Utiliser IntelliJ


Sommaire


Débugger

Pourquoi ?
- Pour éviter des console.log() partout
- Pour résoudre plus facilement les problèmes
- Parce que c'est facile à mettre en place
- Parce qu'on ne maîtrise pas tous le roundhouse kick


Quoi ?
- API
- HTTP
- Worker
- Tests
- Back Offices
- Cycle de vie
- Tests
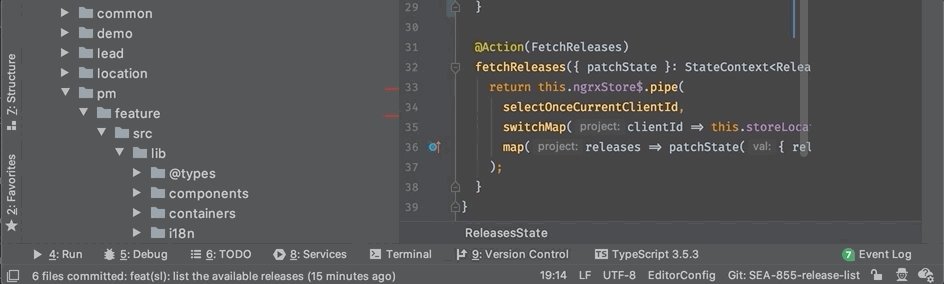
API
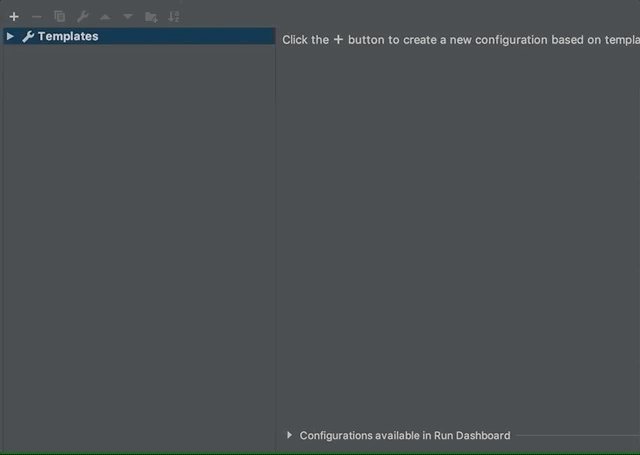
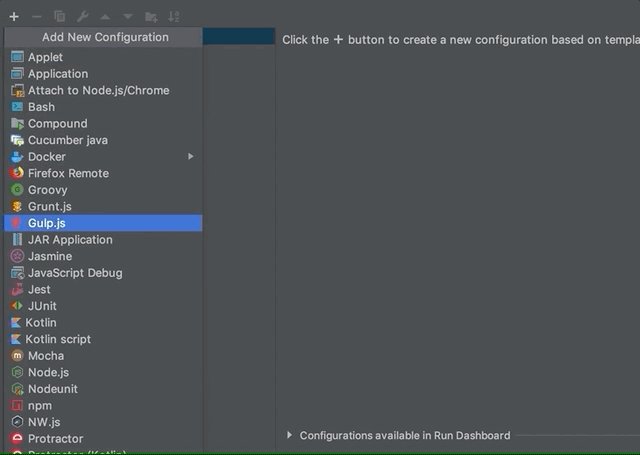
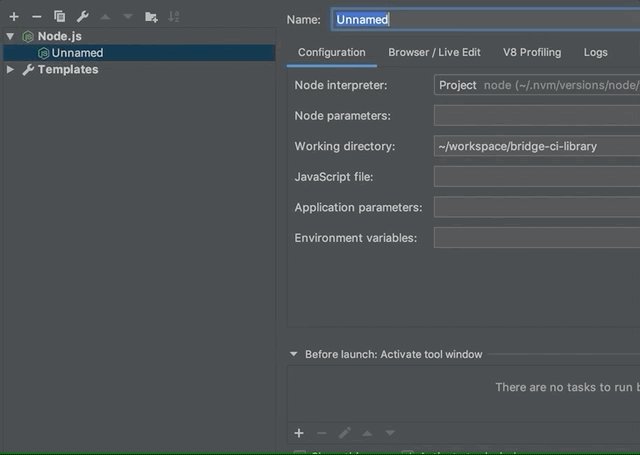
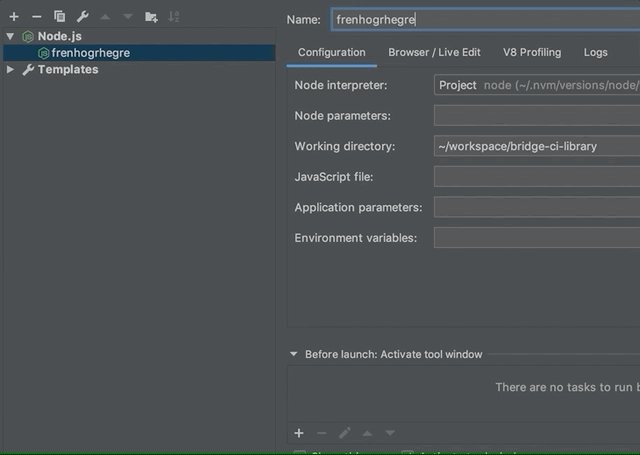
- Créer une nouvelle configuration Node
- Adapter les paramètres si TypeScript ou non, et en fonction de l'environnement









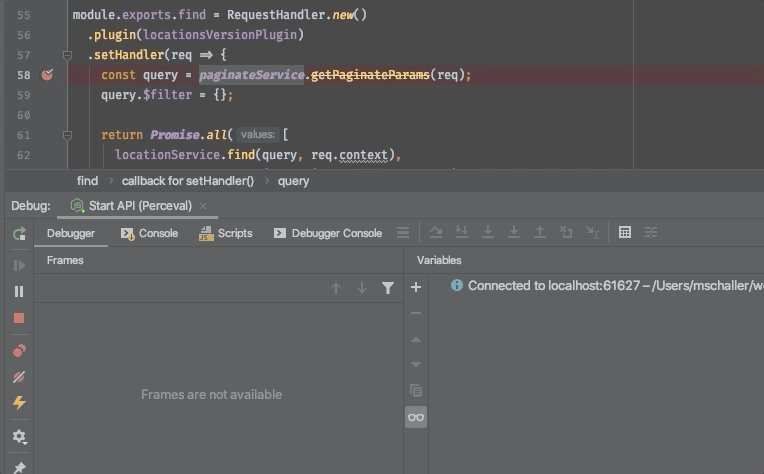
LANCER EN DEBUG
- Ne pas oublier de lancer les port-forward vers Mongo et Rabbit

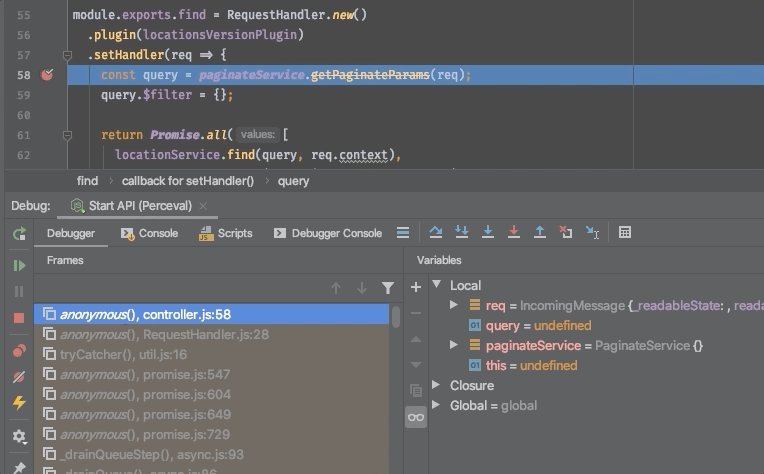
Debugger
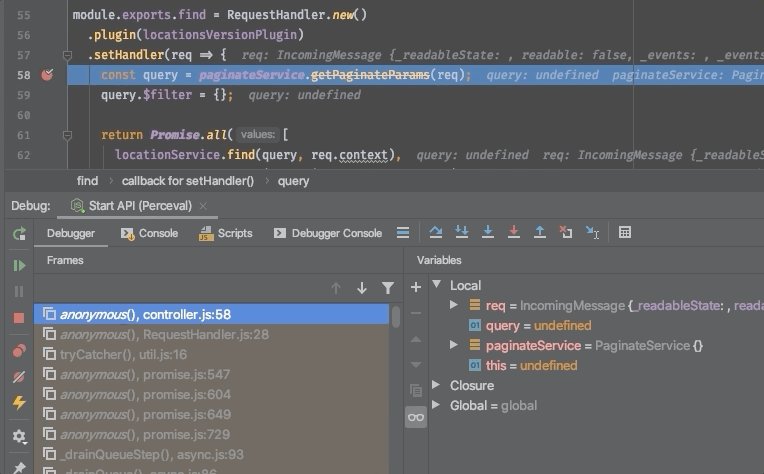
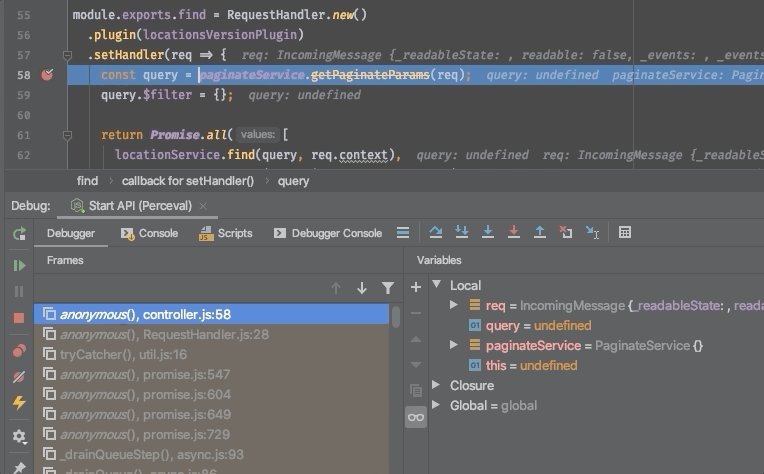
DEBUGGER

Évaluer

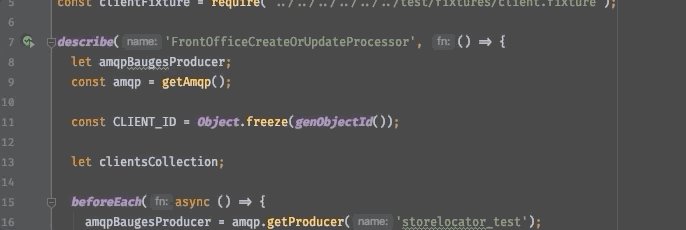
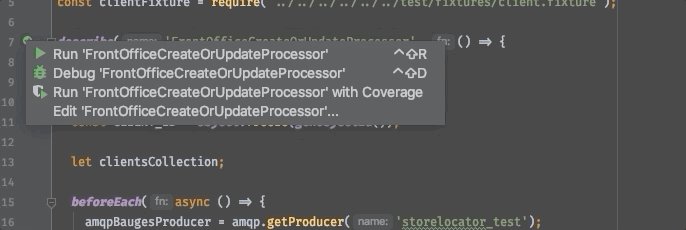
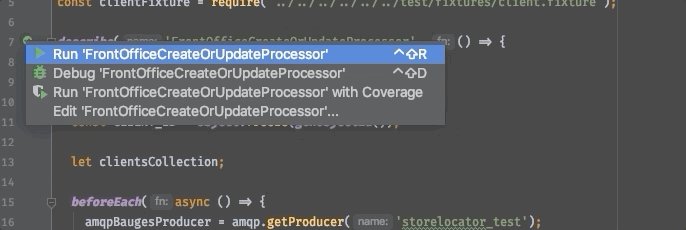
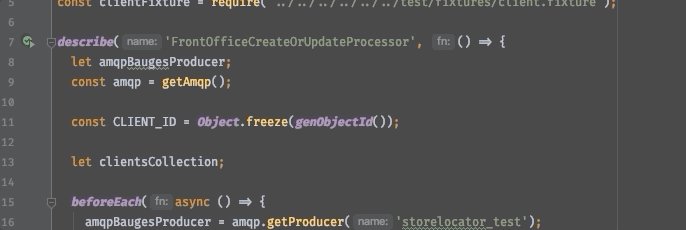
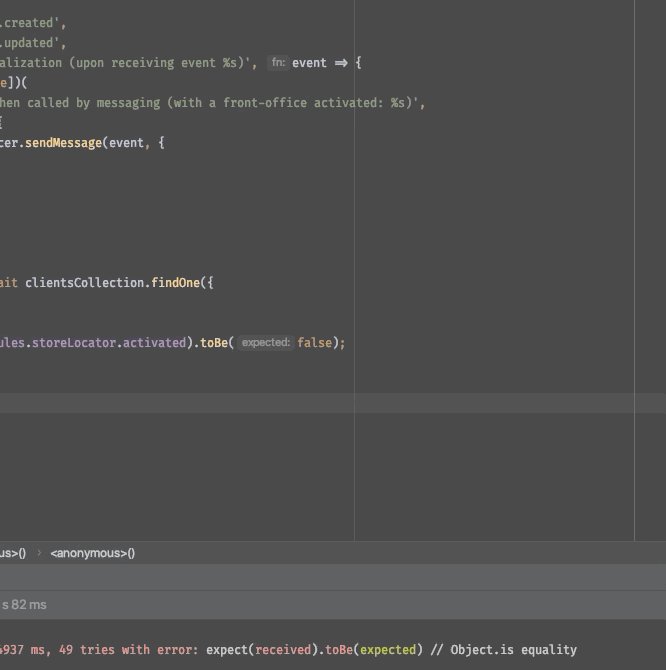
BO Portal - Tests
- Lancer un test Jest
- Aller modifier le package jest dans la configuration



BO Portal - App



Tester



Lancer les tests directement

Création automatique d'une configuration
Utile pour rejouer les mêmes tests ou les débugger
Pourquoi dans intellij ?
- Facile et rapide à relancer
- Switch entre run/debug
- Choix des tests à lancer
- IntelliJ garde un historique des modifications & des résultats des tests


PEtites astuces

Raccourcis

...
| ⇧⌘A | Chercher une action |
| ⇧⌘O | Ouvrir un fichier |
| ⌃Space | Propose la complétion |
| ⌥⏎ | Ouvrir les intentions |
| ⌘T | Mettre à jour le projet |
| ⌥↑ ou ⌥↓ | Étendre / diminuer la sélection |
| ⌃⌥O | Optimiser les imports |
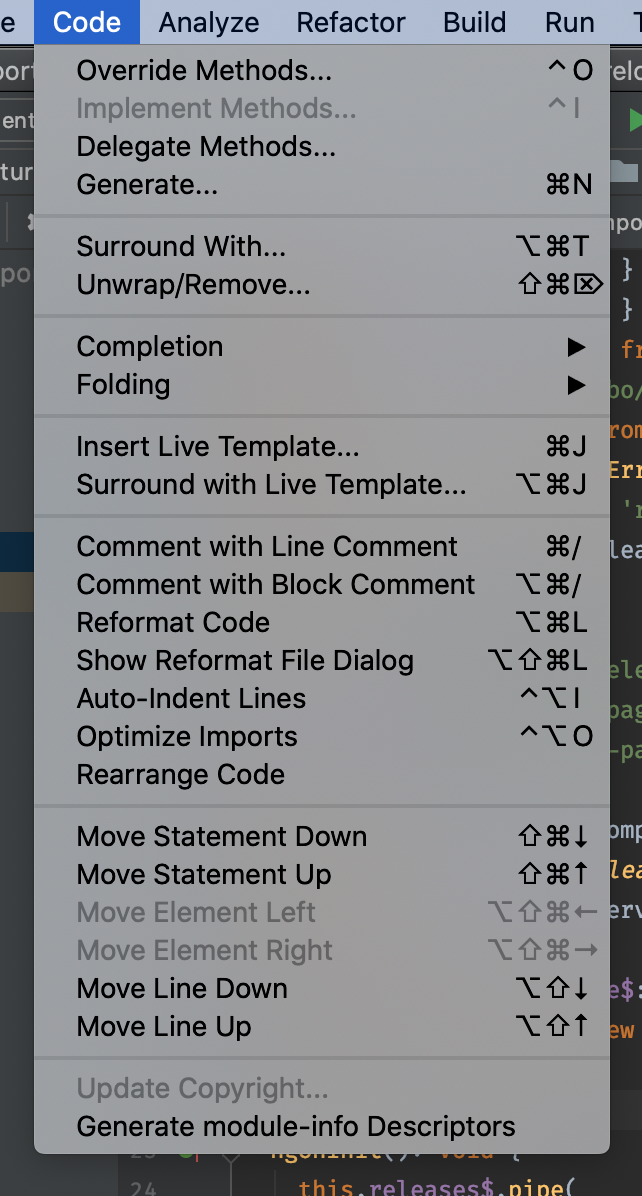
| ⌘N | Générer (implémentations, surcharges...) |
Plugins
- CodeGlance
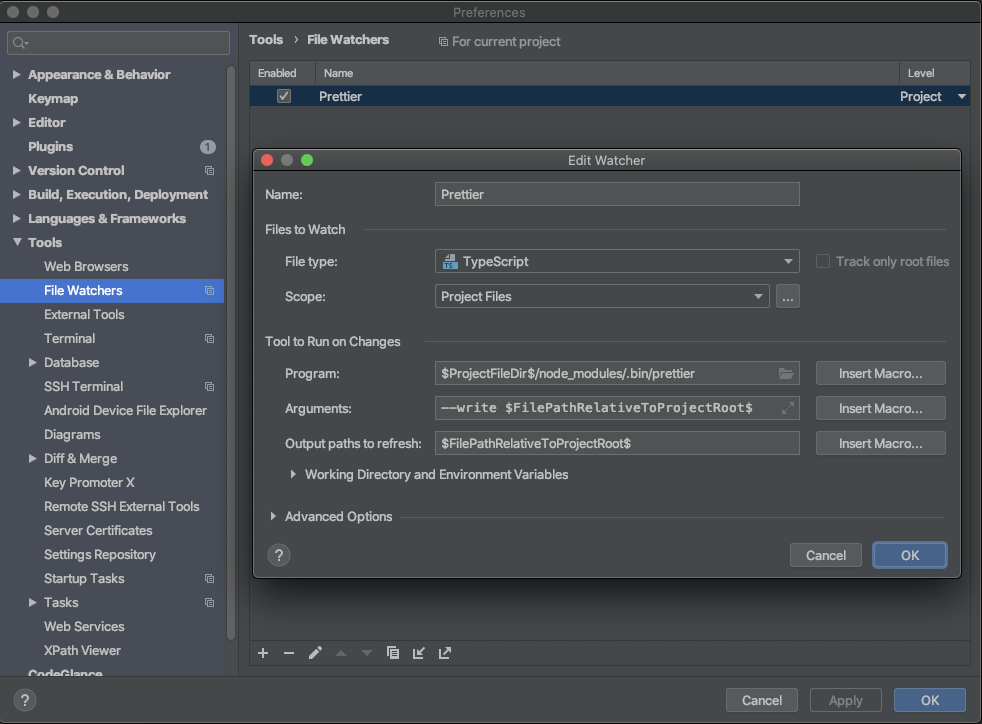
- File Watchers
- Key Promoter X


Watchers

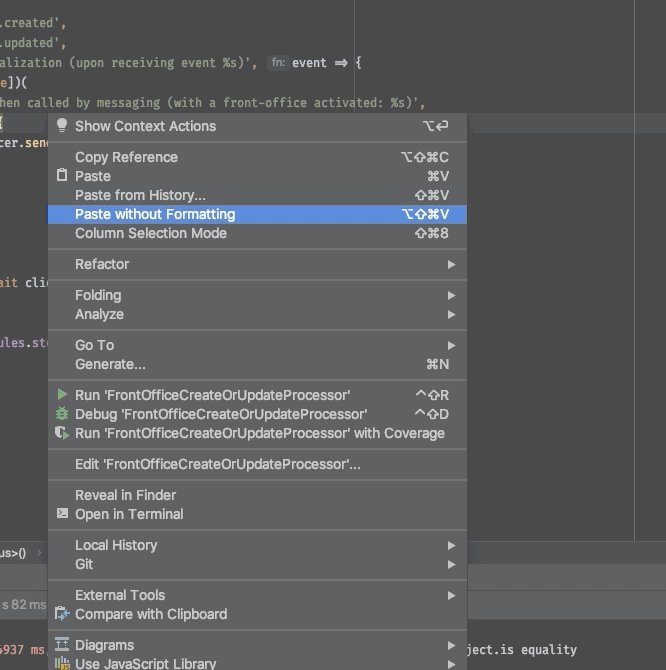
Copier / coller
- Historique des copies
- ⌃C pour copier
- ⌃⇧V pour choisir quoi coller


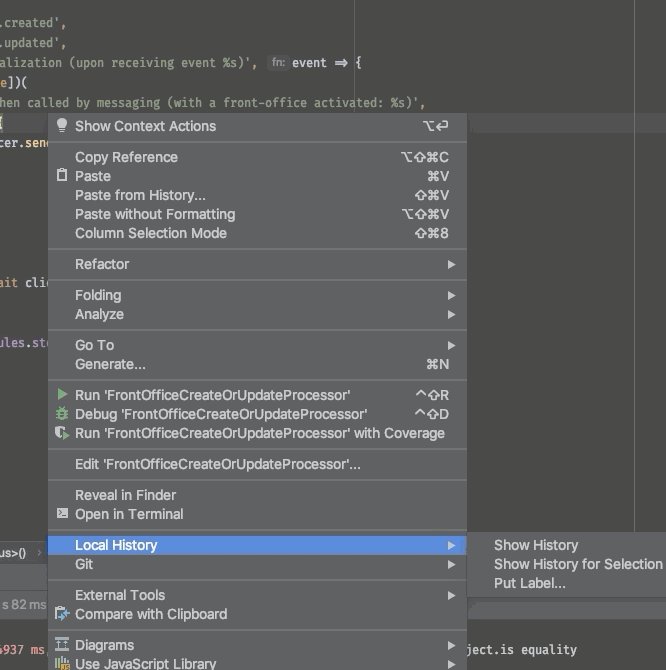
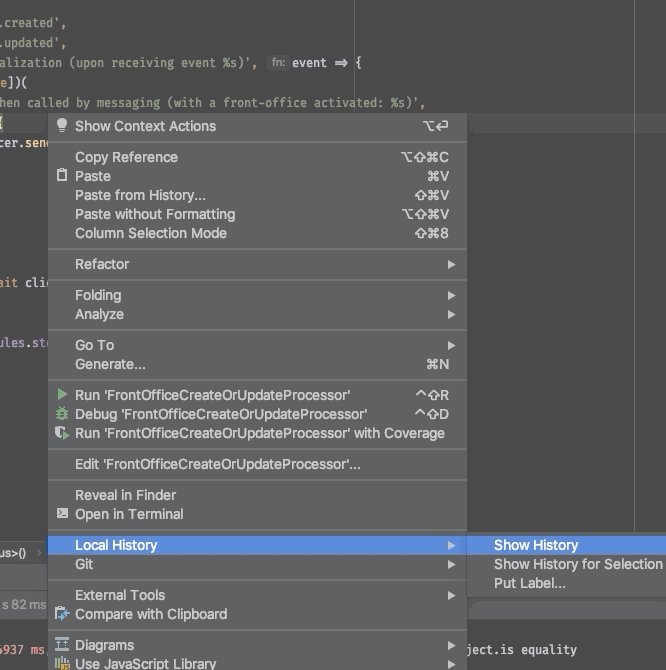
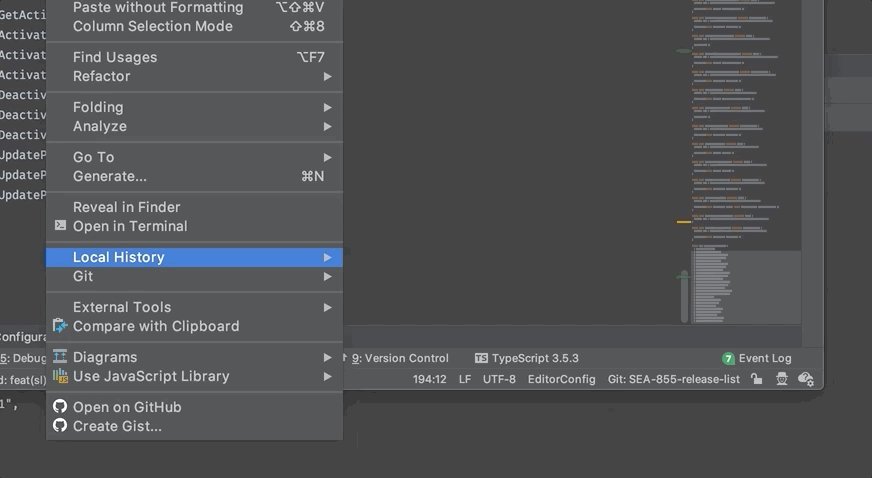
HISTORIQUE LOCAL
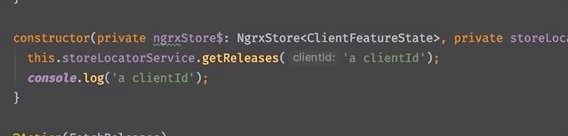
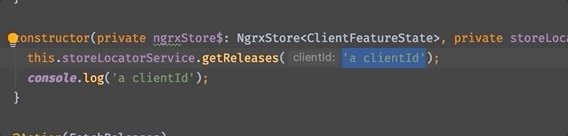
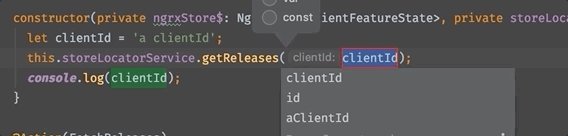
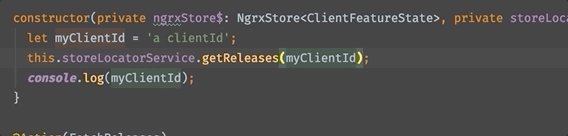
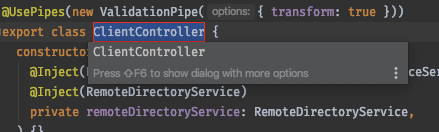
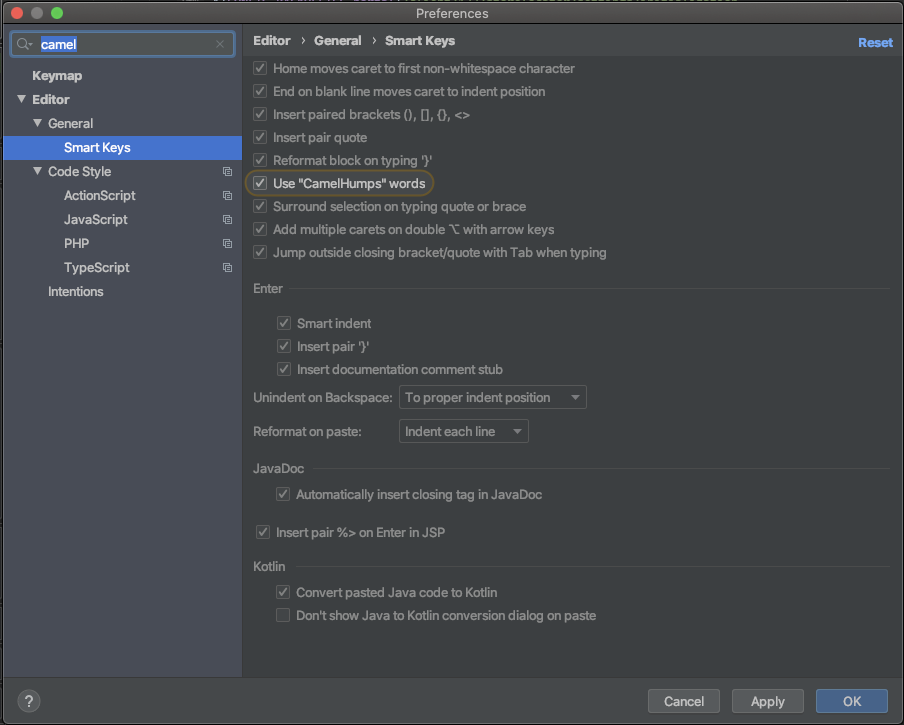
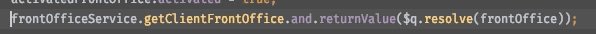
Aide au développemenT




^⇧V
⇧F6
^G
Chameau !



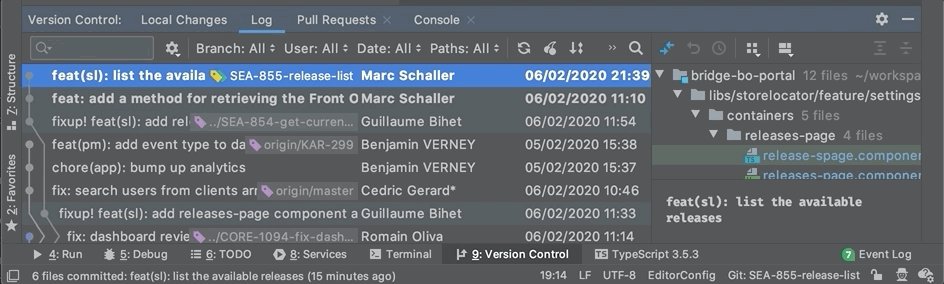
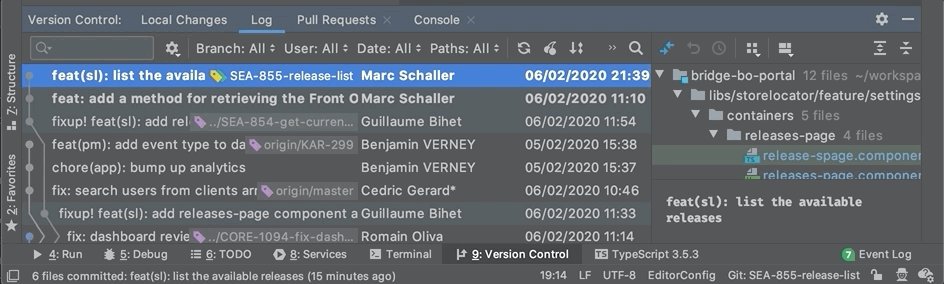
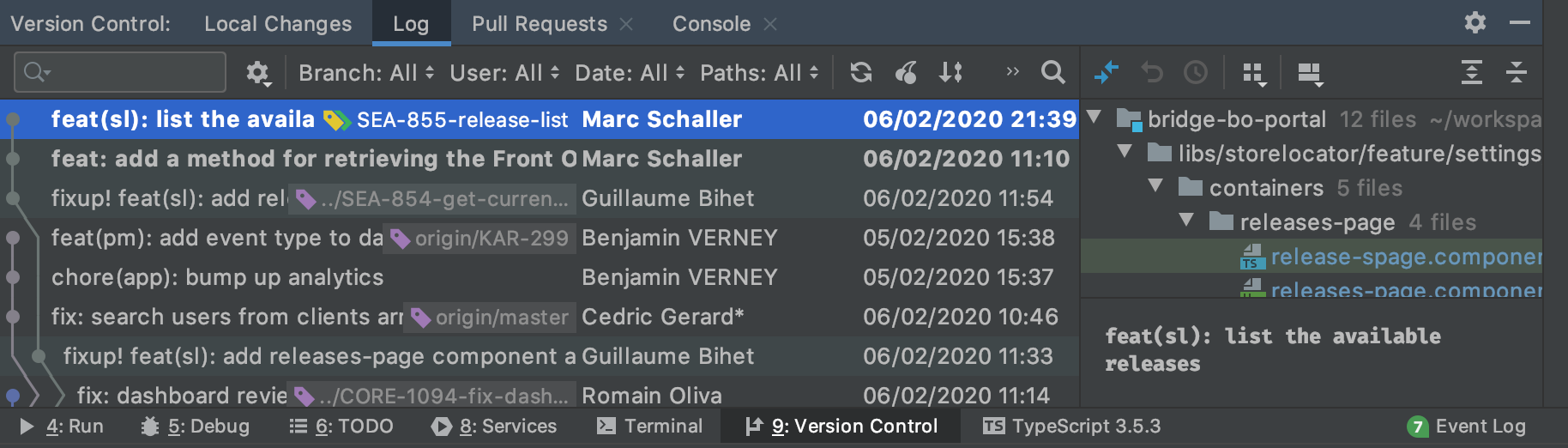
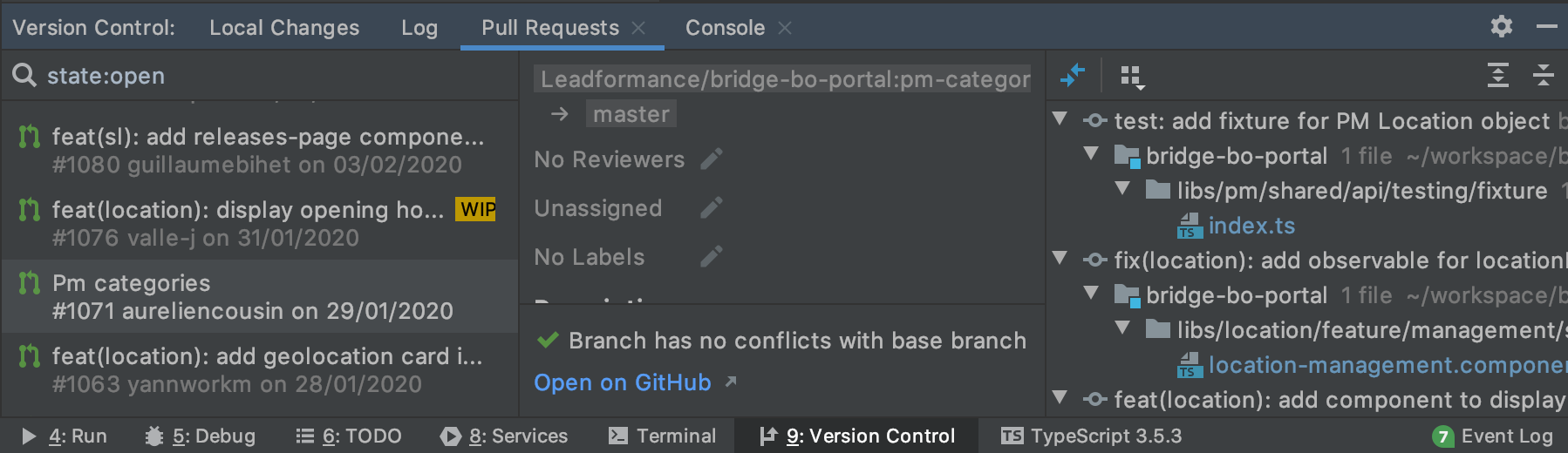
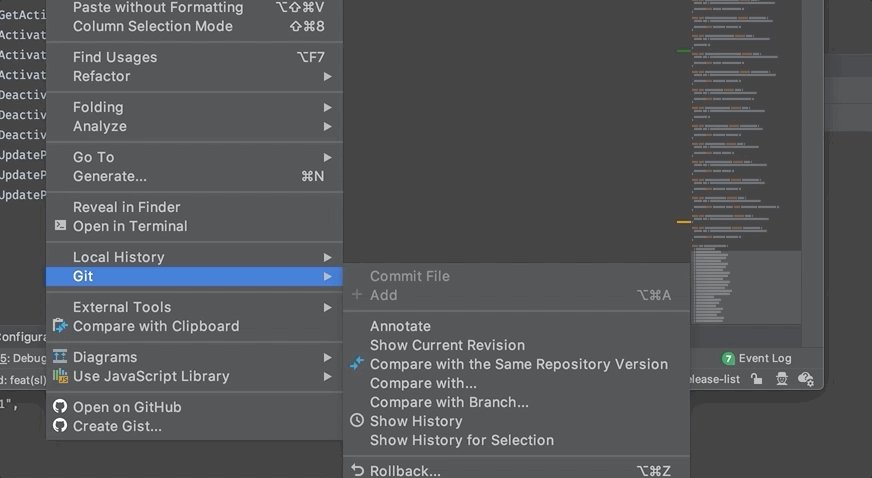
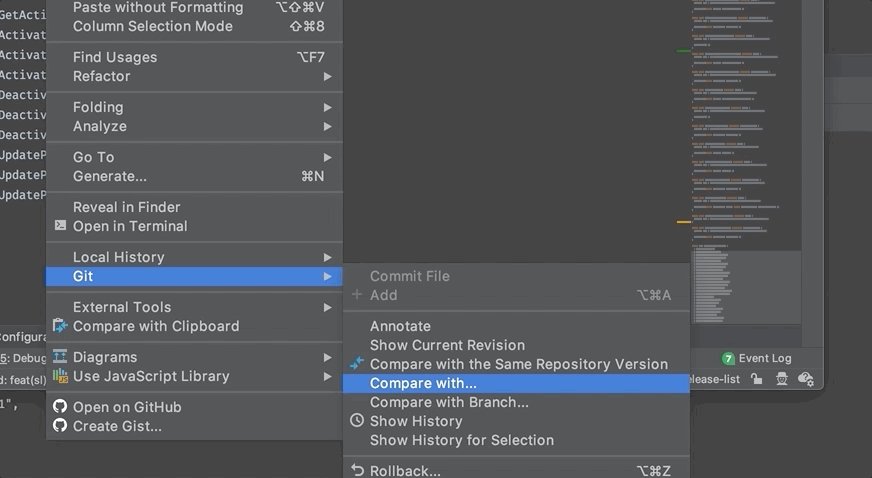
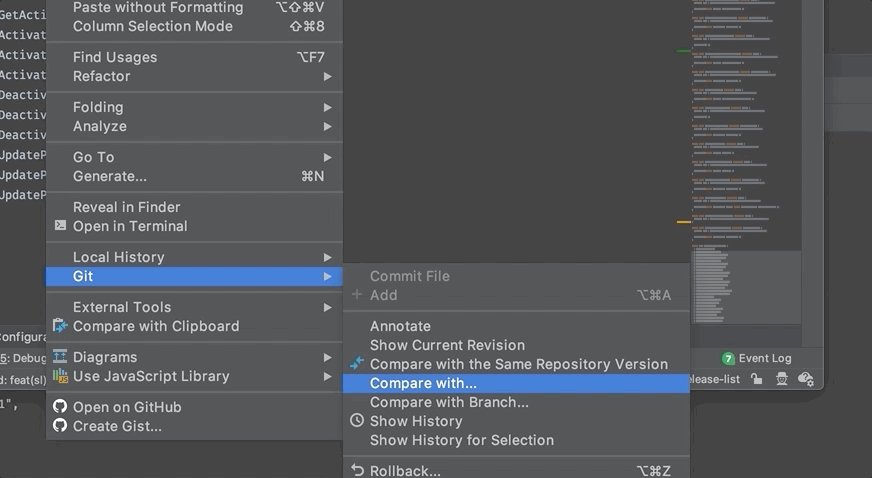
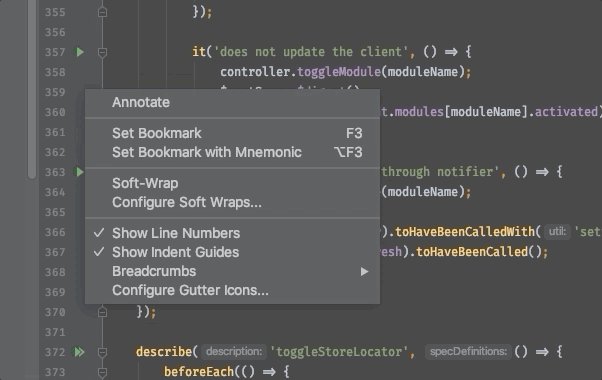
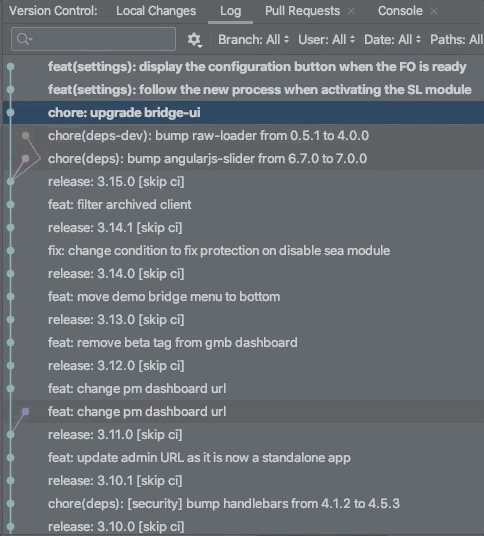
Git

Panneau Dédié


4 onglets sympas



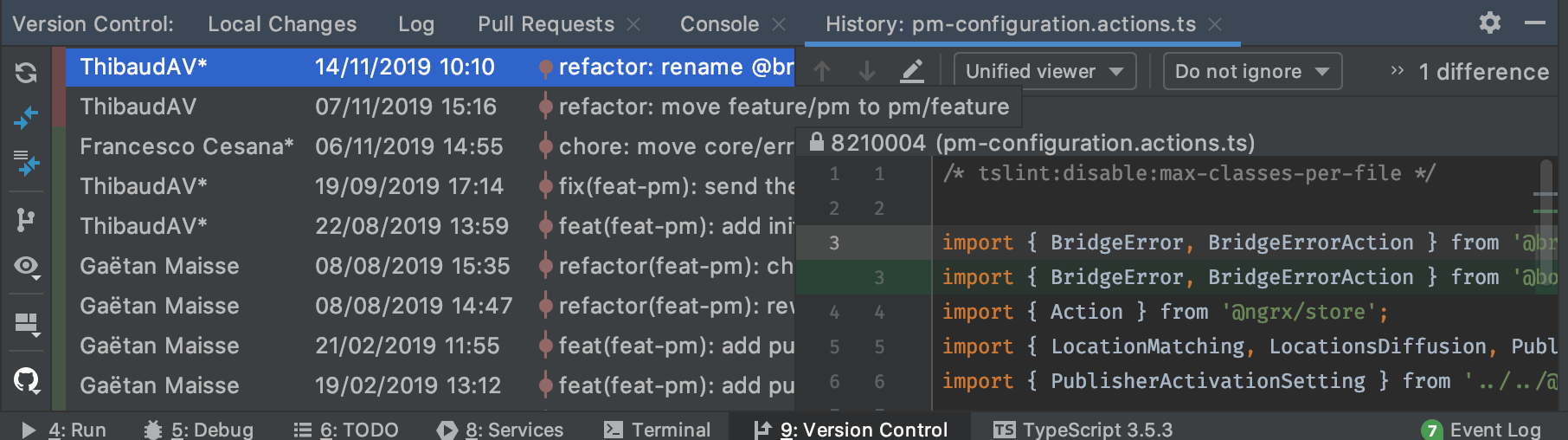
Le 4ème est l'historique


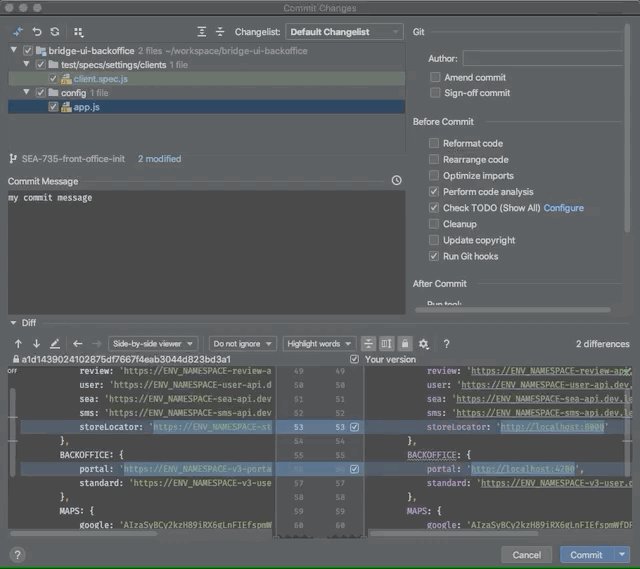
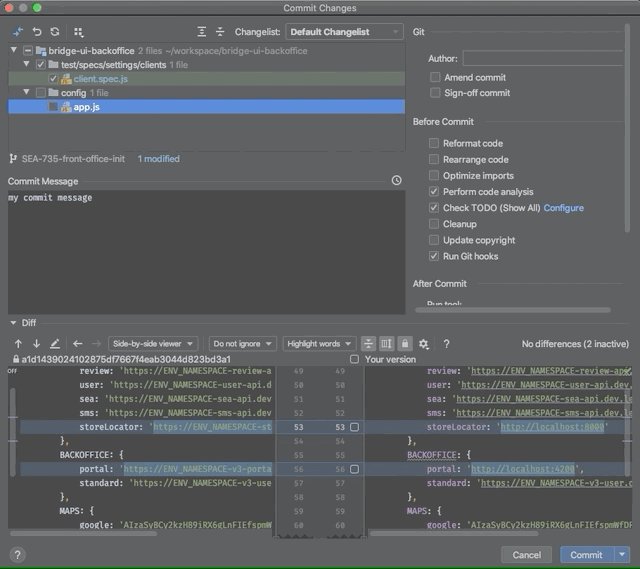
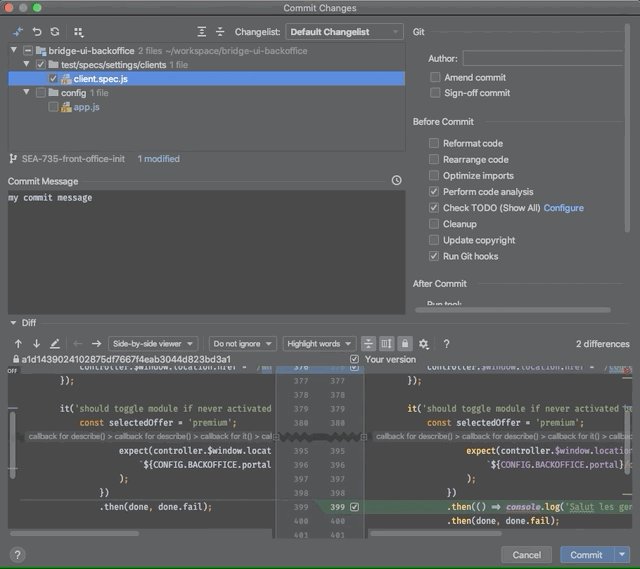
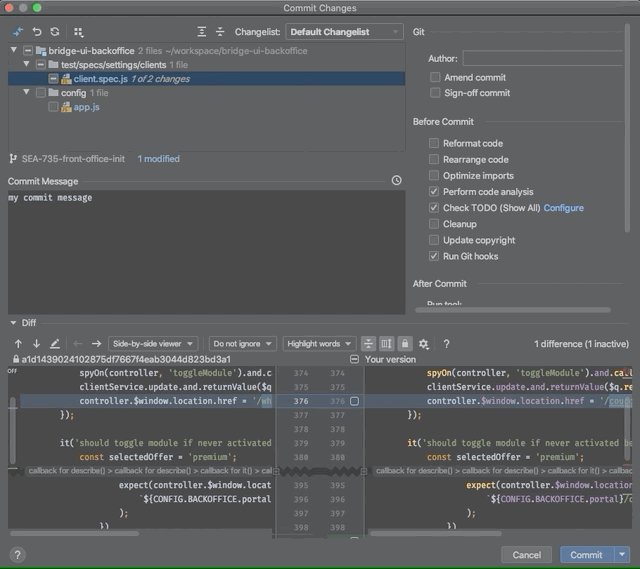
Commit


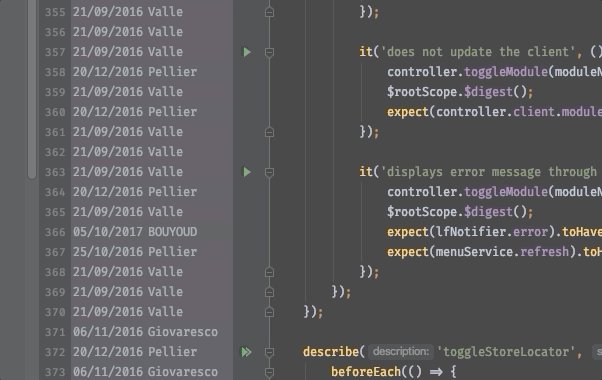
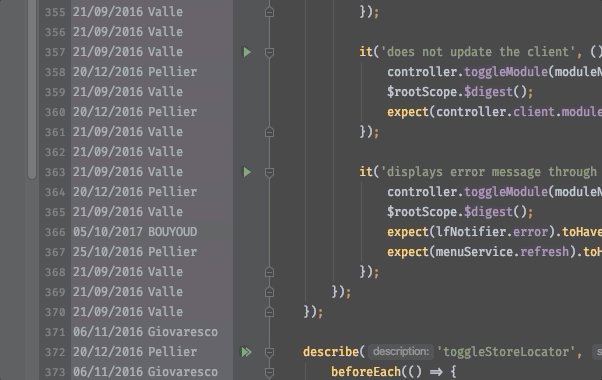
Blame !


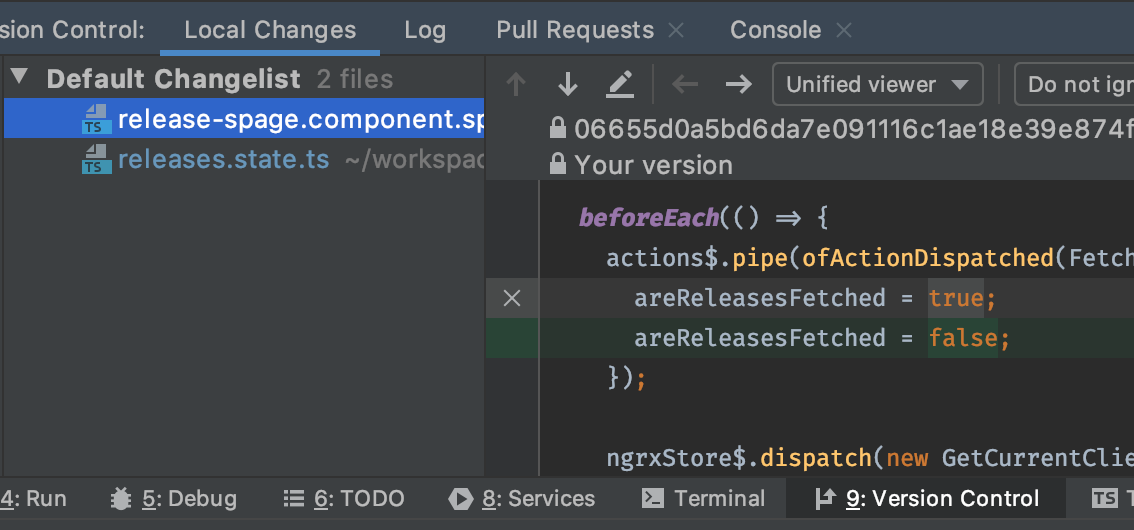
Un raccourci
- ⌘D
- Permet d'ouvrir la fenêtre de différences
- À utiliser dans tous les contexte VCS


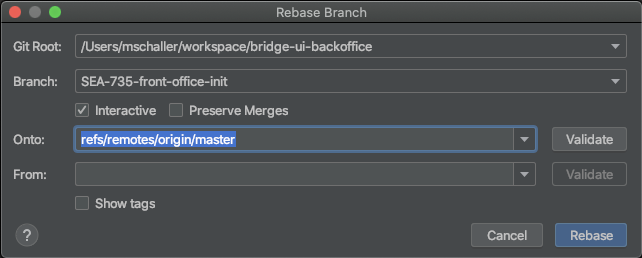
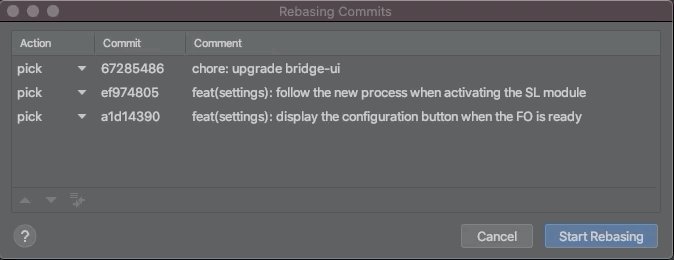
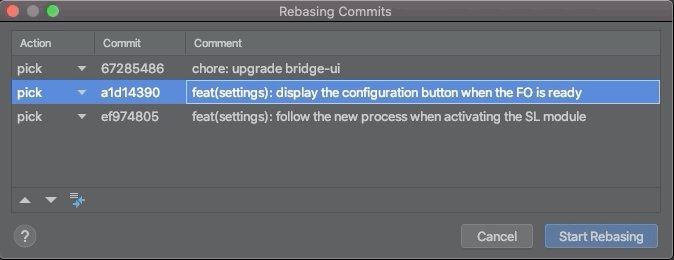
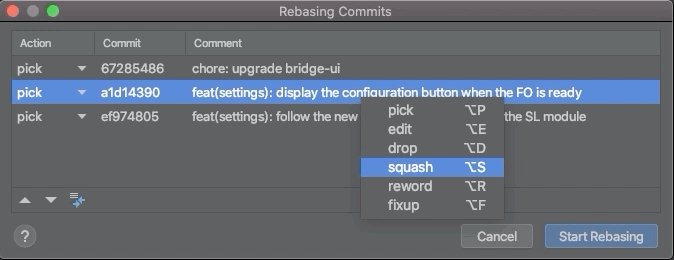
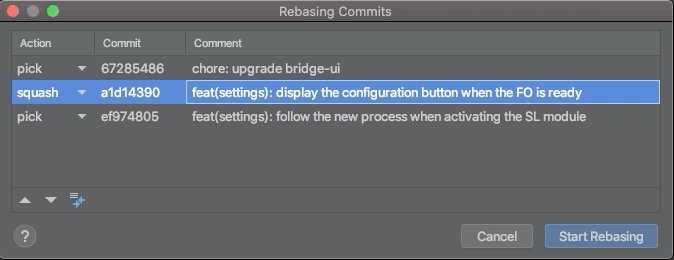
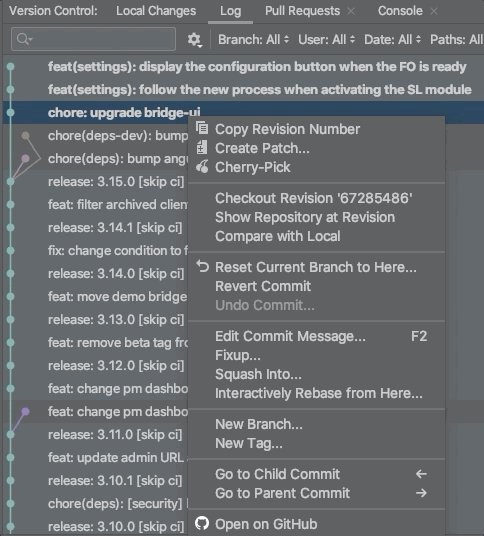
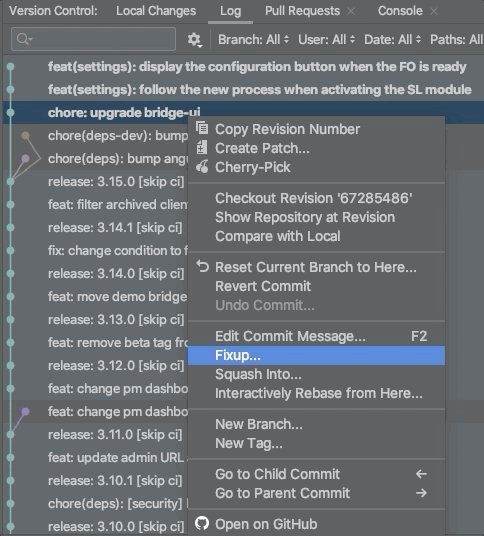
Rebase interactif


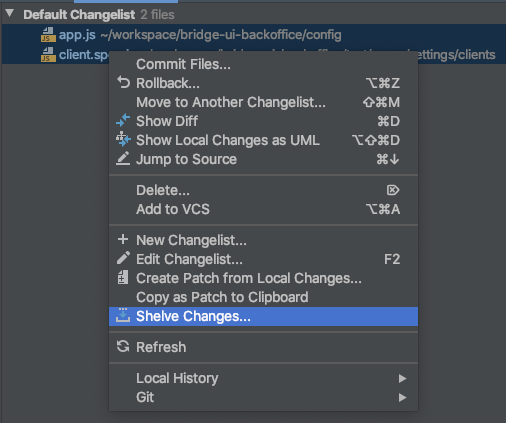
L'étagère

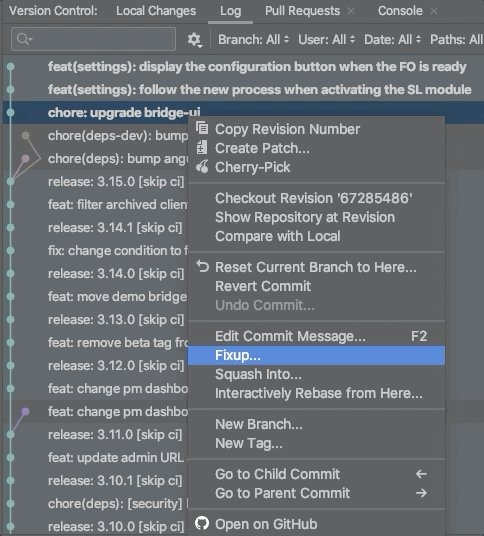
Fixup & co




De la bonne utilisation de son IDE
By Marc Schaller
De la bonne utilisation de son IDE
Astuces & techniques pour améliorer sa productivité
- 423


