Let's Nuxt your landing pages

Maya Shavin
@mayashavin

@mayashavin
- The core of a landing pages
- Why Nuxt?
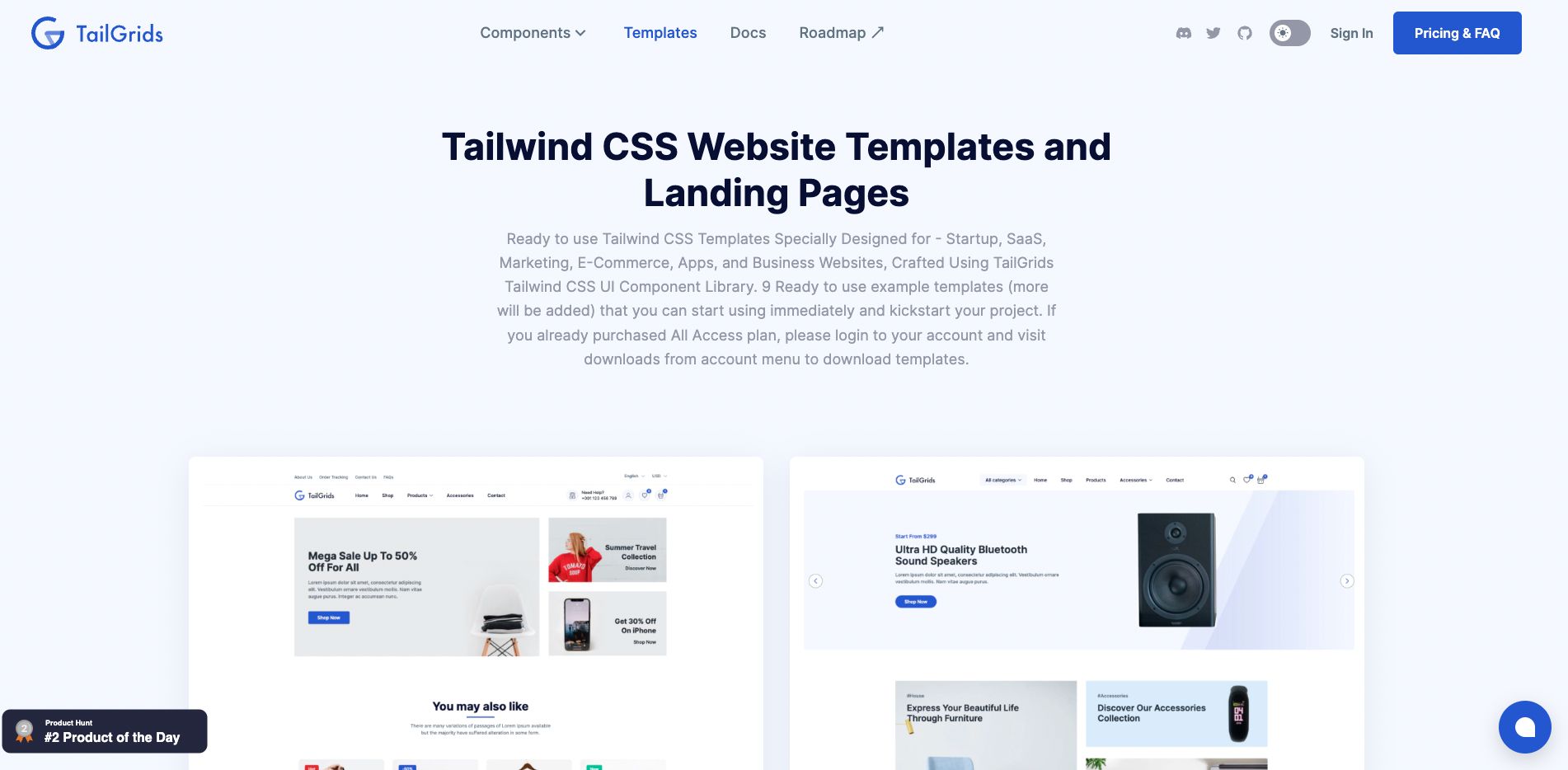
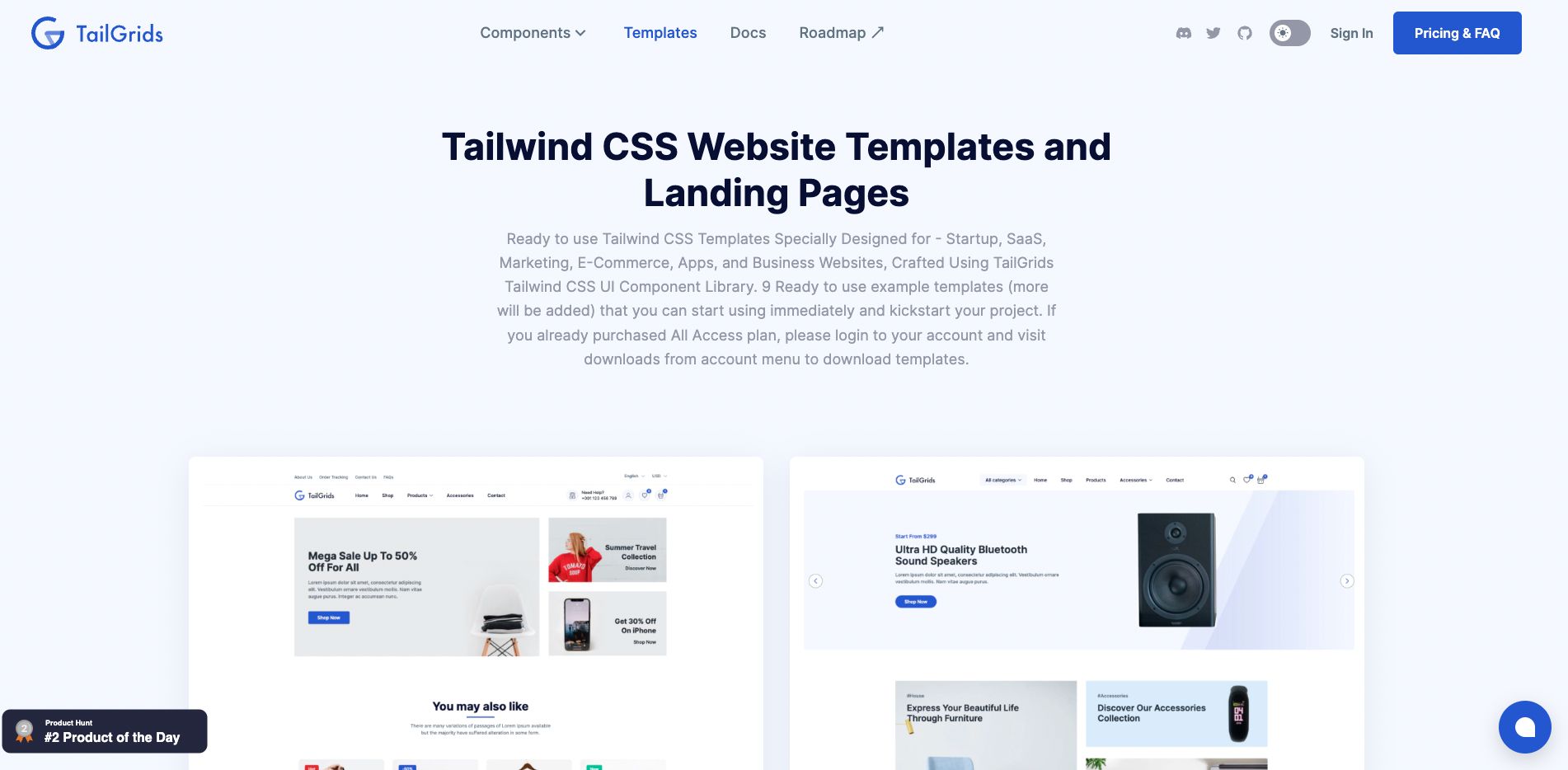
- Build landing pages with Nuxt & TailwindCSS
- Summary
Agenda
Static landing pages

@mayashavin

@mayashavin


- HTML/CSS
- Static content
- Minimum run-time JavaScript (or none)

@mayashavin
Why Nuxt?
SSR



Static site generator (SSG)
Single page app (SPA)
Single code base
Build

@mayashavin

@mayashavin

Smarter build process




deploy
static site
templates
contents
nuxt generate

static HTMLs

payload file for extra client API calls

deploy
static site

@mayashavin
Faster deployments




templates
contents
generate
build

static site
first deploy (or code changes)

contents
next deploy (only contents changed)

cached builds

@mayashavin
Optimize performance
🔥 Performant with Vue 3 composition API
🔥 Smaller generated HTML files size
🔥 NO external client-side data API calls
🔥 Faster building time with Vitejs
🔥 Faster app
🔥 TypeScript support

@mayashavin

@mayashavin
Using vanilla approach
Using Nuxt
- NO code-reusability
- NOT easy to maintain
- Readability?
- Handling content (localization?)
- CSS handling
- Vue 3 reusable component
- SSR render (same html output)
- Organized modular structure
- SEO & TailwindCSS modules
- Smart crawling
- Content separation

@mayashavin
Building landing pages
with Nuxt & TailwindCSS

@mayashavin


@mayashavin
Our goals
- Set up Nuxt 3 project
- Add TailwindCSS
- Break down a landing page into components
- Implement page components
- Inject the static data content
- View and deploy

@mayashavin
npx nuxi init <your-landing-page-project>
yarn add -D tailwindcss postcss @tailwindcss/typography autoprefixer
yarn/*nuxt.config.ts*/
export default defineNuxtConfig({
postcss: {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}
})npx tailwindcss init
@mayashavin
/* ./static/main.css */
@tailwind base;
@tailwind components;
@tailwind utilities;/* app.vue */
<script setup>
import './static/main.css'
</script>
<template>
<NuxtPage/>
</template>
@mayashavin


@mayashavin


@mayashavin
Our goals
- Set up Nuxt 3 project
- Add TailwindCSS
- Break down a landing page into components
- Implement page components
- Inject the static data content
- View and deploy

@mayashavin
Summary
- Break down design into components
- Building components with Vue 3
- Styling components with TailwindCSS
- Inject content
- Have a working landing page!

@mayashavin
A LITTLE BIT about me
Senior Software Engineer
MICROSOFT
Core Team
STOREFRONT-UI
Organizer
VUEJS ISRAEL
Blogger & Book Author
@mayashavin

mayashavin.com





@mayashavin
THANK YOU!

@mayashavin
mayashavin.com

A LITTLE BIT about me
Senior Software Engineer
MICROSOFT
Core Team
STOREFRONT-UI
Organizer
VUEJS ISRAEL
Blogger & Book Author
@mayashavin

mayashavin.com



Thank you

@mayashavin

mayashavin.com
Build landing pages with Nuxt 3 and Tailwind
By Maya Shavin
Build landing pages with Nuxt 3 and Tailwind
- 1,047



