Material Design
Lisa Gringl, @kringal
Agenda
- Einleitung / Grundprinzipien
- Farben
- Typography
- Icons
- Layout
- Bewegung
- Ressources
- Material Design Apps
- Beispiel Herculess
Material Design
- lebendiger Style Guide
- Ziel: einzigartige User Experience auf unterschiedlichsten Geräte
...synthesizes the classic principles of good design with the innovation and possibility of technology and science
Prinzipien
- Papier und Tinte
- Digitale Elemente haben visuelle Hinweise aus realer Welt (zB. Lichtsetzung, Schatten...)
- Grundelemente des Printdesigns: Typografie, Grids, Skalen, Farben
- um Hierarchien darzustellen
- Wegweiser: User visuell durch die Applikation leiten
- Bewegung um das Auge zu leiten und Feedback zu geben
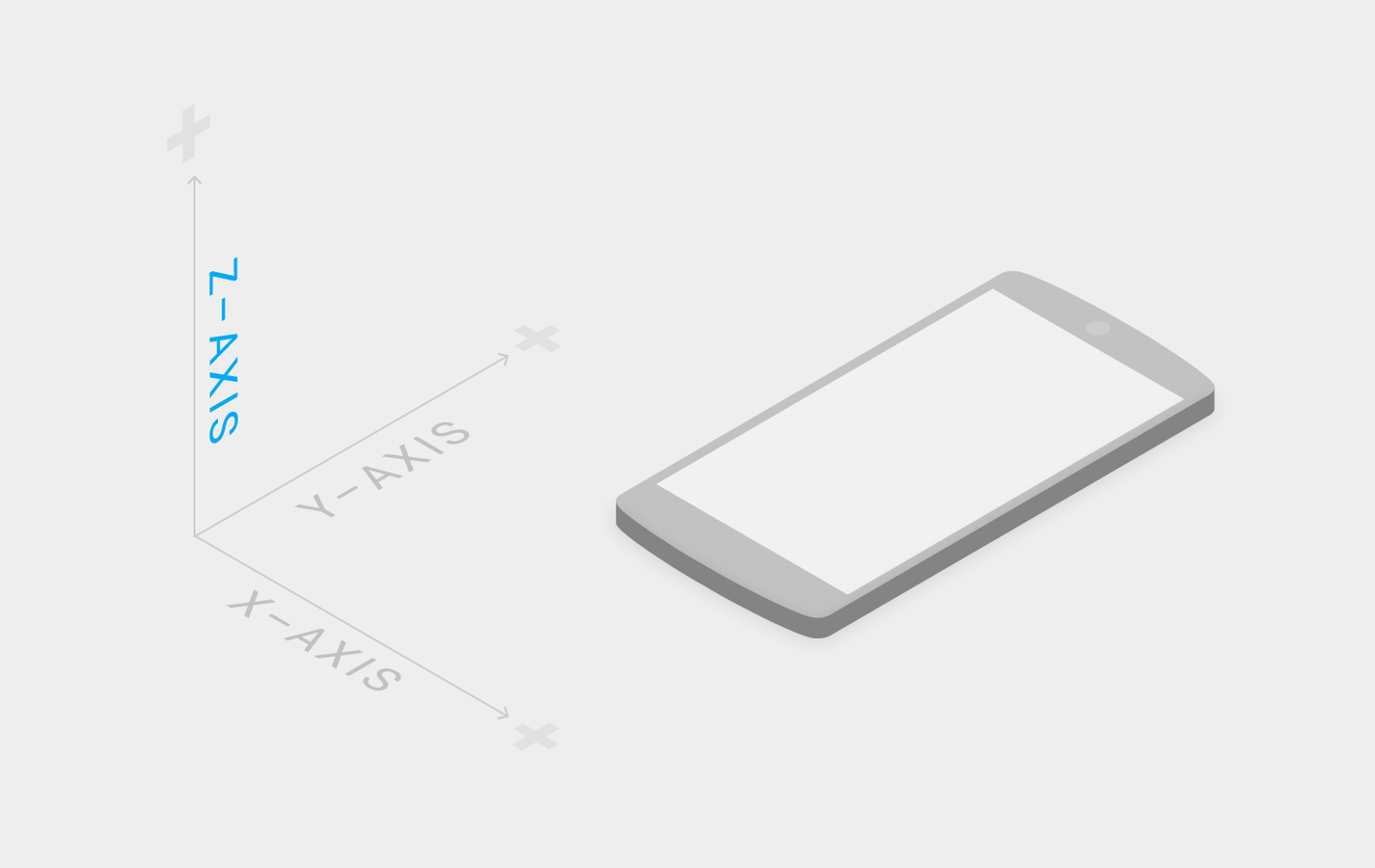
Was bedeutet material?
- Die material Umgebung ist ein 3D Raum (x,y,z)
- Je nach Position der Elemente auf der Z-Achse ändert sich Licht und Schatten

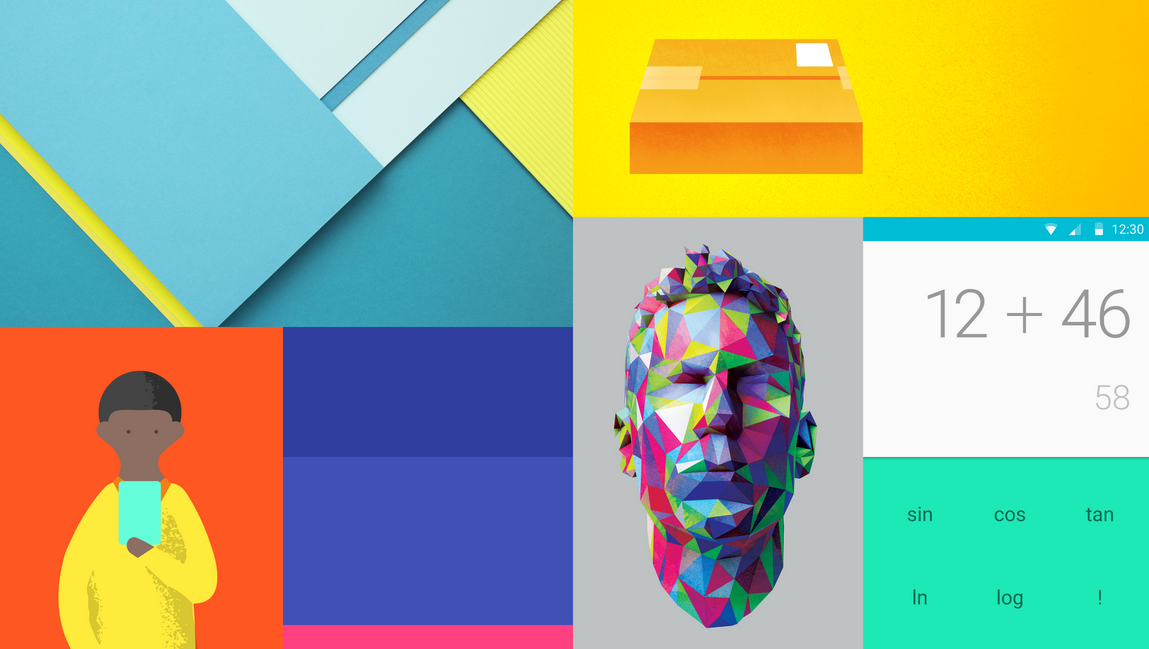
Farben (1)
- Mischung aus ausgeprägten bunten Farben und leichte Umgebung
- unerwartete und lebendige Farben
- visuelle Hinweise: zeitgenössische Architektur, Straßenschilder, Straßenmakierungen und Sportplätze

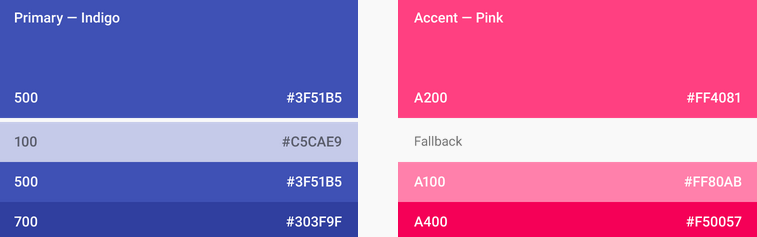
Farben (2)
- Farbpalette (Zip) für Android, Web und iOS
- Empfohlen:
- eine Hauptfarbe (500) mit 3 Abstufungen
- eine Akzentfarbe (inkl. Fallbackfarbe)
- Alpha-Werte für Grau Abstufungen
- Statusbar dunkler als die Hauptfarbe (700)
- Akzentfarbe für Hauptaktionen (zB. Aktionbutton, Sliders, etc.)




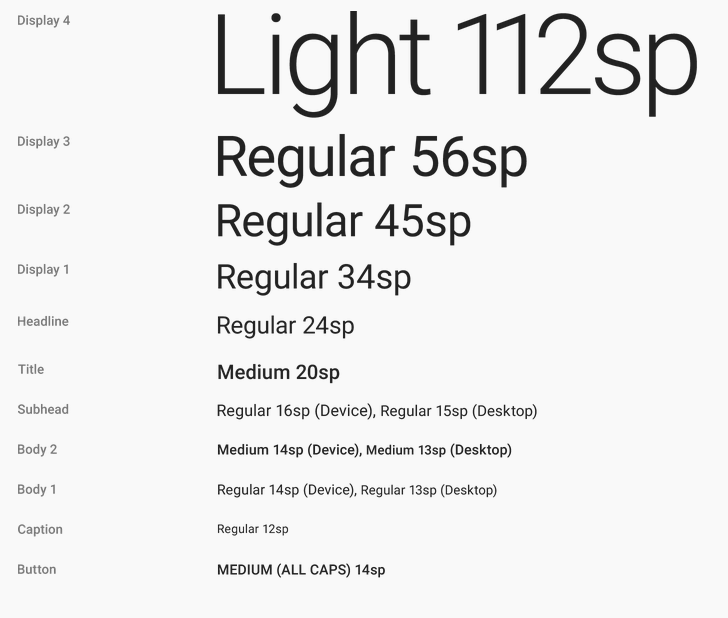
Typography
- Roboto und Noto
- Roboto: für alle Sprachen mit lateinischen, griechischen und kyrillischen Zeichen
- Noto: für alle anderen
- Unterschiedliche Empfehlungen für unterschiedliche Schriften
- Typografie Skala: 12-14-16-30-34
- Schriftgrößen in sp (scalable pixels) für Barrierefreiheit
- Zeilenhöhe hängt von Schriftgröße & Schnitt ab

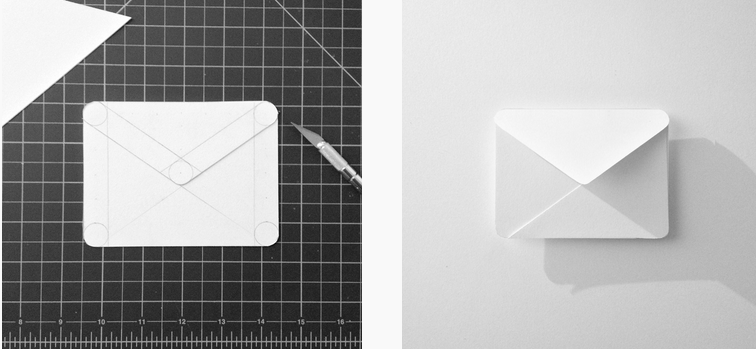
Icons
Product Icon
- transportiert die Idee
- einfach, freundlich
- reales Look-&-Feel
System/UI Icon
- geometrisch, einfach
- konsistent
- 24px (20px Inhalt)



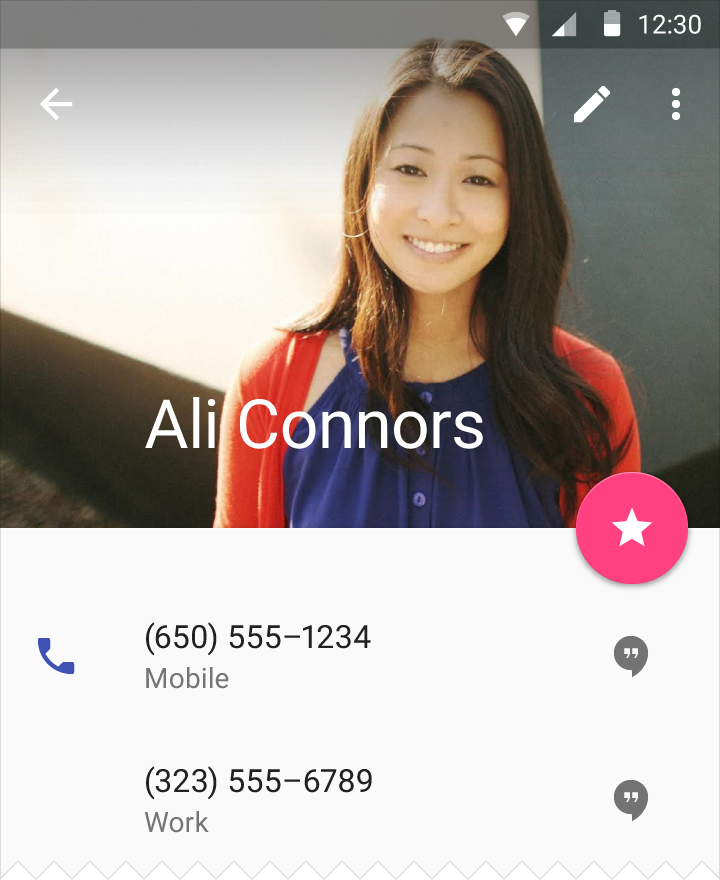
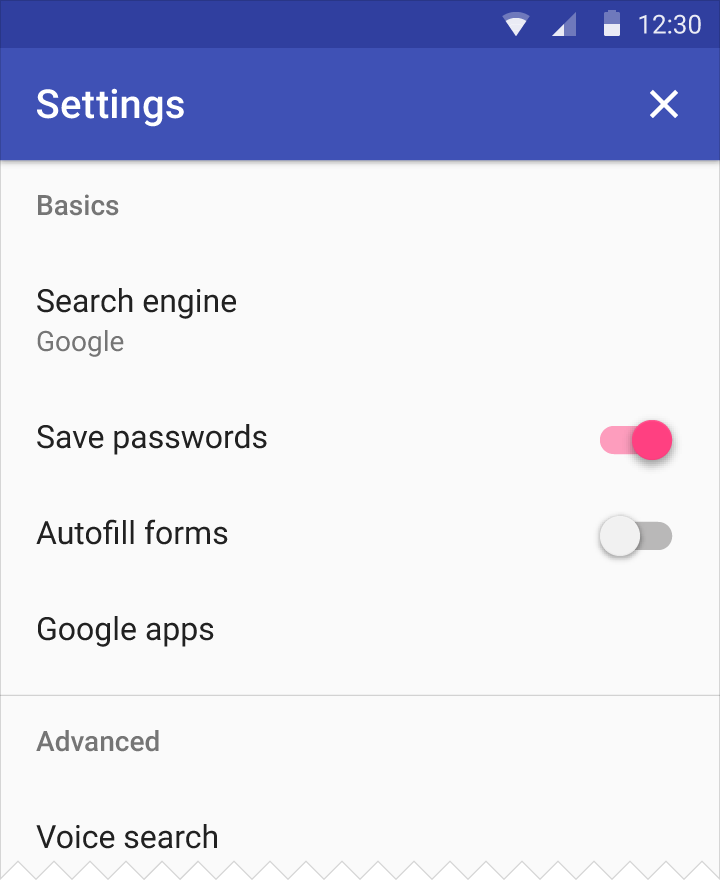
Layout (1)
Papier
- jedes Layout besteht aus mehreren "Blättern" Papier
- Es gibt zB.: Nähte, Stufen
- erlaube nie einem Papier ein anderes zu trennen


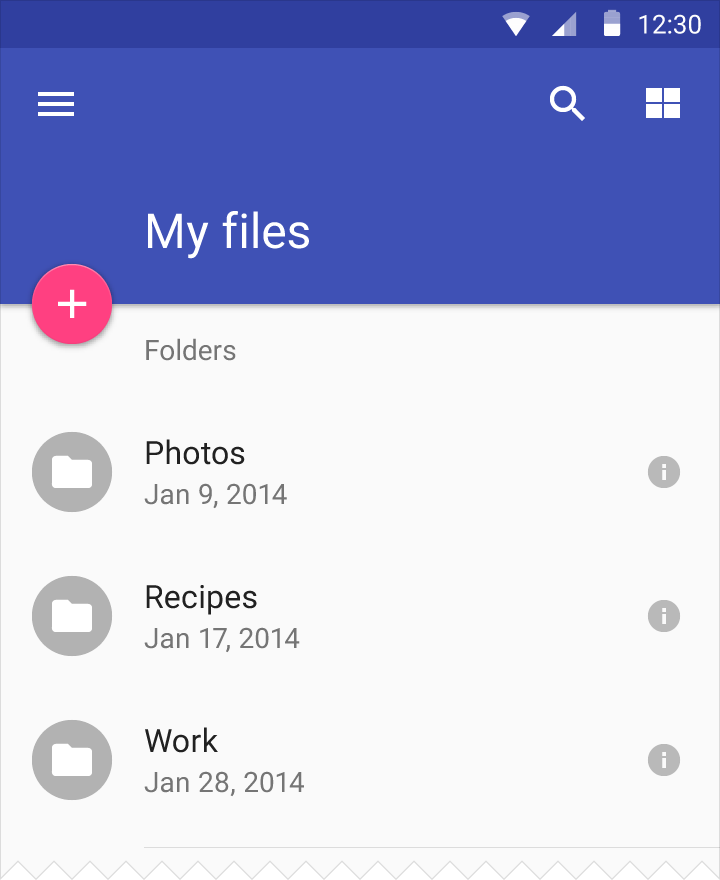
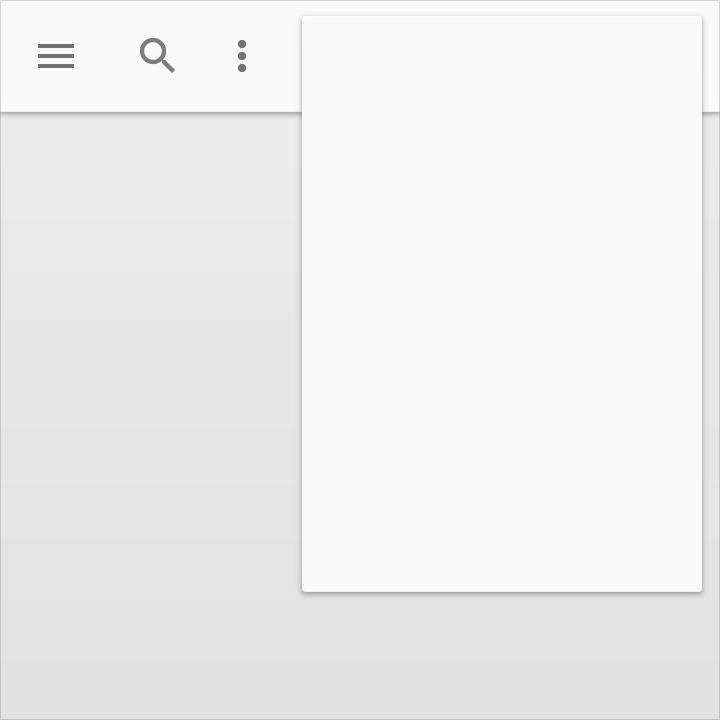
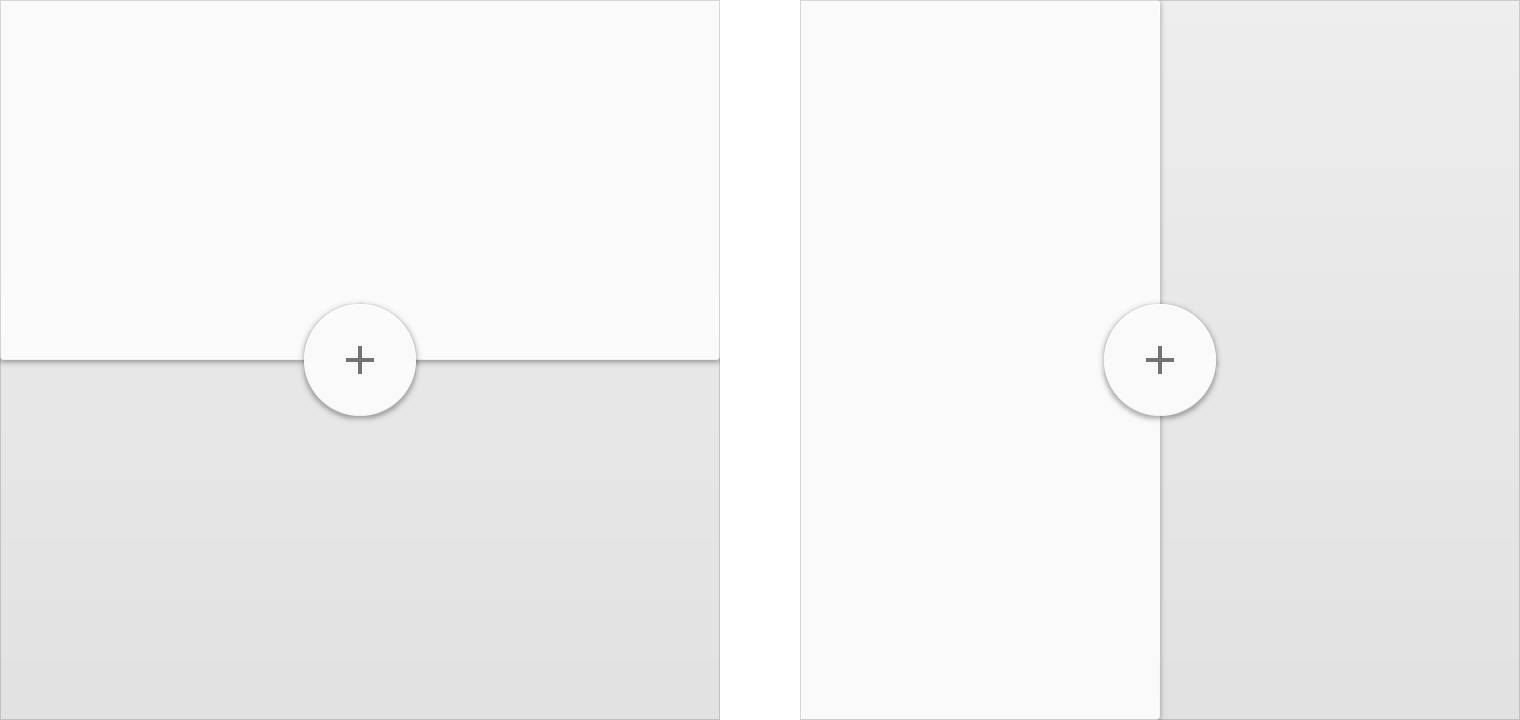
Floating Action
- Hauptaktion
- Rundes Blatt Papier
- liegt über der Toolbar

Layout (2)
Bewegung
-
Responsive Interaction
- User Eingabe
- Material Feedback
- Strahlenförmige Bewegungen
-
Meaningful Transitions
- choreographiertes Motion-Design
- Hierarchie
- Koordination
- den User leiten
- choreographiertes Motion-Design
- Delightful Details
Ressources
-
Living Style Guide von Google
- Alle Komponenten
- inkl. Farbpaletten
- inkl. Icons
- inkl. Sketch und .ai Dateien
- Patterns
- Alle Komponenten
- SketchAppRessources: Material Android L Sketch
- DesignModo: Material Design Ressources
- Icon Templates
- After Effect Templates
- Photoshop Templates
- ...
- Dribbble
Material Design Apps
- Google Services
- Inbox
- Gmail
- Google Plus
- Youtube (seit 6.12.2014)
- Evernote
- Telegram
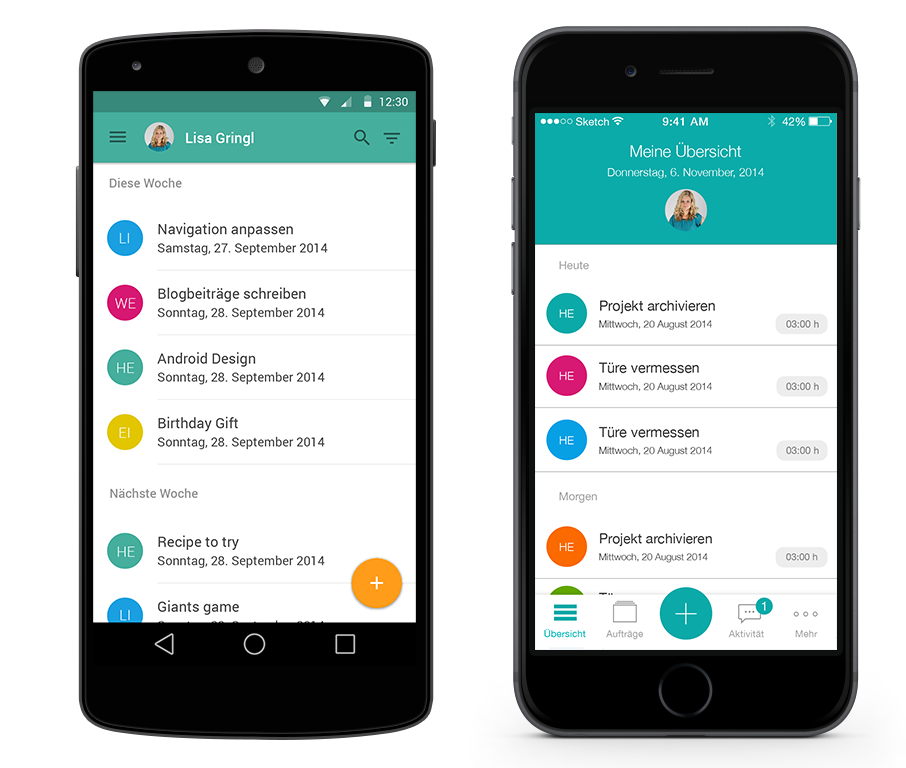
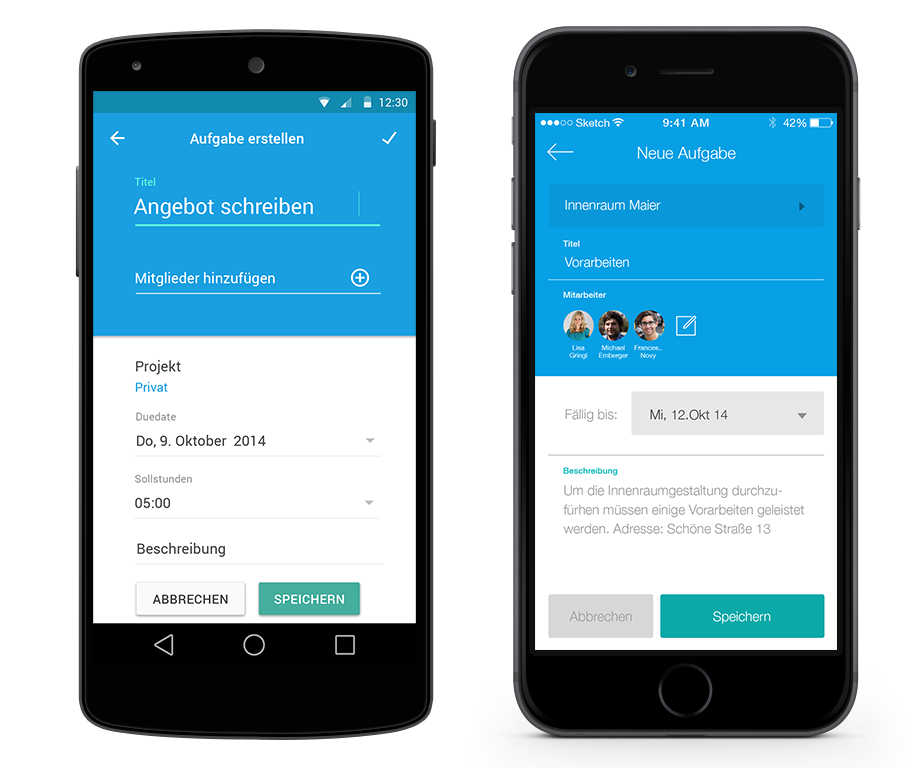
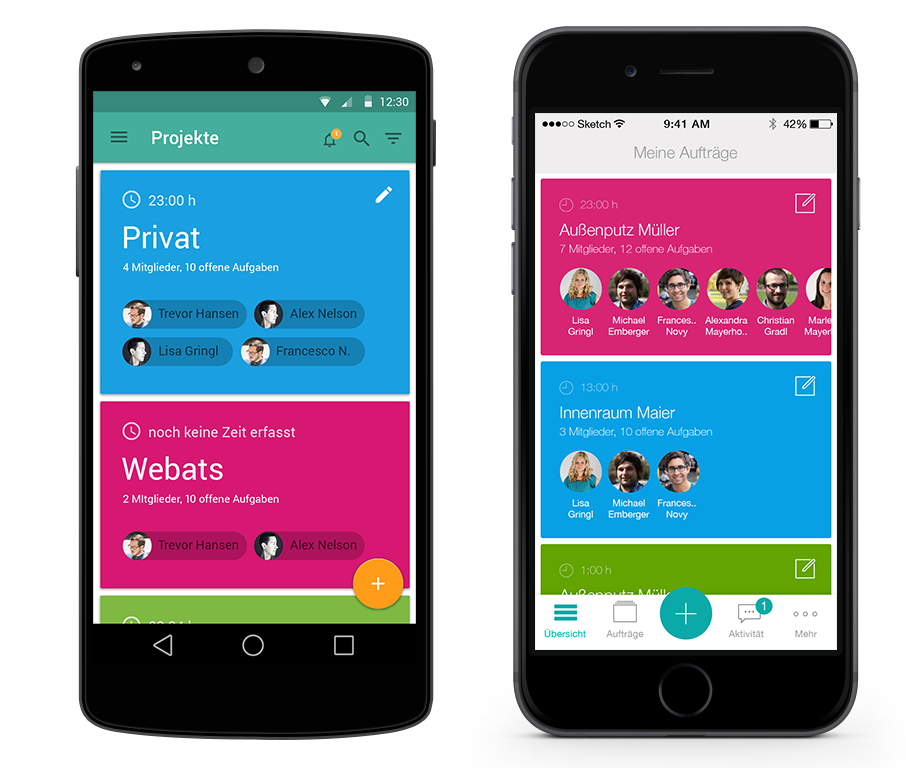
Beispiel
Material Design vs. iOS (native)




Happy Designing
Material Design
By Lisa Gringl
Material Design
- 1,251




