Tuning Your
Angular Application
Bonnie Brennan
and
Mateus Carniatto
Bonnie Brennan
Angular GDE
Angular Architect
ngHouston Founder
Angular Air Panelist

Mateus Carniatto

Angular Expert @ Riaktr
Angular Break the Ice Organizer


Today we will cover...
- Runtime Performance
- Page Load Speed
- Architecture
Runtime
Performance
Using Async pipe
<ng-container *ngIf="(source$ | async) as data">
<my-component [data]="data"></my-component>
</ng-container>Advantages
- Unwraps the observable
- Automatically unsubscribes on ngOnDestroy
- Allows to use the 'as' syntax
Title Text
export class SomeComponent implements OnDestroy {
private subs = new SubSink();
...
this.subs.sink = observable$.subscribe(...); // easy syntax
this.subs.add(observable$.subscribe(...)); // if you insist
this.subs.add( // can add multiple subcriptions
observable$.subscribe(...),
anotherObservable$.subscribe(...)
);
...
// Unsubscribe when the component dies
ngOnDestroy() {
this.subs.unsubscribe();
}
}Using subsink from Ward Bell
Bonus tip
@Component({
selector: 'my-component',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent implements OnInit {
constructor(private http: HttpClient) {
}
ngOnInit(): void {
// auto completes and unsubscribes after the http request is completed
this.http.get('http://my-data-service/users').subscribe({ ... });
}
}
Page Load Speed
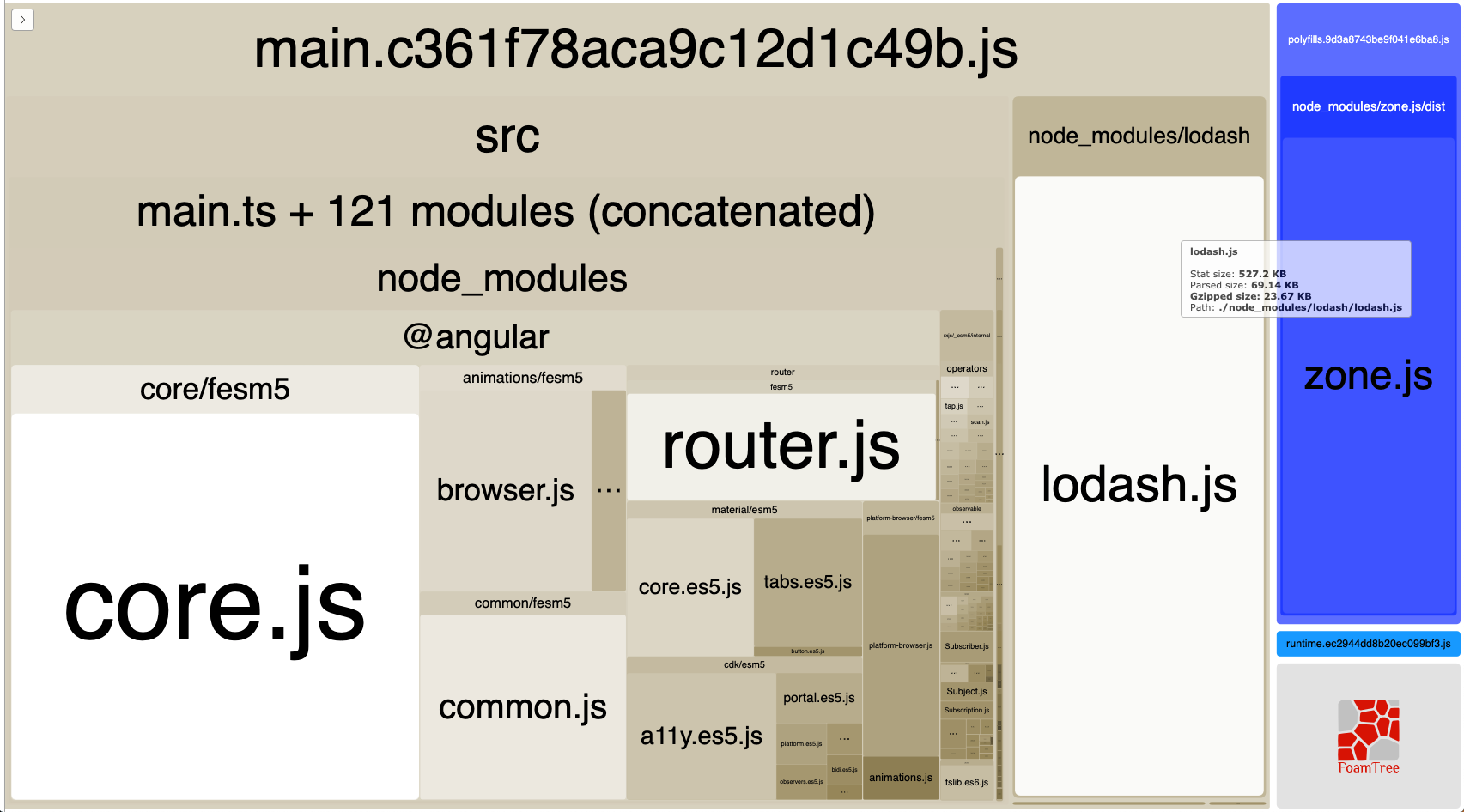
Webpack bundle analyzer

// from this
// (imports the whole library)
import * as _ from 'lodash' // 23.6kb
// to this
// (imports just the needed)
import chunk as _chunk from 'lodash-es/chunk' // 3kbUse ES modules version of libraries
Angular CLI Budgets
{
"configurations": {
"production": {
"budgets": [
{
"type": "bundle",
"name": "vendor",
"baseline": "750kb",
"warning": "100kb",
"error": "200kb"
}
]
}
}
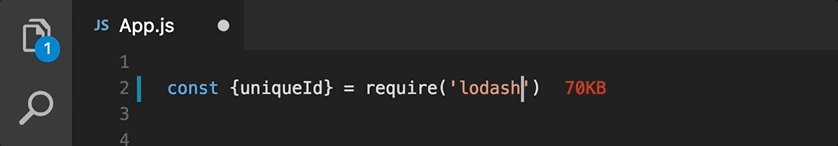
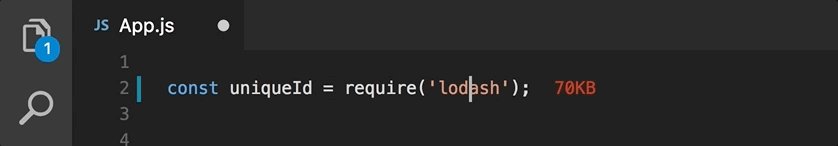
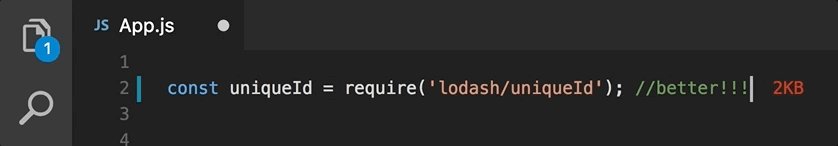
}Import cost for VScode

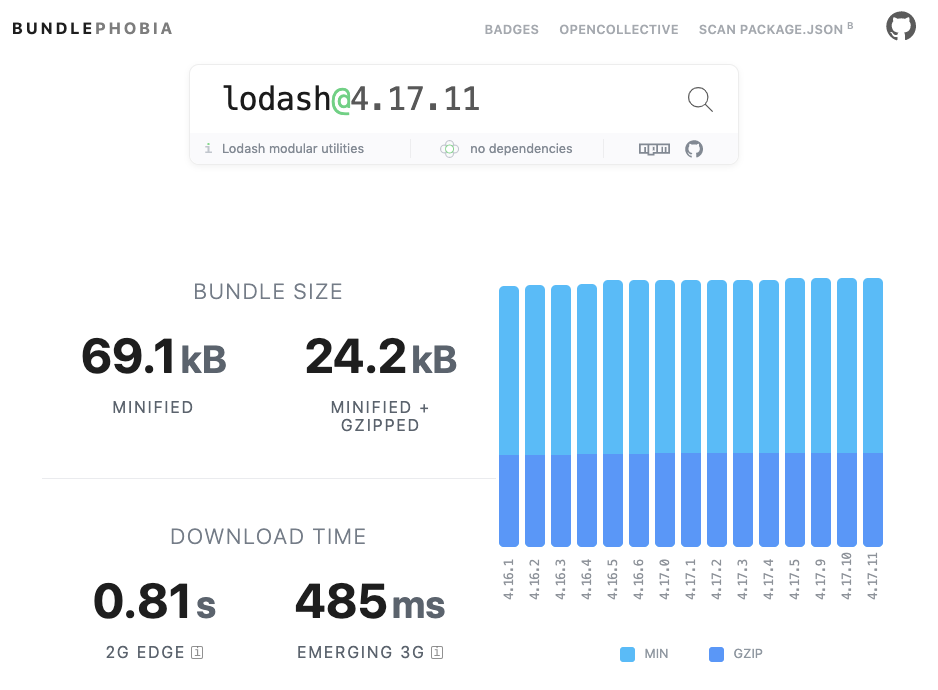
Bundle Phobia

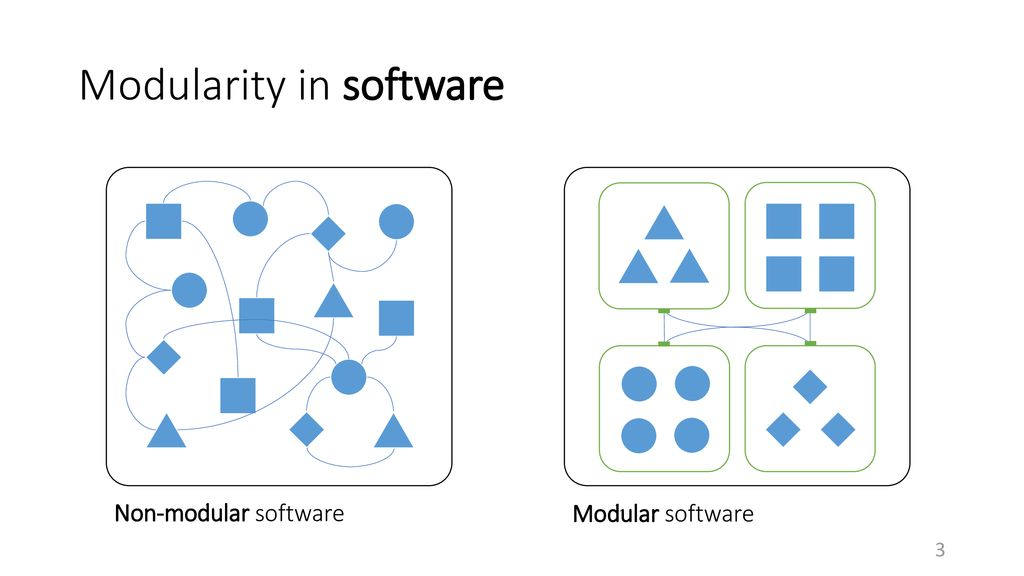
Architecture
a.k.a. The Sibling Rule










One Last Tip


Thank you!


Matt
@c4rniatto
Bonnie
@bonnster75
ngVikings
By Mateus Carniatto
ngVikings
- 1,235



