Dynamic from static with the RIGHT stack
Maya Shavin


console.log(Maya)
Senior Frontend Developer at Cloudinary


Core Maintainer of StorefrontUI
Organizer of Vuejs Israel
Nuxt Ambassador
Blogger
Manga-addicted & Bookworm





Jamstack
SpaceJam, traffic jam or Jam?






Jamstack as a trend


Fast?


Slow?
JavaScript
CMS APIs
Secured
Markup
What is Jamstack?




What is Jamstack?

Pre-rendered STATIC sites
Serve from CDNs (Content Delivery Networks)
NOT rely on specific monolith web server
NO Server-side rendering on RUN-TIME
Web server


Use SERVER-LESS functions

The development tools



















🤯

VitePress





Is Jamstack fast?
And "being fast" means good performance? ?






The goal of Jamstack













😢


Good tools !== Good performance
Need a bit more than just good tools together...
Jamstack Performance
Plan
Develop
Deploy





What?
How?
Where?
Planning


What are the use cases and what tools work best together ?



Use Cases
Planning
Scale of project
Cost of project
Available integration between tools
Maintenance efforts
#1 - Documentation


VitePress
Out of the box features
Not 100% customizable
Fully customizable
No add-in features


Under development
Lighter page
Faster build
Easy setup with themes
#2 - Scaleable projects





Full control
100% Client-side
Requires manual setups
Super fast build
No built-in routing
Different build modes
Out-of-the-box integration modules
Faster build with cache
Built-in routing
Built-in data layer (GraphQL)
SEO built-in
Built-in routing
NuxtJS
Gridsome
Fit with any static site generator
Open-source
Live preview
Customizable & Extendabe
No good User Interface
Unlimited content types
Highly customizable
Good plugins & extenstions
Good documentation
API-based CMS


#3 - Working with content
Image API
Limited content types
Affordable
Hard to maintain
No Scheduling

Costly
Good documentation
Advanced webhooks
Not scalable

DX is a problem

Sanity

Built-in project management system
Code-less builder
Content previews
Schedule publishing
i18n supported
Slice machine

Open-source
Greate media support
Secured APIs for content delivery

No WYSIWYG Editor
Great boilerplate starters


#3 - Working with content
Code-less component builder
Live preview
Easy to setup
Buggy 🐛
WYSIWYG Editor
Extendable types
Prismic
StoryBlok
#3 - Working with Database APIs



Callback support for data changes
GraphQL Support
Full user concept support with authentication and rules
Server-less NoSQL DB with relational DB performance
Allow user to write complex rules
FAUNADB
FIREBASE
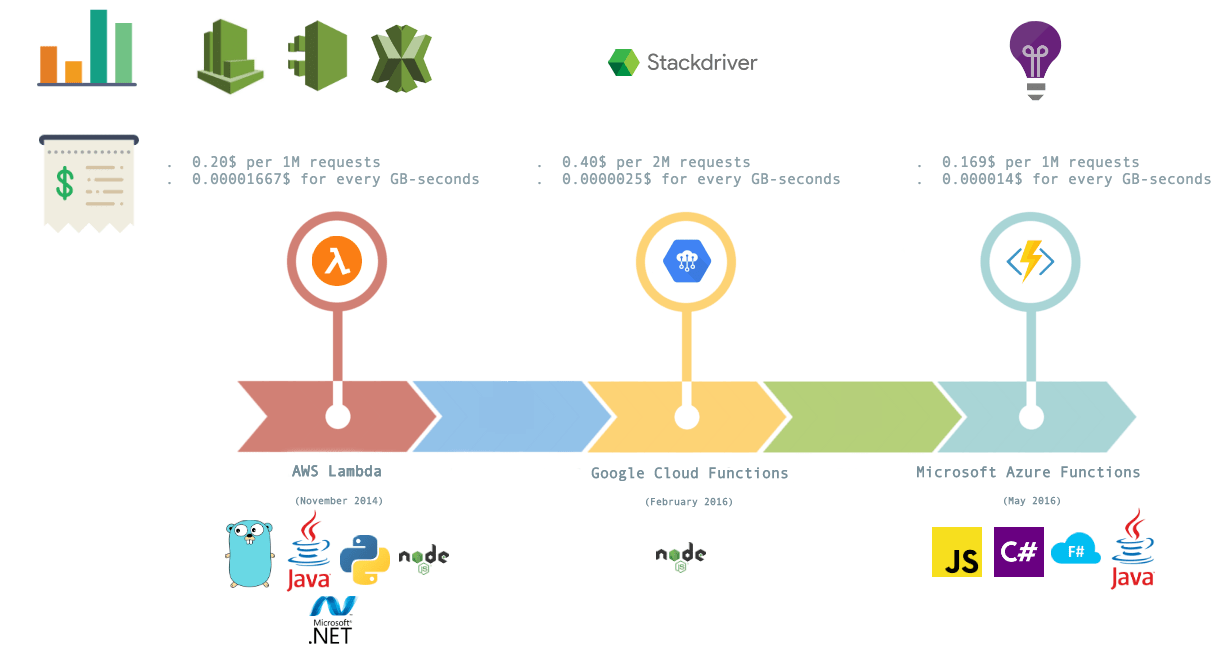
#4 - Serverless functions




Development




How to write efficient code?
Smaller the bundle, better the performance
Tips for development
Bundling with care
Write GOOD code
Use PurgeCSS

Use 3rd party library with tree-shaking support




Remove legacy code

Deployment
@mayashavin




Which hosting platform to choose?



Netlify Form
Analytics
Support Git Submodules
Build Plugins
Great GUI
More regions and languages supported
Cache serverless function responses
Friendlier custom function signatures
Powerful CDN
Good Documentation
Not supporting Git Submodules
Documentation is a 🤷♀️


console.log(takeaways)
💥 Static site is new dynamic with proper architecture
💥 Write good code
💥 Plan the right solution (Hybrid or Static)
💥 Select the matched CMS and its integrations
💥 Choose the right static site hosting platform
💥 Use Cloudinary!


THANK YOU



Dynamic from Static with the right Stack
By Maya Shavin
Dynamic from Static with the right Stack
- 1,649



