


Avant
Difficultés
- Responsive
- Agencement des éléments
- Utilisation de ressources externes
- Frameworks basés sur "position: absolute" ou "float: left"


Login centré

Header et footer figés
Body
Footer
Header
Holy Grail
Body
Footer
Header
Left aside
Right aside
Aujourd'hui : Flexbox

Nouveau système d'agencement
- Responsive
- Unidirectionnel
- Verticalement
- Horizontalement


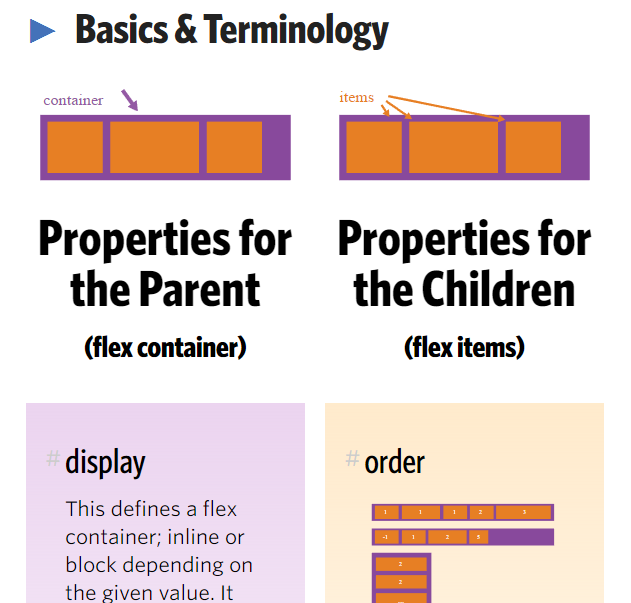
Utilisation

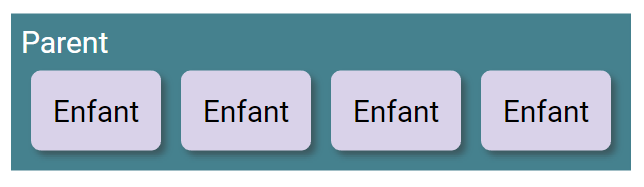
Le parent
- contient la configuration globale
- a la responsabilité de la distribution
Les enfants
- ont chacun si nécessaire une configuration dédiée
- sont limités par leur parent
Parent
- display
- flex : tout l'espace disponible
- inline-flex : uniquement l'espace nécessaire
- Orientation : ligne ou colonne
- Disposition des enfants (une ou plusieurs lignes)
- Répartition des enfants
- Alignement vertical / horizontal des éléments

Enfant
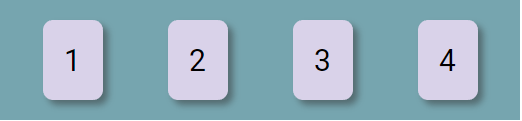
- Rien : taille naturelle
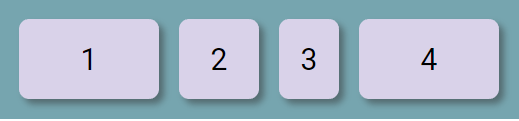
- flex : pondération de la taille
- Optionnellement un ordre

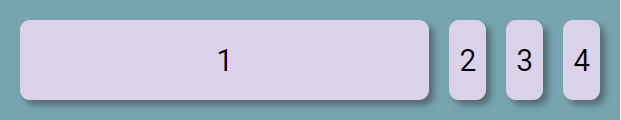
Aucun enfant n'a flex
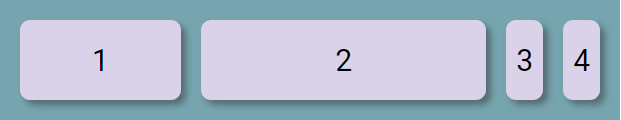
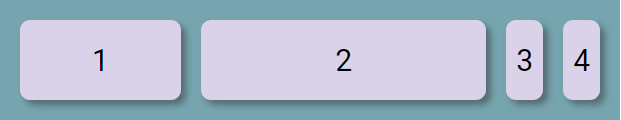
Le premier enfant a flex à 1 et le second à 2
Le premier enfant a flex à 1




Comment ça marche
Largeur X
Y
Z
Place restante P = X - Y - Z
flex 1 + flex 2
P / 3
2 * P / 3

Flexbox en détail

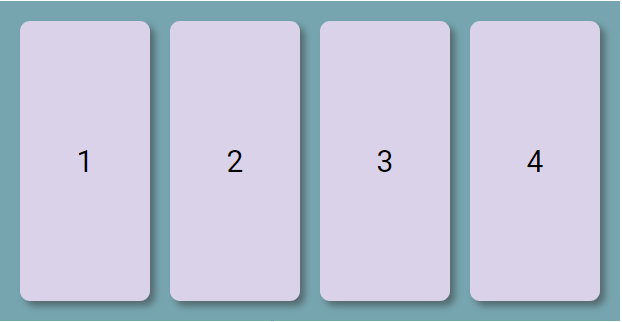
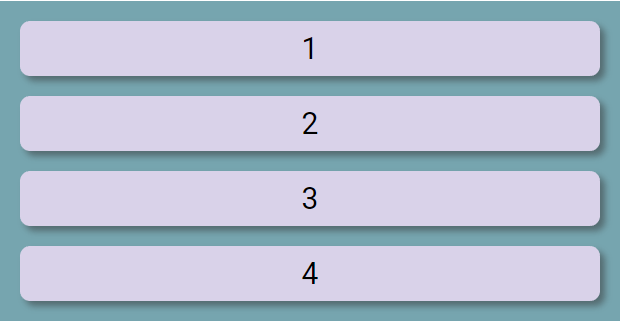
flex-direction
Sur le parent


-
row
-
column
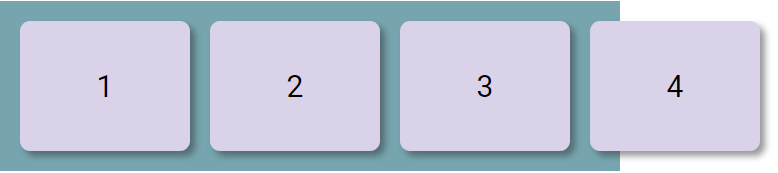
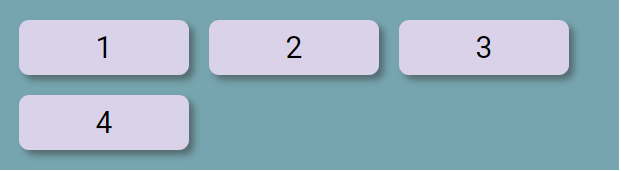
flex-wrap
Sur le parent
-
nowrap

-
wrap
-
wrap-reverse


flex-wrap (colonne)
Sur le parent
-
nowrap
-
wrap
-
wrap-reverse



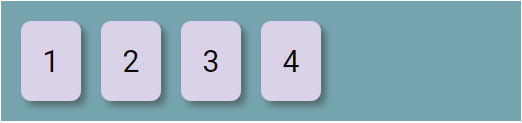
justify-content
Sur le parent, aligne selon l'axe d'orientation
-
flex-start
-
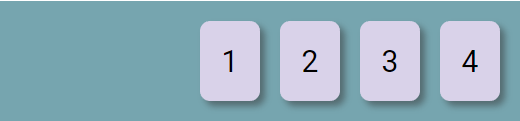
flex-end
-
center
-
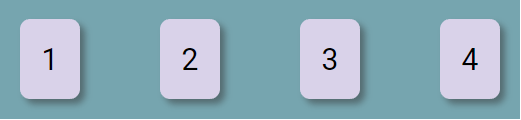
space-between
-
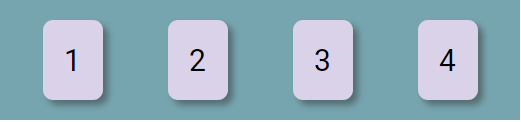
space-around
justify-content
flex-start





flex-end
center
space-between
space-around
align-items
Sur le parent, aligne perpendiculairement à l'axe d'orientation
-
flex-start
-
flex-end
-
center
-
baseline
-
stretch
align-items
flex-start





flex-end
center
baseline
stretch
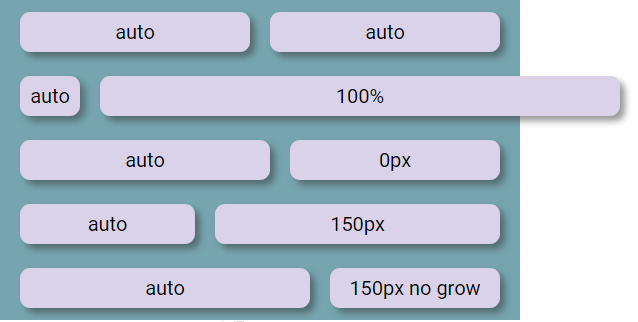
flex
Sur un des enfants
-
flex-grow
-
flex-shrink
-
flex-basis
Raccourci pour :
Valeurs par défaut :
1 1 auto
flex-grow
Sur un des enfants, définit son facteur de grossissement

On l'a déjà expliqué.

flex-basis
Sur un des enfants, définit sa taille par défaut

flex-shrink
Sur un des enfants, définit son facteur de rétrécissement
s'il prend trop de place
Si flex-shrink: 0, le rétrécissement est interdit

.child.flex {
flex: 1 0 120px;
}
.child:nth-child(2) {
flex-shrink: 1;
}
.child:nth-child(3) {
flex-shrink: 2;
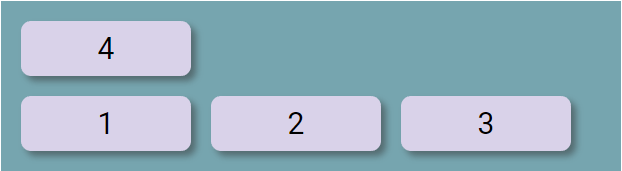
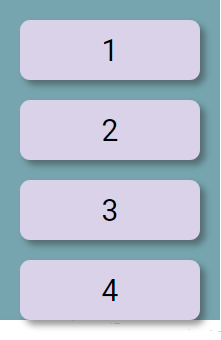
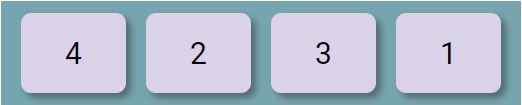
}order
Sur un des enfants, change son ordre dans le flux
Valeur par défaut : 0
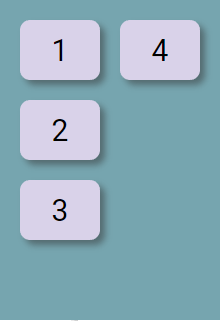
.child:nth-child(1) {
order: 1;
}
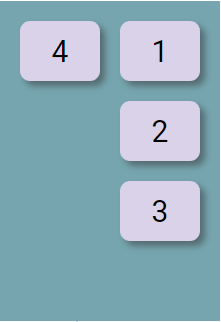
.child:nth-child(4) {
order: -1;
}
Les cauchemars disparaissent ?
Login au centre de l'écran
.login-center {
position: relative;
&__container {
@wrapperHeight: 160px;
@wrapperWidth: 45%;
height: @wrapperHeight;
left: 50%;
margin-top: -1 * @wrapperHeight / 2px;
margin-left: -1 = @wrapperWidth / 2px;
position: absolute;
top: 50%;
width: @wrapperWidth;
}
}.login-center {
display: flex;
align-items: center;
justify-content: center;
}
Header & Footer figés
.fixed-header-footer {
overflow: hidden;
@headerHeight: 35px;
@footerHeight: 10em;
padding-top: @headerHeight;
position: relative;
&__header {
height: @headerHeight;
line-height: @headerHeight;
left: 0px;
position: absolute;
right: 0px;
top: 0px;
}
&__content {
overflox: auto;
height: ~"calc(100% - @{footerHeight})";
}
&__footer {
bottom: 0px;
left: 0px;
position: absolute;
right: 0px;
}
}
.fixed-header-footer {
overflow: hidden;
display: flex;
flex-direction: column;
&__header {
height: 35px;
line-height: 35px;
}
&__content {
overflow: auto;
flex: 1 0 0px; // 0px: to allow priority on the other blocks
}
}
Attention cependant
- Utiliser le plus possible "flex-shrink: 0"
- Mauvaise interprétation sur FireFox et IE
- Ne jamais mettre "flex: 1" mais "flex: 1 1 auto;"
- IE ne met pas les mêmes valeurs par défaut
- Toujours préciser une unité sur "flex-basis"
- Si besoin, mettre "0px" sur "flex-basis"
- Pour IE, "flex-basis: 0%" ≠ "flex-basis: 0px"

Résoudre les problèmes...

... mais Layout le plus stable

Du blog de Raphael Goetter : https://blog.goetter.fr/2016/10/17/oui-flexbox-est-buggue/
Car l'usage des float, inline-block... sous les différents navigateurs des problèmes :
- margin / padding en trop / en moins
- calcul de hauteur / largeur
- positionnement
- ...
Pour aller plus loin
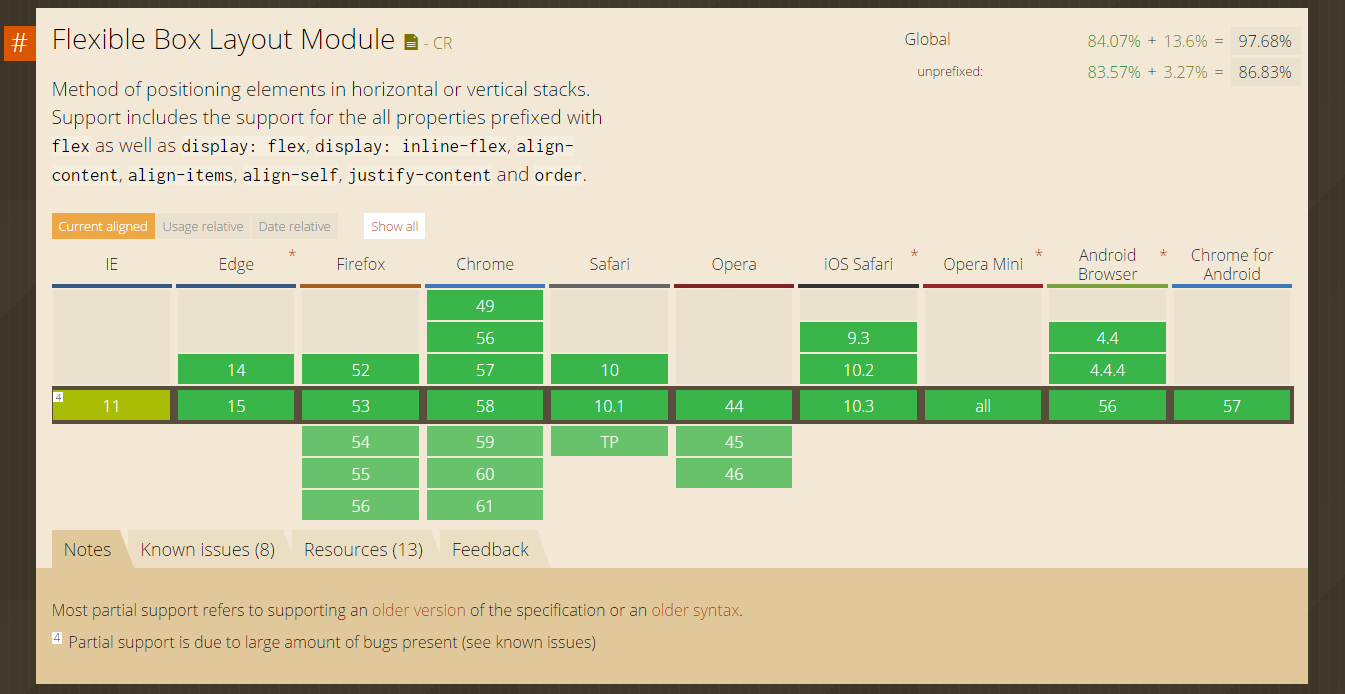
Compatibilité entre navigateurs

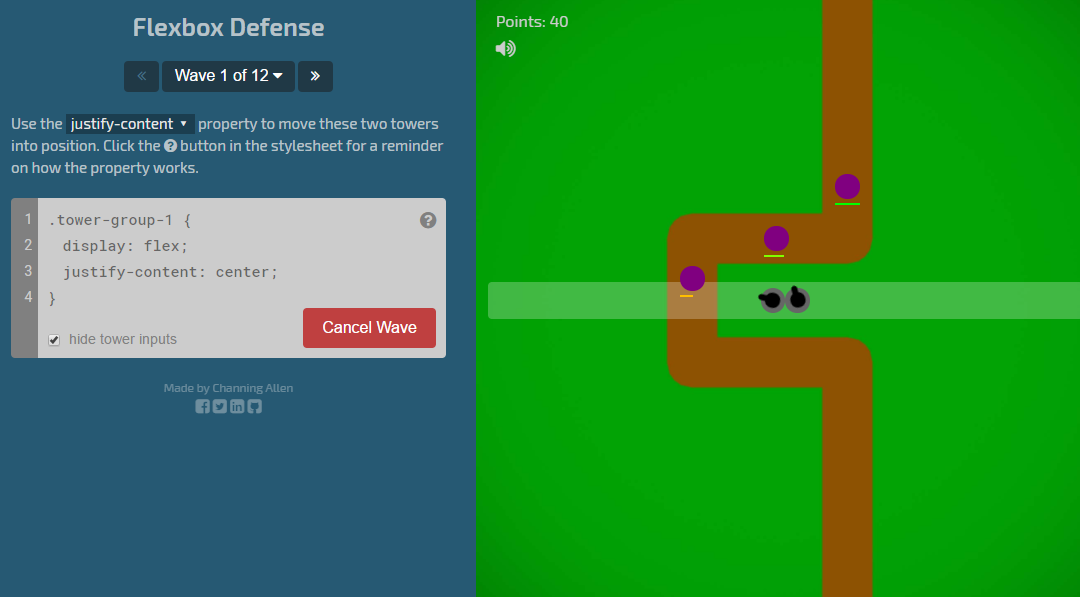
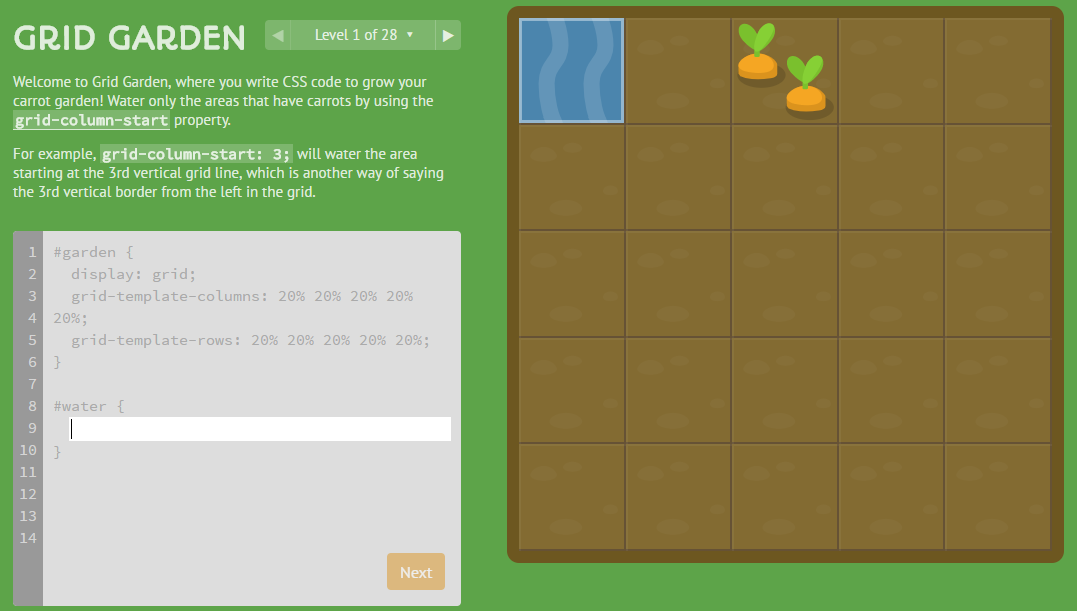
Learning game (1)

Learning game (2)

Guides pratiques

Une nouvelle étape

CSS Grid Layout
Objectif simple : proposer une structure
- Par grille
- Bi-directionnelle
- Hautement personnalisable
- Compréhensible
- Flexible

.container {
display: grid;
grid-template-columns: 100px 200px 50px auto;
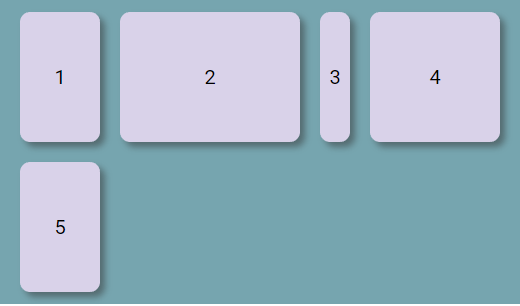
}<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>Learning game

Pour en savoir plus

Quelques ressources
- Norme W3C
- Articles
- Exemples
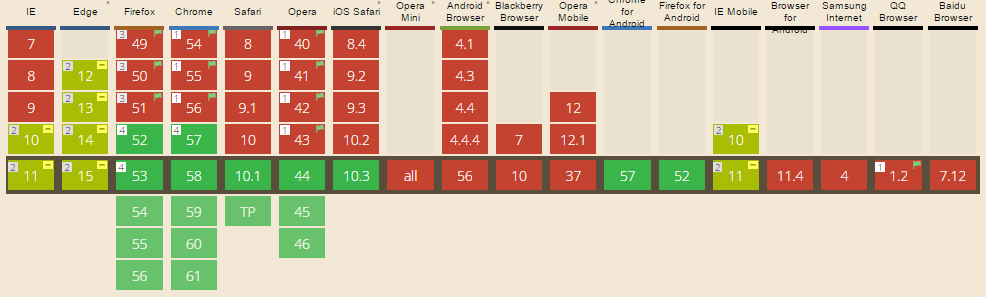
Compatibilité
Proposé à l'origine par MicroSoft pour CSS3 en 2013

Commence à être reconnu
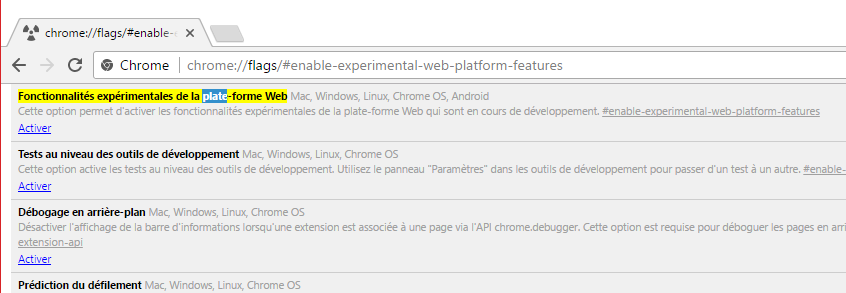
Compatibilité

Il faudra activer une option sur les anciennes versions
Pour finir
Quelques ressources
- Projet Git
- JsFiddle (1)
- Basique
- flex-direction
- flex-wrap row
- flex-wrap column
Quelques ressources
- JsFiddle (2)
- justify-content / align-items
- flex-shrink
- flex-basis
- flex-order

Merci
Viseo Tech an Hour: Layout OMG
By Marc Schaller
Viseo Tech an Hour: Layout OMG
Dernières évolutions des layouts CSS flexibles, pour exploiter toutes la puissance des navigateurs modernes
- 769


