Learning React
Course Curriculum

@makzan
Key Concepts in React
1. Think in components
2. Re-render on change
3. Pure functions
Preparation
Getting started
Context
- Comparing to Angular
- Comparing to Vue
- ReactJS and ReactDOM
- ReactJS and ReactNative
- JSX and Babel
- What React is and is not
Running Environments
- Quick start on Codepen
- Quick start on Glitch
- Local development with Babel
- Production environment
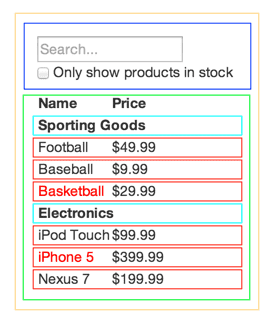
Think in Component

https://reactjs.org/docs/thinking-in-react.html
What we need to dev React?
- react.js
- reactdom.js
- babel (for compiling JSX)
Have a glimpse on React
ReactDOM.render(
React.createElement("h1", null, "Hello, world!"),
document.getElementById('root')
);Creating our first ReactDOM render
Have a glimpse on React
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
);Creating our first ReactDOM render
What is JSX
It is sugar syntax.
JSX is indeed `createElement` function with XML-like syntax.
Expressing components by XML
Express the UI structure
- Nested components
- properties
- internal states (that may change)
function component
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}Class Component
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}Property
Rendering property
if condition rendering
Rendering list with map
*JSX is just JavaScript
Rendering list with map
const numbers = [1, 2, 3, 4, 5];
const listItems = numbers.map((number) =>
<li>{number}</li>
);Rendering list with map
const numbers = [1, 2, 3, 4, 5];
const listItems = numbers.map((number) =>
<li key={number.toString()}>
{number}
</li>
);Don’t forget the key.
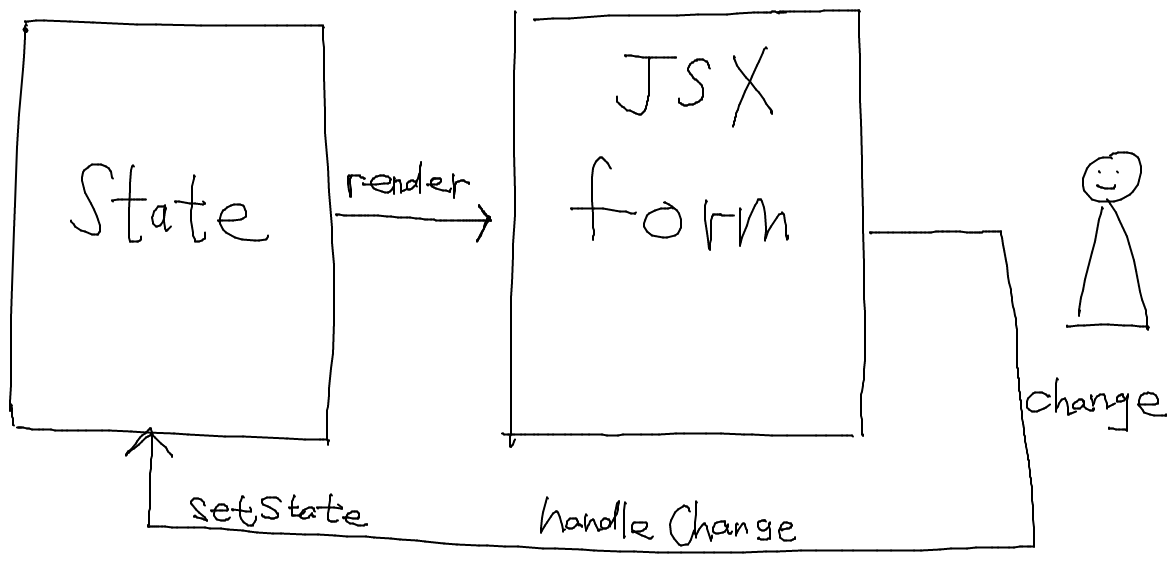
State and Changes
Initial States
setState
Change via timer
Form Inputs
Change via form

onChange
Binding
Props or States?
What’s the difference?
When to choose which?
https://reactjs.org/docs/faq-state.html#what-is-the-difference-between-state-and-props
props get passed to the component (similar to function parameters) whereas state is managed within the component (similar to variables declared within a function).
Props or States?
https://reactjs.org/docs/components-and-props.html#props-are-read-only
All React components must act like pure functions with respect to their props.
Props or States?
Component Lifecycle
Component Life Cycle
https://reactjs.org/docs/react-component.html#the-component-lifecycle
- constructor
-
shouldComponentUpdate - render
- componentDidMount
- componentDidUpdate
- componentWillUnmount
PureComponent
JSSS
JavaScript StyleSheet
React Curriculum
By makzan
React Curriculum
- 621



