Web Dev Foundations with Javascript

Today
- Class Overview
- Learning To Learn
- Environment Setup
- Discuss Pairing

Class Overview

Syllabus
Class Overview

Materials

Class Overview

Links
Learning to Learn

Objectives
- Explain the 3 stage learning process
- Identify strategies you will use during each stage of the 3 stage learning process

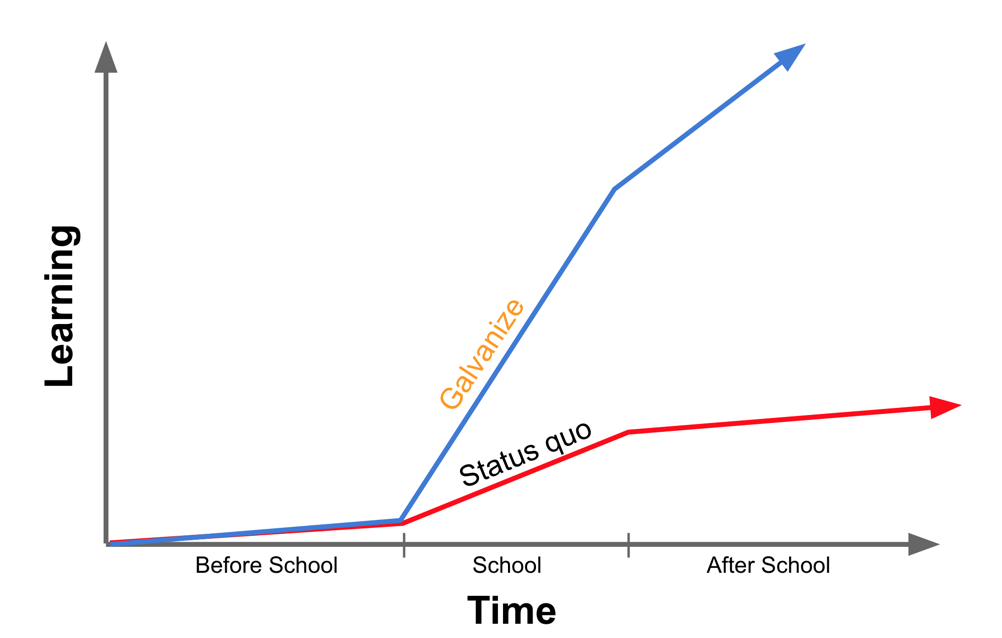
Learn to Learn


The Three Stage Learning Process

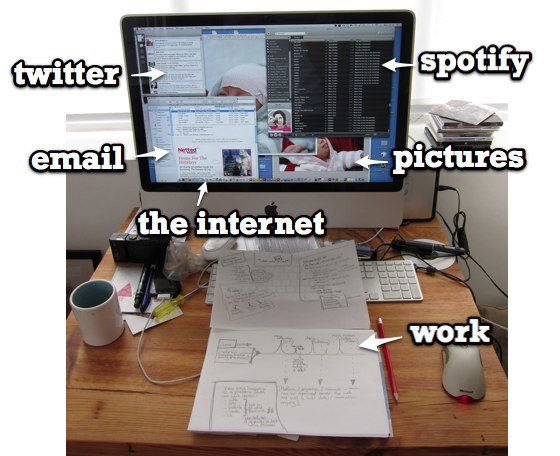
1. Set The Stage


Not Pictured: Learning

Why?

Start Clean


Clarify the What and the Why
What is the next step I am doing, and why?

Prioritize process over product
Time spent practicing is key!
2. Play


Learning === Play


Wrestle with Concepts
Strive for Fluency
Listen like you're about to play a game
Push yourself and Explore further

Take Risks
“Criticism is something we can avoid easily by saying nothing, doing nothing, and being nothing.”
– Aristotle
3. Reflect

Learn to teach yourself.
Self Assess

How do I know that I know what I think I know?
Ask new questions

Connect the dots.
Objectives

- Explain the 3 stage learning process
- Identify strategies you will use during each stage of the 3 stage learning process
Check Your Understanding
- Set The Stage
- Play
- Reflect

Write these down, define what they mean for your learning process.
Set The Stage

What happens during the "Set The Stage" phase?
When do you set the stage?
How often should you re-set the stage?
Play

What does "Play" mean when learning to program?
What does it mean to "tinker"?
Reflect

Share a structured way of reflecting
Talk about challenges you have had in the past with your learning process
Discuss how this process may help with those challenges
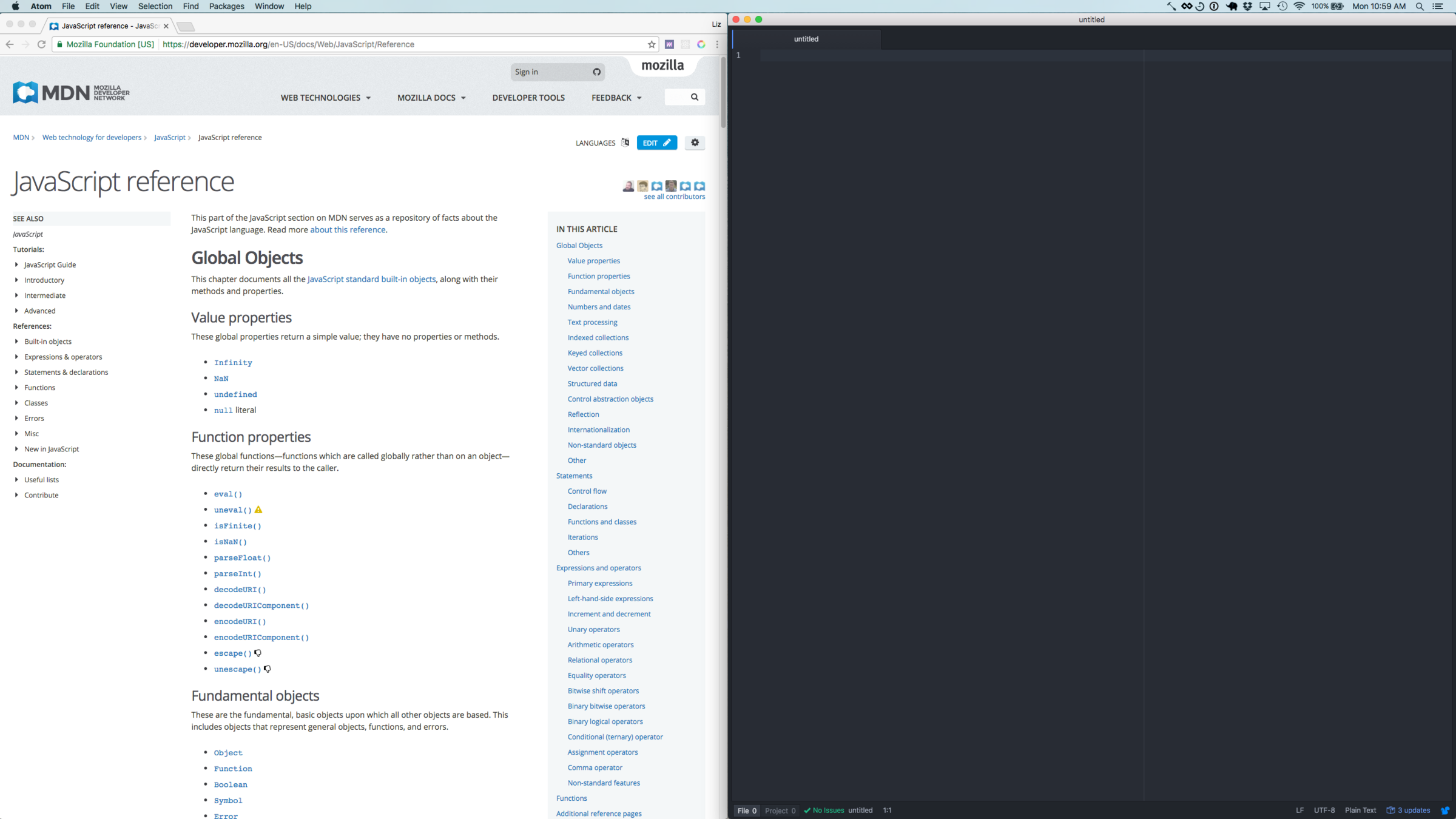
Dev Environment

Editing Code


https://atom.io/
https://www.sublimetext.com/3
Running Code

http://repl.it/

http://google.com/chrome/
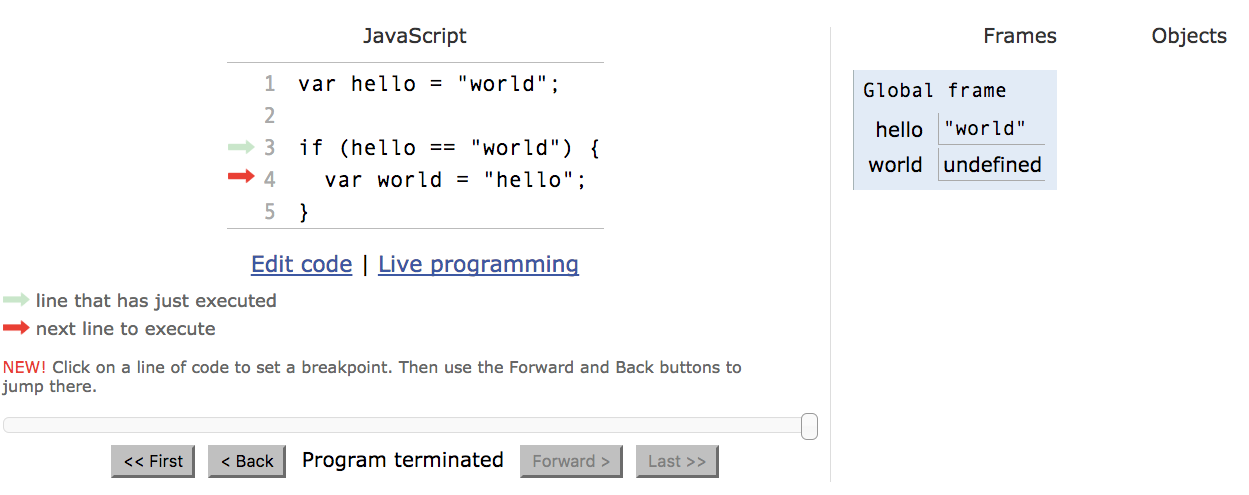
Examining Code

http://pythontutor.com/javascript.html#mode=edit
Pairing

Welcome to JS Foundations
By LizTheDeveloper
Welcome to JS Foundations
- 1,918



