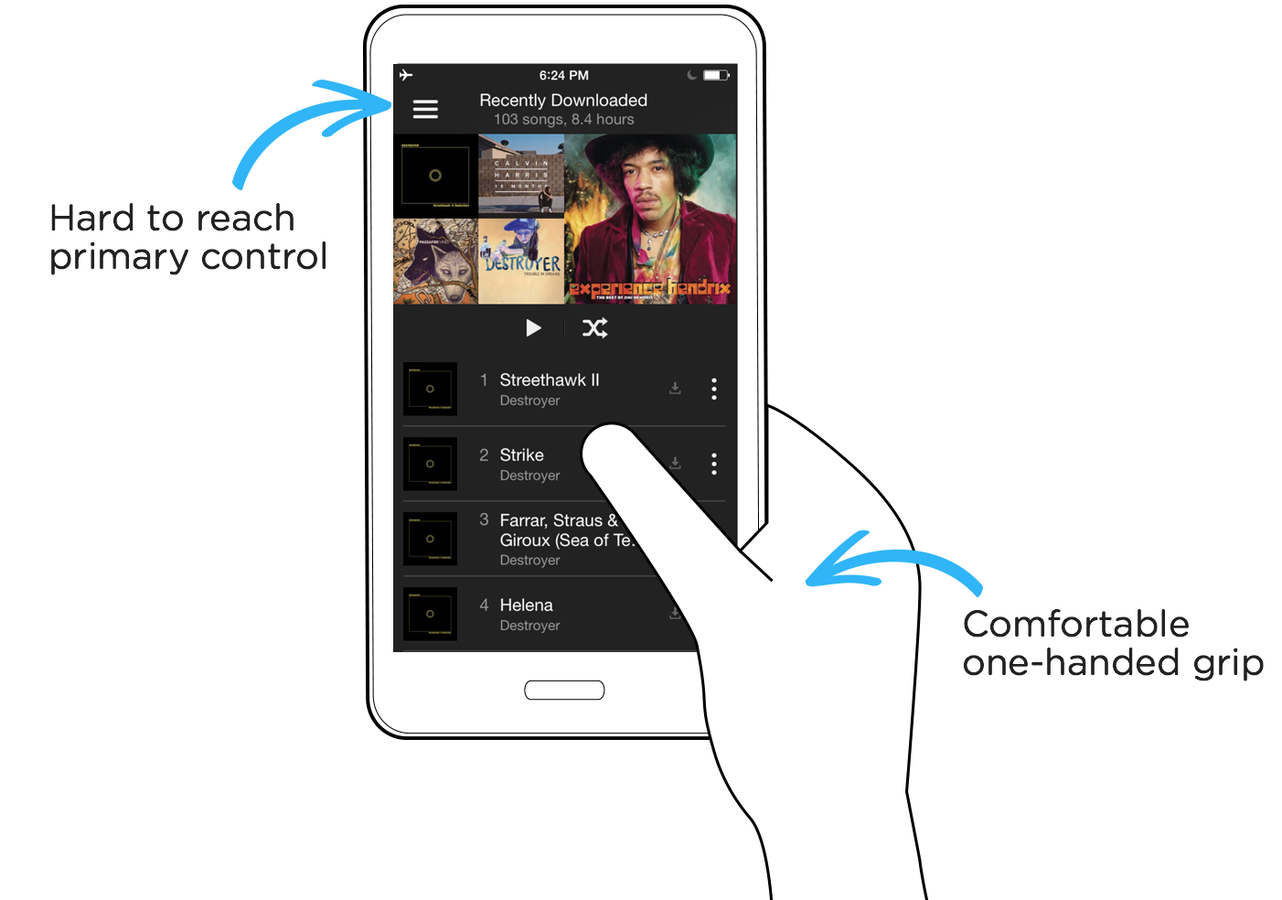
Layout (3)
Aktueller Status

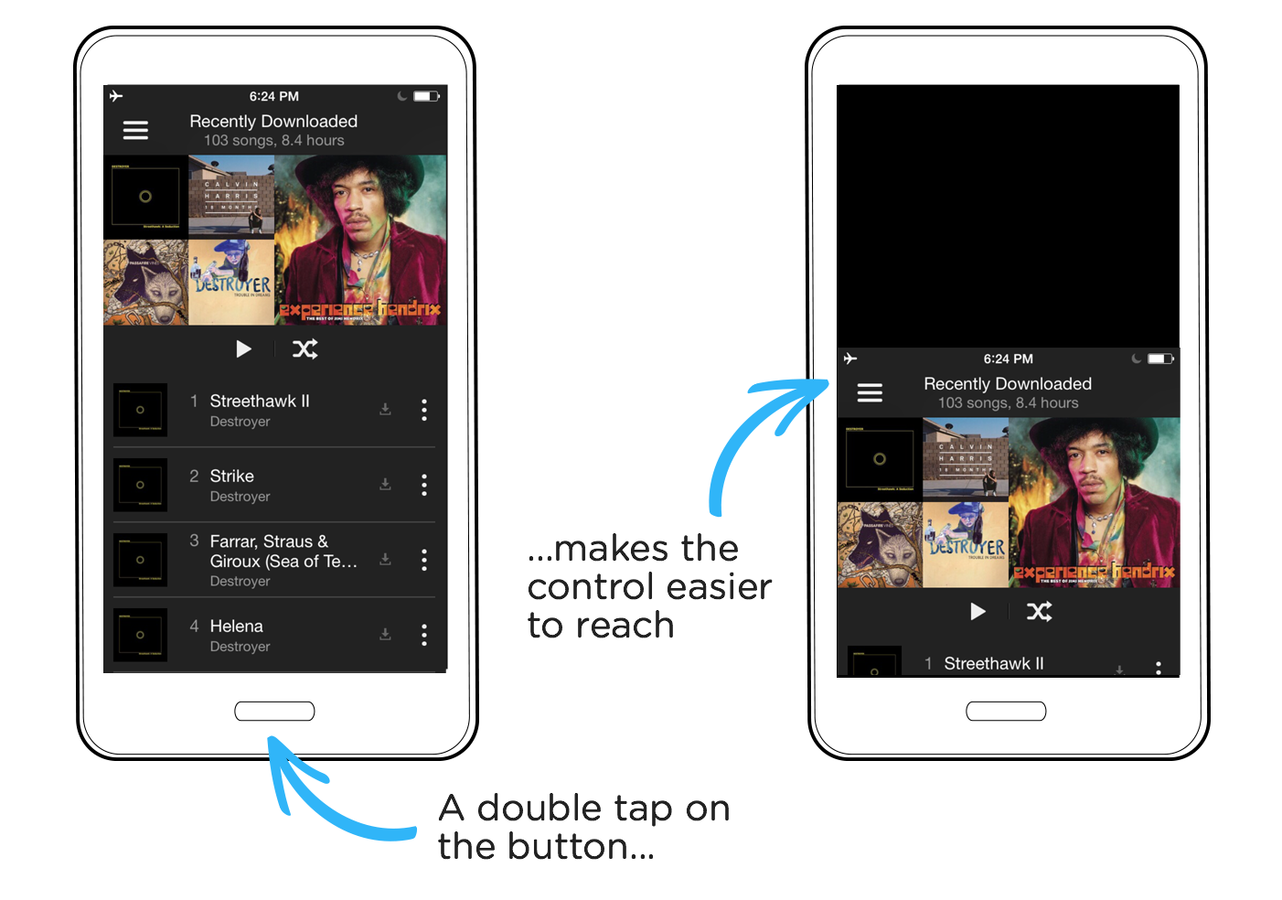
Layout (4)
aktuelle Lösung iOS
- Double Tab on Home-Button
- 3 Aktionen

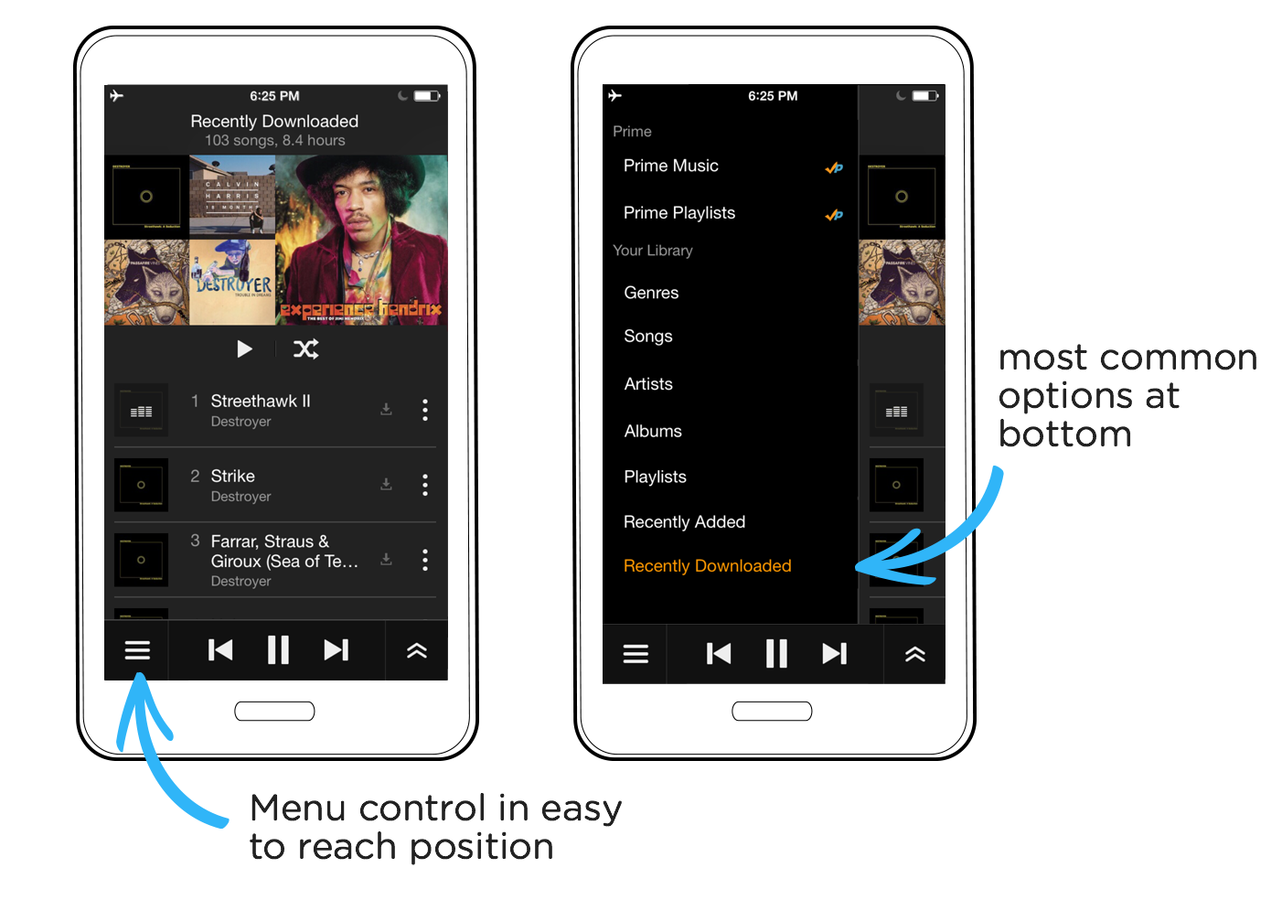
Layout (5)
optimale Lösung für iOS:
Integration der Hauptnavigation in der Tabbar

Icons - Bar Button Icons
- einfach, wenn möglich Outline
- eine filled Version des Icons als active State
- detaillierte Icons 2px, wenig detailreiche Icons 3px
- Icon nur aus einer Outline, dann active State dickere Outline (zb. 4px)
- wenn Outline nicht funktioniert dann Icon füllen
- unterscheidbar von den Standardicons
- Ressources: Iconfinder, Pixden, ...

Icons - App Icon
The best app icons are unique, uncluttered, engaging, and memorable
Typography
- Standardschrift: Helvetica Neue Light
- Hervorhebungen oder Überschriften: Medium Schnitt
- Schriftgröße durch Light-Schnitte ab iOS 7 vergrößert
- Andere Schriftarten: Schriften die im OS installiert sind
- damit man unterscheidbar ist
- gute Alternativen: Avenir, Optima
- Übersicht der Fonts unter iOS
Typography - Guidelines
- Text niemals kleiner als 11 Punkt
- Standard Text-Größe ca. 17 Punkt
- Überschriften/Body Text gleiche Größe, über Schriftschnitt unterscheidbar
- Text wenn möglich Medium oder Regular Schnitt, keine Bold Schnitte
- Eine Schrift pro Anwendung
- Verwendung von Dynamic type
Typography - Dynamic Type
- Automatische Anpassung von font-weight, letter-spacing und line-height für jede Schriftgröße
- User kann Schriftgröße selbst einstellen ohne dass das Layout verunstaltet wird
- Eigener Programmier Guide für dynamische Text Styles (damit App weiß wenn Textgröße verändert wird)
Den Platz nützen
- Durch die möglichen Transparenz mehr Platz für den Inhalt
- Inhalt auf alle Auflösungen optimieren
- Benutzen der Size Klassen in iOS (compact, regular)
- automatische Anpassung des UI durch das OS
- manuelle Anpassungen möglich

Ressource
Happy Designing
iOSDesign
By Lisa Gringl
iOSDesign
- 1,382



