React Native Navigation
Navigation
- Tab Bar
- Drawer
- Navigation Stack
- Navigation + Web
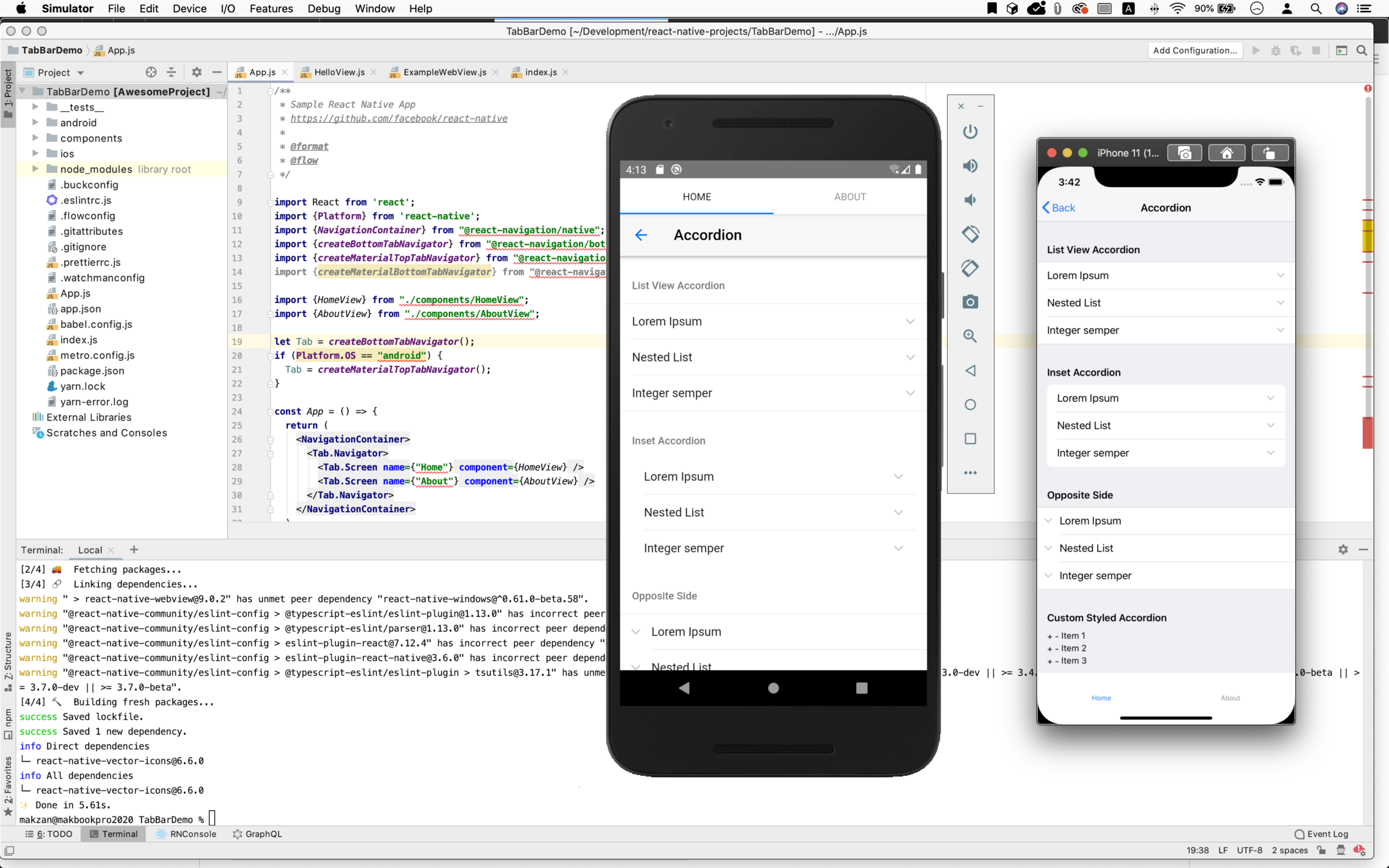
Tab Bar

import React from 'react';
import {Platform} from 'react-native';
import {NavigationContainer} from "@react-navigation/native";
import {createBottomTabNavigator} from "@react-navigation/bottom-tabs";
import {createMaterialTopTabNavigator} from "@react-navigation/material-top-tabs"
import {createMaterialBottomTabNavigator} from "@react-navigation/material-bottom-tabs"
import {HomeView} from "./components/HomeView";
import {AboutView} from "./components/AboutView";
let Tab = createBottomTabNavigator();
if (Platform.OS == "android") {
Tab = createMaterialTopTabNavigator();
}
const App = () => {
return (
<NavigationContainer>
<Tab.Navigator>
<Tab.Screen name={"Home"} component={HomeView} />
<Tab.Screen name={"About"} component={AboutView} />
</Tab.Navigator>
</NavigationContainer>
)
}
export default App;
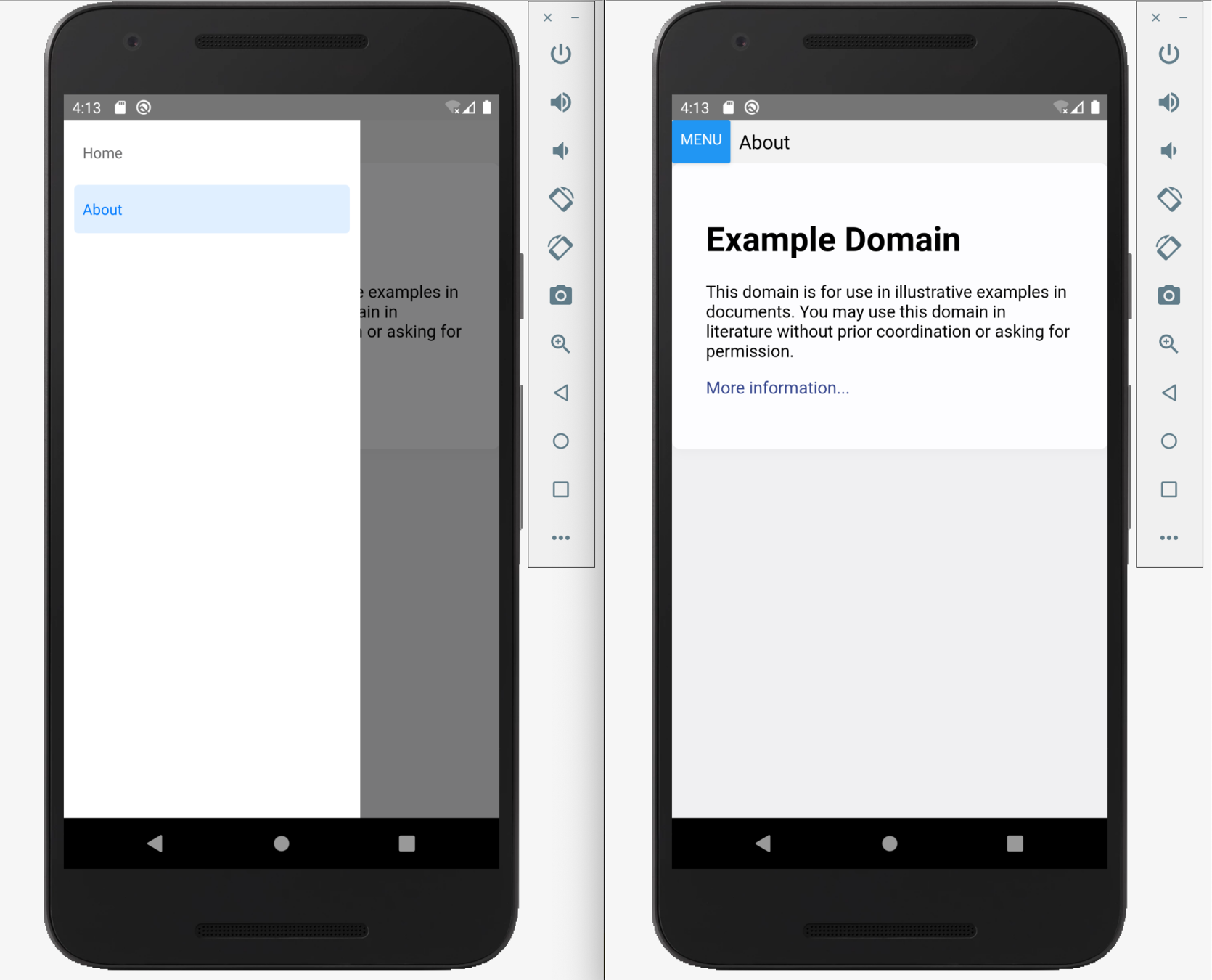
Drawer

import React from 'react';
import {NavigationContainer} from "@react-navigation/native";
import {createDrawerNavigator} from "@react-navigation/drawer";
import {HomeView} from "./components/HomeView";
import {AboutView} from "./components/AboutView";
let Drawer = createDrawerNavigator();
const App = () => {
return (
<NavigationContainer>
<Drawer.Navigator initialRouteName={"Home"}>
<Drawer.Screen name={"Home"} component={HomeView} />
<Drawer.Screen name={"About"} component={AboutView} />
</Drawer.Navigator>
</NavigationContainer>
)
}
export default App;import React from 'react';
import {View, Text, Button, StyleSheet} from 'react-native';
export function HeaderView(props) {
return (
<View style={styles.headerView}>
<Button
onPress={()=>{props.navigation.toggleDrawer()}}
title={"Menu"}
style={styles.menuButton}
/>
<Text style={styles.headerText}>{props.title}</Text>
</View>
)
}
const styles = StyleSheet.create({
headerView: {
flexDirection: 'row',
},
menuButton: {
paddingTop: 18,
paddingBottom: 8,
},
headerText: {
fontSize: 18,
textAlign: 'left',
paddingLeft: 8,
flex: 1,
paddingTop: 8,
paddingBottom: 8,
}
})import React from 'react';
import {WebView} from "react-native-webview";
import {HeaderView} from "./HeaderView";
export function AboutView(props) {
return (<>
<HeaderView {...props} title={"About"}/>
<WebView
source={ {uri: "https://example.com"} }
/>
</>)
}
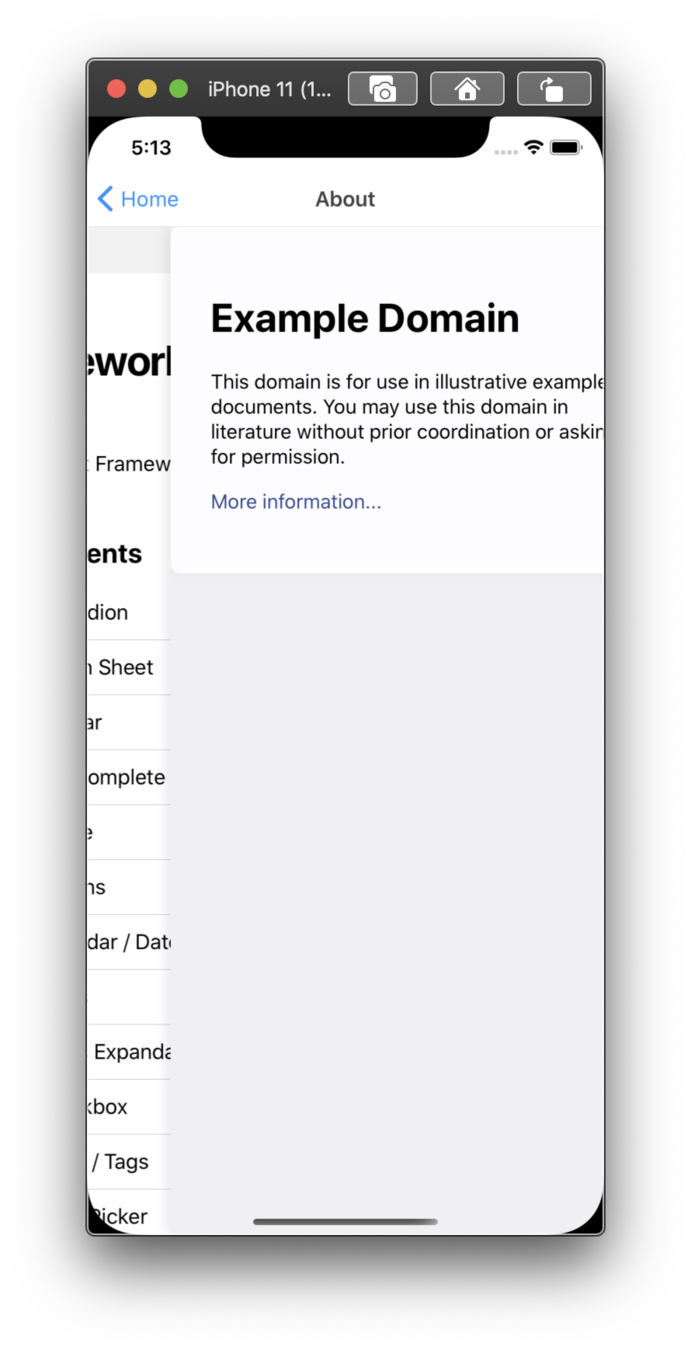
import React from 'react';
import {NavigationContainer} from "@react-navigation/native";
import {createStackNavigator} from "@react-navigation/stack";
import {HomeView} from "./components/HomeView";
import {AboutView} from "./components/AboutView";
let Stack = createStackNavigator();
const App = () => {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen name={"Home"} component={HomeView} />
<Stack.Screen name={"About"} component={AboutView} />
</Stack.Navigator>
</NavigationContainer>
)
}
import React from 'react';
import {Platform, Button, View} from 'react-native';
import {WebView} from "react-native-webview";
export function HomeView(props) {
let uri = 'https://framework7.io/kitchen-sink/core/?theme=ios'
if (Platform.OS == 'android') {
uri = 'https://framework7.io/kitchen-sink/core/?theme=md'
}
return (
<>
<View>
<Button
onPress={()=>{props.navigation.navigate('About')}}
title={"About"}
/>
</View>
<WebView
source={ {uri: uri} }
/>
</>)
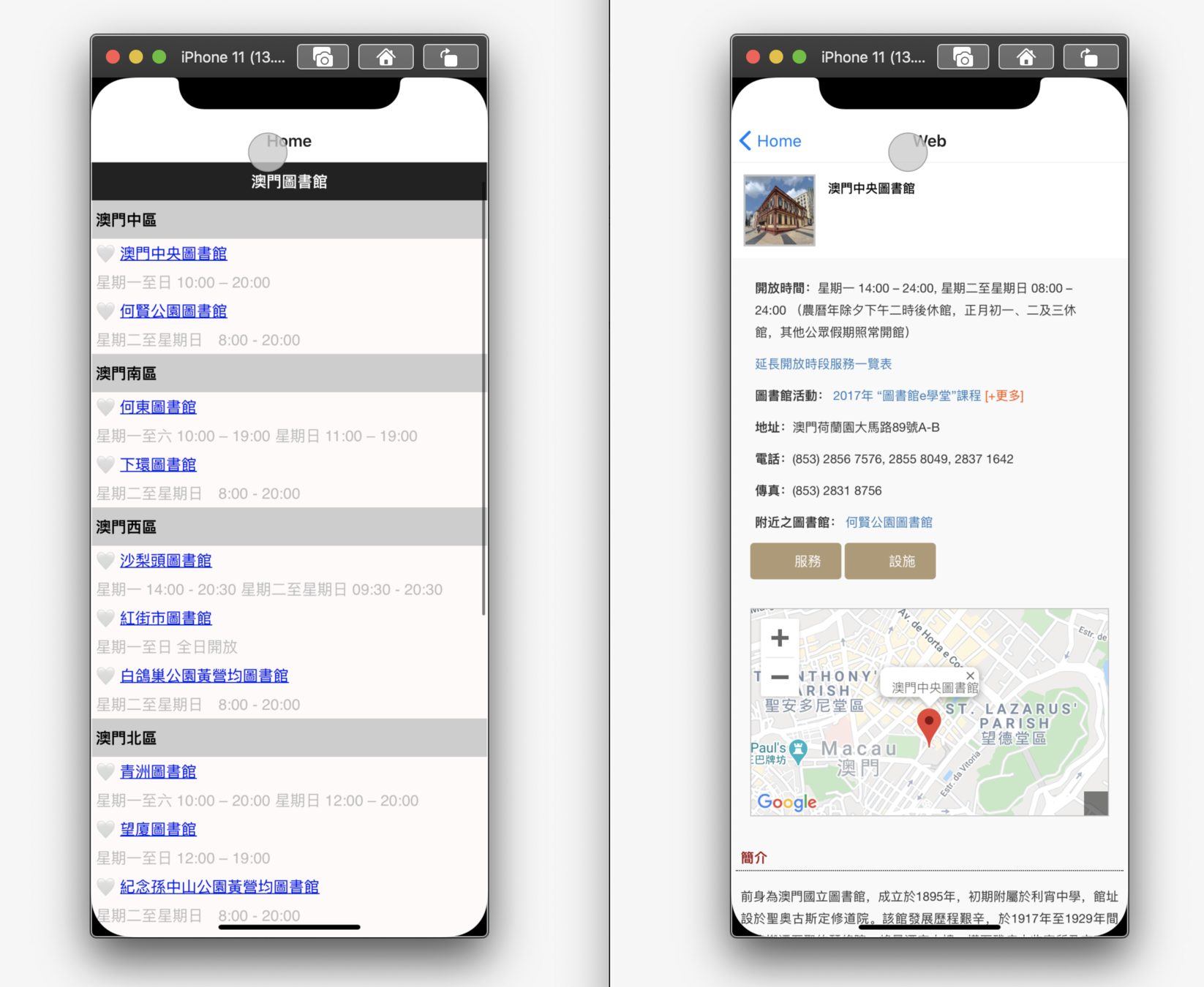
}Navigation + Web View

import React from 'react';
import {NavigationContainer} from "@react-navigation/native";
import {createStackNavigator} from "@react-navigation/stack";
import {HomeView} from "./components/HomeView";
import {AboutView} from "./components/AboutView";
import {StackWebView} from "./components/StackWebView";
let Stack = createStackNavigator();
const App = () => {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen name={"Home"} component={HomeView} />
<Stack.Screen name={"About"} component={AboutView} />
<Stack.Screen name={"Web"} component={StackWebView} />
</Stack.Navigator>
</NavigationContainer>
)
}import React from 'react';
import {Platform, Button, View} from 'react-native';
import {WebView} from "react-native-webview";
export function StackWebView(props) {
let uri = "https://example.com"
if (props.route.params != null) {
uri = props.route.params.uri
}
return <WebView source={{uri: uri}} />;
}import React, {useRef} from 'react';
import {Platform, Button, View} from 'react-native';
import {WebView} from "react-native-webview";
export function HomeView(props) {
const webView = useRef(null);
let uri = 'https://macao-library.netlify.com/'
function handleStateChange(navState) {
if (navState.url == "https://macao-library.netlify.com/") {
return;
}
props.navigation.navigate('Web', {uri: navState.url});
webView.current.stopLoading();
if (Platform.OS == "android") {
webView.current.goBack();
}
}
return (
<WebView
ref={webView}
source={{uri: 'https://macao-library.netlify.com/'}}
onNavigationStateChange={handleStateChange}
/>
)
}Summary
- Tab Bar
- Drawer
- Navigation Stack
- Navigation + Web
React Native Navigation
By makzan
React Native Navigation
- 538



