Lorenzo Gonzalez Gascón
I'm teacher in computer Science in a high school, the high school is named "CIPFP Mislata" in Spain-Valencia-Mislata .
Un profesor del centro público
CIPFP Mislata

en Valencia










app.controller("MainCtrl",function ($http,$log) {
//Ahora podemos llamar a los servicios $http y $log
})
app.controller("MainCtrl",['$http','$log',function ($http,$log) {
//Ahora podemos llamar a los servicios $hhtp y $log
}])


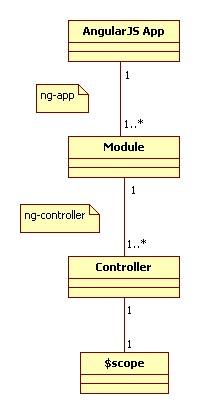
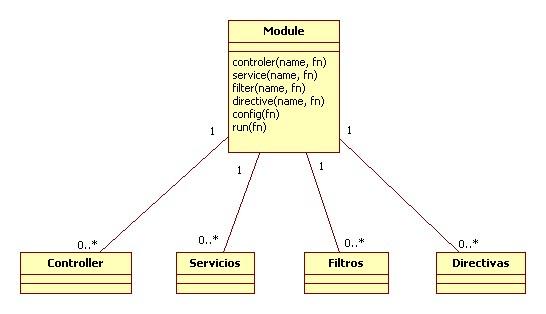
Creando un módulo:
angular.module("nombre",['nombreOtroModulo']);
Obteniendo un módulo:
var modulo=angular.module("nombre");
Usando el módulo para definir un controlador:
modulo.controller("MiController",function($scope) {});

function ServicioNombres() {
this.nombre="Lorenzo";
this.getNombre=function() {
return this.nombre;
}
}
modulo.service("servicioNombres",ServicioNombres);
modulo.controller('MainCtrl',['servicioNombres',function(servicioNombres) {
var nombre=servicioNombres.getNombre();
}]);

function mostrar() {
return {
restrict: 'A',
link:function($scope, element, attributes) { };
}
}
modulo.directive('mostrar', mostrar);
El Objeto tiene las propiedades:




Creación avanzada de directivas
Organización de la aplicación
Rutas y vistas
Rendimiento
$resource
Test
Modulos de terceros:
(AngularUI o Restangular)
lorenzo.profesor arroba gmail.com
@logongas
By Lorenzo Gonzalez Gascón
Introducción a AngularJS
I'm teacher in computer Science in a high school, the high school is named "CIPFP Mislata" in Spain-Valencia-Mislata .