Are PWAs ready to take over the world?
By Jarek Lipski
Are PWAs ready to take over the world?
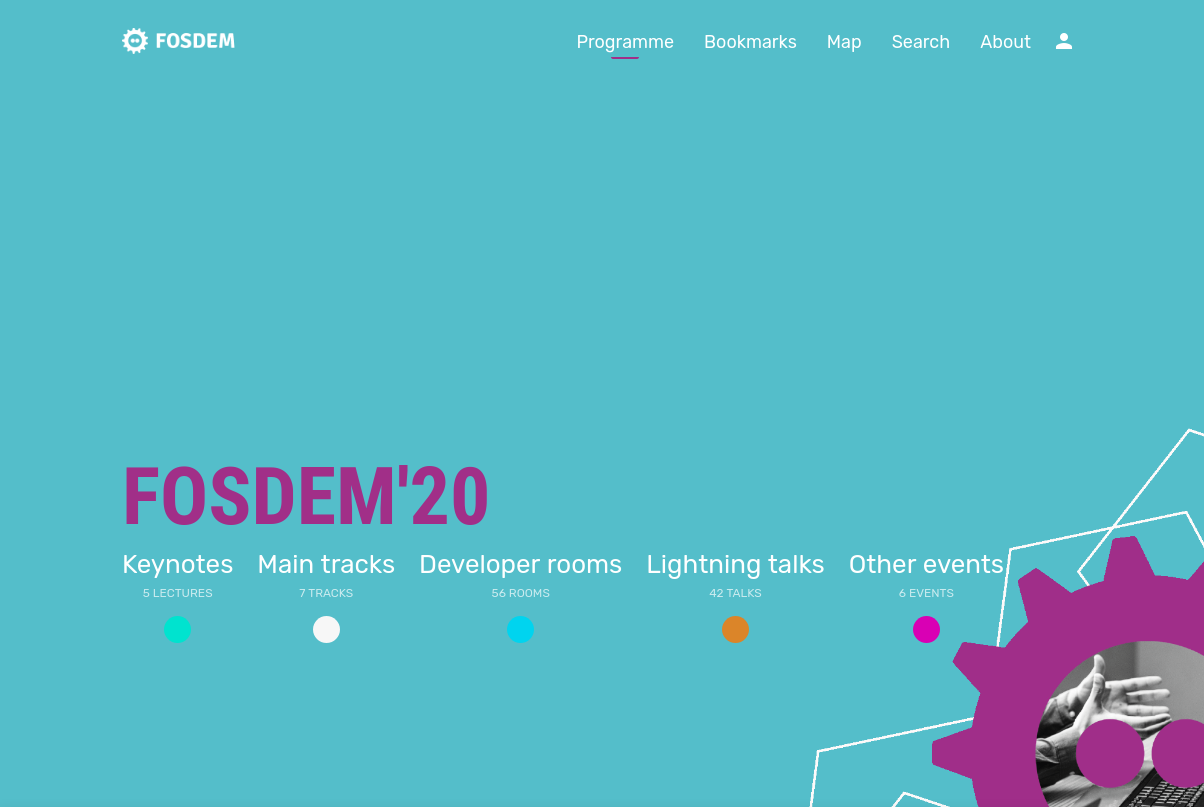
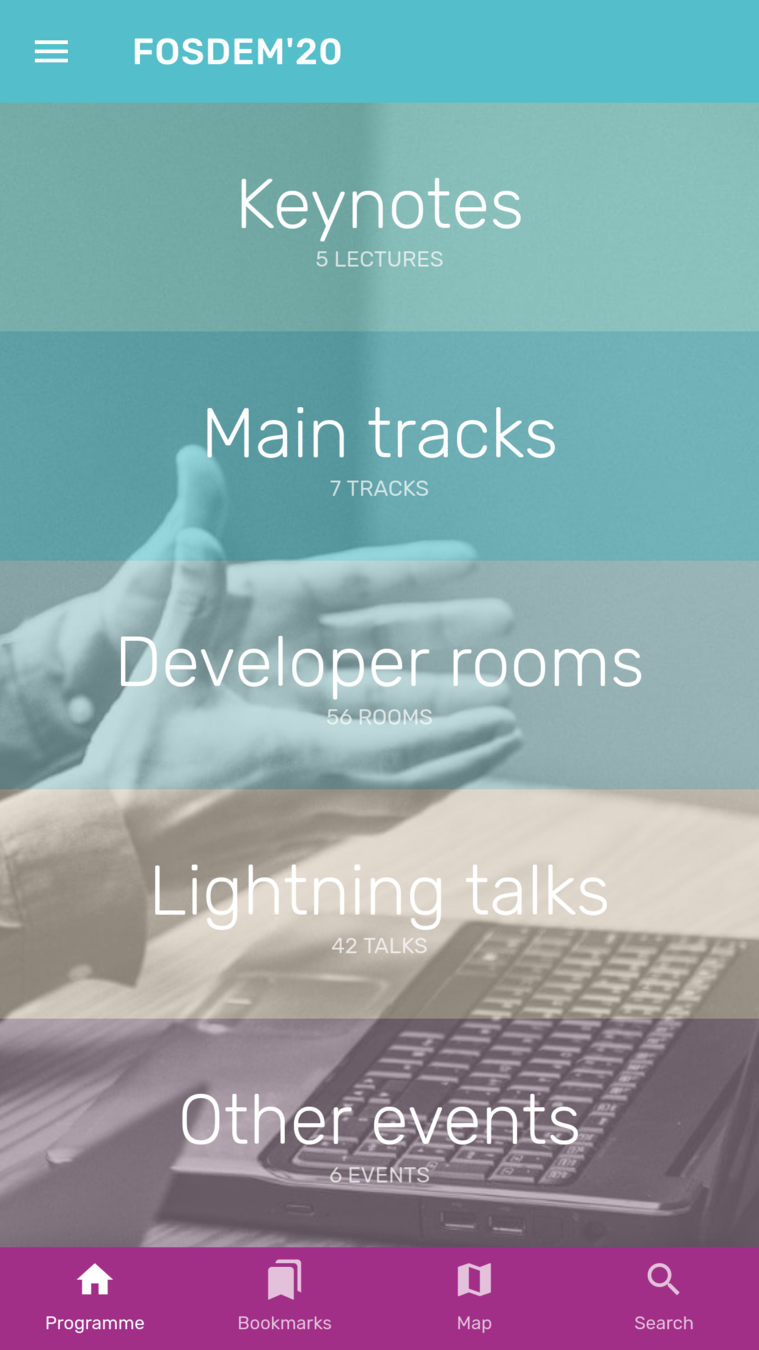
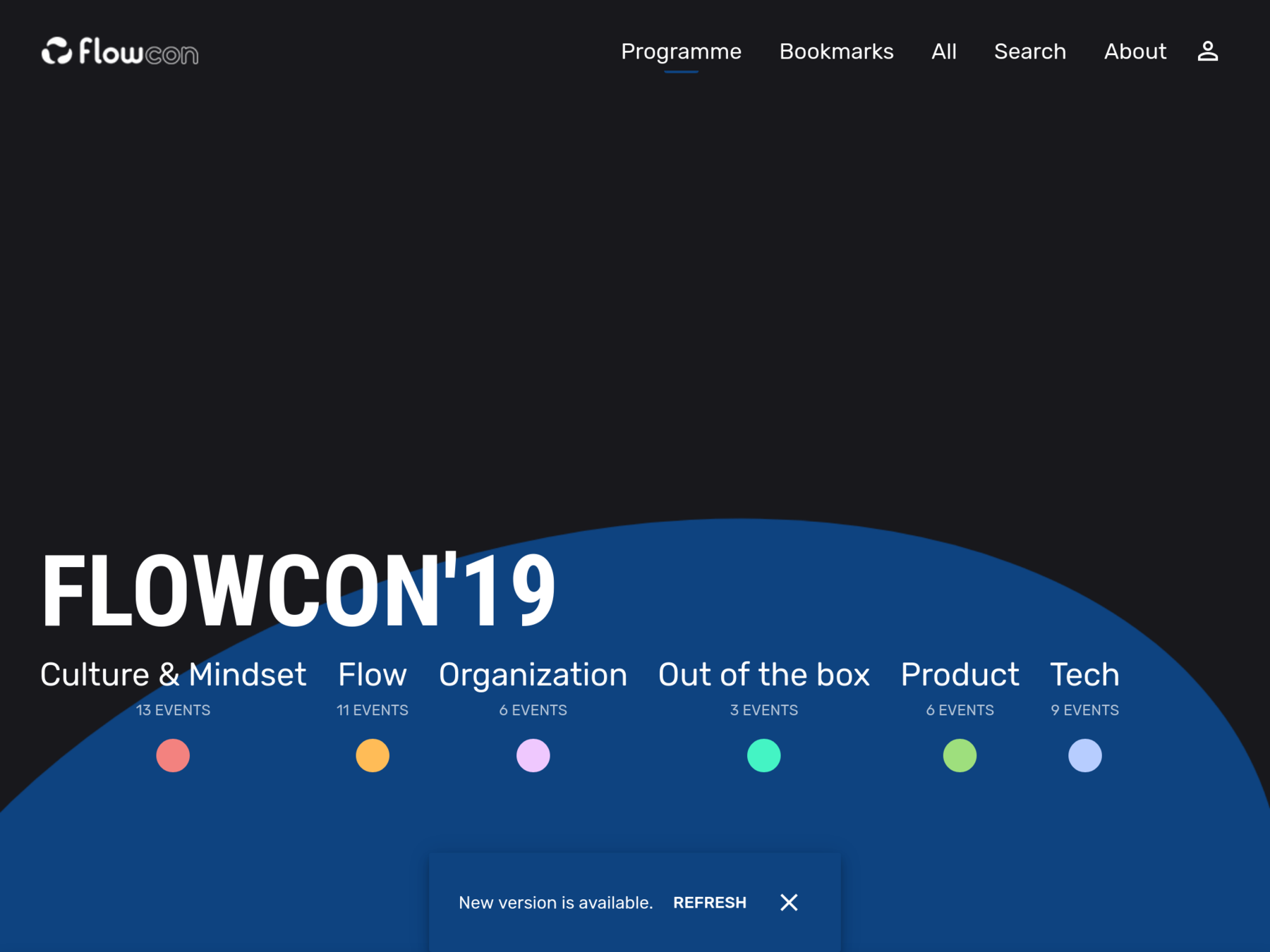
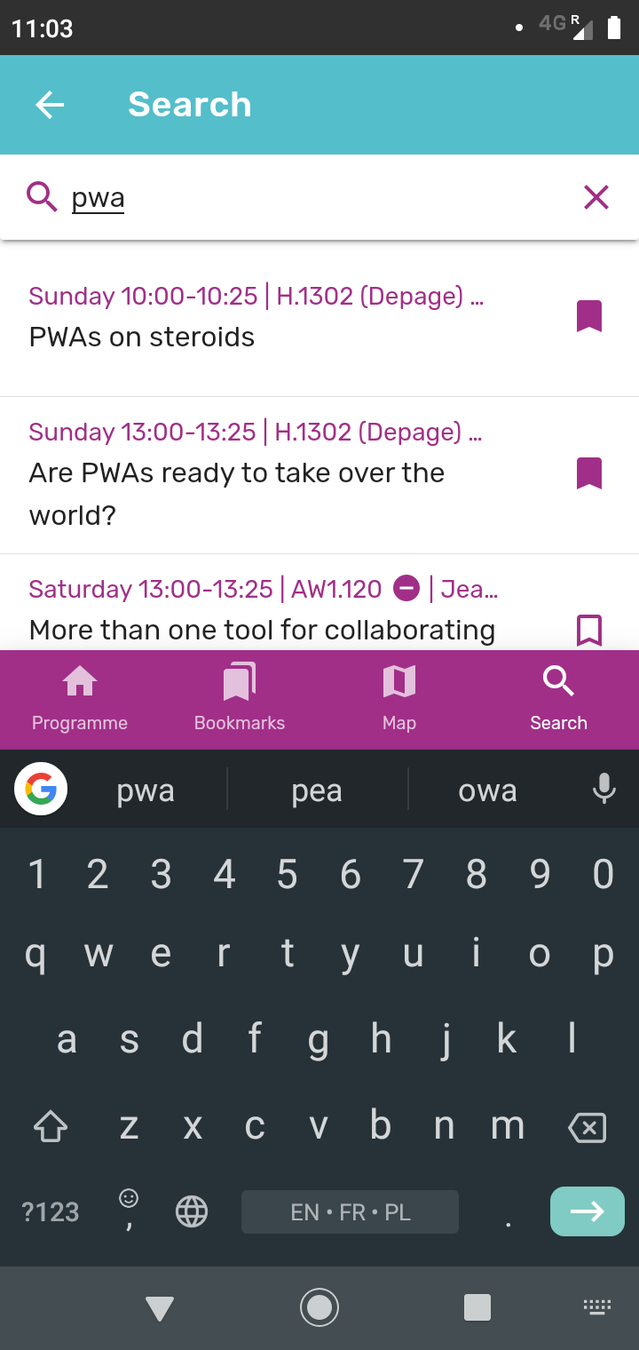
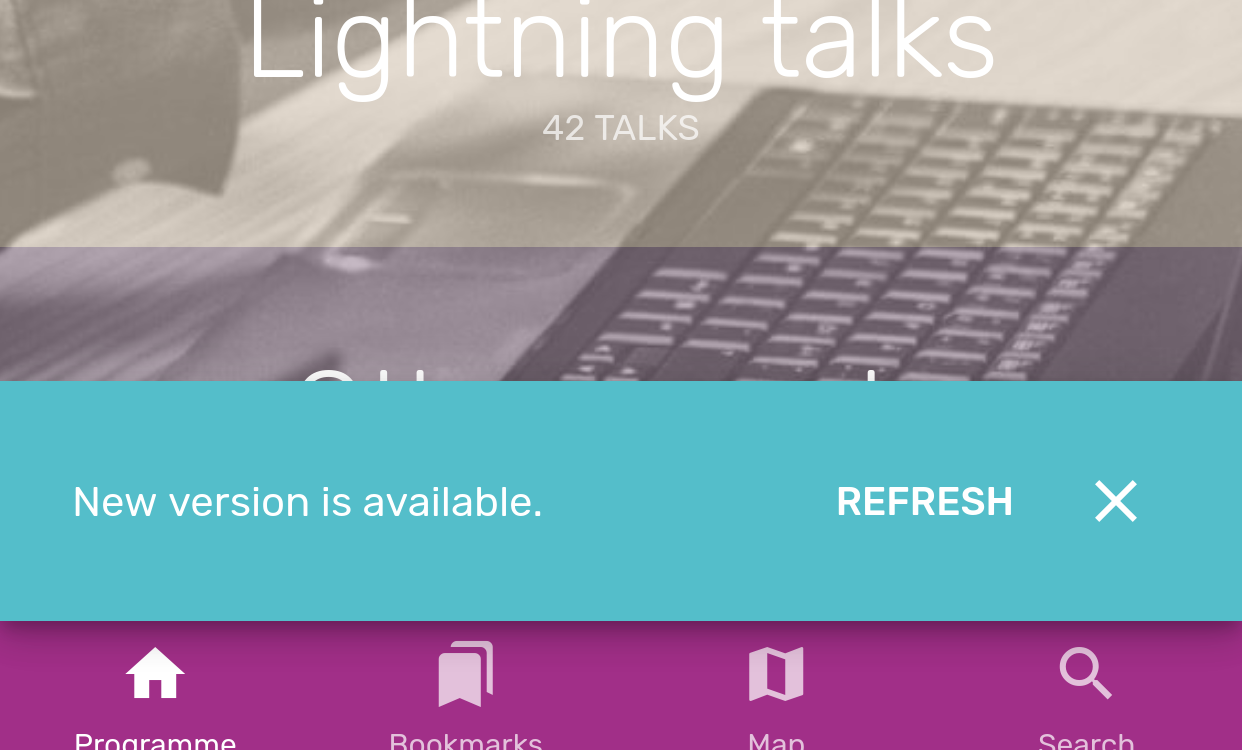
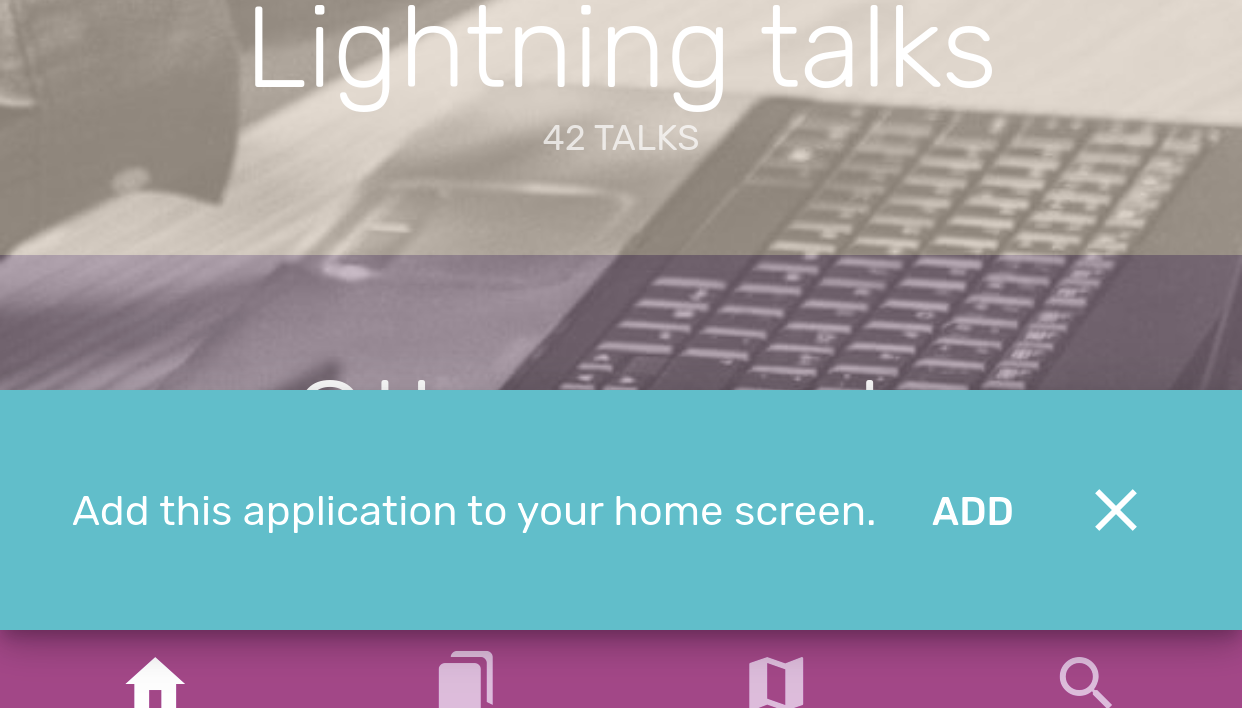
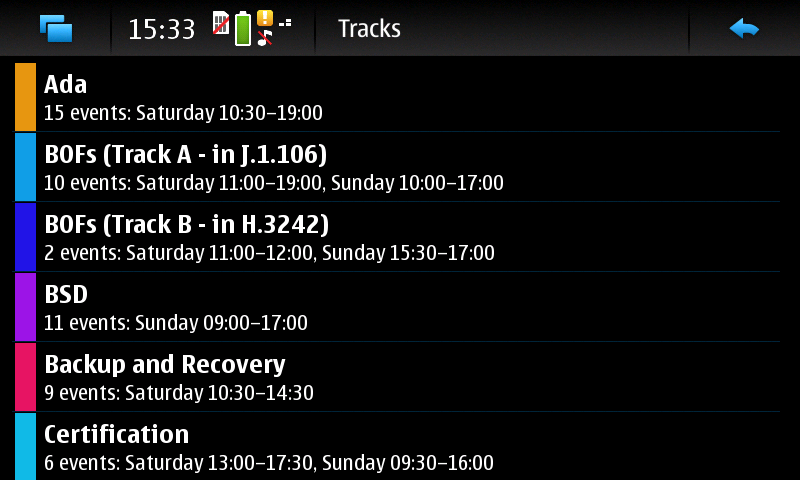
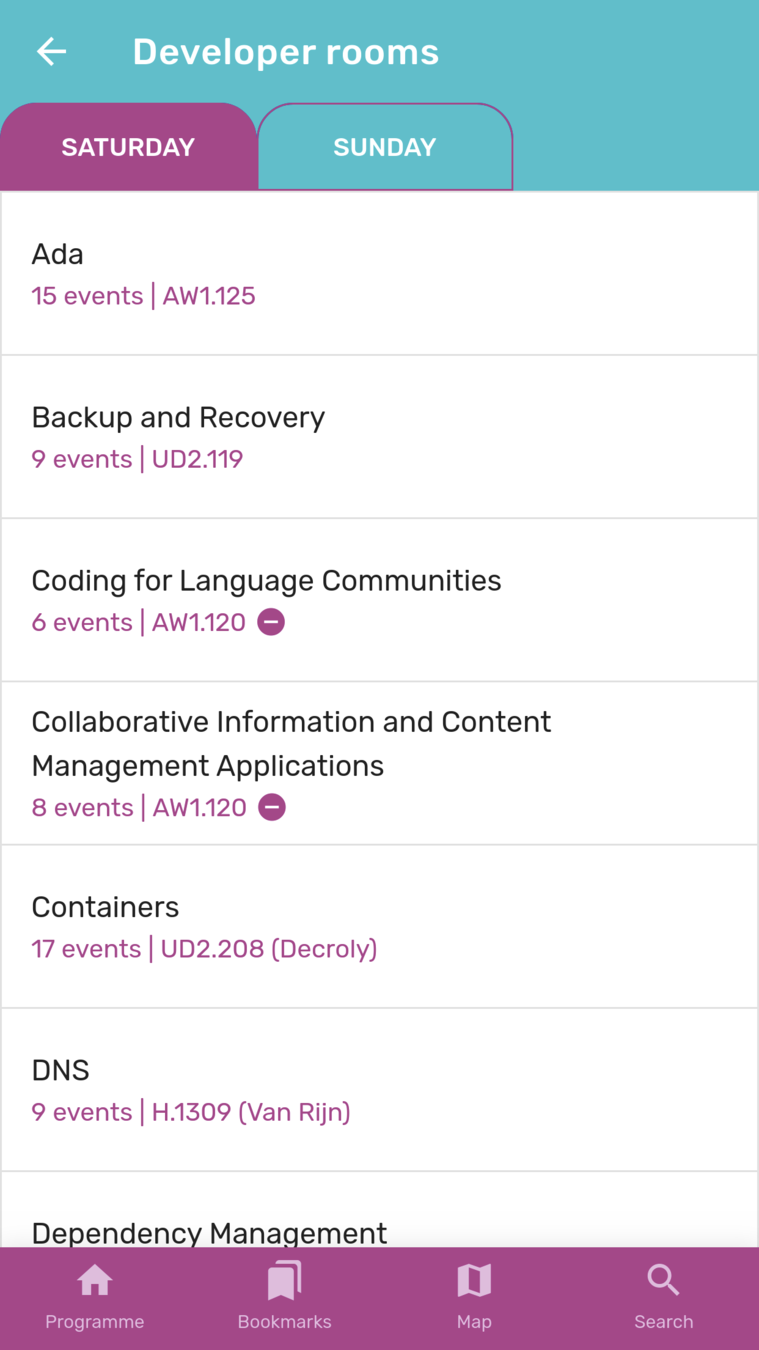
This talk offers a walk-through of the main PWA features and a comparison how they behave across different platforms (Linux, Android, iOS), on various web browsers (Firefox, Chrome, Safari). Practical code examples will come from Sojourner - a FOSDEM conference companion app. We will also discuss some UX/UI challenges and their potential solutions specific for PWAs.