Connect Github & Netlify
Connect Github & Netlify
Connect Github & Netlify
What is Github?
- Git is a version control software.
- We can track all changes and refer to any range of changes in history.
- Github is an online warehouse to store Git code repository.
- Github is also an online collaboration platform to work on the repo.
- Github is also a community for developers to discover new code repo.
- Github provides online editor for us to make quick changes.
Demo Time

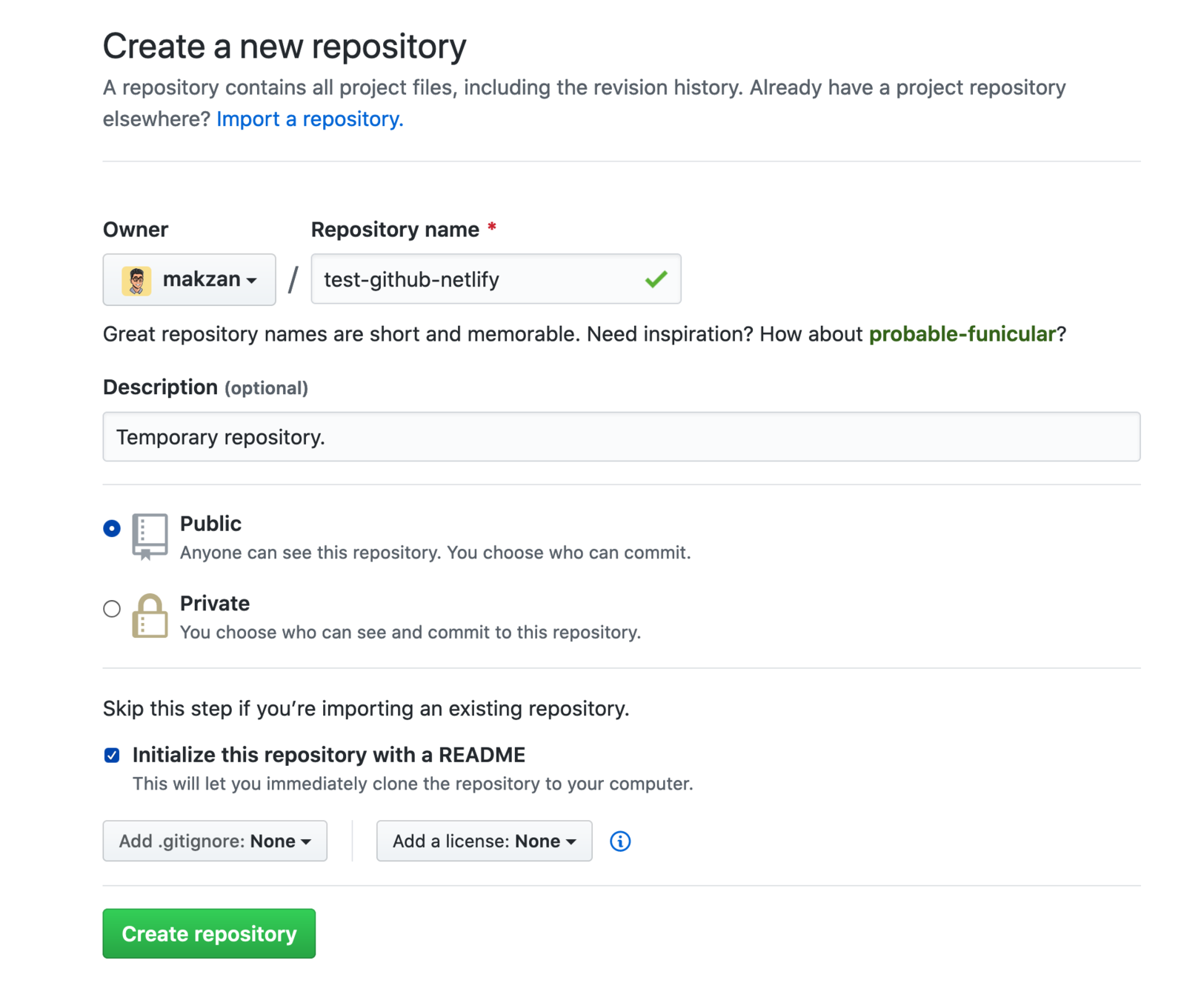
First, create a new repository in Github.

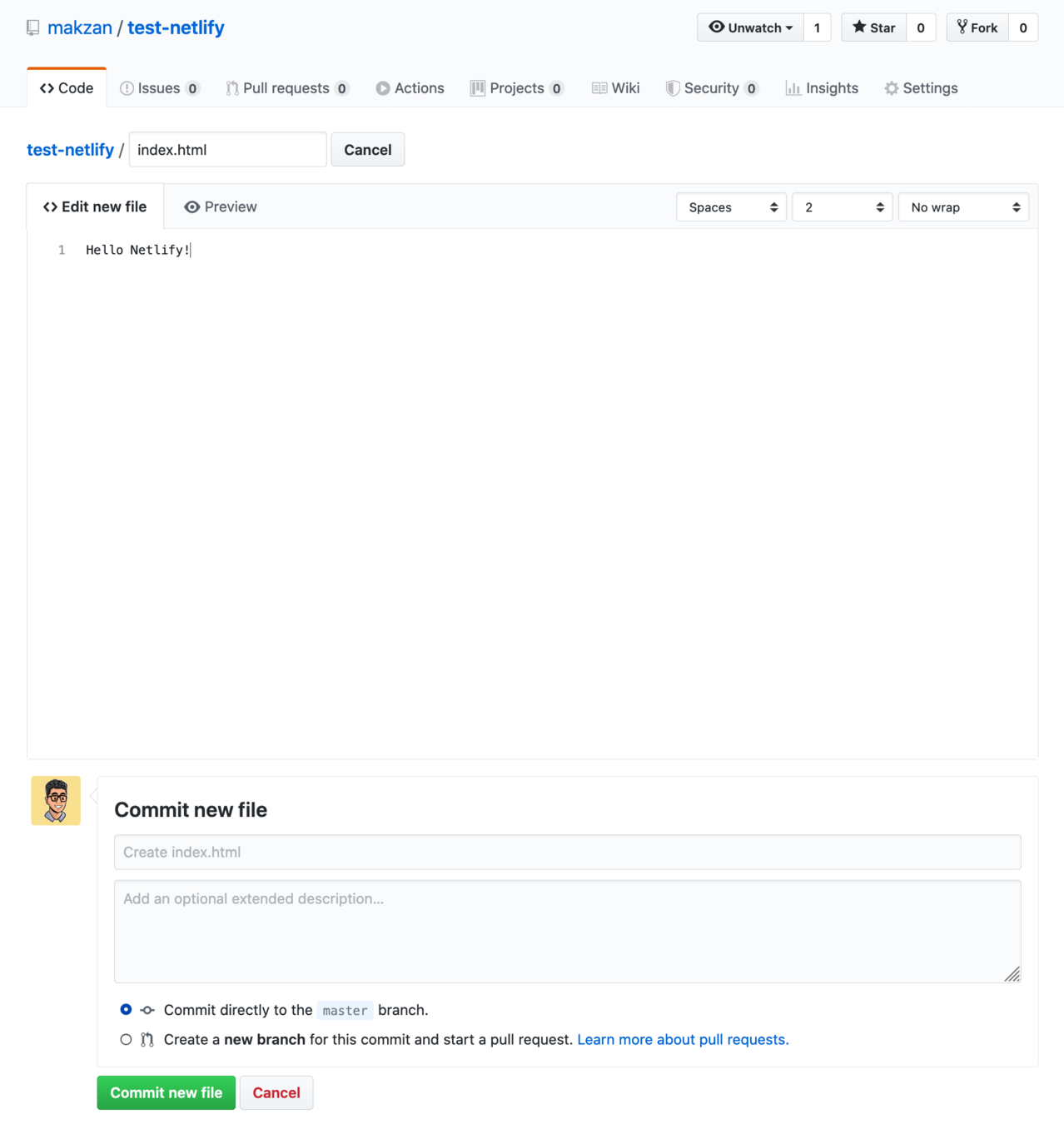
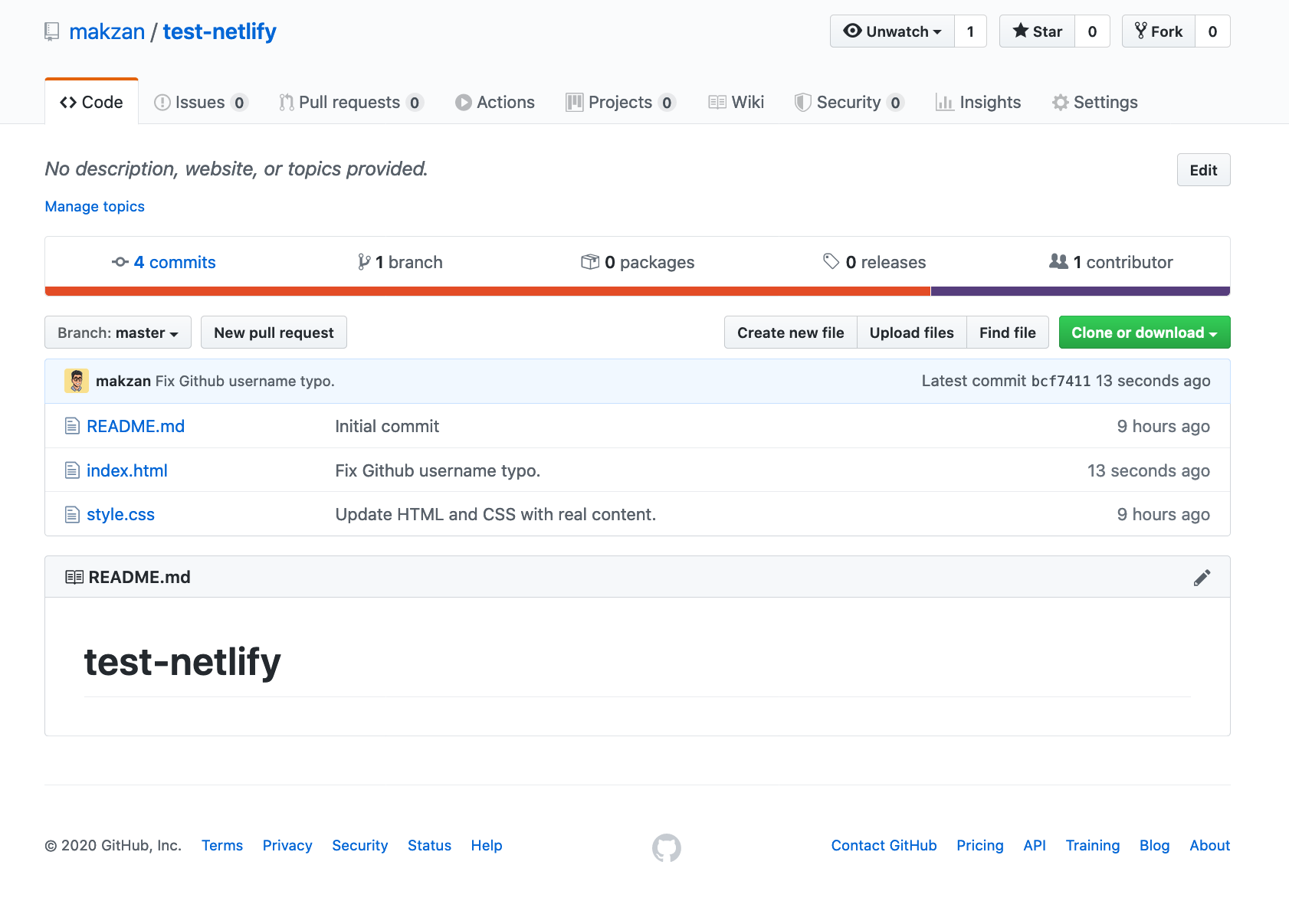
This is the newly created repository

Create a new index.html file with dummy content.

Now we are ready to connect Netlify.

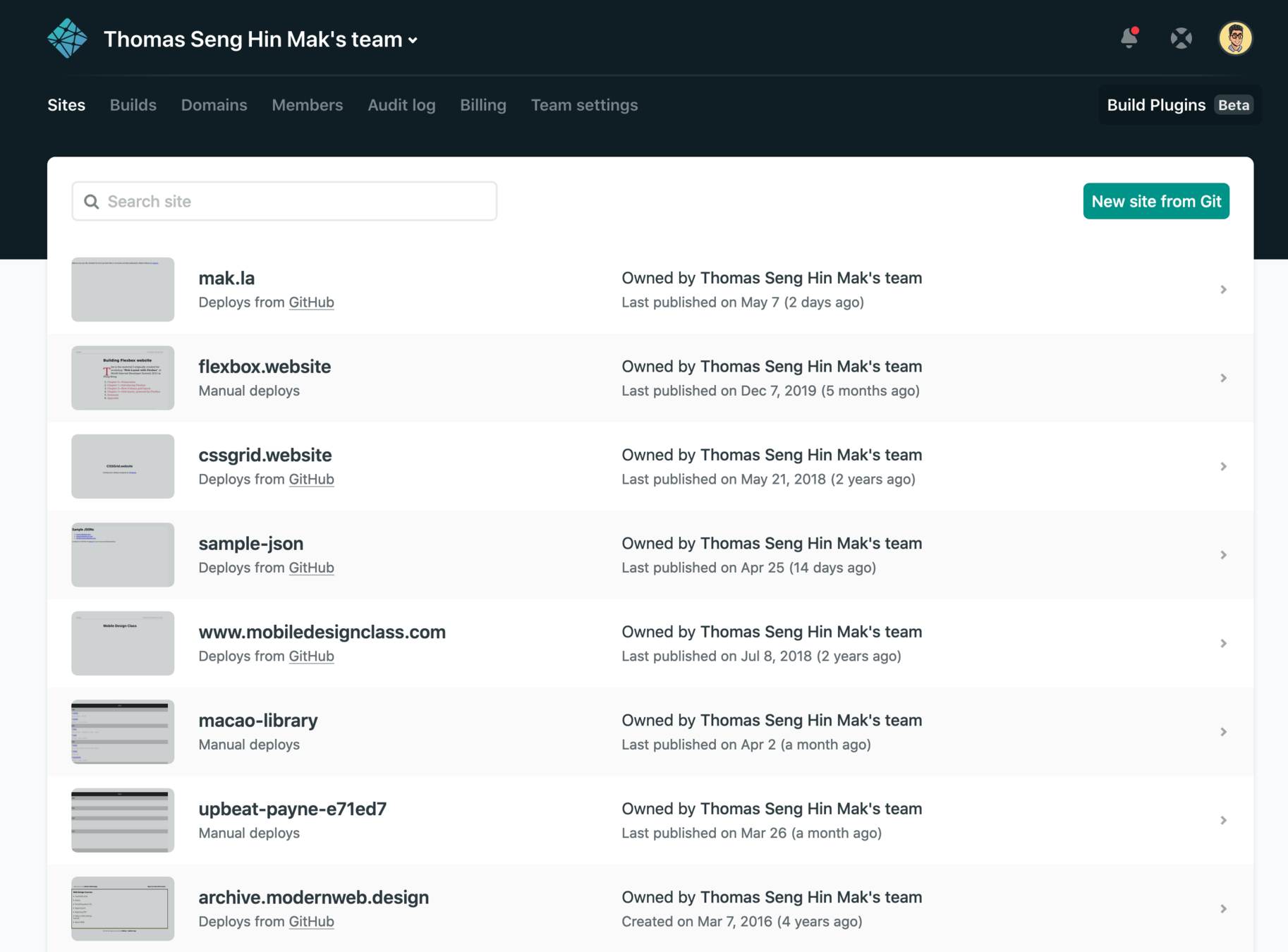
Log in to Netlify.com

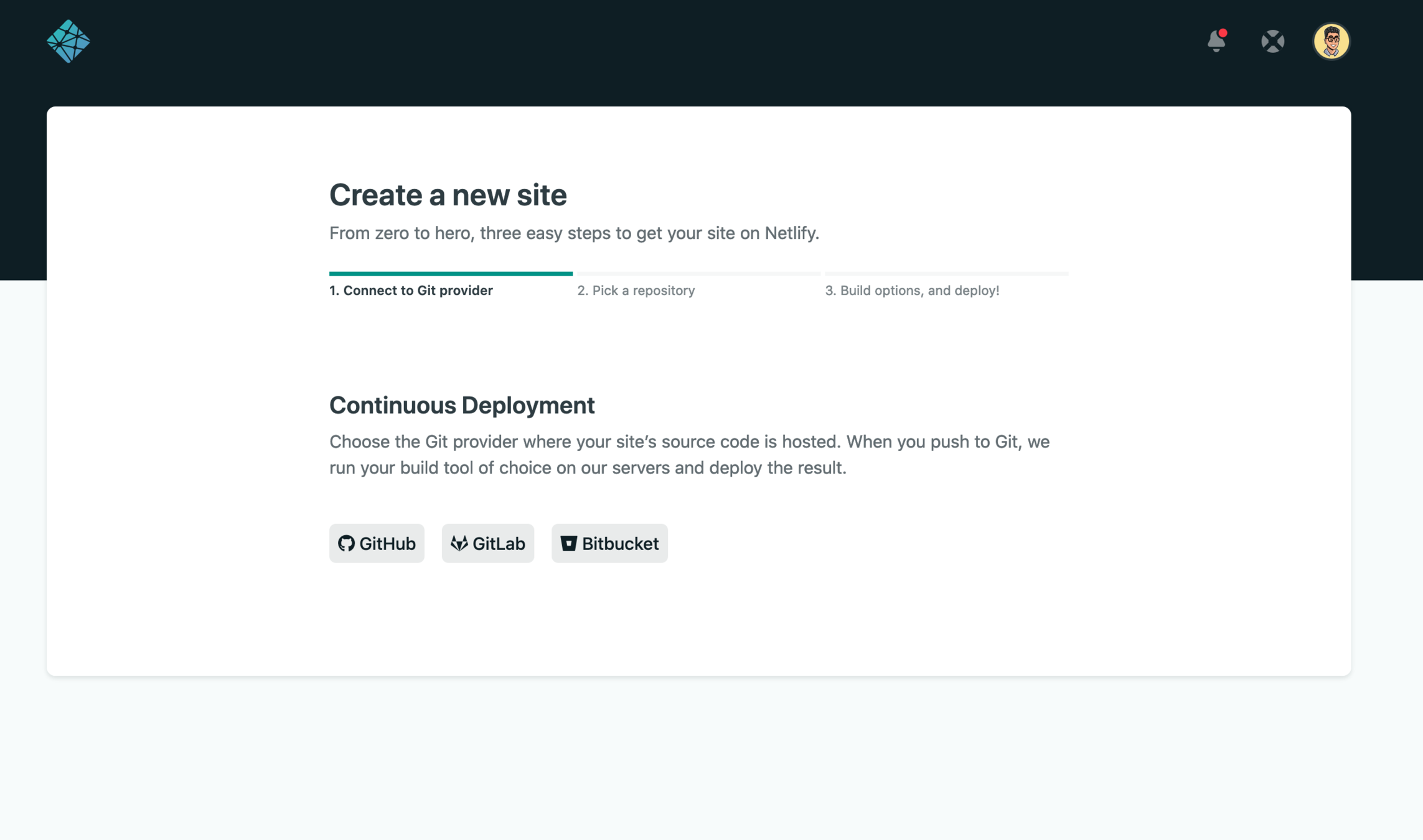
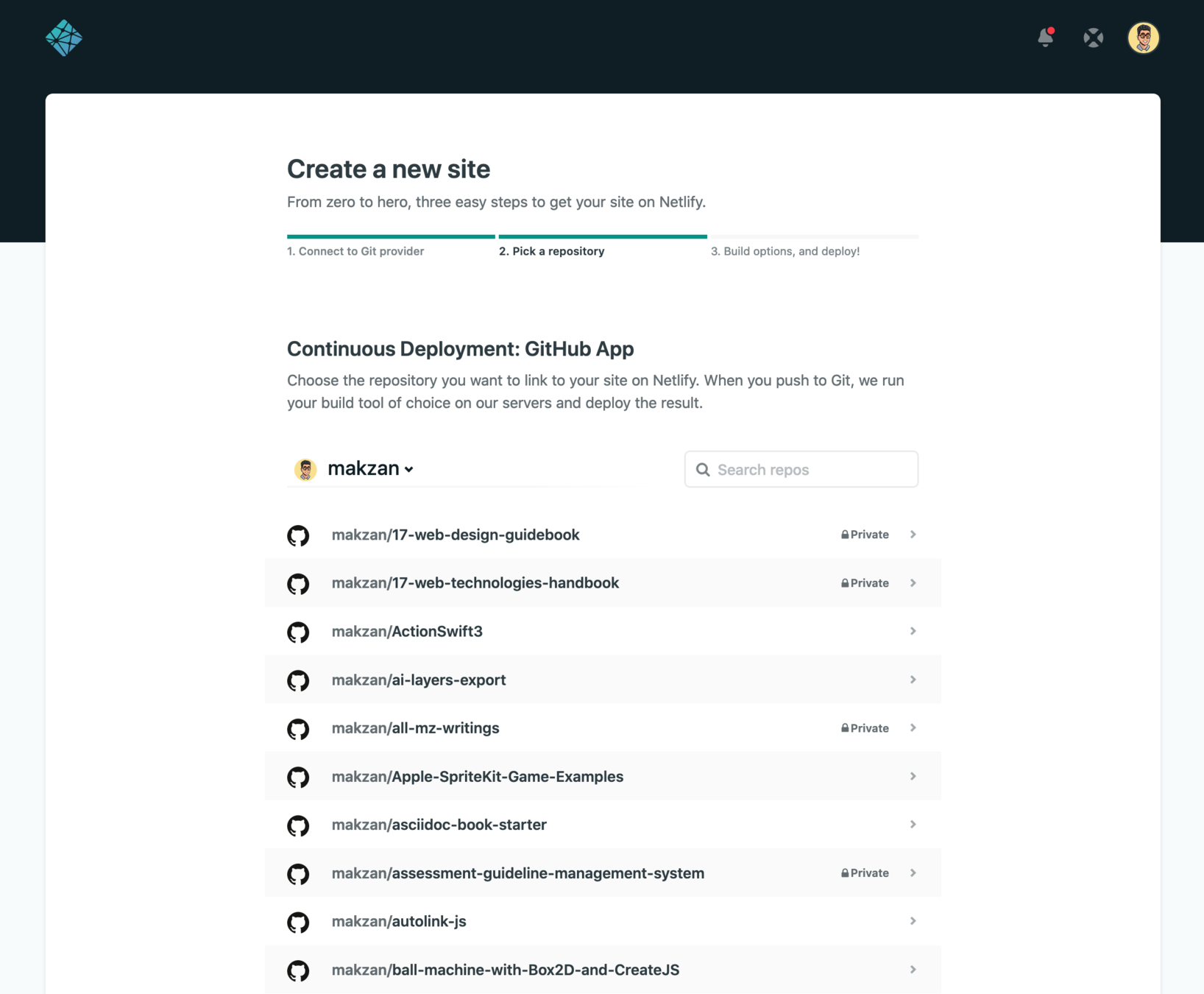
Choose create a new site, and choose Github.

After authorized Github, we see all our repositories.

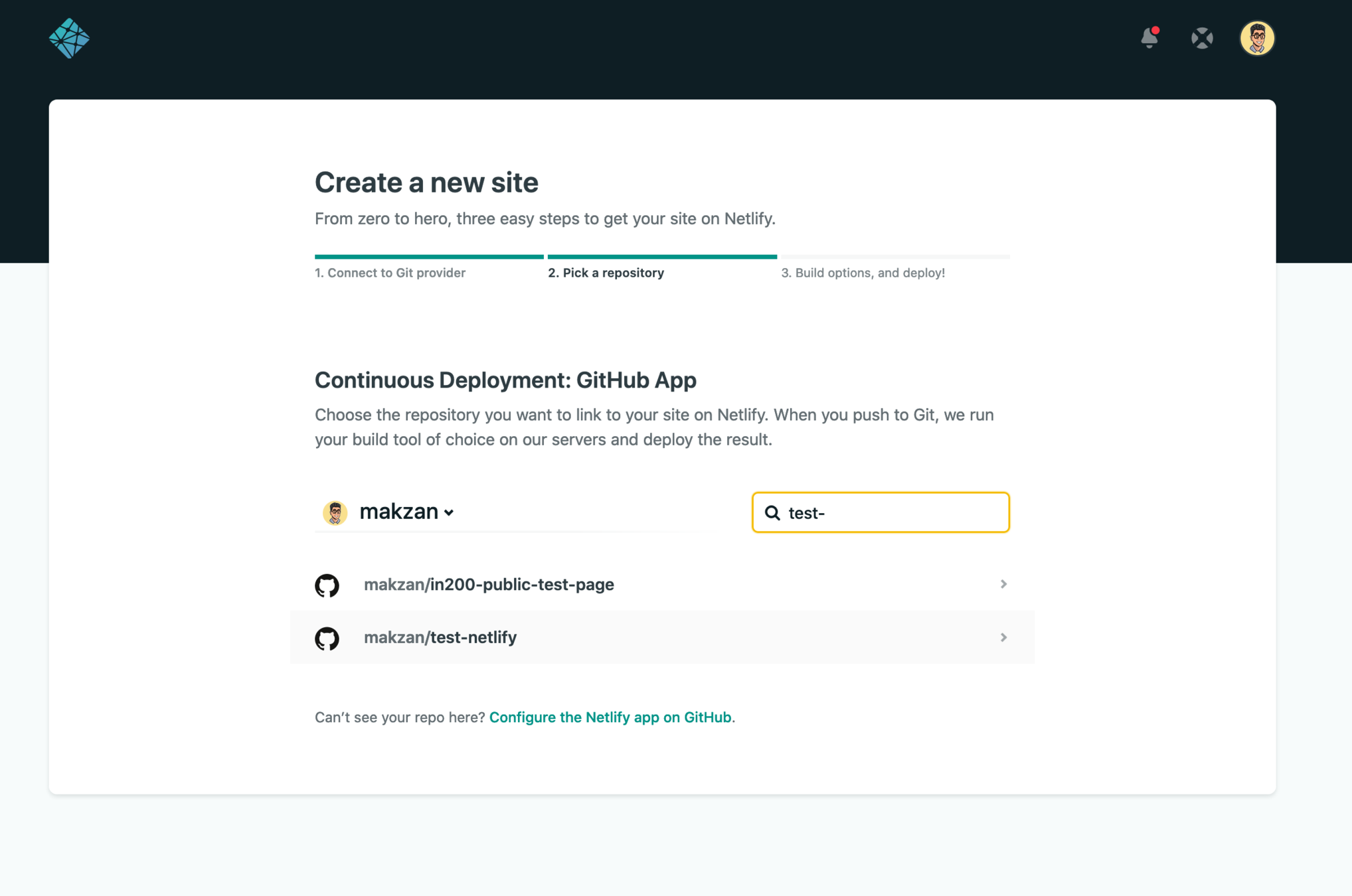
Select the repository that we just created.

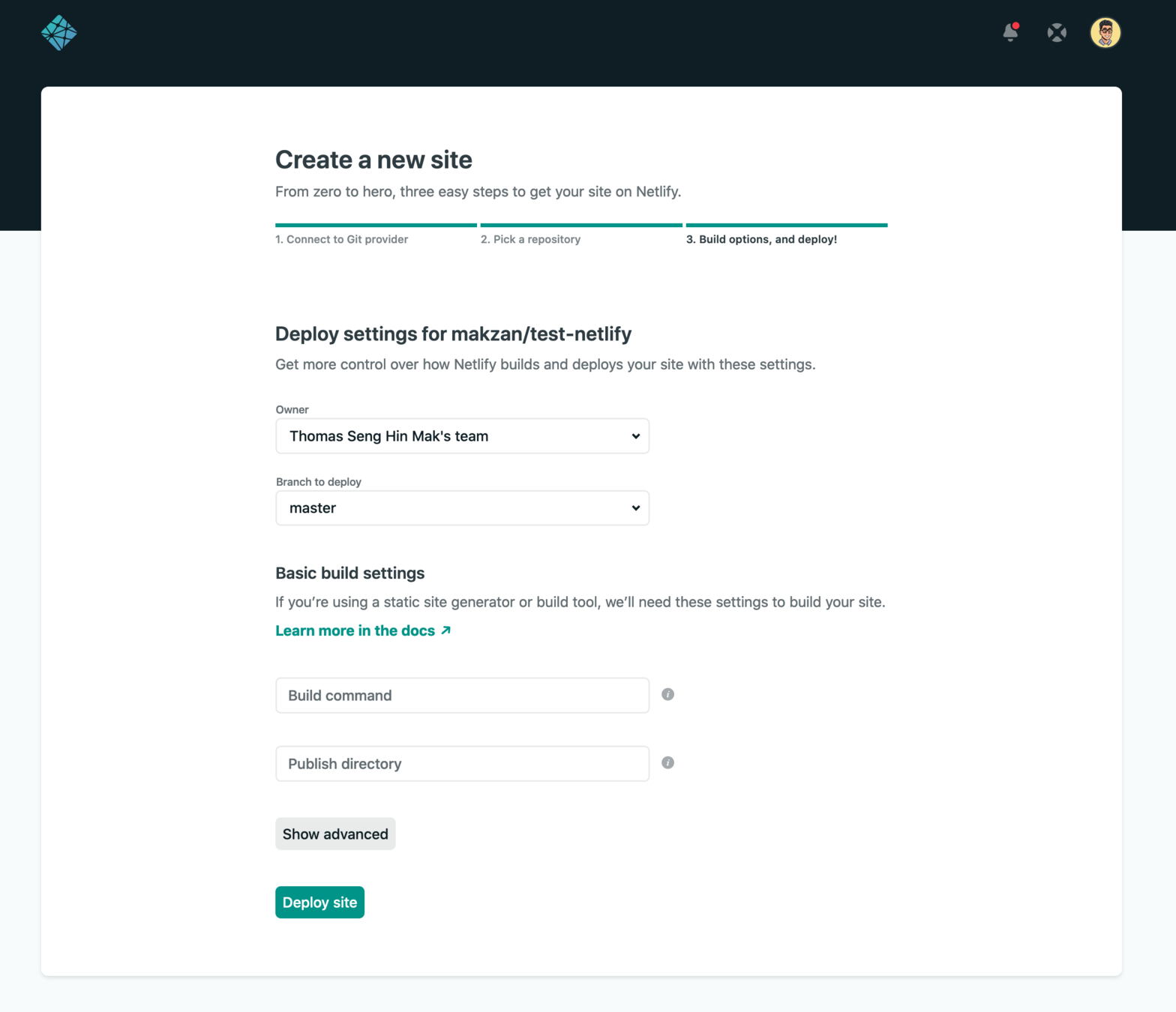
Use default value in setting: master branch.

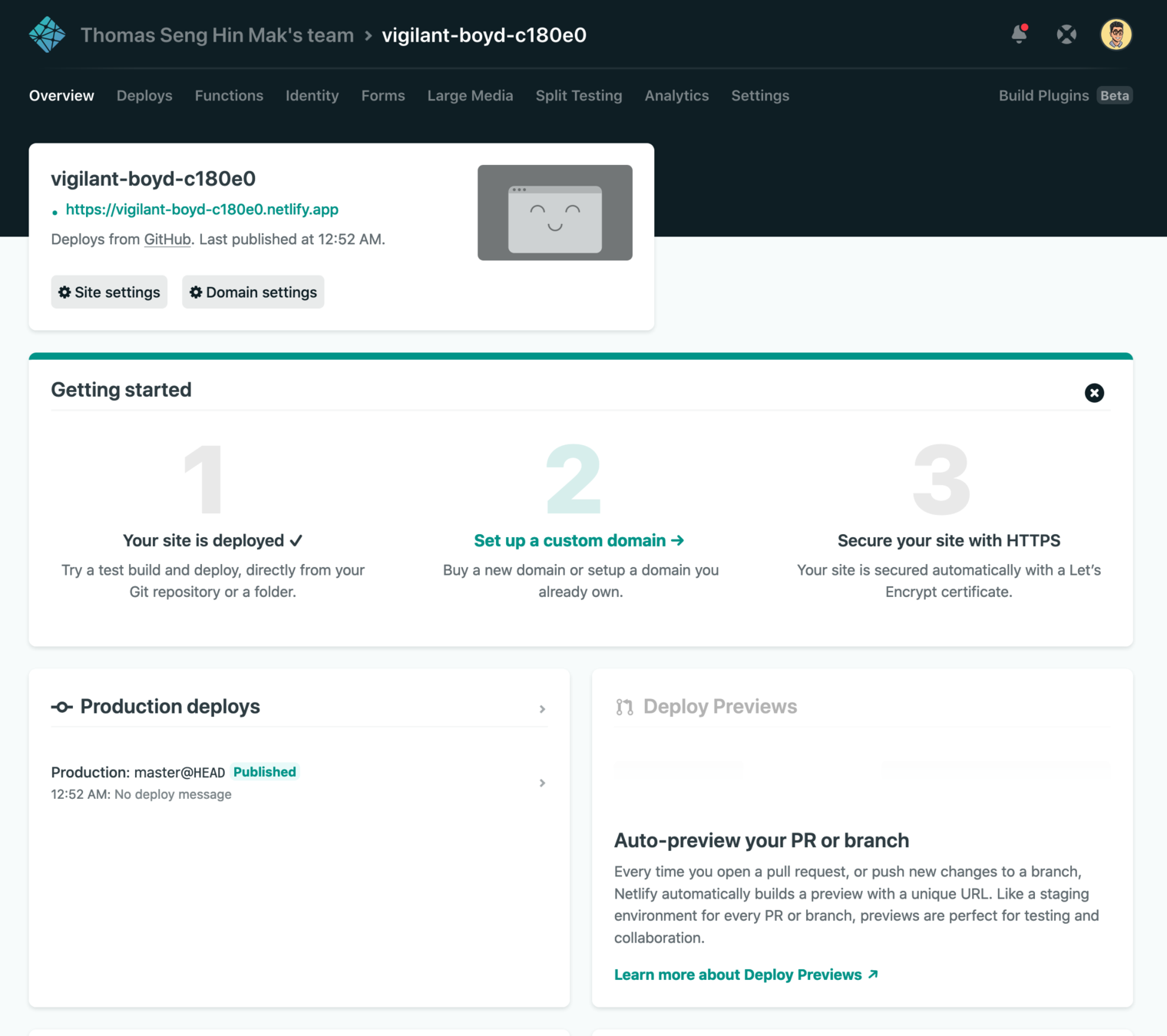
Seconds later, our site is ready.

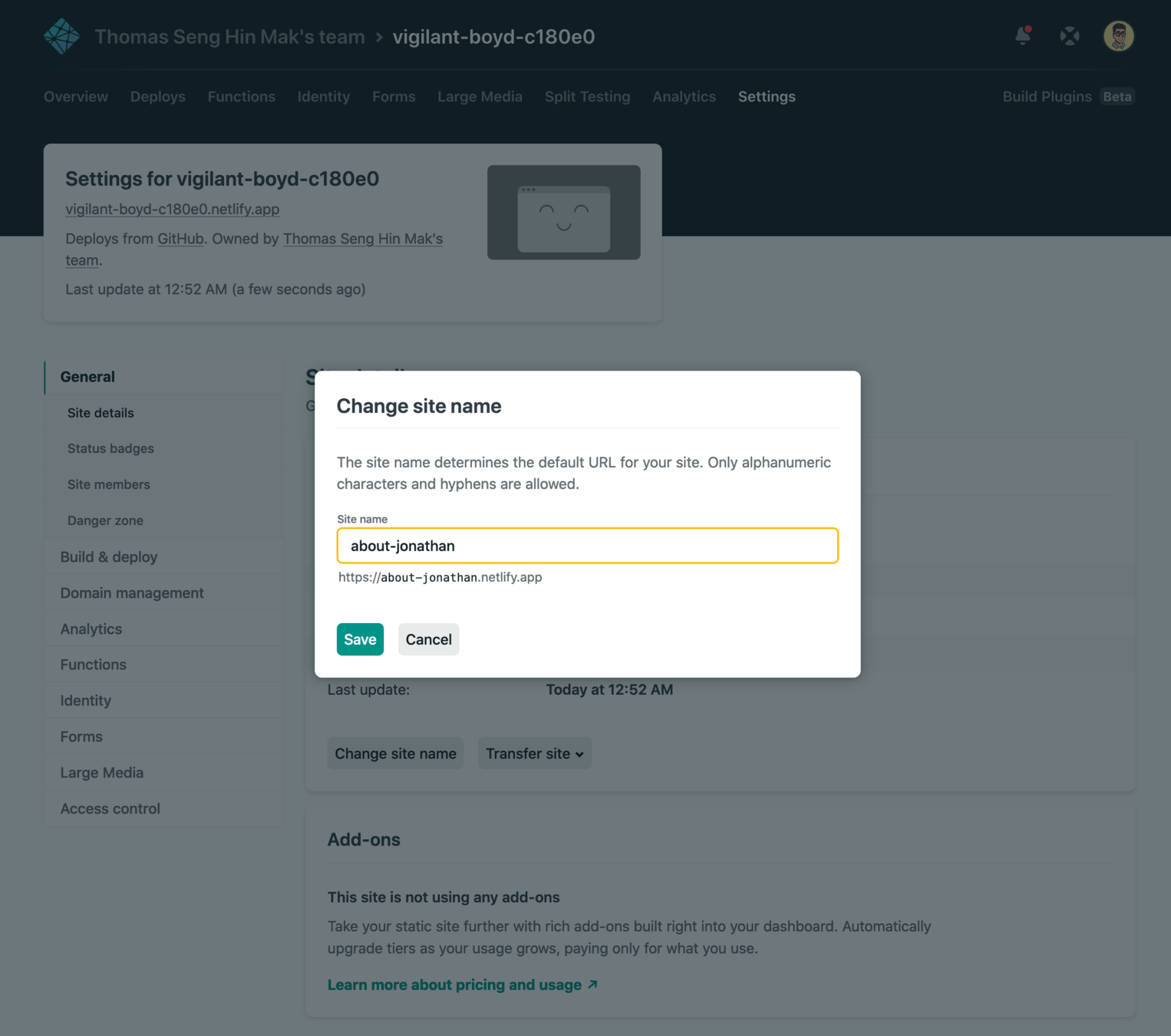
We can configure a better site name for URL.

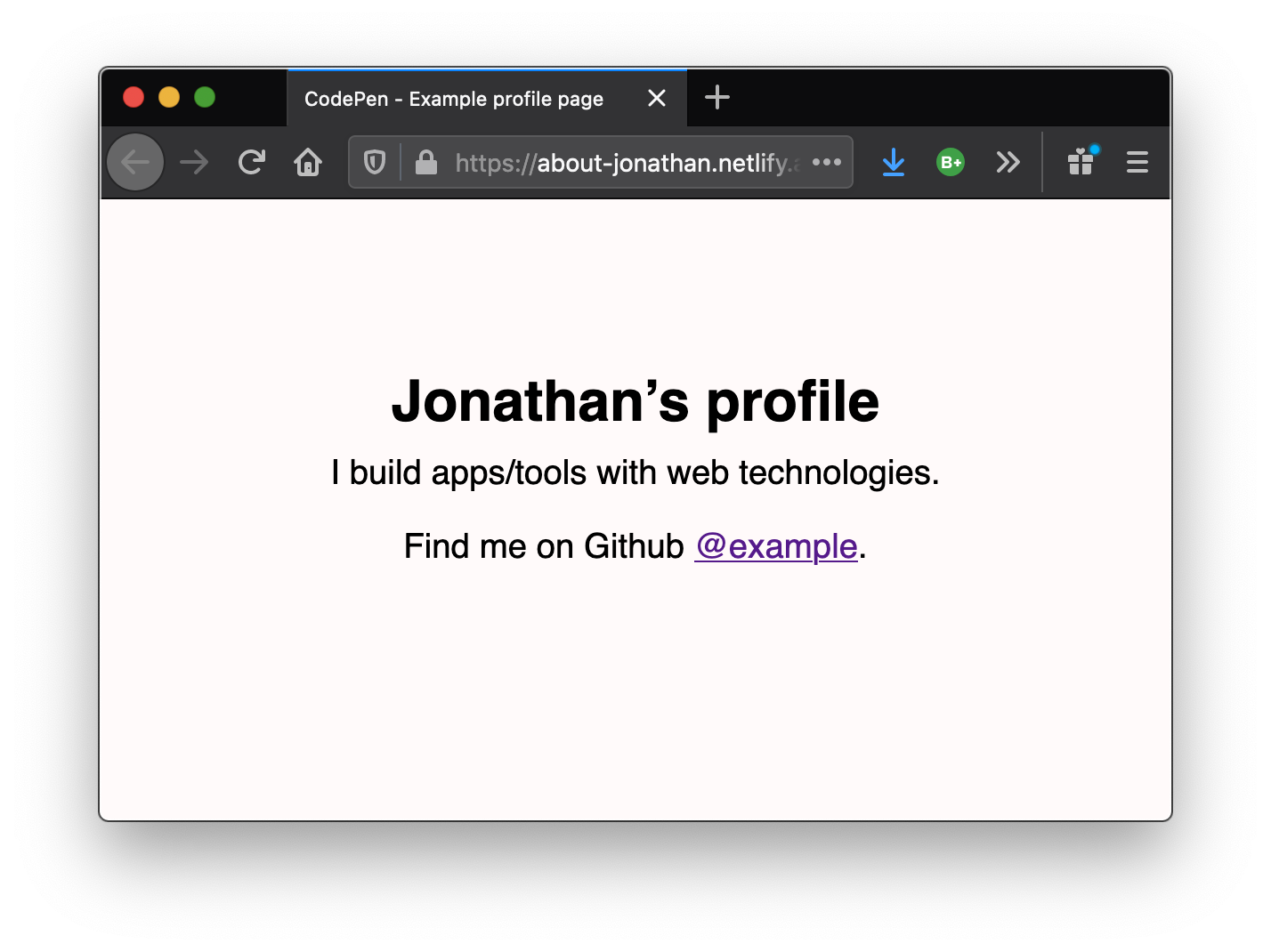
Previewing our deployed site.

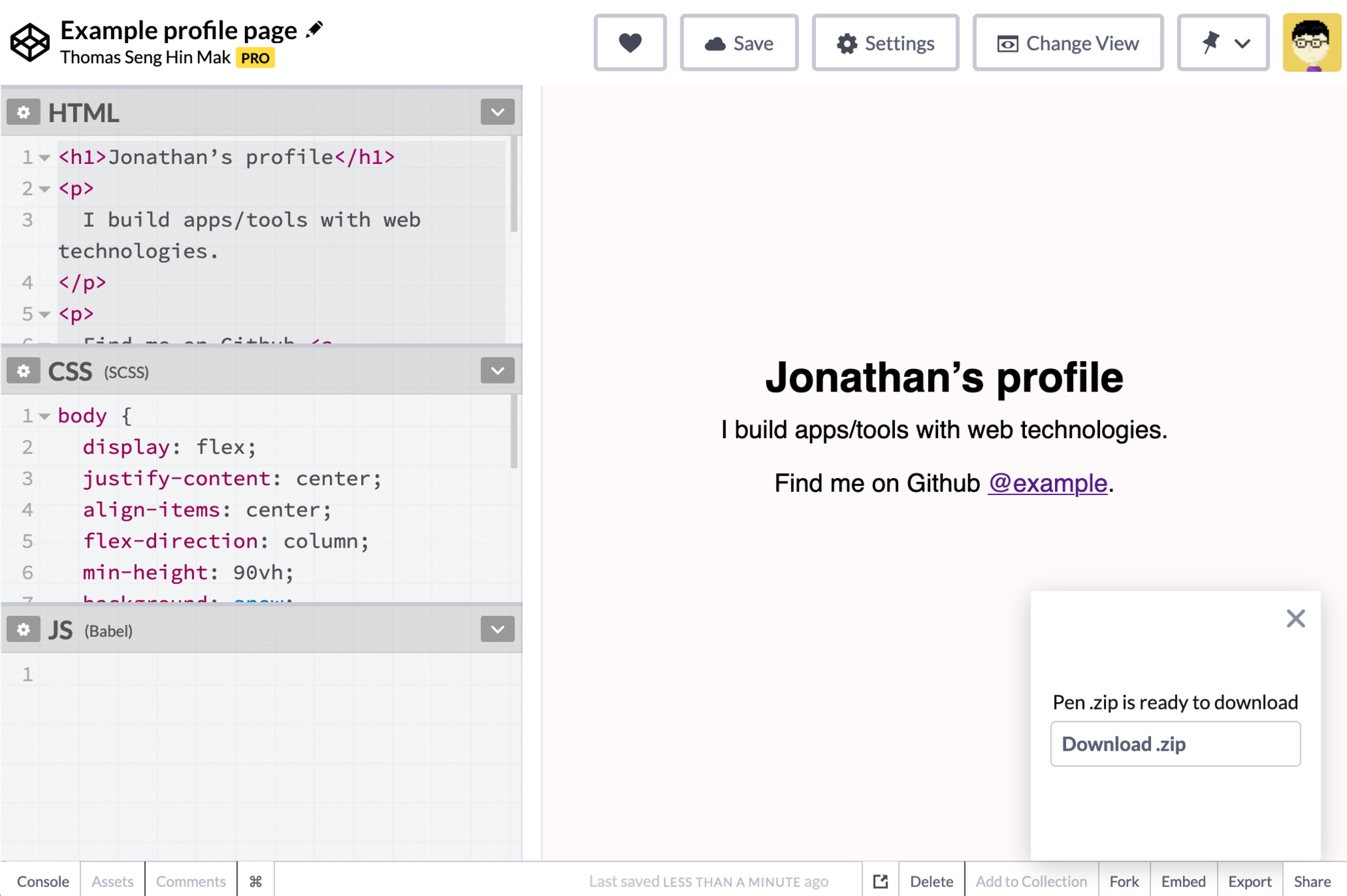
Let’s make some changes by creating another dummy site in Codepen.
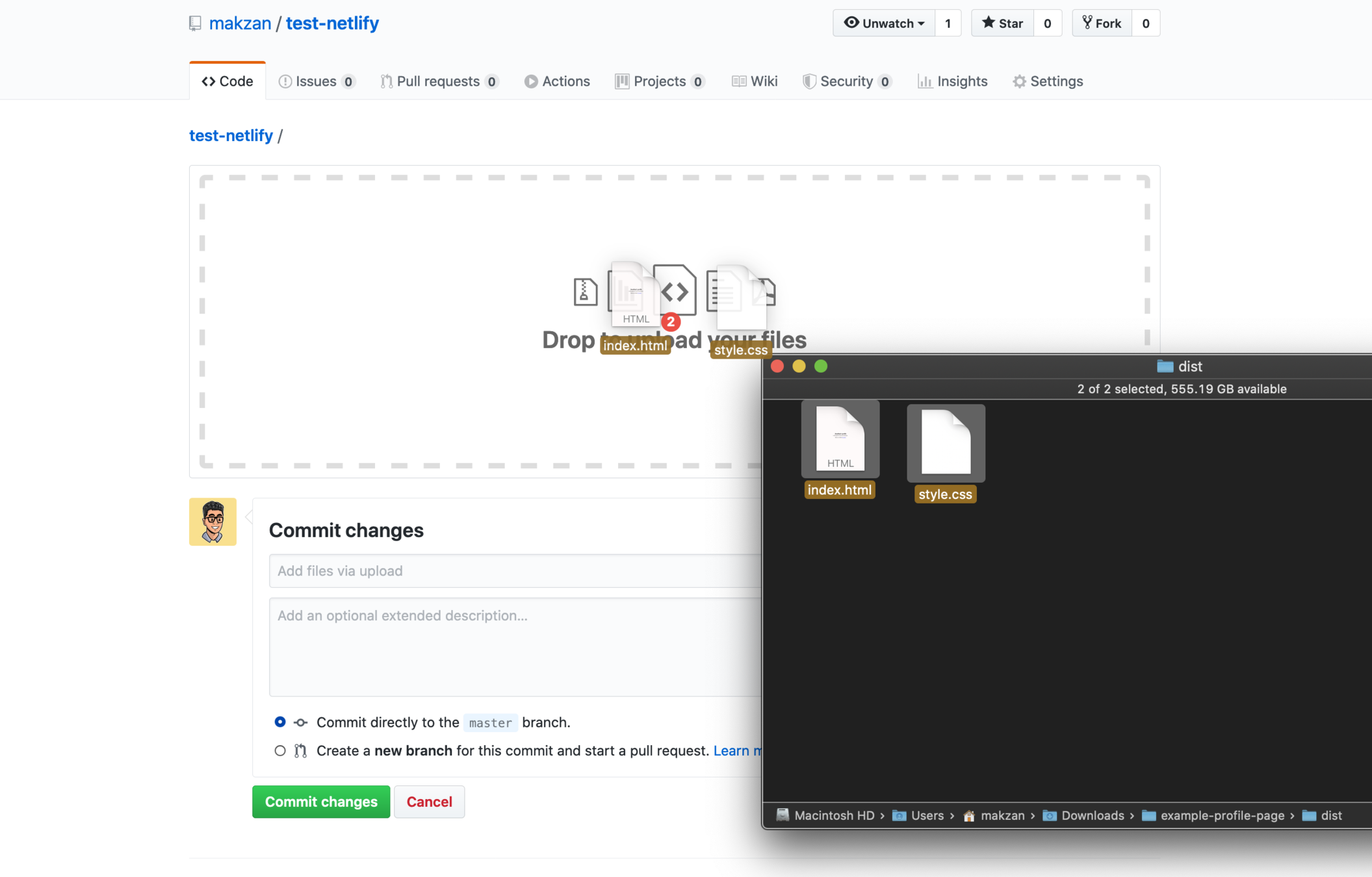
Export and download the code.

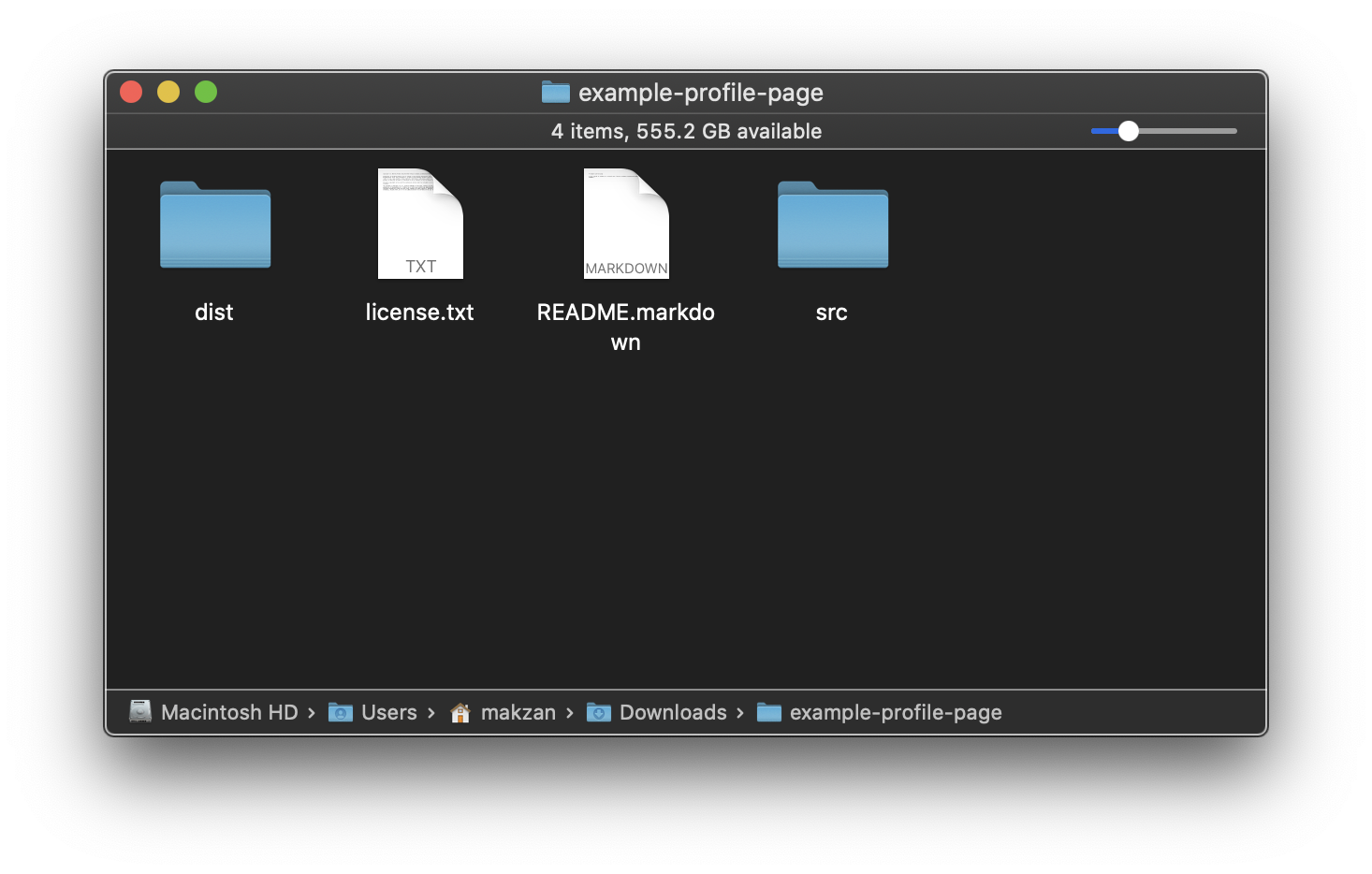
What we need is the dist folder.

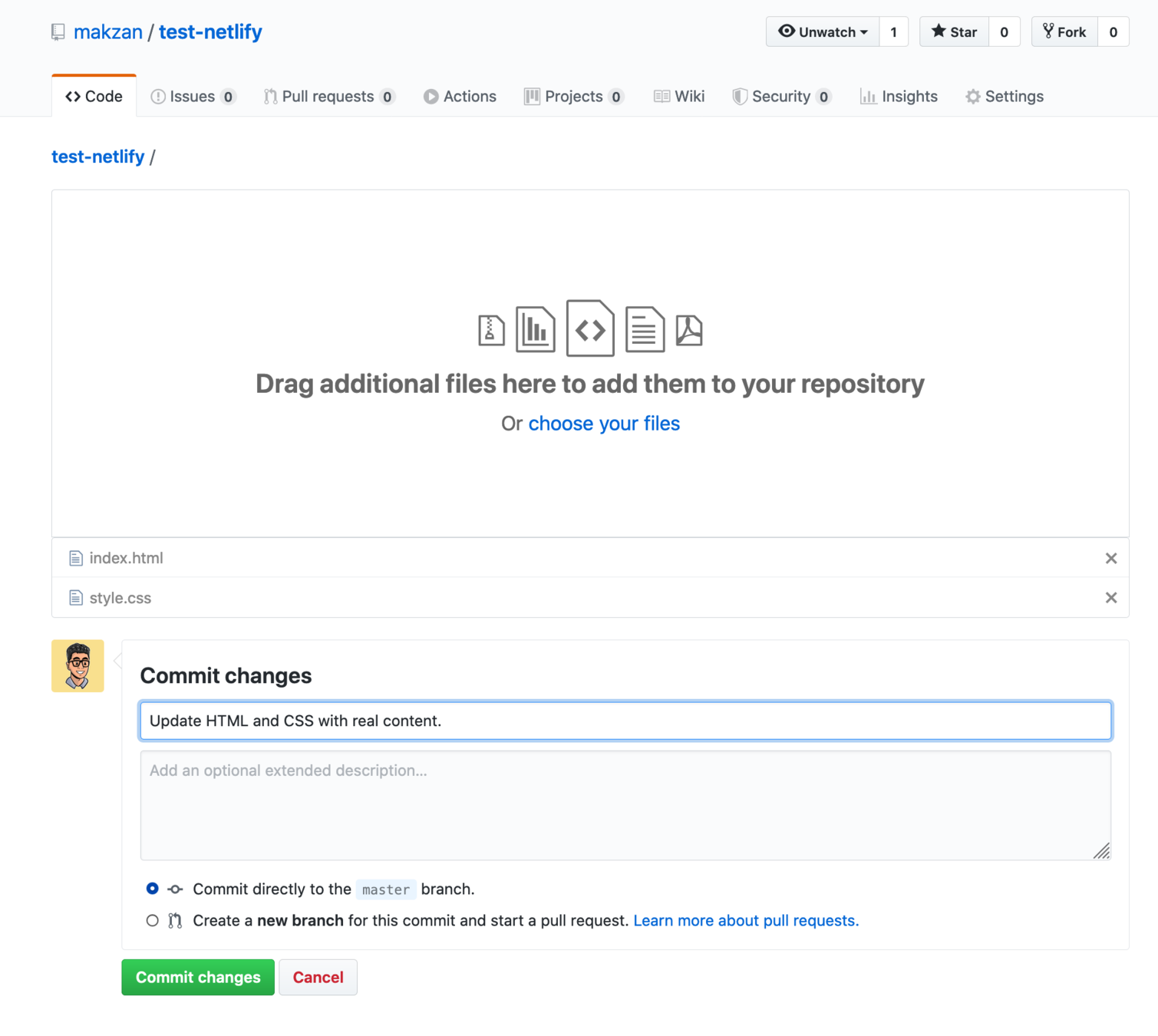
Choose "upload" in Github and upload the exported files.

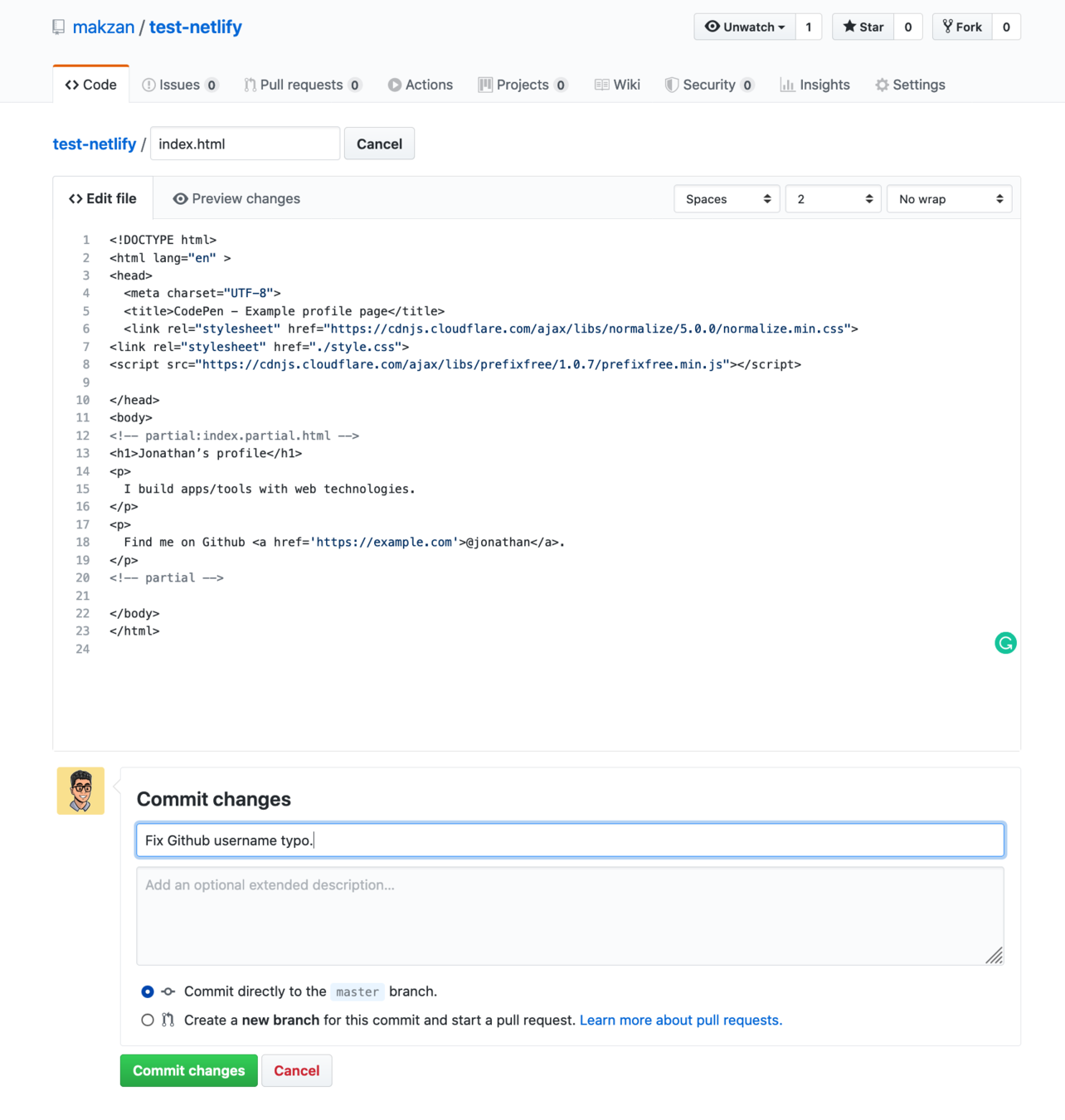
We shall write down what’s changes for better version control.

Whenever we update the Github master branch, Netlify deploys our site automatically.

We shall write down what’s changes for better version control.

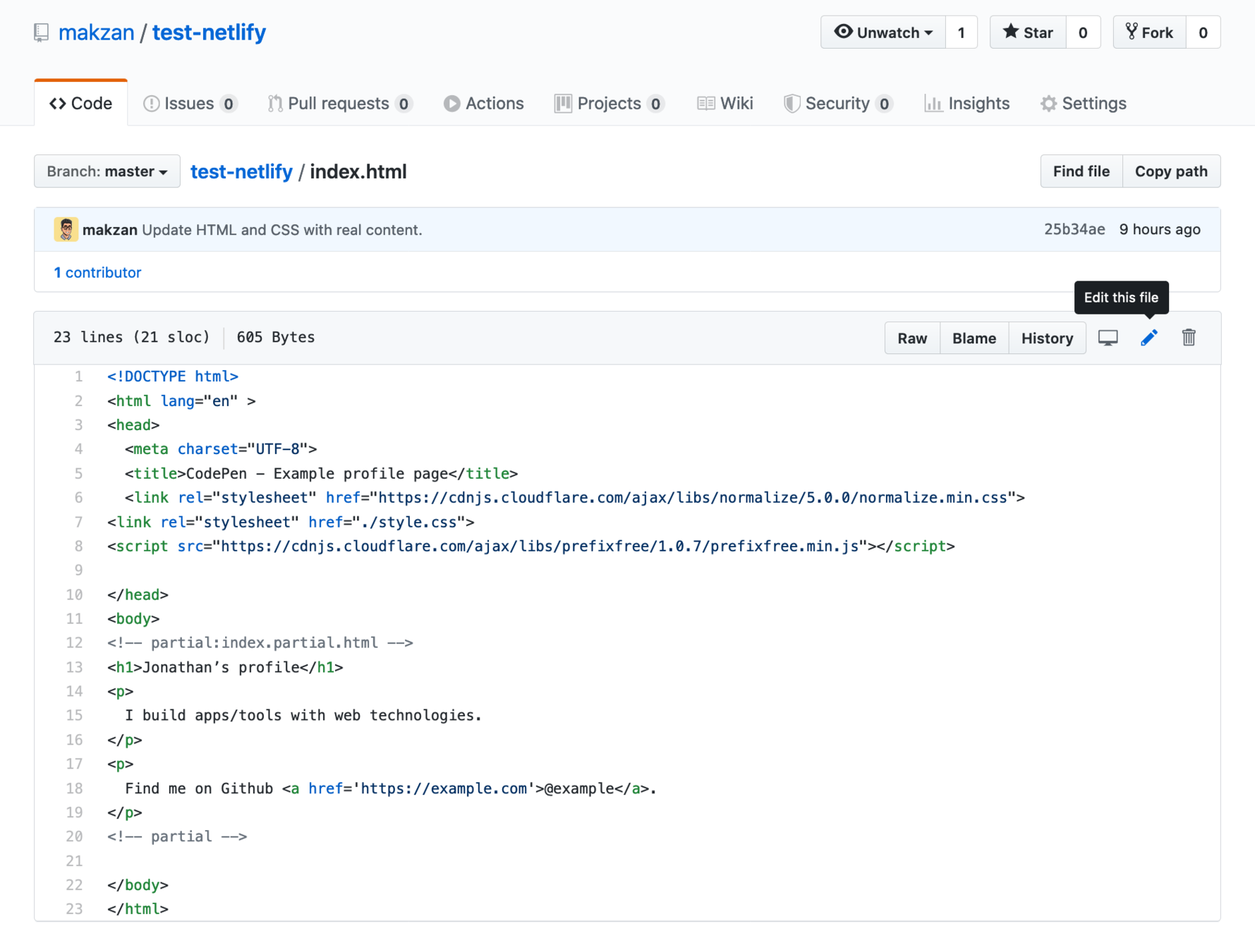
We can make changes by editing files directly on Github.

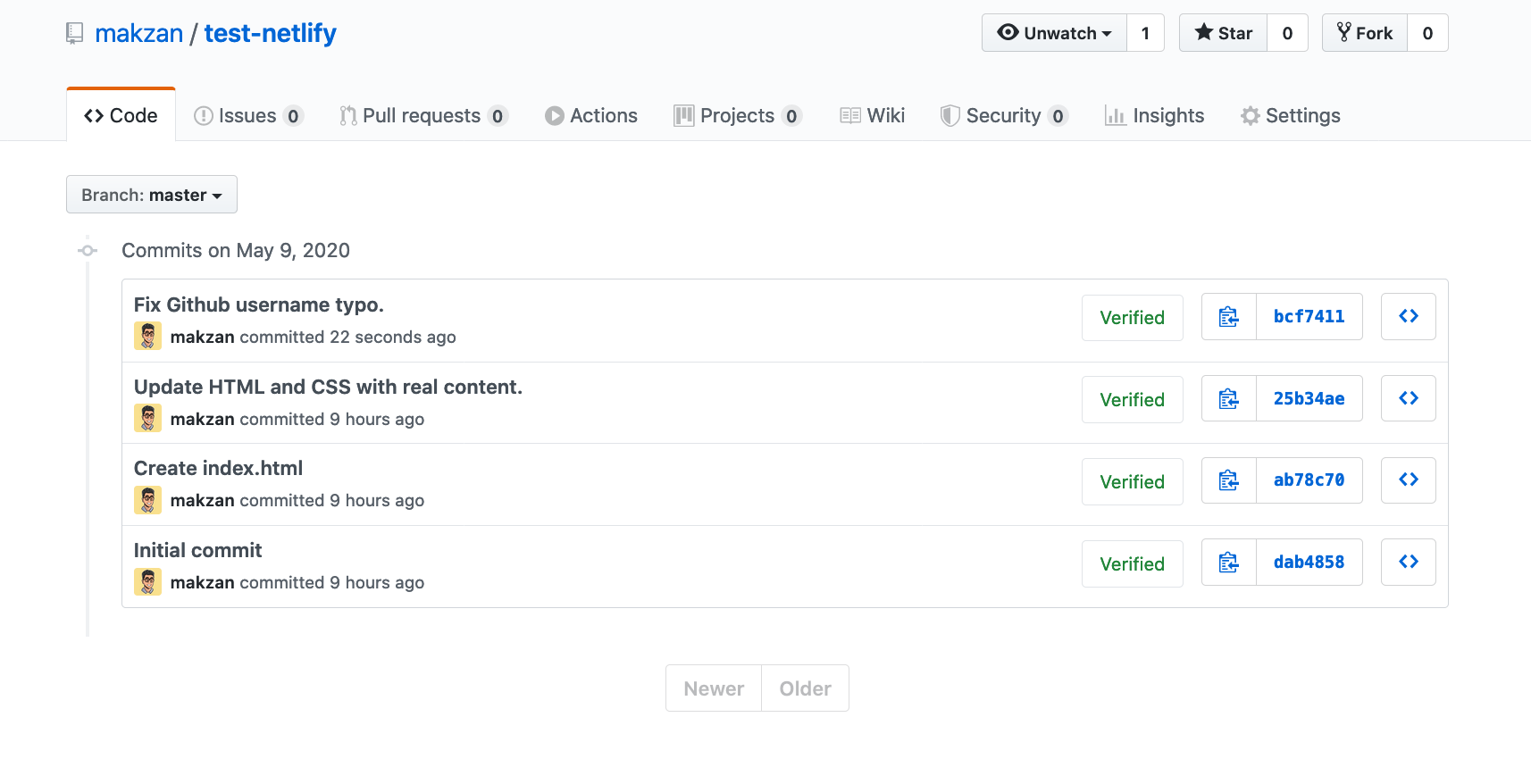
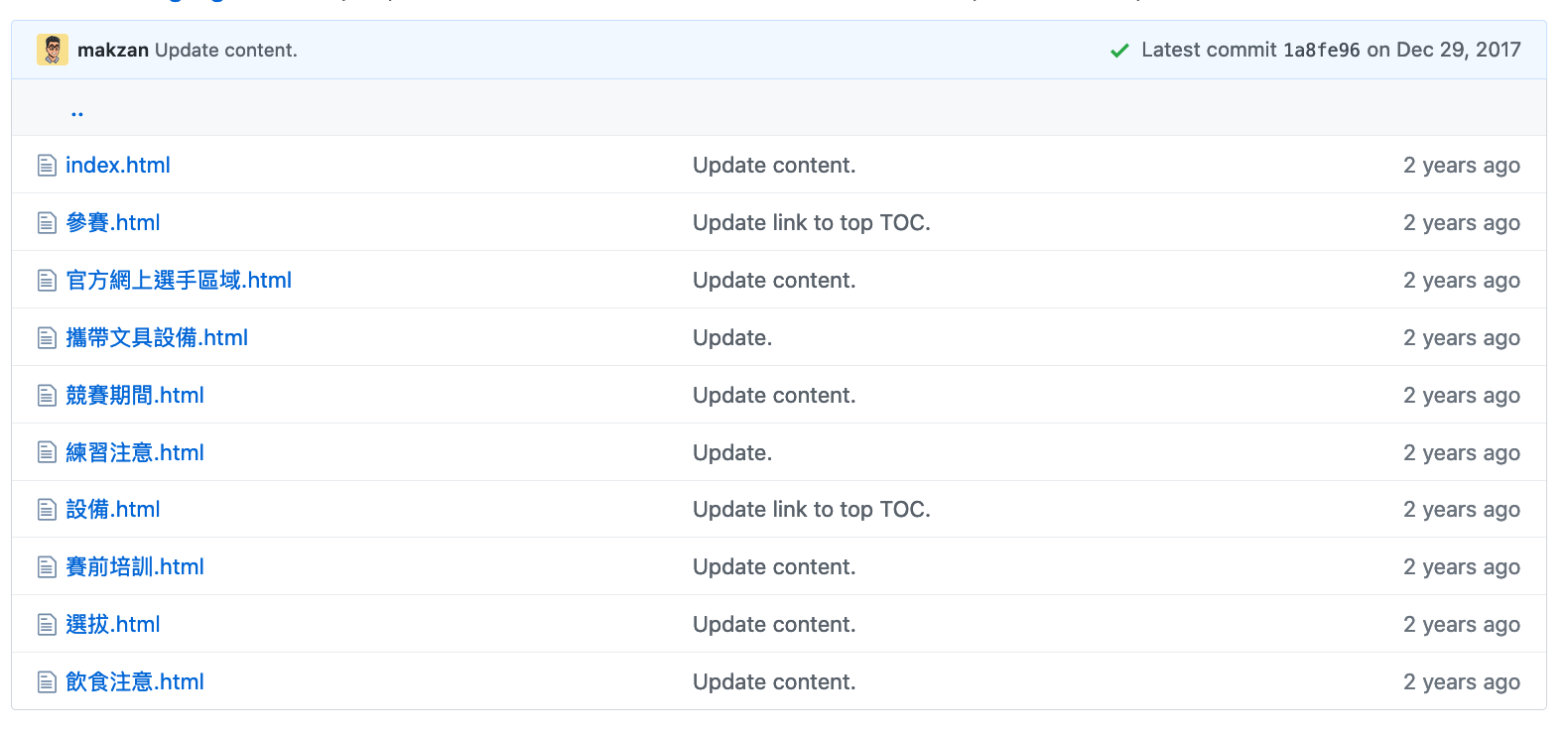
In the repository home page, we can go to "commits" tab to view change history log

It lists all the changes history and summary of what changes.
That’s why we write a commit message every time we change.
That allows us to look back and know what we changed.

We can view the detail difference by looking into the commit.

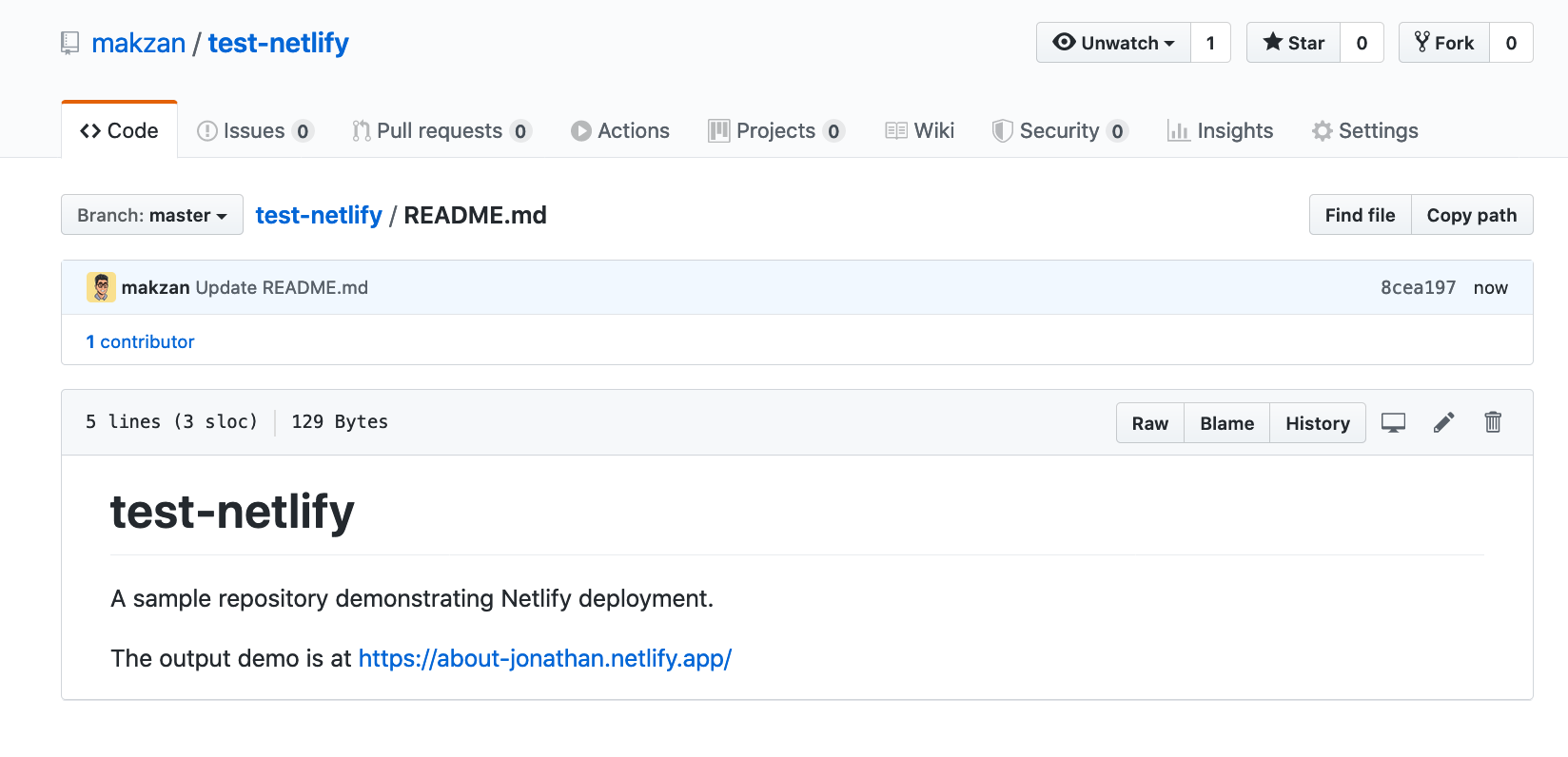
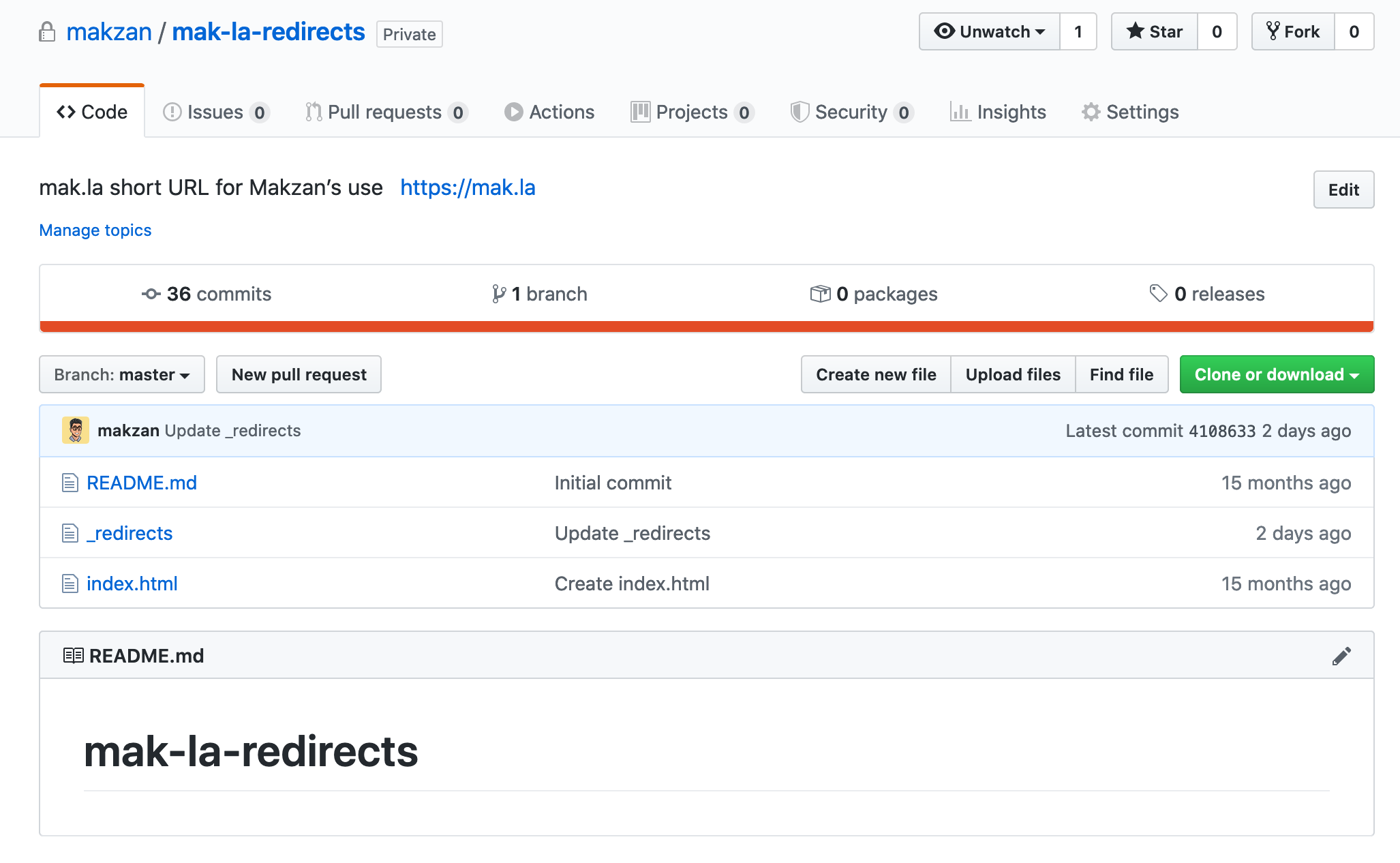
Every repository comes with a README.md file, we can update it and Github will render this Markdown file as project description and documentation.
Usage Example

Video promotion

Minimal personal website.

inQRCode.com

draw.mz-lab.com

Quick hosting of presentation materials.
https://learning-deck.netlify.app/


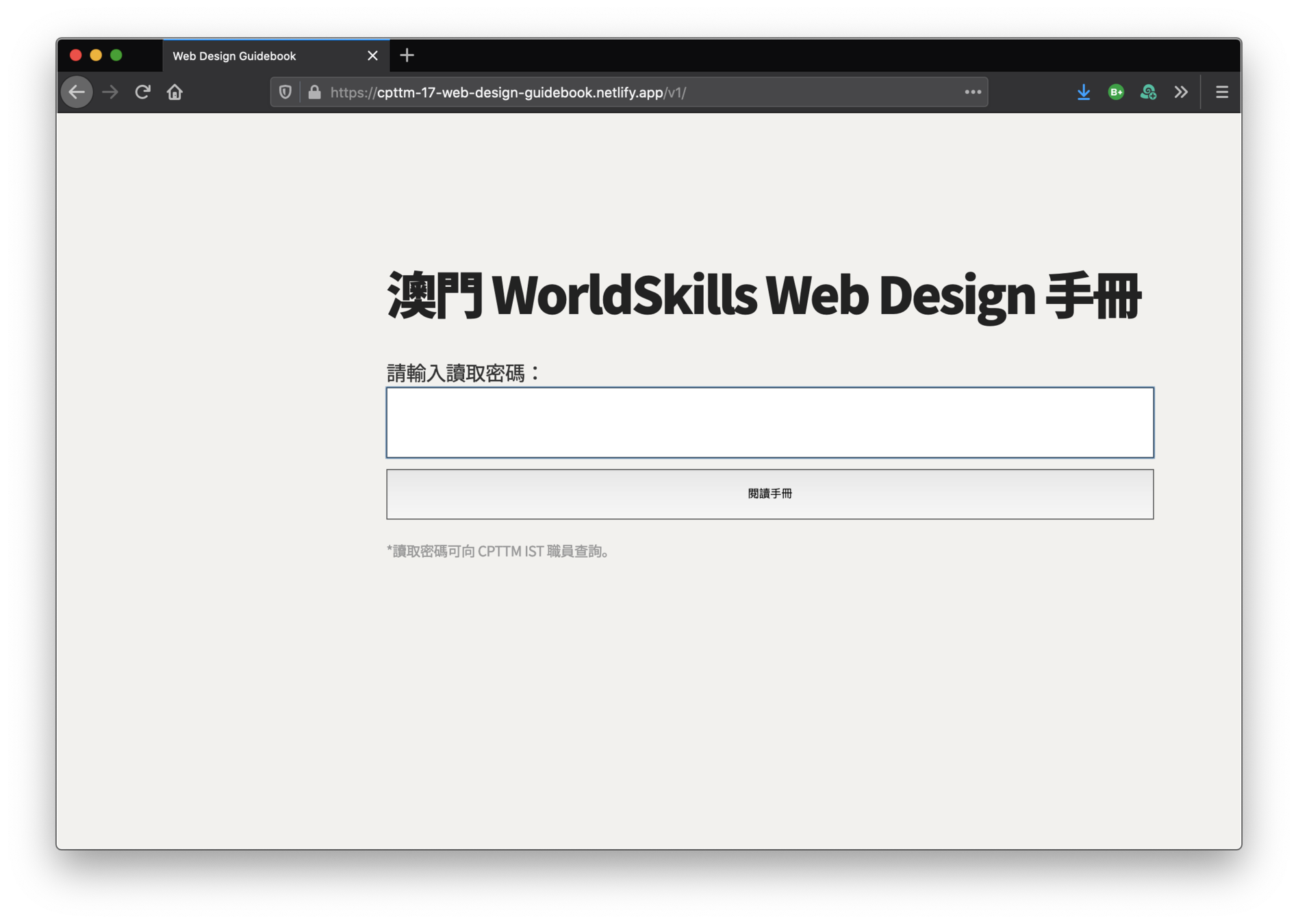
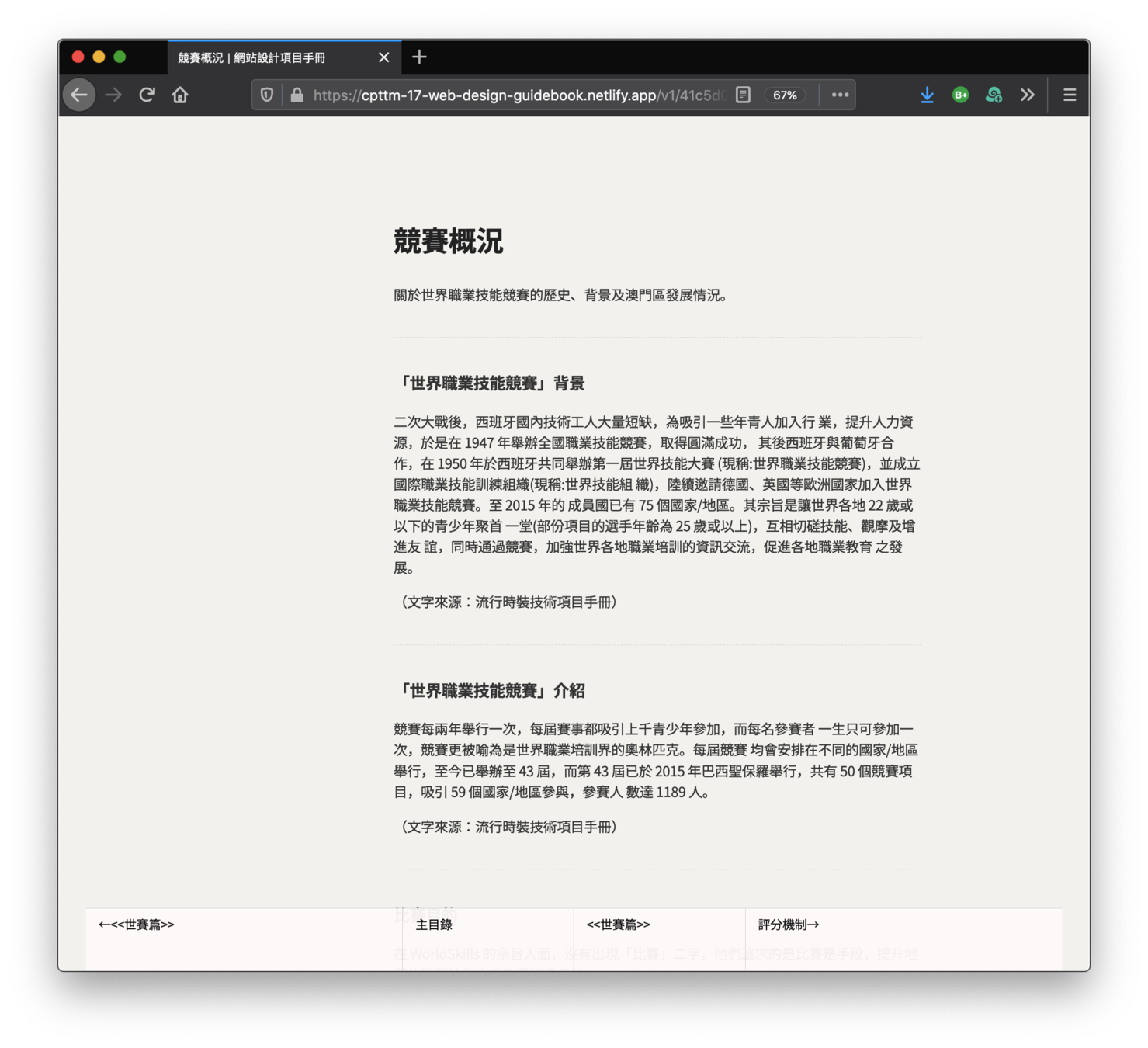
Web books.

Web books.
Behind the scene of the web book.

mak.la Short URL redirection

Example of mak.la _redirects
/ui https://excalidraw.com/
/gecko.zip https://github.com/mozilla/geckodriver/releases/download/v0.26.0/geckodriver-v0.26.0-win64.zip
/macao-daily http://check-macao-dailypy.makzan.repl.run
/python-web https://repl.it/languages/python3
/hash https://cdpn.io/makzan/debug/f357bd5e7a6de39c000fa755820c9a3b
/progress https://cdpn.io/makzan/debug/1532fcdb65698d096bd356e7d60c39d0Connect Github & Netlify
- Creating Github repository.
- Adding index.html file.
- Connecting Github and Netlify.
- Making changes to Github for continuous deployment.
- Updating README.md file for better describing the repository.
- Viewing change history in commits log.
Github for non-code stuff
- Writing documentations.
- in Markdown / AsciiDoc / HTML / Wiki / Plain Text
- Writing blog posts
- With Static Site Generator
- Writing books
Connect Github and Netlify
By makzan
Connect Github and Netlify
- 1,010



