Introduction to
Angular 2
Created by:
Marcell Kiss
About me
Fullstack JS @ Budacode

@martzellk

We'll cover
-
Motivation
-
Status of Angular 2
-
Upgrade plans
-
Typescript overview
-
Getting started example
Angular 1.x
Angular 1.x has:
- services
- factories
- providers
- controllers
- directives
- scopes
- etc.
Do we need everything?
Why Angular 2?
Angular 1.x is aging,
it dates back to 2009
We need
- Web Standards
- Performance
- Easier learning curve
What we have
-
New language
-
New syntax
-
New concepts
-
Examples
Status report
... not production ready yet ...
but
you can get ready!

Upgrade plans
'You can mix Angular 1 and Angular 2 in the same application'
/Brad Green/

Include the Angular 2 and ng-upgrade libraries...
Future plans
- Server-side rendering
web-crawler support - Web Workers
Move your app and most of Angular to a Web Worker thread to keep the UI smooth - Native mobile UI
We're enthusiastic about supporting the Web Platform in mobile apps - Compile as build step
Angular apps parse and compile their HTML templates
Events
Angular-Connect
London
October, 2015
Ng-Conf
Salt Lake City
May, 2016
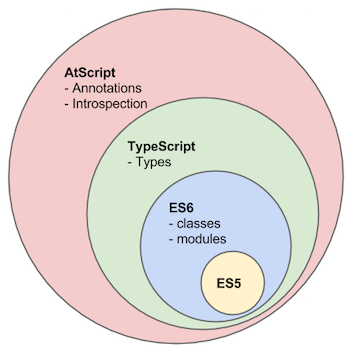
Typescript

TypeScript is a free and open source programming language developed and maintained by Microsoft.
It is a strict superset of JavaScript, and ...
TS
npm install -g 'tsun'Go and play :
Plunkr & Codepen.io
Precompile:
Play in CLI:
npm install -g typescriptTS types
// Basic types are: string, number, boolean
// String example
var name: string = 'Felipe';
// Any example
var something: any = 'as string';
something = 1;
// Enums
enum Role {Employee, Manager, Admin};
var role: Role = Role.Employee;
// Array example
var jobs: Array<string> = ['IBM', 'Microsoft', 'Google'];
var jobs: string[] = ['Apple', 'Dell', 'HP'];
// Function return value example
function setName(name: string): void {
// ...
}TS classes
class Person {
age: number;
constructor(public firstName: string){}
getFirstName() {
console.log('firstName', this.firstName);
}
getAge() {
console.log("Age", this.age);
}
}
var p: Person = new Person('John');
// set initial age
p.age=6;
p.getAge(); // -> Age 6
p.getFirstName(); // -> firstName JohnTS+
And we still have (from ES6):
- Fat arrow functions
- Import / export modules
- Multiline strings
- Variables in string
- etc.
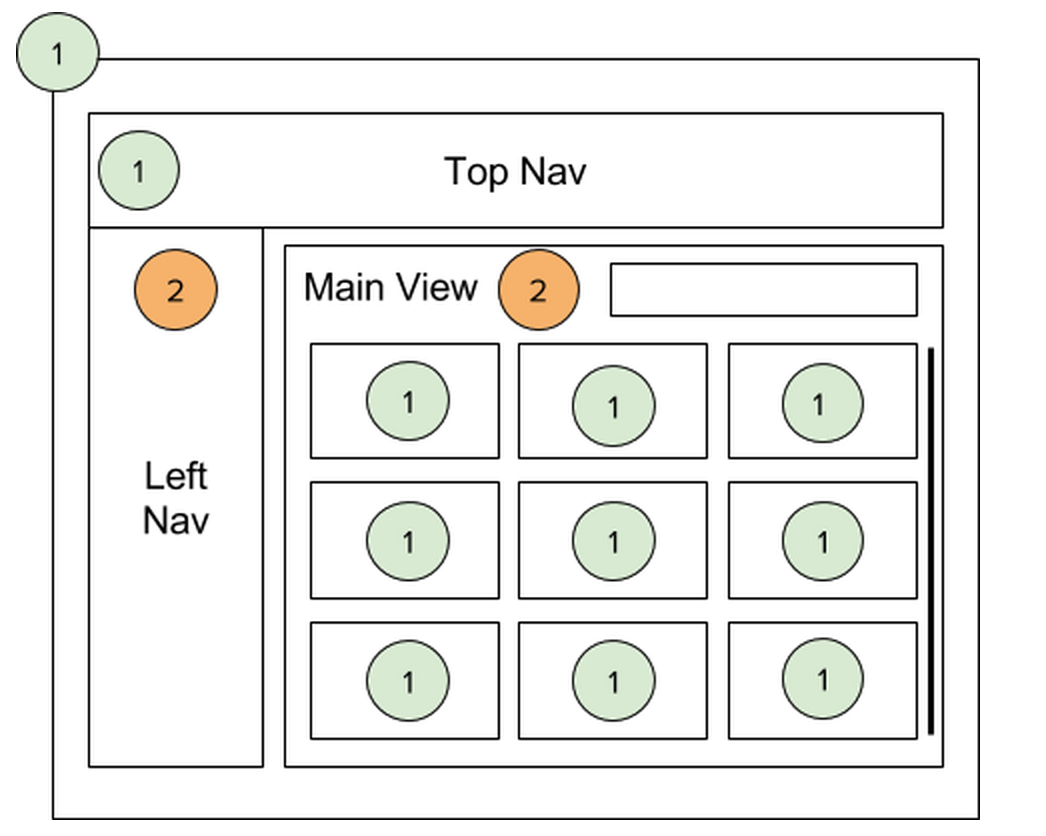
Example
You can find this example on plnkr.com
http://goo.gl/mXoGbq
index.html
<hello>Loading...</hello>
<!-- ES6-related imports -->
<script src="http://cdn.rawgit.com/google/traceur-compiler/90da568c7aa8e53ea362db1fc211fbb4f65b5e94/bin/traceur-runtime.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/systemjs/0.18.4/system.js"></script>
<script src="config.js"></script>
<!-- Angular2 import -->
<script src="http://code.angularjs.org/2.0.0-alpha.37/angular2.dev.js"></script>
<script>
//bootstrap the Angular2 application
System.import('app').catch(console.log.bind(console));
</script>Imports + Component decorator
import {
Component,
View,
bootstrap,
CORE_DIRECTIVES
} from 'angular2/angular2';
@Component({
selector: 'hello'
})app.ts
View decorator
@View({
template: `
<div *ng-for="#name of names; #idx = index">
<div>Hello {{ name }}! <button (click)="removeName(name)">Remove</button></div>
</div>
<div>
<input [(ng-model)]="name">
<button (click)="addName(name)">Add</button>
<br>
New item will be: Hello {{ name }}!
</div>
`,
directives : [
CORE_DIRECTIVES
]
})Component Class
export class Hello {
names: Array<String>;
name: String;
constructor() {
this.names = [
// 'Jack',
// 'Tye',
// 'Tim',
];
this.name = 'test';
}
addName(name) {
this.names.push(name);
}
removeName(name) {
var i = this.names.indexOf(name);
if (i > -1) {
this.names.splice(i, 1);
}
}
}We didn't cover
-
Forms
-
Http requests
-
Observables
-
Testing
-
Router
... and who knows? ...
Stay up-to-date
Visit the meetups :)
Follow me: @martzellk
Interested in a Crash Course?
Subscribe: angular2.budacode.com
Thanks
for your attention!
Q & A
Some sources
-
Official docs
https://angular.io/ -
Easy integration
http://angularjs.blogspot.hu/2015/08/angular-1-and-angular-2-coexistence.html -
Ng-book 2
https://www.ng-book.com/2/ -
Presentation of Victormejia
http://slidedeck.io/victormejia/intro-angular2
Introduction to Angular 2
By Marcell Kiss
Introduction to Angular 2
- 2,543



