
🍬 Syntactic sugar
Diabetes alert 🚨
MAYA SHAVIN








Syntactic sugar - Diabetes alert
What's it about
- 🍫 Syntactic Sugar WHAT ?
- 🤤 Sugar is sweet...
- 🤢 ... until it becomes too much
- 🚀️ Handle with CARE


Syntactic sugar - Diabetes alert
Me as 👩💻
👩💻 Senior Frontend Developer @ Cloudinary
👩🔬 Writer @FrontEndWeekly
👩💼 Portfolio: https://www.mayashavin.com

@MayaShavin
👩💻 Founder of @VueJSIsrael






Syntactic sugar - Diabetes alert
What is Syntactic sugar?


Syntactic sugar - Diabetes alert
for (let i = 0; i < someArr.length; i++) {
const elem = someArr[i];
//Do something
}someArr.forEach(element => {
//do something
})const filtered = someArr.filter(element => {
return matchCondition(element)
));const filtered = someArr.map(element => {
return { isMap: true, id: element.id }
));It's NOT JUST syntactic sugar


Syntactic sugar - Diabetes alert
impler
S
sability
U
ood Code
G
lternative
A
eadability
R



Syntactic sugar - Diabetes alert
When it's sweet...
let it be constant sweet 🤤


Syntactic sugar - Diabetes alert
LESS code
More CONCISE
FASTER
respectively
CLEARER
const banana = 'b' + 'a' + + 'a' + 'a';const banana = `ba${fillme}a`const hasExpression = expression ? true : falseconst hasExpression = !!expressionif (object && object.child && object.child.property) {}if (object?.child?.property) {}const myAwesomeArr = new Array();const myAwesomeArr = [];

Syntactic sugar - Diabetes alert
const result = []
for(let i = 0; i < data.length; i++){
const x = data[i];
if (x % 2=== 0) {
result.push(x)
}
}const isEven = number => number % 2 === 0
const result = data.filter(isEven)const myValue = inputValue || 'defaultValue';let myValue = 'defaultValue'
if (inputValue) {
myValue = inputValue
}

Syntactic sugar - Diabetes alert
sweet
Too
to
handle
🤢


Syntactic sugar - Diabetes alert
const flatternArr = (arr) => arr.reduce(
(flatten, original) => flatten.concat(Array.isArray(original)
? flatternArr(original)
: original),
[]);
const reducer = (flatten, original) => flatten.concat(Array.isArray(original)
? flatternArr(original)
: original);
const flatternArr = (arr) => arr.reduce(reducer, []);
function flatten(arr){
var reducer = (flatten, original) => flatten.concat(Array.isArray(original)
? flatten(original) : original);
return arr.reduce(reducer, []);
}
const emitEvent = (eventId, ...params) => {
((callback) => setTimeout(() => callback(...params)))(events[eventId])
}

Syntactic sugar - Diabetes alert

🤷♀️
Less code !== More readability


Syntactic sugar - Diabetes alert
Filtering & mapping an array
const mappedData = data
.filter(x => isEven(x))
.map(x => x * 2);const mappedData = [];
for (let i = 0; i < data.length; i++) {
const x = data[i];
if (isEven(x)) {
mappedData.push(x * 2);
}
}O(n)
O(n)
.reduce(x => x * 2)
// And so on...

Syntactic sugar - Diabetes alert
It's O(n) but NOT O(n)

n = 100000x 100000data.filter()
x 100000filtered.map()new array created
new array created

x 100000new array created
modify that array
for(...)

Syntactic sugar - Diabetes alert
🤷♀️
Concise code !== Better performance


Syntactic sugar - Diabetes alert
Spread them all
const childObj = {
...momObj,
...dadObj
}const momObj = {
traitA: true,
traitB: false,
uselessInfo: 'uselessInfo',
//...
}const dadObj = {
traitA: false,
traitB: true,
//...
}traitA from momObj?
traitB from dadObj?
without uselessInfo?


Syntactic sugar - Diabetes alert
🤷♀️
Clearer !== Less overhead


Syntactic sugar - Diabetes alert

Babel? 😳


Syntactic sugar - Diabetes alert
const sumUp = (...numbers) => {
let sum = 0;
for(const number of numbers) {
sum += number;
}
return sum;
}"use strict";
var sumUp = function sumUp() {
for (var _len = arguments.length,
numbers = Array(_len), _key = 0;
_key < _len; _key++) {
numbers[_key] = arguments[_key];
}
var sum = 0;
for (var _iterator = numbers,
_isArray = Array.isArray(_iterator),
_i = 0,
_iterator = _isArray ? _iterator : _iterator[Symbol.iterator]();;) {
var _ref;
if (_isArray) {
if (_i >= _iterator.length) break;
_ref = _iterator[_i++];
} else {
_i = _iterator.next();
if (_i.done) break;
_ref = _i.value;
}
var number = _ref;
sum += number;
}
return sum;
};

>9.x


Syntactic sugar - Diabetes alert
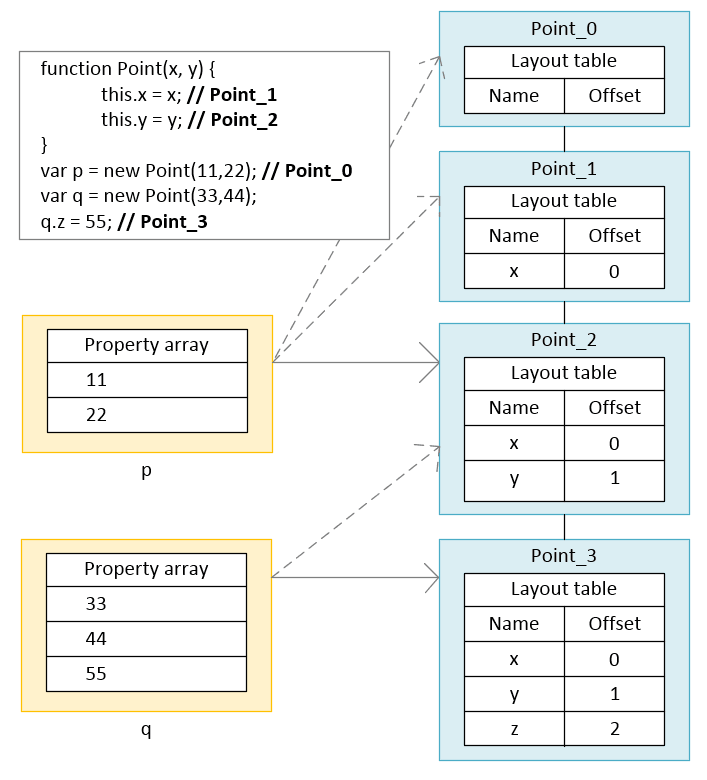
function Point(x, y) {
this.x = x;
this.y = y;
}
var p = new Point(11, 22);
var q = new Point(33, 44);
q.z = 55;

Syntactic sugar - Diabetes alert

The hidden class


Syntactic sugar - Diabetes alert
Handle with CARE


Syntactic sugar - Diabetes alert
heck check check
C
sk for review
A
ead
R
xplicity
E


Syntactic sugar - Diabetes alert

Thank you 🤟
Syntactic sugar, diabetes alert
By Maya Shavin
Syntactic sugar, diabetes alert
JavaScript starting with ES6 offered a lot of new syntax and features. Most helps saving lines of code needs, while improves code readability and reduces the learning curve for the language. Yet usage of these syntax without considering consequences nor situation can bring the exact opposite result. In this session, we will discuss about these pitfalls, and how to develop more proactive coding habit .
- 2,460



