Como hemos implementado Drupal desacoplado en estáticos para una banco digital internacional
By Luis Gil
Como hemos implementado Drupal desacoplado en estáticos para una banco digital internacional
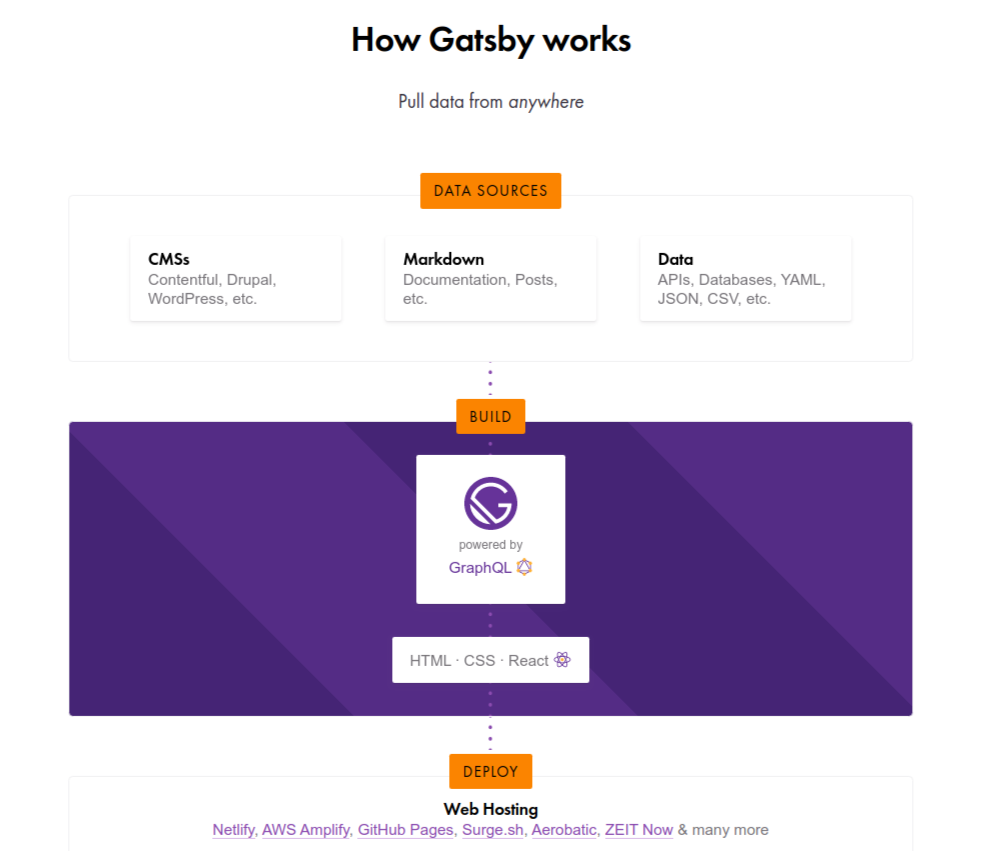
Cuando pensamos en sitios web modernos y de alto rendimiento, no solemos pensar en soluciones basadas en gestión de contenidos Pero es innegable que Drupal es una herramienta increíblemente flexible para construir modelos de contenido modernos. Como en el caso que explicaremos basado en static suite + gatsby + React Drupal para la gestión de contenidos. No hay opción mejor. - Front en React, con todas sus ventajas + styled-components. - Generación de estáticos con Gatsby, lo que permite una seguridad con el nivel de exigencia de un banco y un rendimiento de front imposible de conseguir con twig. - Para ello nos basamos en el conjunto de módulos "Static suite", que vienen a solucionar precisamente la generación de estáticos junto con Gatsby. Además mostraremos cómo llegar al objetivo pasando por un sistema híbrido, el cual nos da la oportunidad de aportar valor al proyecto poco a poco, sin tener que construir toda la web por completo.