Front-end Development
Maya Shavin
Ruby Israel Meetup 2022


Full-stack ?
Overflow
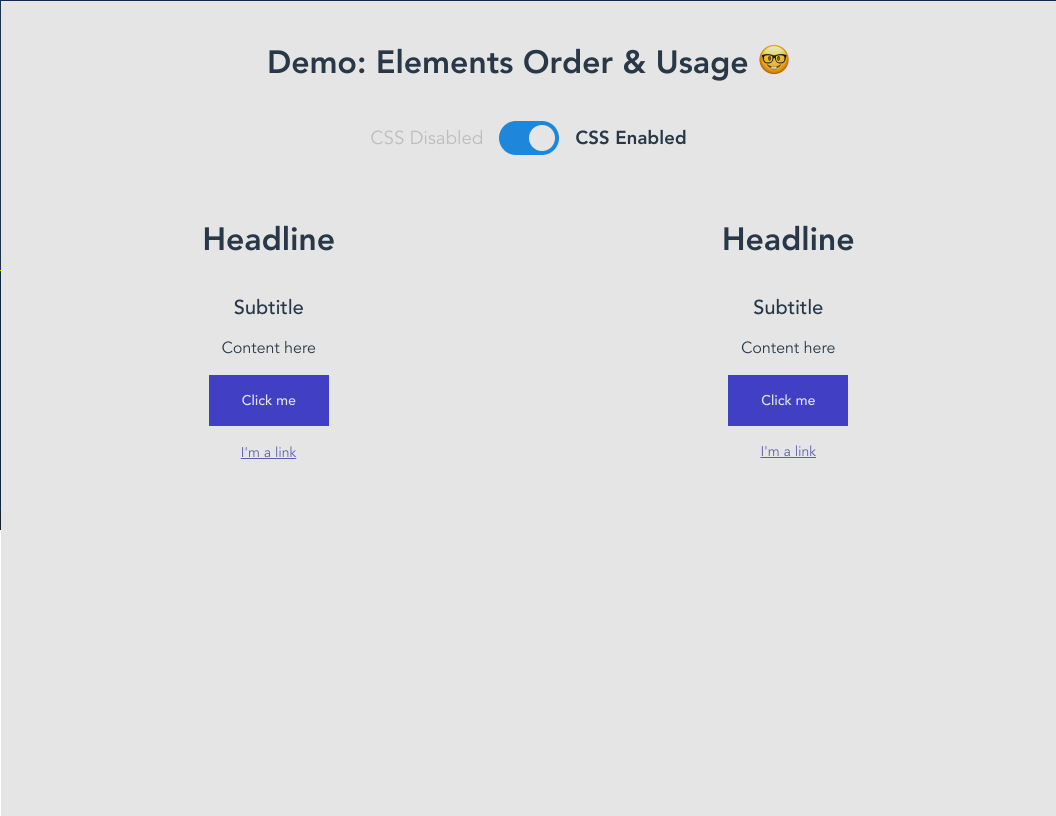
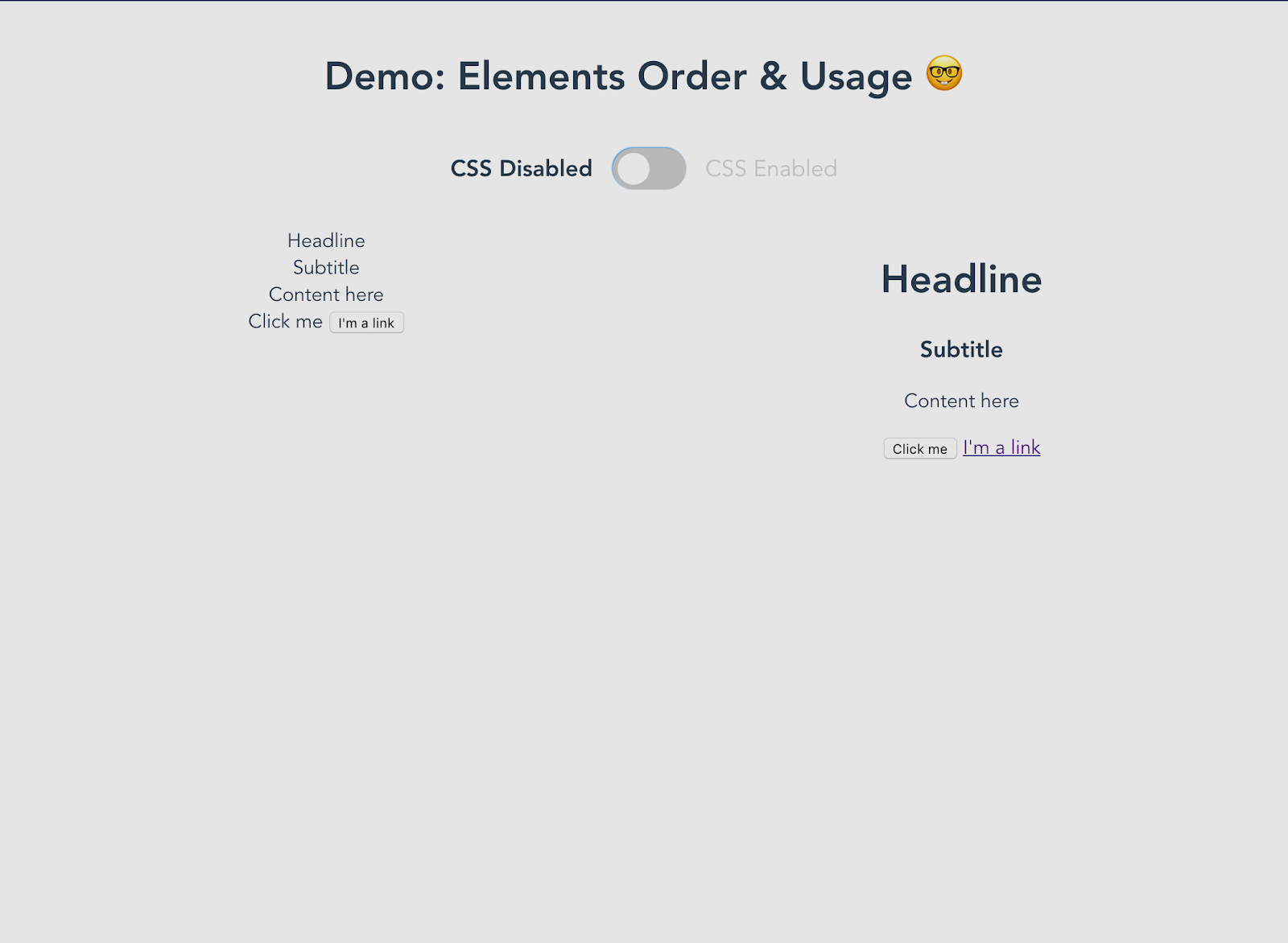
Front-end is not just about the front
Though it is about how to make it pretty...
Software development
BACK-END
Sit in the back and play with APIs, Database, performance, etc.
😉
FRONT-END
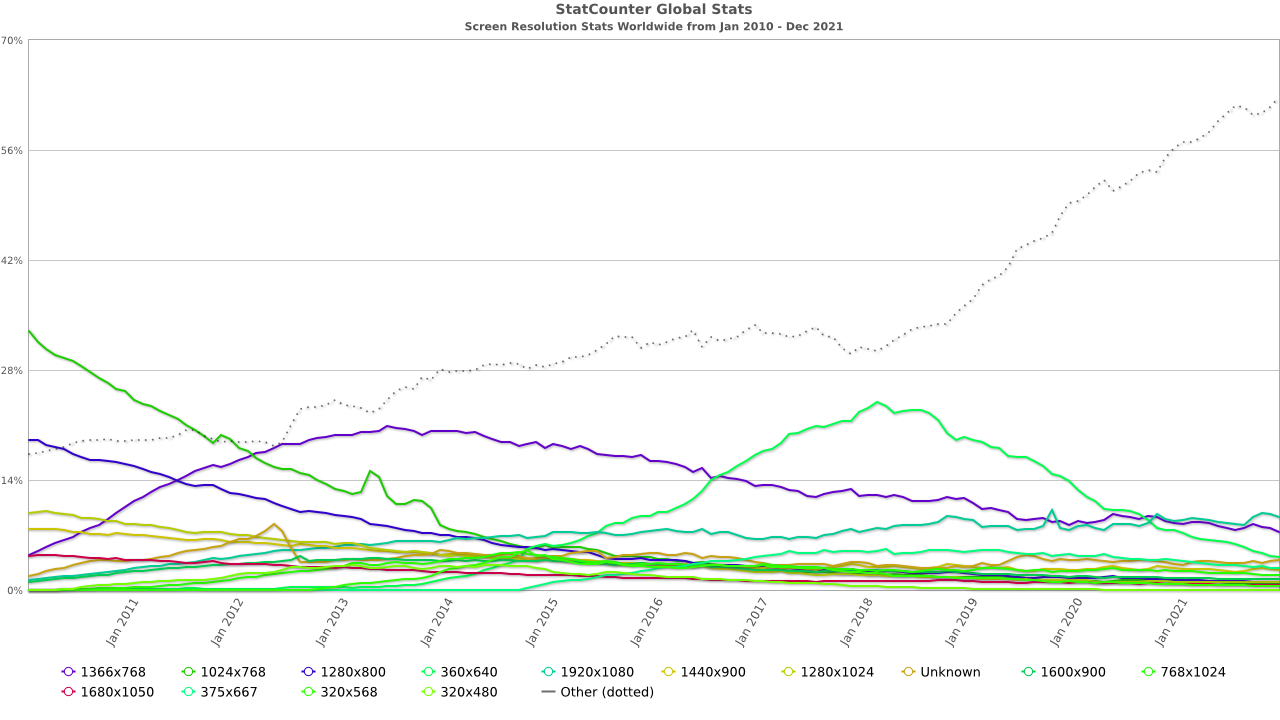
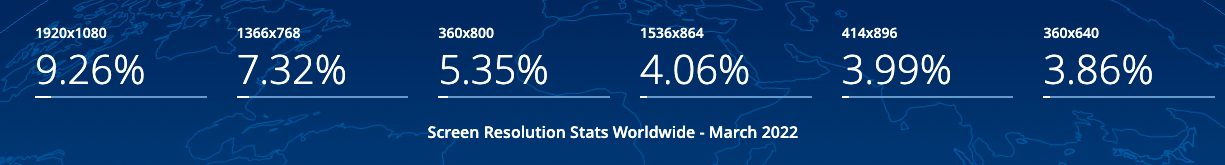
- Resolutions / Responsiveness
- Accessibility
- Performance (Yes, we have performance)
- SEO
- CSS layout (pixel-perfect alert)
- Is it beautiful enough?
- Frontend frameworks!!!
And more...
Responsiveness
- It should look good in 90% of the cases
- Learn CSS
- Use real devices (or Emulator) for testing




-
Screen Reader Support
-
WAR ARIA compliance
-
Navigation (without mouse)
-
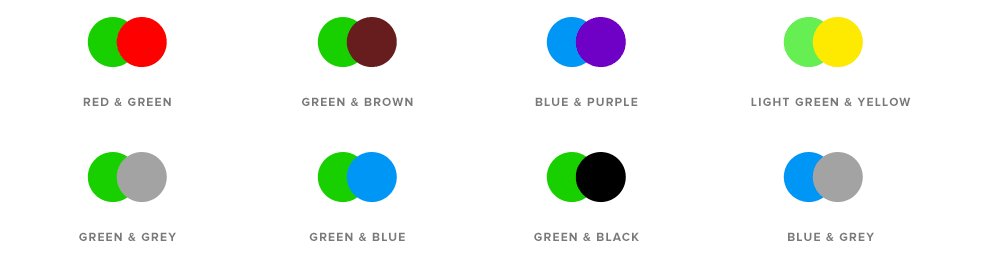
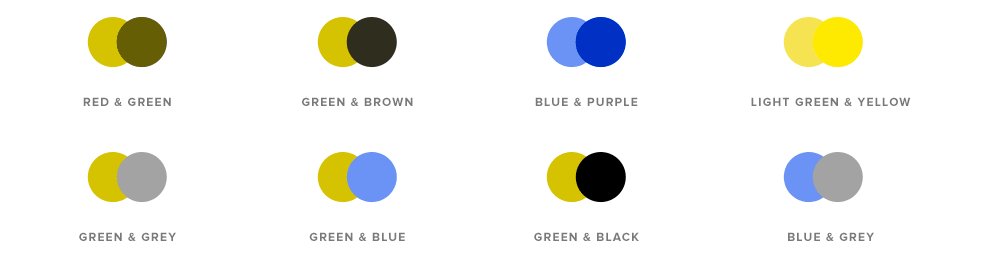
Media (colors, contrast)
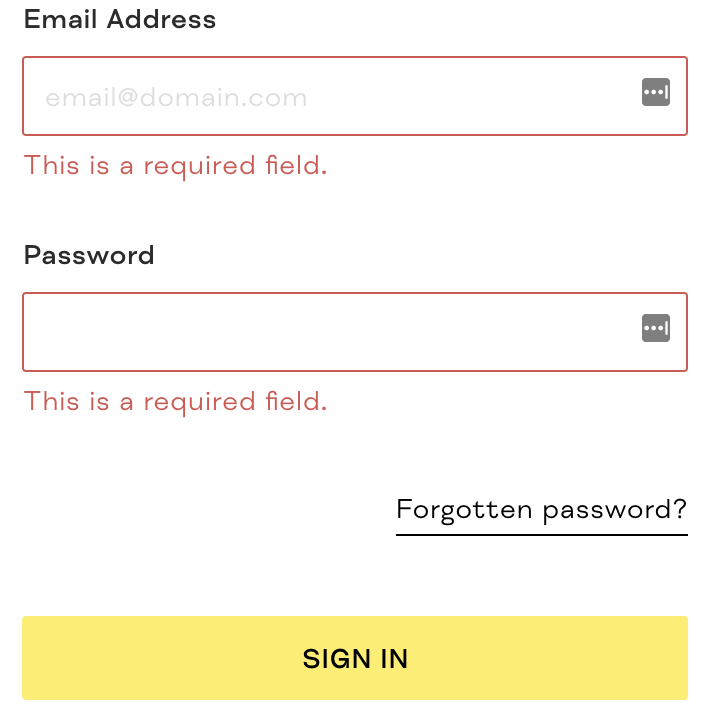
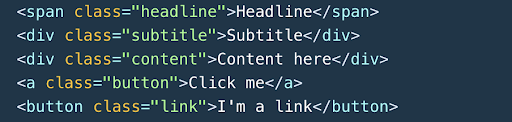
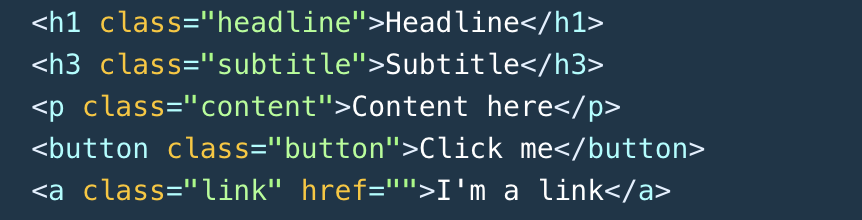
Accessibility (A11Y)

Web Content Accessibility Guidelines (WCAG)
Use of color
Background images

Visual alternative
Accessibility Compliance TEST
-
HTML semantic mark-up for elements
-
Media's alternative text
-
Keyboard compatibility
-
Visually-led content
-
Dynamic content
- Accessibility overlays


✅
❌







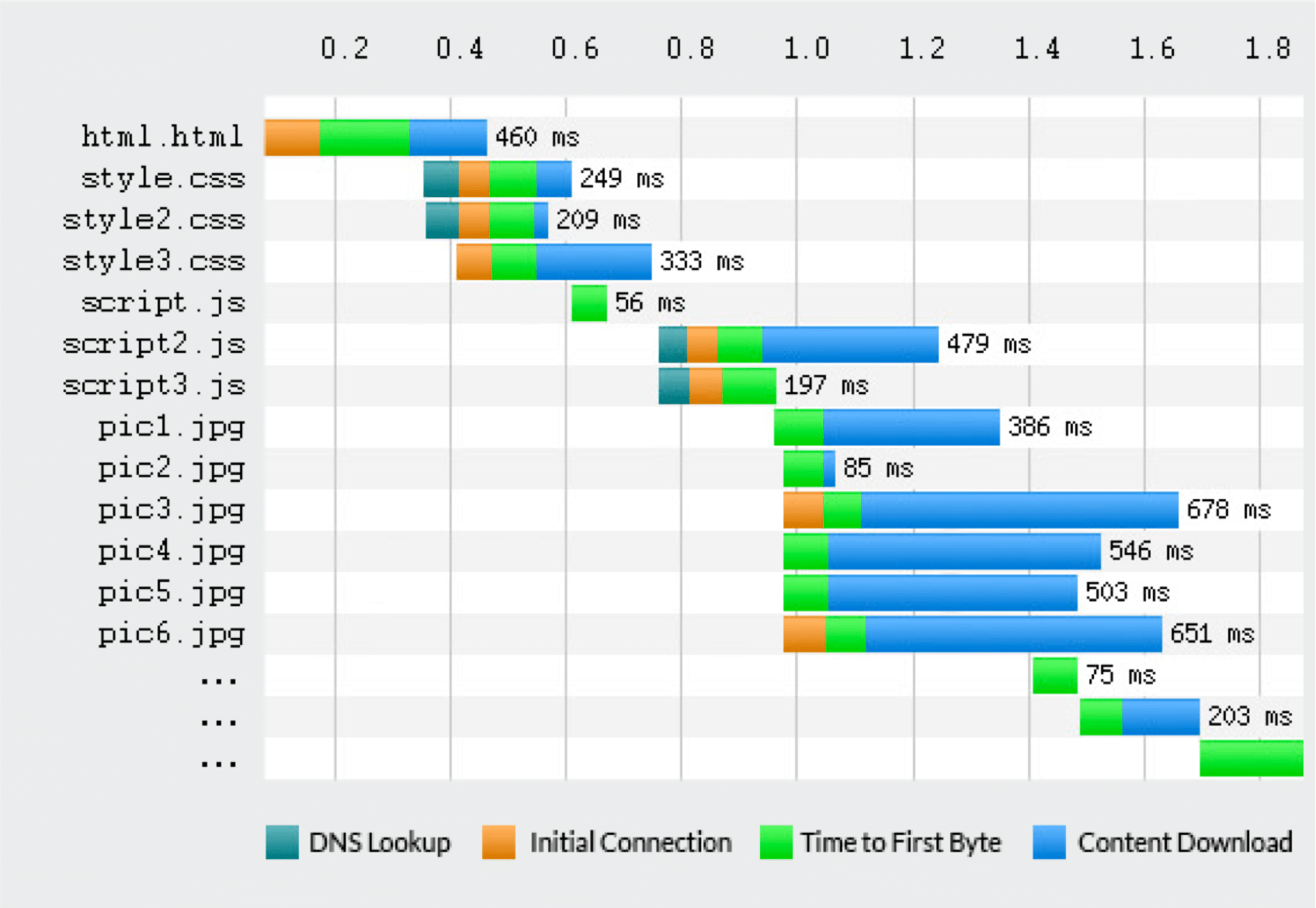
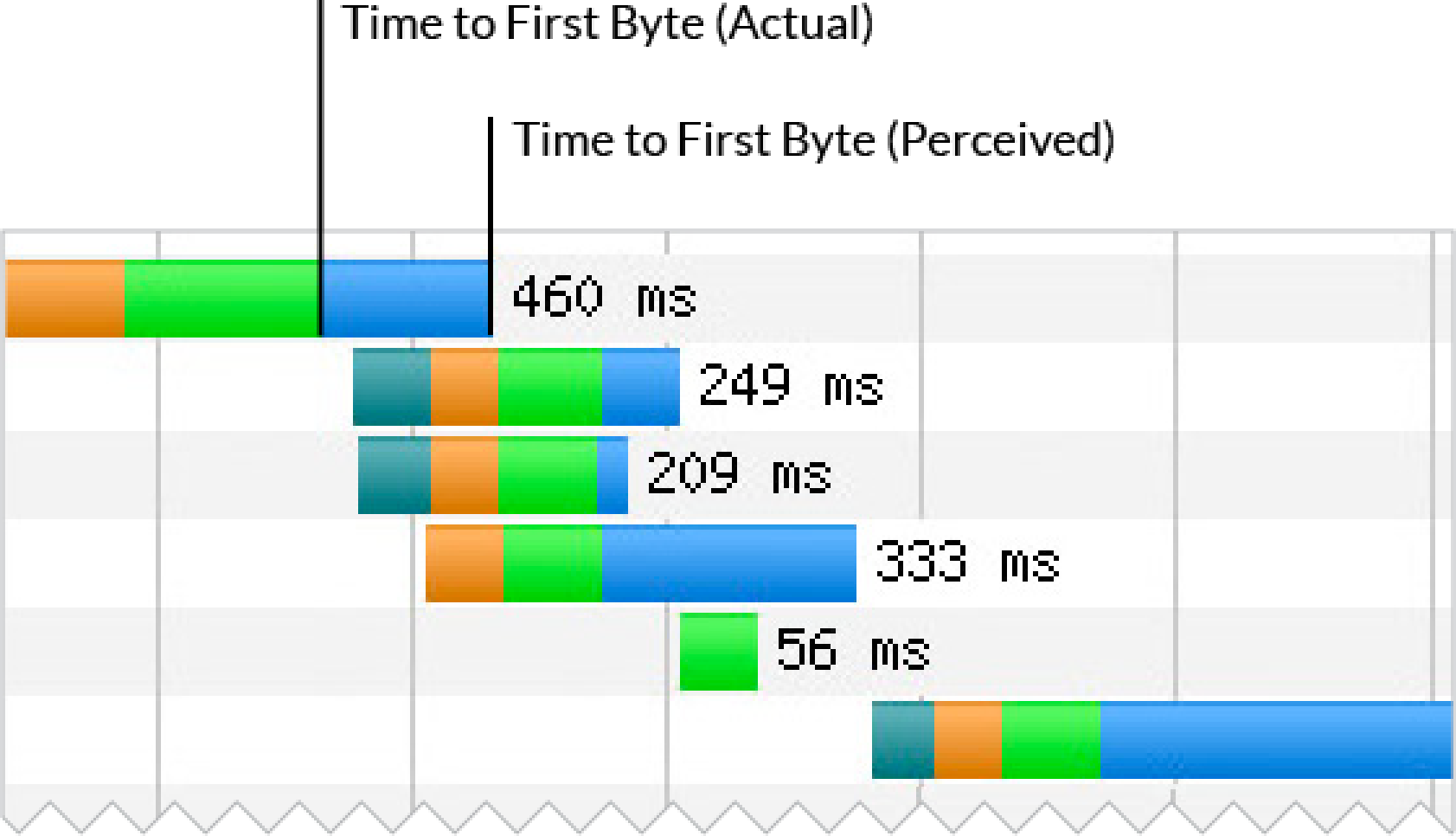
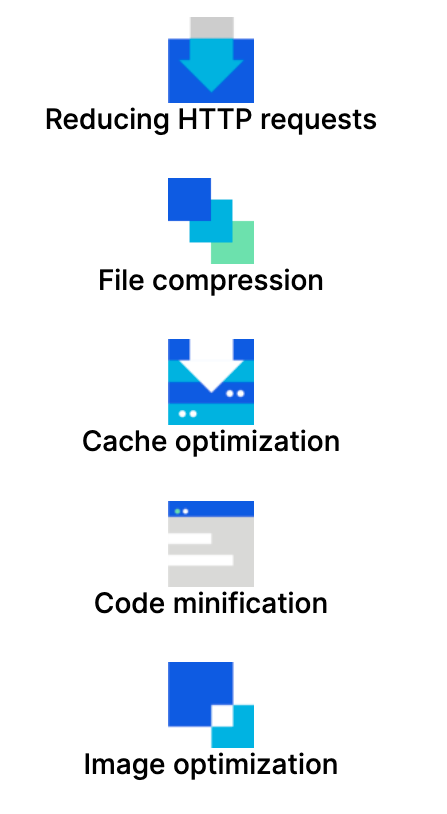
Front-end Optimization
Reducing file sizes and minimizing the number of requests needed for a given page to load




Front-end FRAMEWORKS
- Easy-to-use?
- Ecosystem support?
- Community?
- Performance?
- Not the next cool thing (not yet)


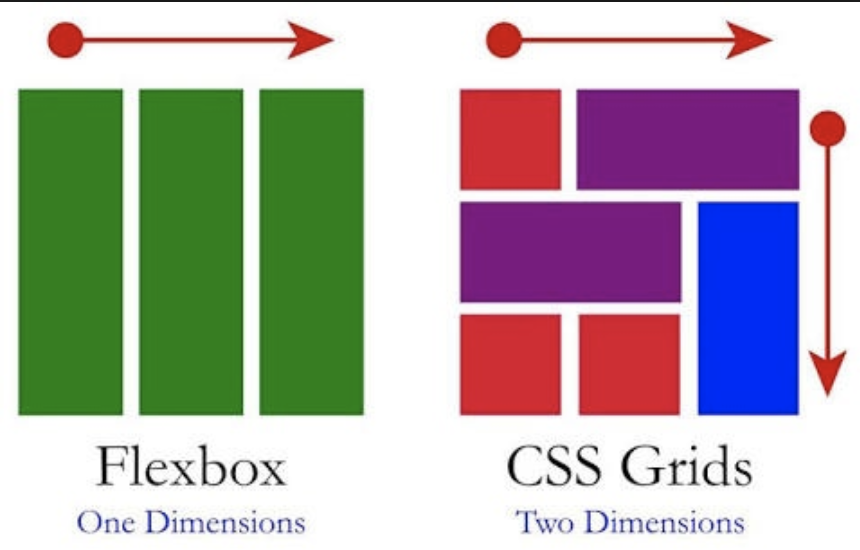
CSS Flexbox
- Dynamically distribute spaces between items
- Flexible adjustment of layout in any size
- One-directional flow
CSS Grid
- Two-dimensional grid-based layout system
- Keep layout consistent between items, with ability to resize automatically
CSS Variables
- Reuse values (color, font, size) across the application
- Easy to override on specific element
- Native to browser

CSS Logical properties
- Localization support (language direction)
- Control layout through logical, rather than physical, direction and dimension mappings.



This is the summary! 😉

A LITTLE BIT about me
Senior Software Engineer
MICROSOFT
Core Team
STOREFRONT-UI
Organizer
VUEJS ISRAEL
Blogger & Book Author
@mayashavin

mayashavin.com



Thank you

@mayashavin

mayashavin.com
Being a frontend dev
By Maya Shavin
Being a frontend dev
- 484



