Coding Gym:
HTML, CSS & JavaScript for beginners
Maciej Jordanek, Vienna 28.01.2020
in co-op with





programming
web

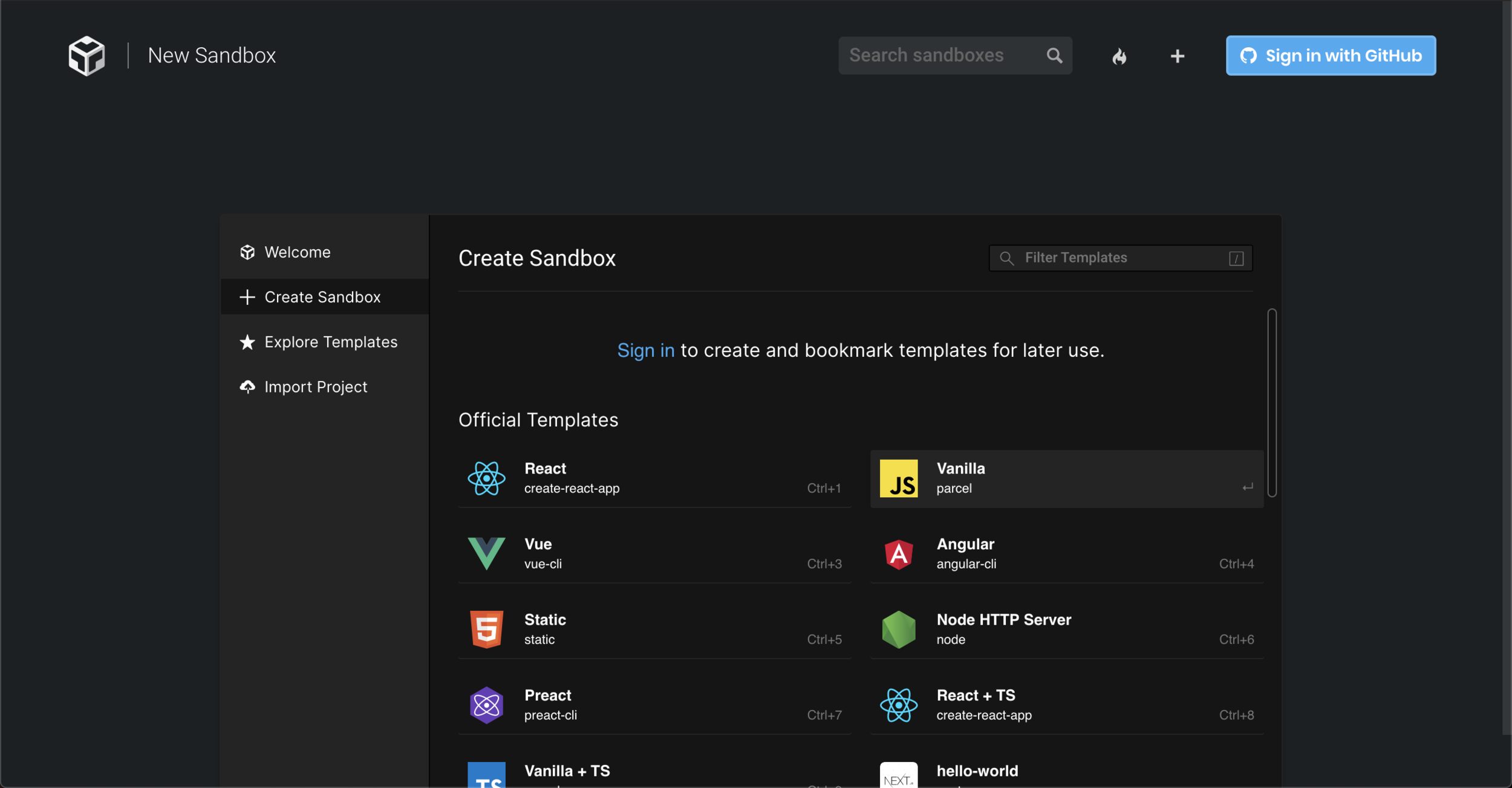
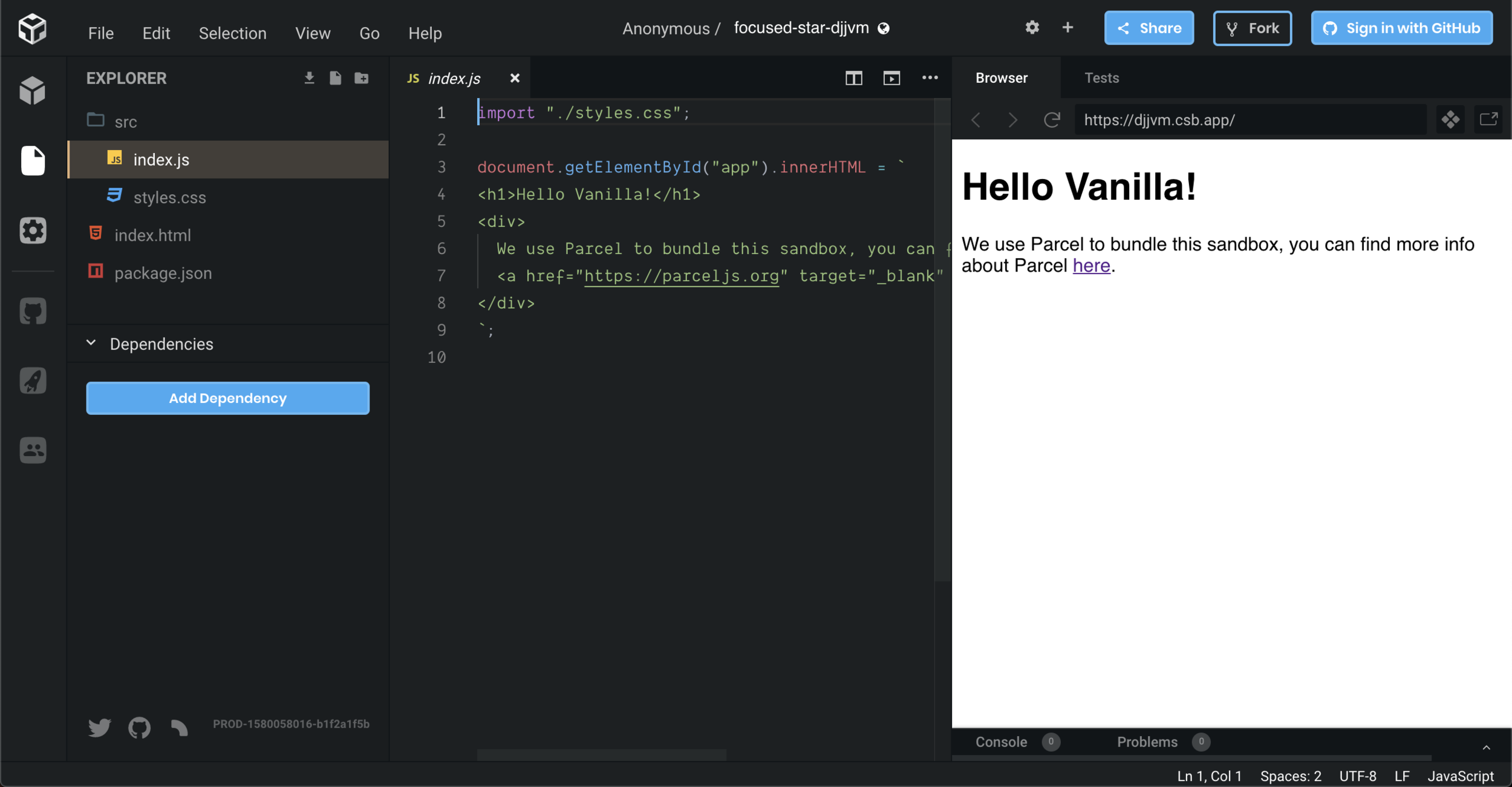
codesandbox.io




HTML
(skeleton)
Facebook's feed has posts made of buttons and text.
<h1>Let's go skiing!</h1>INNER HTML
OPENING TAG
CLOSING TAG
HTML TAG

<ul>
<li>Skiing</li>
<li>Sailing</li>
</ul>PARENT
CHILD
PARENT-CHILD TAGS RELATIONSHIP

<ul id="summer-sports-list">
<li>Sailing</li>
<li>Windsurfing</li>
</ul>ID
UNIQUE IDENTIFIER
<ul id="winter-sports-list">
<li>Skiing</li>
<li>Snowboarding</li>
</ul>ID

<ul id="sport-list">
<li class="winter-sport">Skiing</li>
<li class="summer-sport">Sailing</li>
<li class="winter-sport">Cross-country</li>
</ul>CLASSES
CLASSES
CLASS

<select id="sport-filter">
<option class="sport" value="skiing">Skiing</option>
<option class="sport" value="touring">Touring</option>
<option class="sport" value="cross-country">Cross-country</option>
</select>HTML ATTRIBUTES
ATTRIBUTE
ATTRIBUTE
ATTRIBUTE


CSS
(make it look nice)
Facebook's navigation bar is blue, there are spaces between the posts.
Some fonts are bigger and some are smaller.
h1 {
color: blue;
}PROPERTY
VALUE
SELECTOR
CSS SELECTOR "ANATOMY"
OPEN
CLOSE
SEMICOLON
COLON
h1 {
color: blue;
}.sport {
font-size: 20px;
}#place-list {
text-align: center;
}CSS SELECTORS
CLASS SELECTOR
ID SELECTOR
TAG SELECTOR
li.place {
...
}COMBINED SELECTORS
SELECT TAG "li" WITH CLASS ".place"
li, .place {
...
}SELECT TAG "li" AND
TAG WITH CLASS ".place"
JavaScript
(make it do things)
Facebook has a form to create a post.
You can send messages with yours friends.
VARIABLES
const sport = "skiing";const ticketCost = 40;LOGICAL OPERATORS
100 > 50 // true1 > 2 // false1 === 1 // true1 === "1" // falsetrue && true // truetrue && false // falsetrue || true // truetrue || false // trueOPERATIONS
const groupTicketCost = 40 * 5; // 200const hutBillPerPerson = 100 / 5; // 20const restFromTicket = 100 - 40; // 60const skiDayTotal = 40 + 20; // 60LOOPS
let skiingRound;
for(let i = 0; i < 5; i++) {
skiingRound = i;
}
// 0
// 1
// 2
// 3
// 4
CONDITIONALS
if (weather === 'snowy' && snowLevel >= 5) {
goSkiing();
} else if (weather === 'sunny' && snowLevel < 5) {
goSurfing();
} else {
goClimbing();
}DATA STRUCTURES
const sports = ["skiing", "touring", "cross-country"];const skier = {
name: "Stefan Müller",
age: 28,
yearsOfExperience: 3,
favouritePlace: "Obertauern",
};ARRAY
OBJECT
const skiersName = skier.name; // Stefan MüllerKEY
VALUE
FUNCTIONS
function getSkiDays(totalBudget, costPerDay) {
return totalBudget / costPerDay;
}getSkiDays(200, 50); // 4SELECT HTML ELEMENT
<select id="sport-filter">
...
</select>const placesElements = document.getElementsByClassName("place");const sportFilterElement = document.getElementById("sport-filter");<ul>
<li class="place">Stuhleck</li>
<li class="place">Obertauern</li>
</ul>tinyurl.com/
code-gym-data
Spreadsheet with data:
tinyurl.com/
code-gym-app
What we are coding:
tinyurl.com/
code-gym-slides
Slides:
tinyurl.com/
code-gym-code
THANK YOU!
@mjrdnk
Coding Gym: Skiing adventure
By Maciej Jordanek
Coding Gym: Skiing adventure
- 247



