React Native
by Makzan, updated 2021 May.
Agenda
- What is React Native
- Example: Push Up!
- Conclusion
Mobile Apps Development
-
iOS
Android
Mobile Apps Development
-
iOS: Mac, Xcode, Swift
Android: Win/Mac, Android Studio, Java
ReactNative

Where React Native runs
- iOS
- Android
- even Web (as simulation)
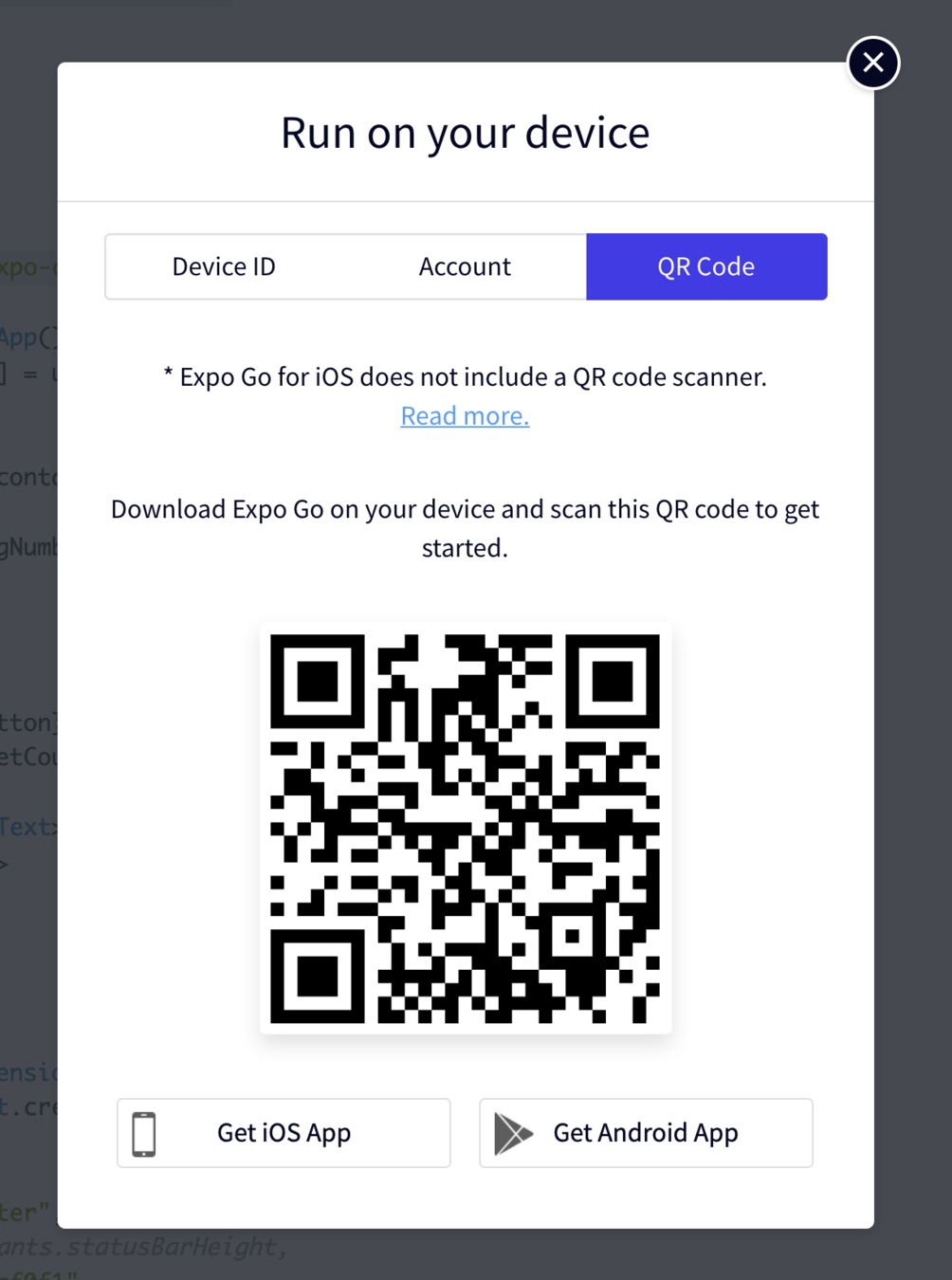
Simulate RN: Expo.io
- Web: snack.expo.io
- iOS: Expo Go
- Android: Expo Go
Run and Deploy RN:
- Web: snack.expo.io (Simulate)
- iOS: Xcode
- Android: Android Studio
Let’s create an app
Push Up!
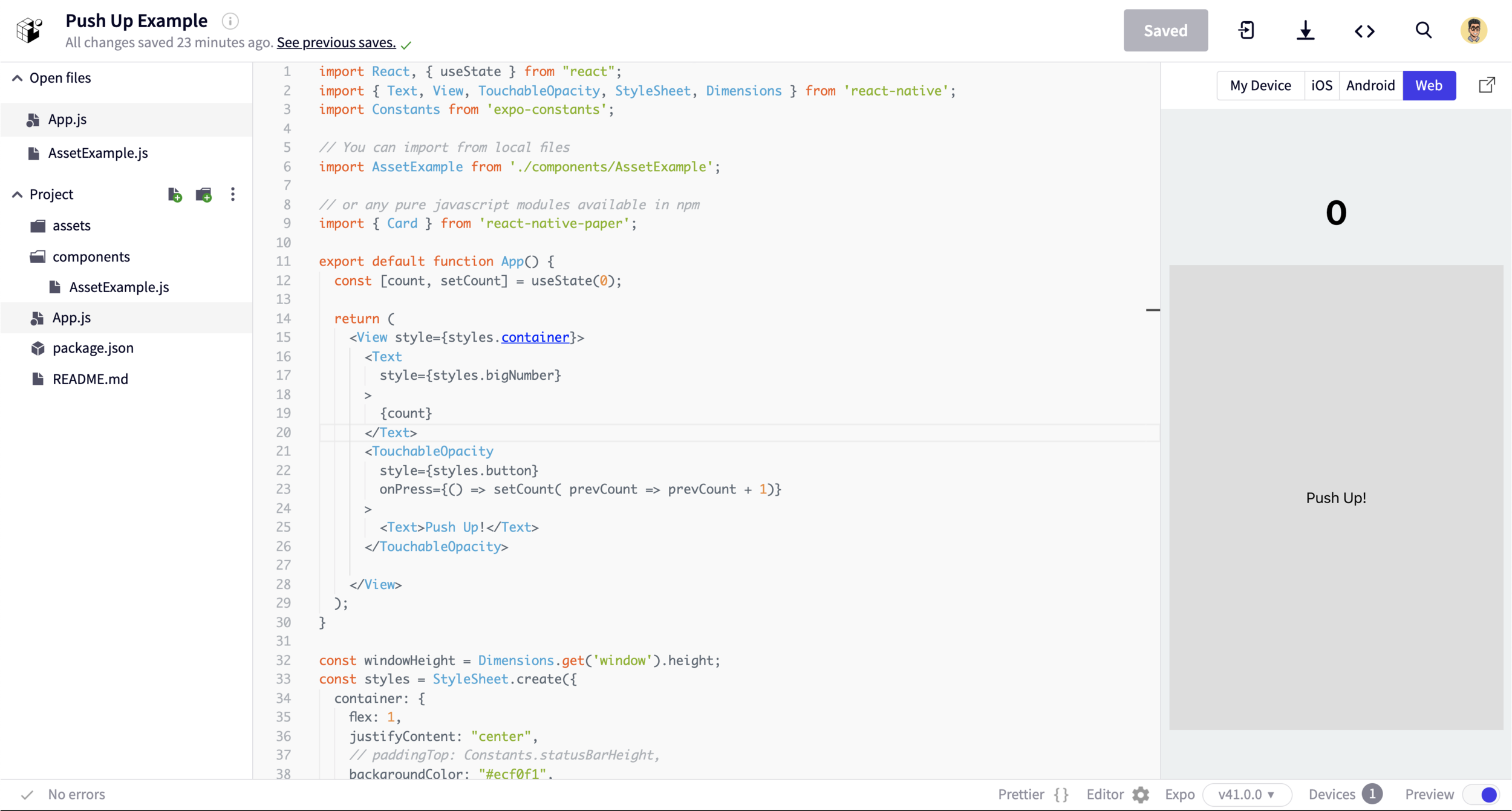
An online IDE


Example Code:

import React, { useState } from "react";
import {
Text,
View,
TouchableOpacity,
StyleSheet,
Dimensions,
} from 'react-native';
import Constants from 'expo-constants';export default function App() {
const [count, setCount] = useState(0);
return (
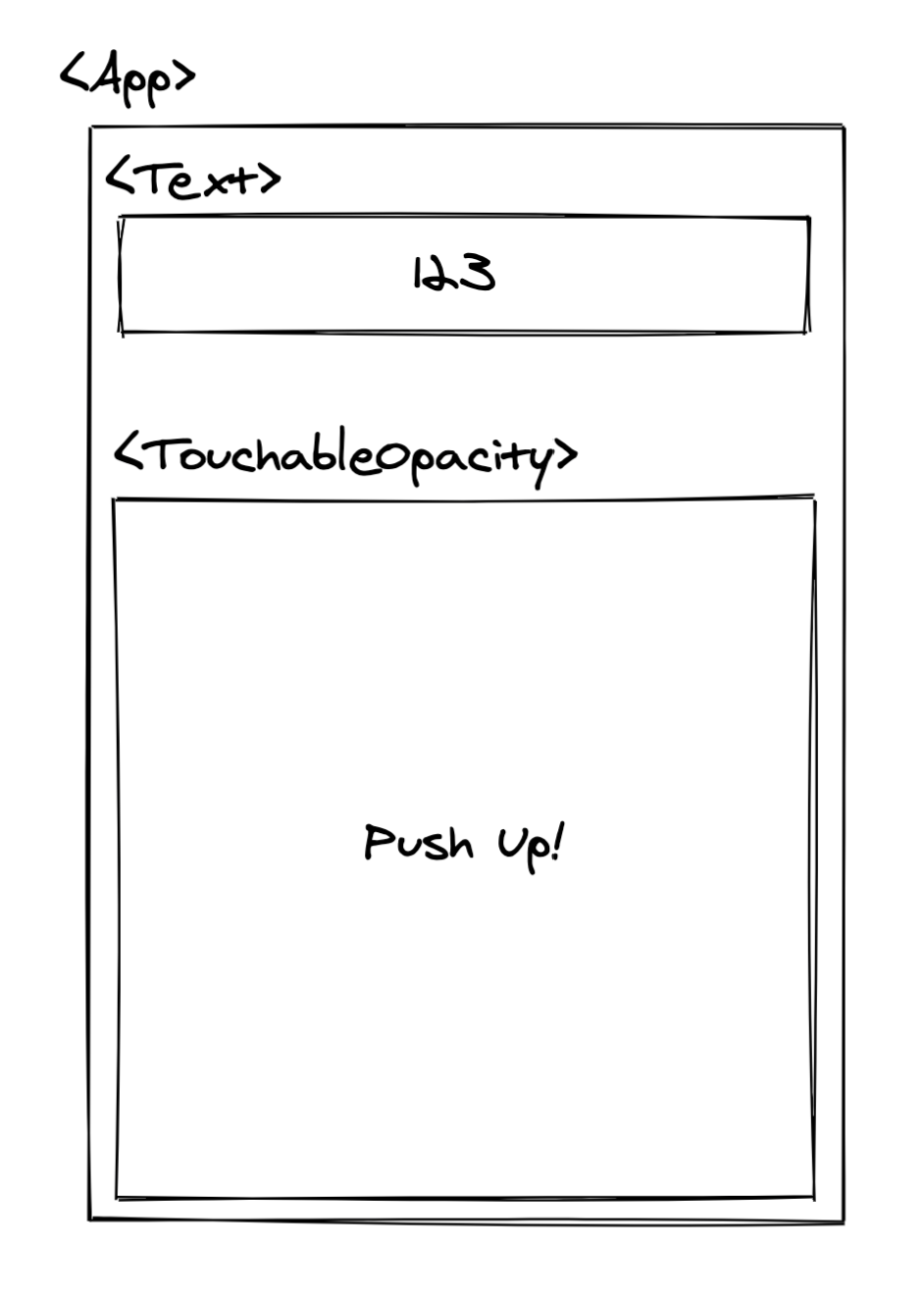
<View style={styles.container}>
<Text
style={styles.bigNumber}
>
{count}
</Text>
<TouchableOpacity
style={styles.button}
onPress={() => setCount( prevCount => prevCount + 1)}
>
<Text>Push Up!</Text>
</TouchableOpacity>
</View>
);
}const windowHeight = Dimensions.get('window').height;
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
// paddingTop: Constants.statusBarHeight,
backgroundColor: "#ecf0f1",
padding: 8,
fontFamily: "System",
},
button: {
alignItems: "center",
backgroundColor: "#DDDDDD",
paddingTop: windowHeight/3,
paddingBottom: windowHeight/3,
},
bigNumber: {
textAlign: "center",
fontSize: 32,
fontWeight: 'bold',
padding: 32,
},
});Take away
- RN runs on mobile devices, iOS and Android.
- RN transforms the JSX code into native iOS and Android runtime.
- We can simulate common RN components in web browser by using Expo.
- Run common RN components in mobile via Expo Go.
- Xcode and Android Studio required to build and deploy RN apps on app stores.
Take away
- RN runs on mobile devices, iOS and Android.
- RN transforms the JSX code into native iOS and Android runtime.
- We can simulate common RN components in web browser by using Expo.
- Run common RN components in mobile via Expo Go.
- Xcode and Android Studio required to build and deploy RN apps on app stores.
Take away
- RN runs on mobile devices, iOS and Android.
- RN transforms the JSX code into native iOS and Android runtime.
- We can simulate common RN components in web browser by using Expo.
- Run common RN components in mobile via Expo Go.
- Xcode and Android Studio required to build and deploy RN apps on app stores.
Take away
- RN runs on mobile devices, iOS and Android.
- RN transforms the JSX code into native iOS and Android runtime.
- We can simulate common RN components in web browser by using Expo.
- Run common RN components in mobile via Expo Go.
- Xcode and Android Studio required to build and deploy RN apps on app stores.
Take away
- RN runs on mobile devices, iOS and Android.
- RN transforms the JSX code into native iOS and Android runtime.
- We can simulate common RN components in web browser by using Expo.
- Run common RN components in mobile via Expo Go.
- Xcode and Android Studio required to build and deploy RN apps on app stores.
Take away
- RN runs on mobile devices, iOS and Android.
- RN transforms the JSX code into native iOS and Android runtime.
- We can simulate common RN components in web browser by using Expo.
- Run common RN components in mobile via Expo Go.
- Xcode and Android Studio required to build and deploy RN apps on app stores.
React Native Basic
By makzan
React Native Basic
- 546



