A DAY WITH IONIC

JavaScript Basics

- Arrow functions
- Array map
- Array filter
- Spread Operator

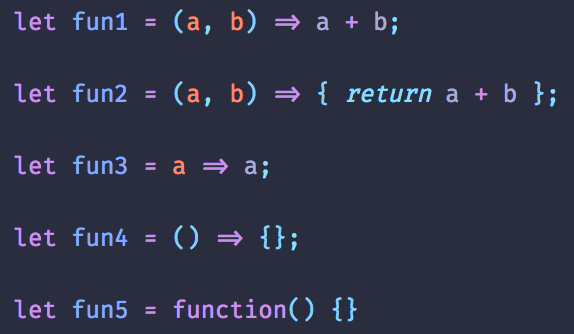
Arrow Functions
Javascript is a functional programming language, and functions can be written in many different ways.

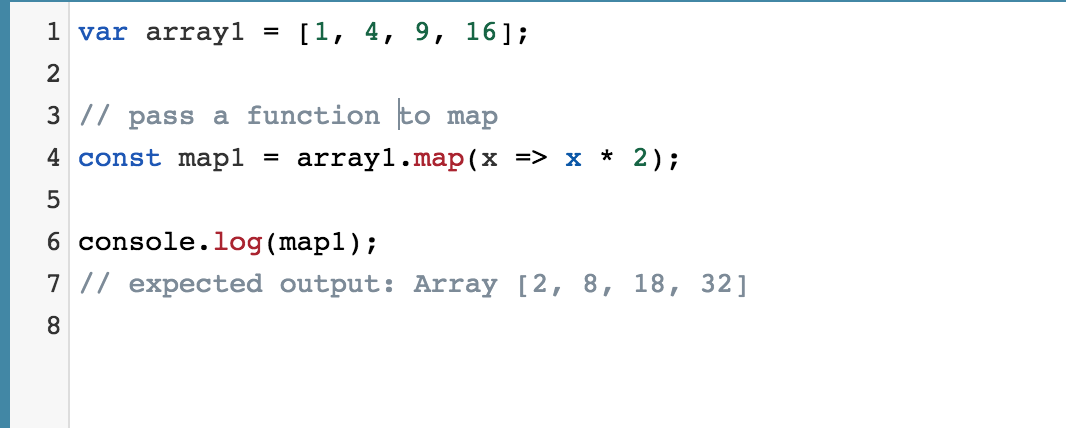
Array Map
The map() method creates a new array with the results of calling a provided function on every element in the calling array.


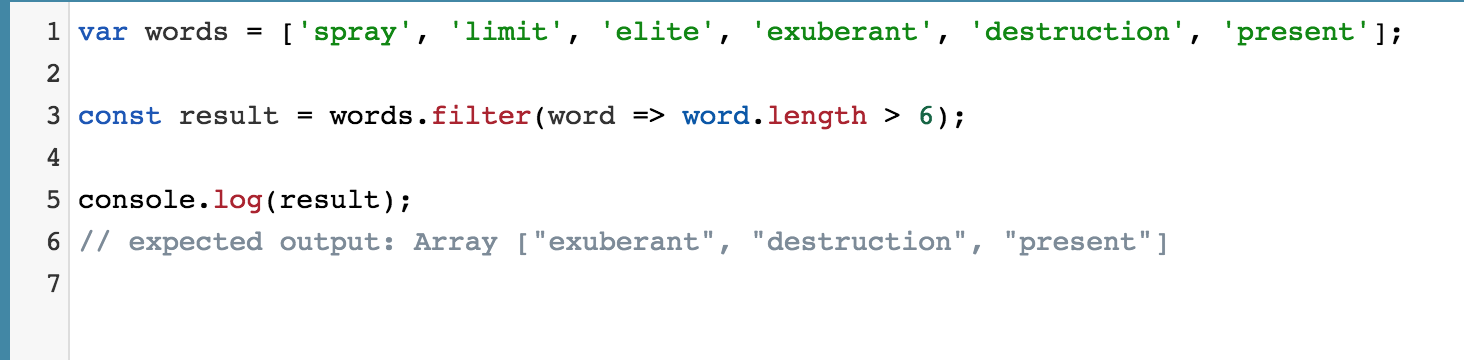
Array Filter
The filter() method creates a new array with all elements that pass the test implemented by the provided function.


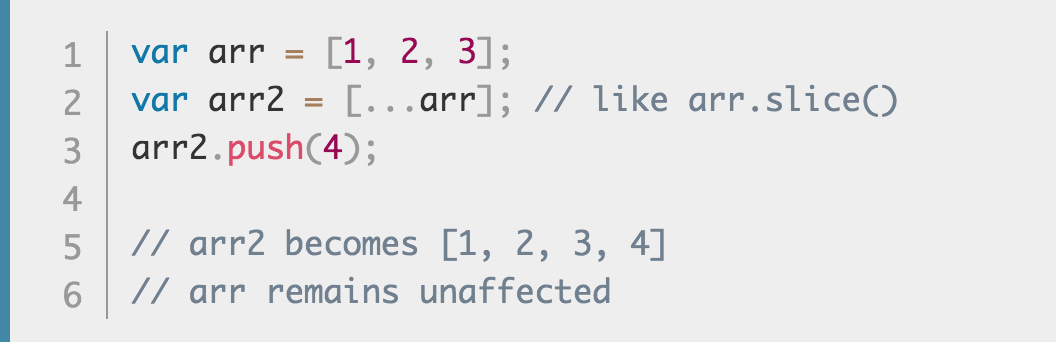
Spread Syntax
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi nec metus justo. Aliquam erat volutpat.


Creating Your First Project
cd ~
mkdir -p projects/ionic
Mac
cd projects/ionic
Windows
cd %userprofile%
mkdir projects/ionic
cd projects/ionic
ionic start TaskList --type=angular
template: blank
cordova: yes
ionic pro: no
Angular
The Ultimate Framework

What We'll Cover
- App Structure
- Directives
- Components
- Property Binding
- Event Binding
- Structural Directives
- ngIf - conditional
- ngFor - loops
What is Angular?
- Angular is a JavaScript framework, along with a set of tools built specifically for the framework, that enables creation of complex web applications with relative ease.
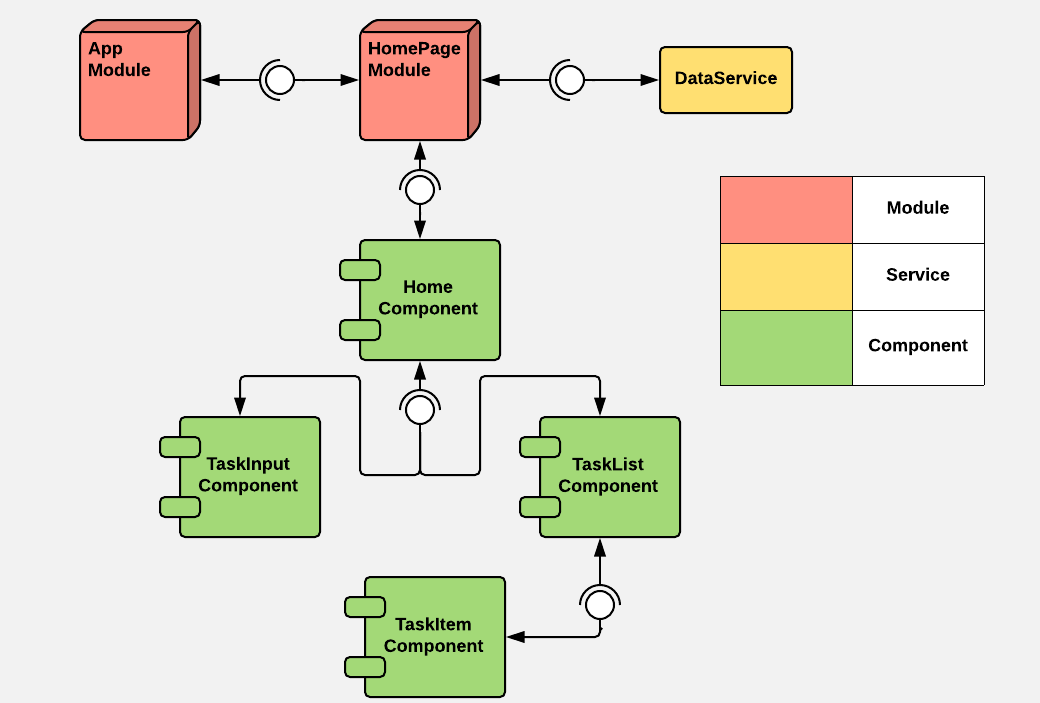
Structure of an Angular Project

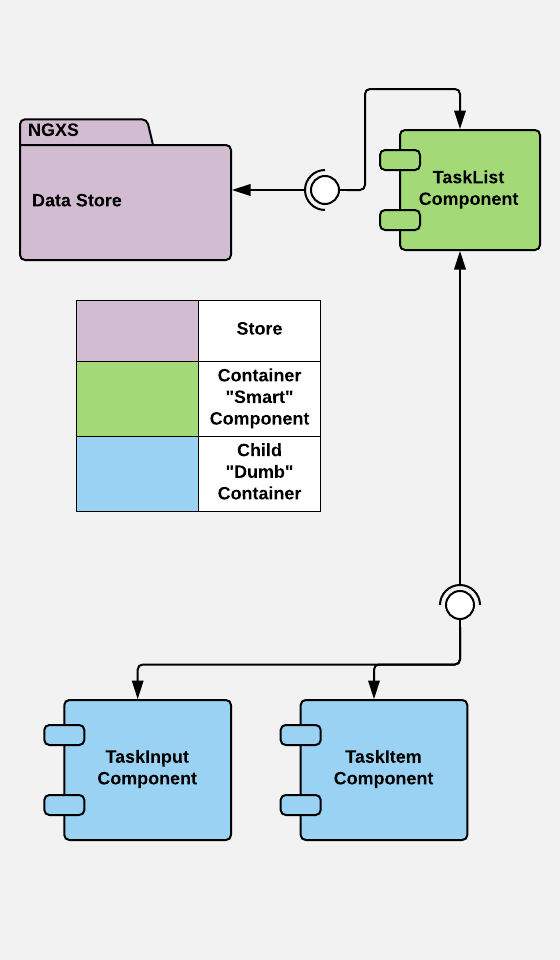
Containers and Components
The Angular framework has no concept of a Container, it only knows Modules and Components.
Thinking in terms of Container and Components provides us a useful mental model for distributing data in our app.

Directives
There are 3 kinds of directives in Angular:
- Components
- Attribute Directives
- Structural Directives
Components
- Directives with a template
- The most common of the three directives
- Is used in your HTML like a native element
Directive #1
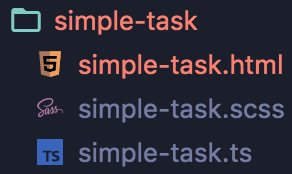
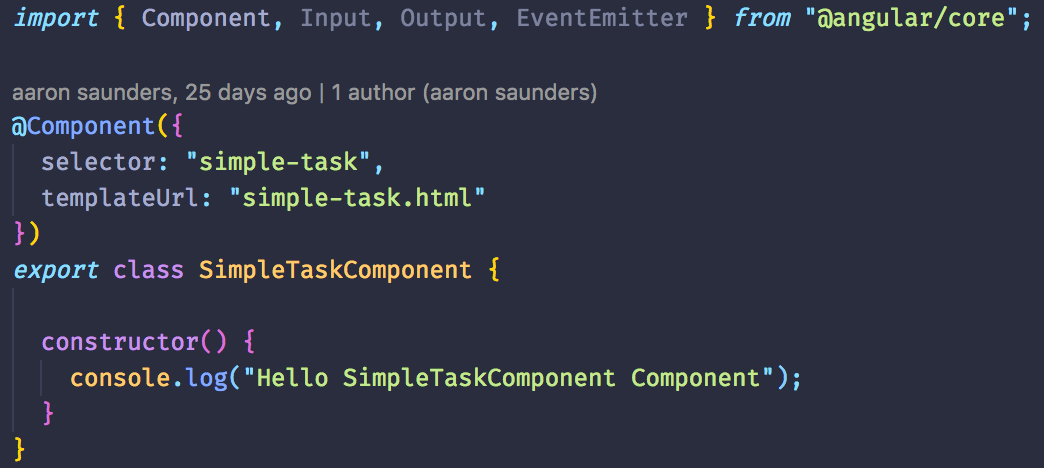
As if it were its own website, every component typically has 3 files.
- Template - HTML
- Style - SCSS or CSS
- Controller/Class - TypeScript


The controller for a component is simply a JavaScript class Decorated with the Component Decorator provided by Angular
Once created, the component can be used in other components as if it were a native HTML element

Data Binding
Angular gives us 4 ways to easily manipulate data in the template and you will use them heavily when developing in Angular and Ionic
- [data] - Property binding
- (event) - Event Binding
- [(ngModel)] - Two-Way Binding
- {{string}} - interpolation
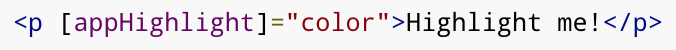
Property Binding
When you what to input data into a component, or you want an attribute to vary based on some outside condition

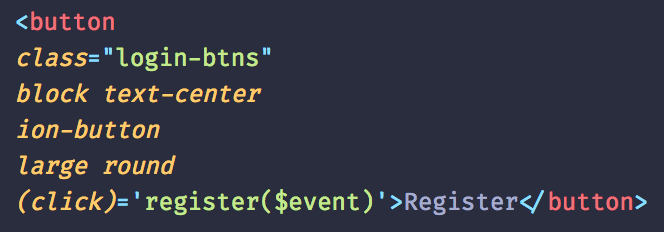
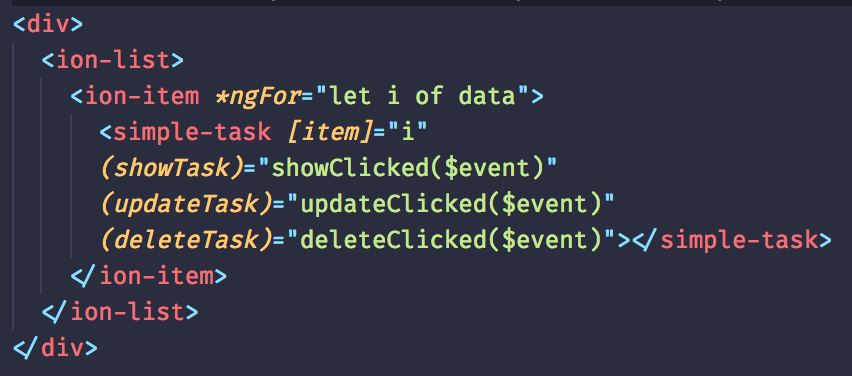
Event Binding
How a parent component listens to events or Output from a child component.

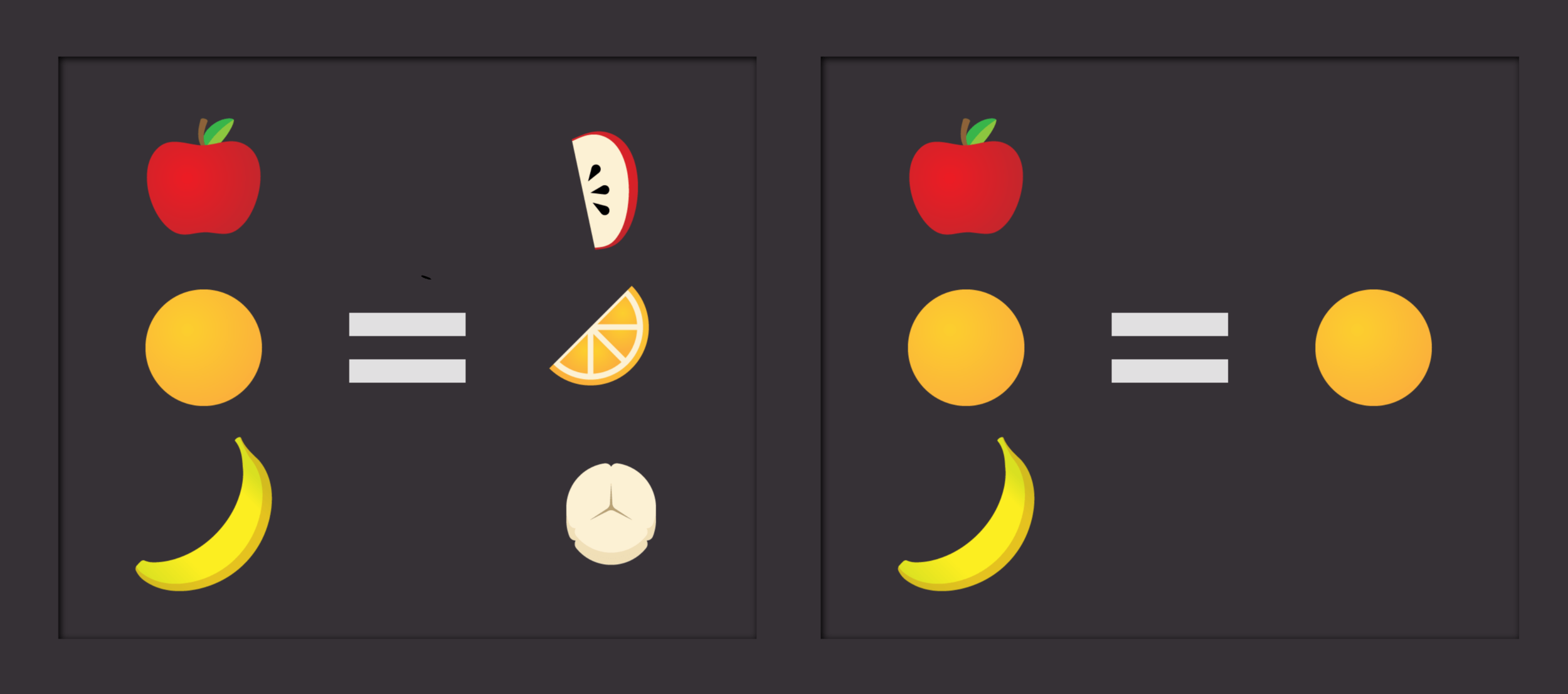
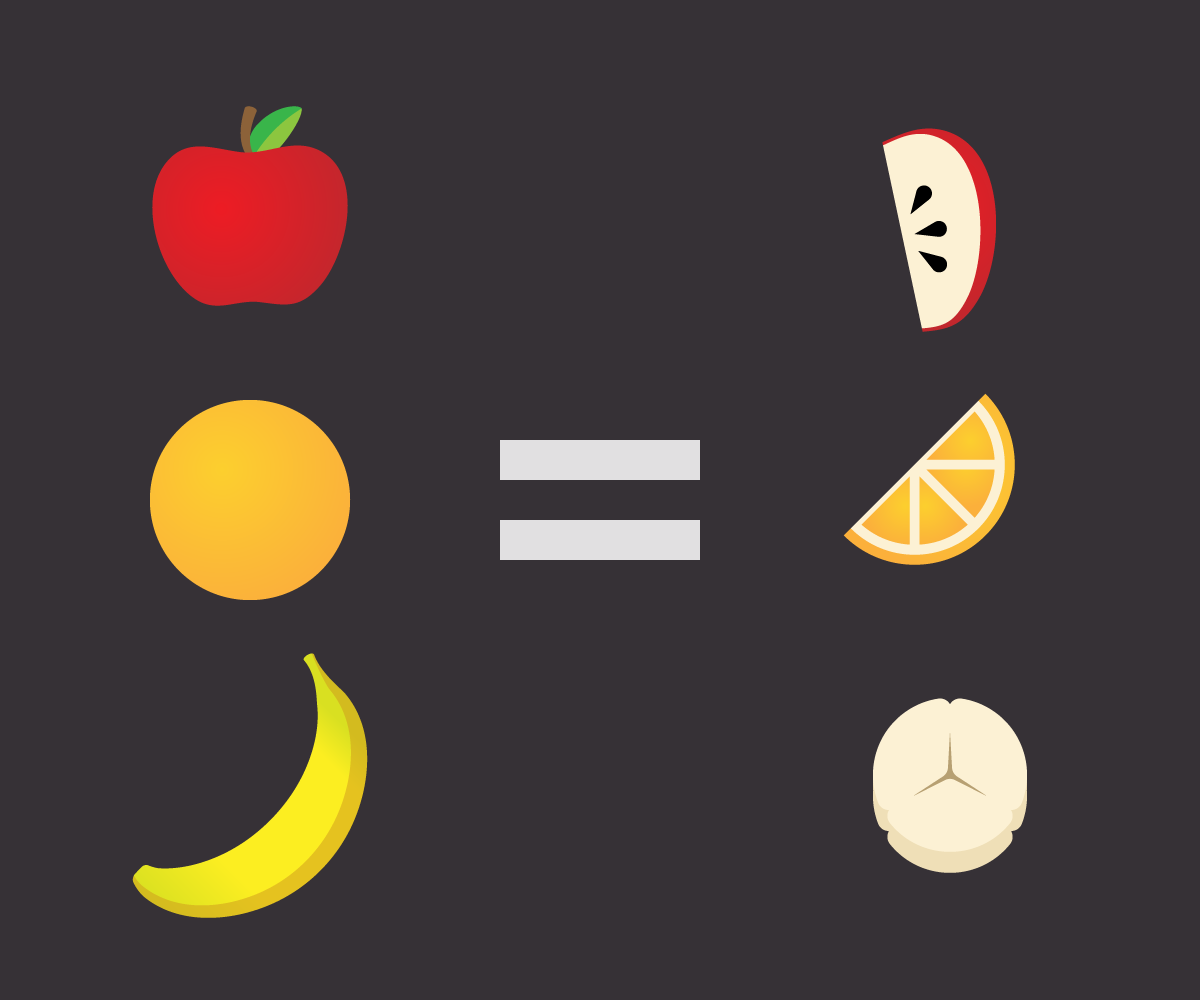
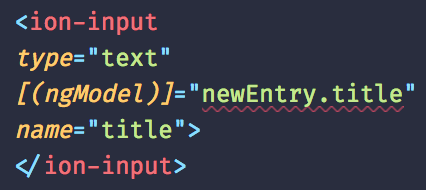
Two-Way Binding
When an element has a directive that emits a value and receives a value, you can use Two-Way Data Binding
Remember "Banana in a box"

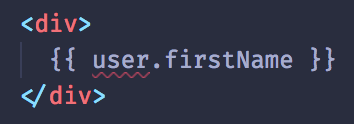
Interpolation
Allows you to bind a string value from a variable in your TypeScript code to your template for dynamic text changes

Attribute Directives
Changes the appearance or behavior of an element, component, or another directive
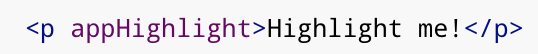
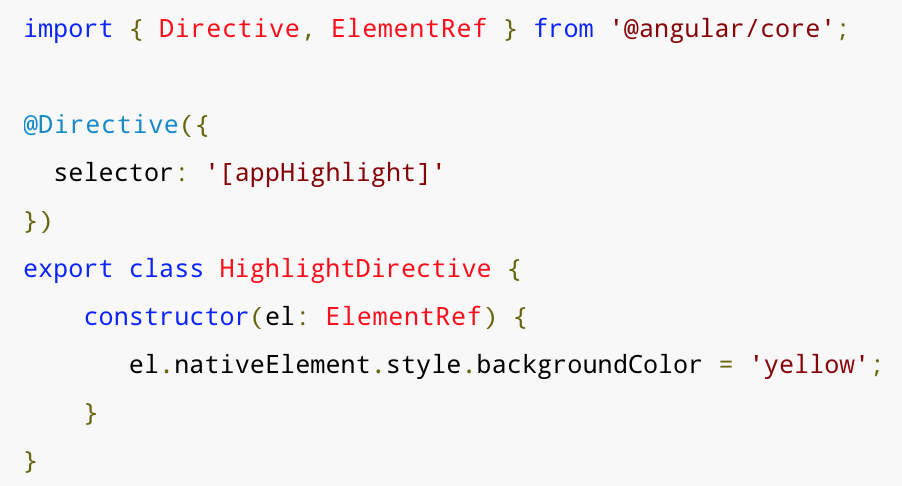
Directive #2
When used in a template a custom directive looks just like a regular HTML attribute.

When building the page, Angular will see our custom directive and initialize the corresponding class we've created for it


This is what the class for that directive might look like. It is annotated with Angular's Directive Decorator and given a selector of our choosing
Structural Directives
What Angular uses to restructure the DOM, typically by adding, removing, or manipulating elements.
As with other directives, you apply a structural directive to a host element. The directive then does whatever it's supposed to do with that host element and its descendants.
Directive #3

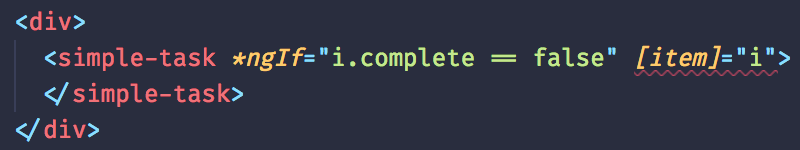
A structural directive is easily recognized because of the asterisk (*) that precedes the directive attribute name
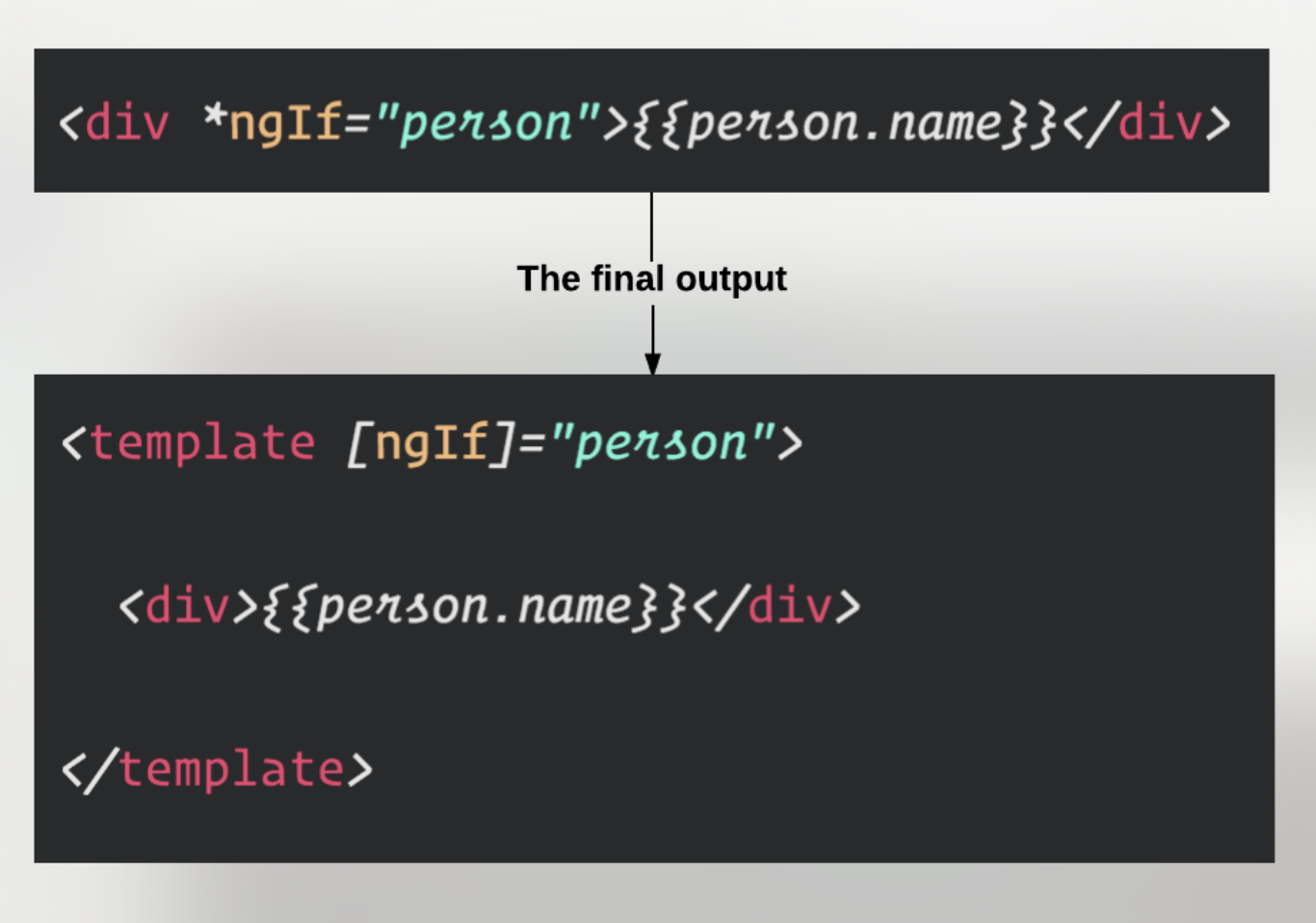
ngIf
Allows you to easily control which HTML elements are loaded using conditional statements.
ngFor
Loops through all the elements of a given array and allows all elements nested inside the parent element to be displayed once for each array item.

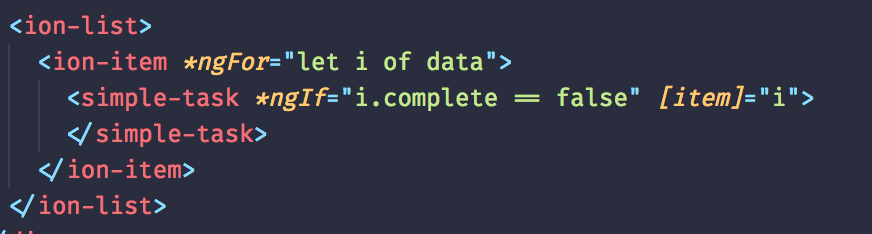
Nesting Structural Directives
Structural Directives (ie ngFor and ngIf) can be nested inside of each other to create complex UI logic.

Ionic
Cross-platform app development with one code base
What We'll Cover
- Pages
- Components
- ion-toggle
- ion-input
- ion-textarea
Ionic Page
Pages in Ionic are components that serve as functional pages of the app you are creating. Navigating between page will invoke a native-like transition.
In Ionic 2 and 3, a page needed to be decorated with the @IonicPage Decorator. Now a page is just a component with it's own module, and when the router loads that module the components and services associated with it are loaded
Ionic Components
Ionic Components are set of UI components along with directives to easily control them through code
Before Ionic 4, Ionic Components were built using Angular's Component system. They are being remade into Web Components to be more framework agnostic
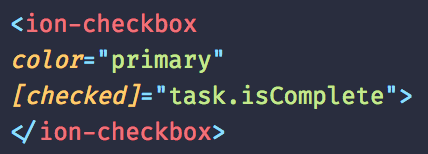
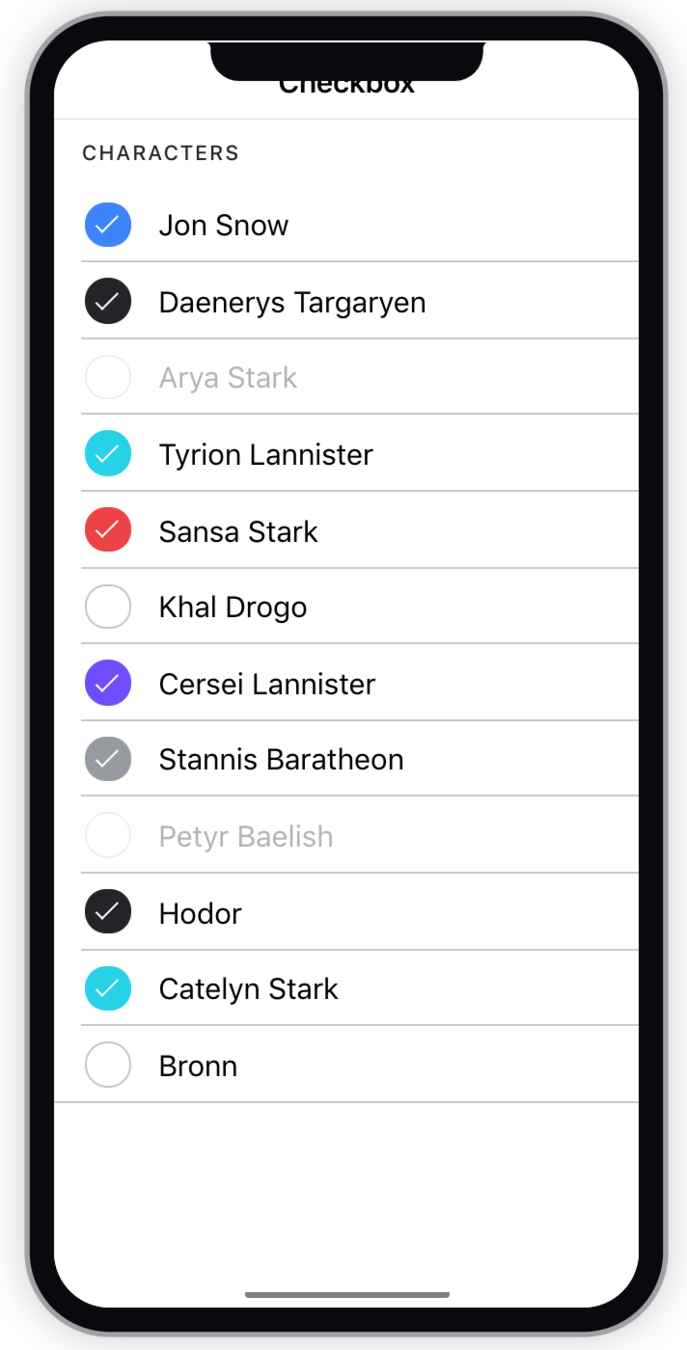
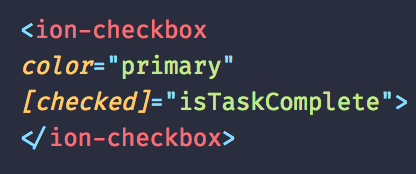
ion-checkbox
A handy component provided by Ionic out-of-the-box that provides a the ability to make binary decisions


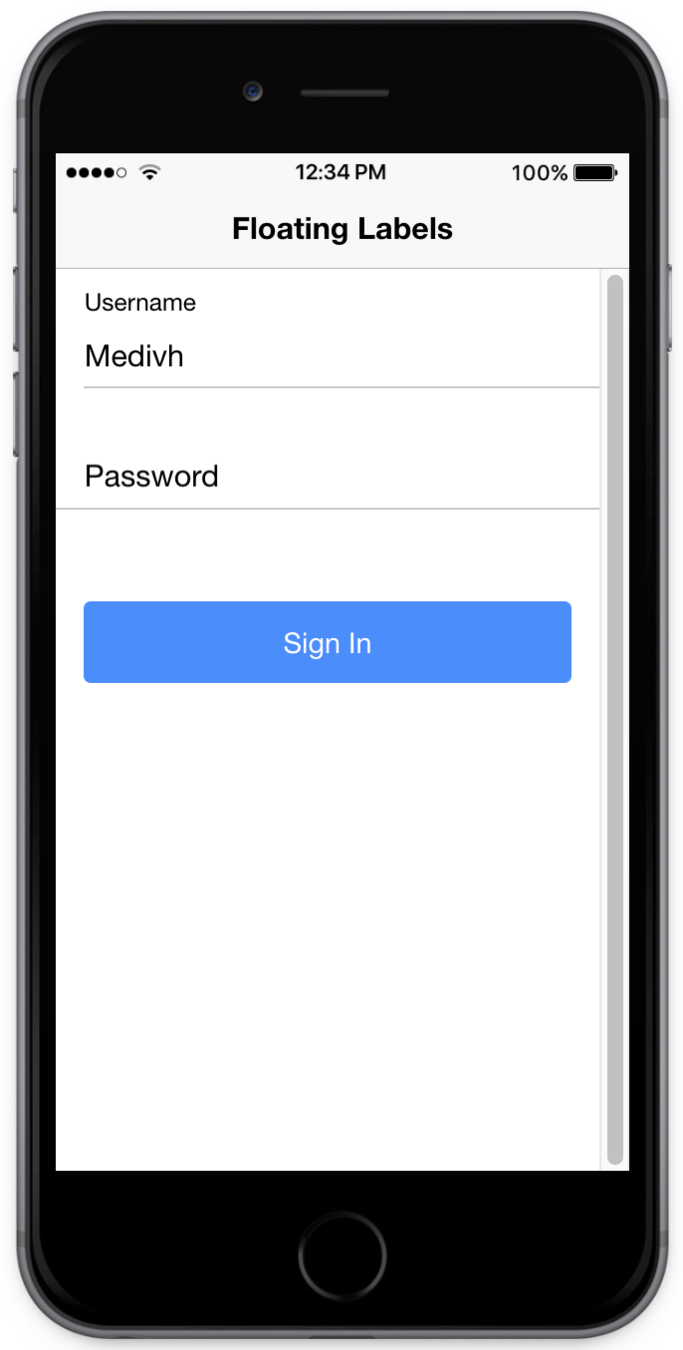
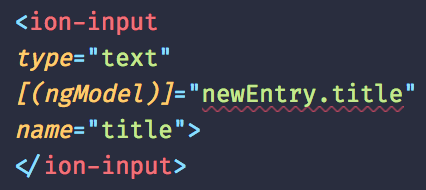
ion-input
A commonly used component provided by ionic that acts as a wrapper for the HTML input element, adding styles and functionality tailored for the Ionic framework


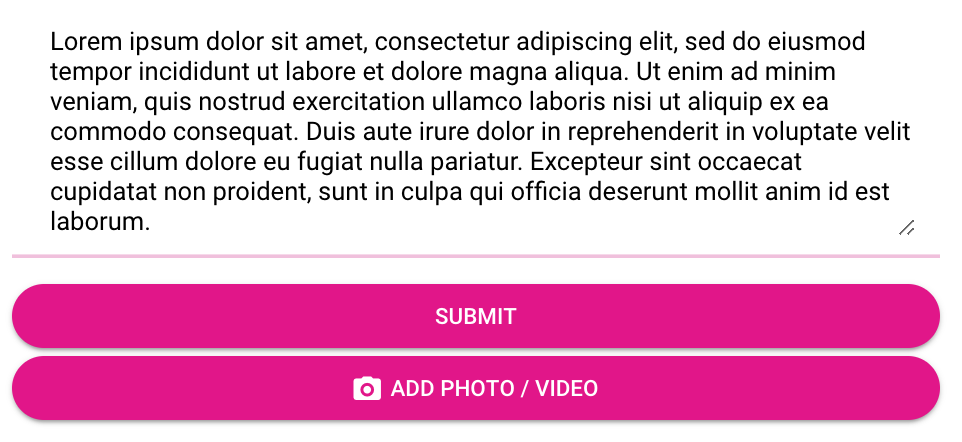
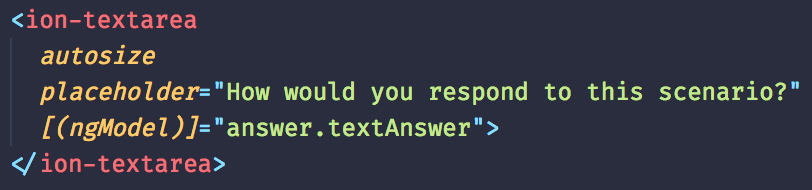
ion-textarea
A custom Angular Directive developed by Ionic that wraps the native textarea HTML element

ion-textarea cont.

Ionic also provides the Attribute Directive
Handling Events
Passing data to and from components

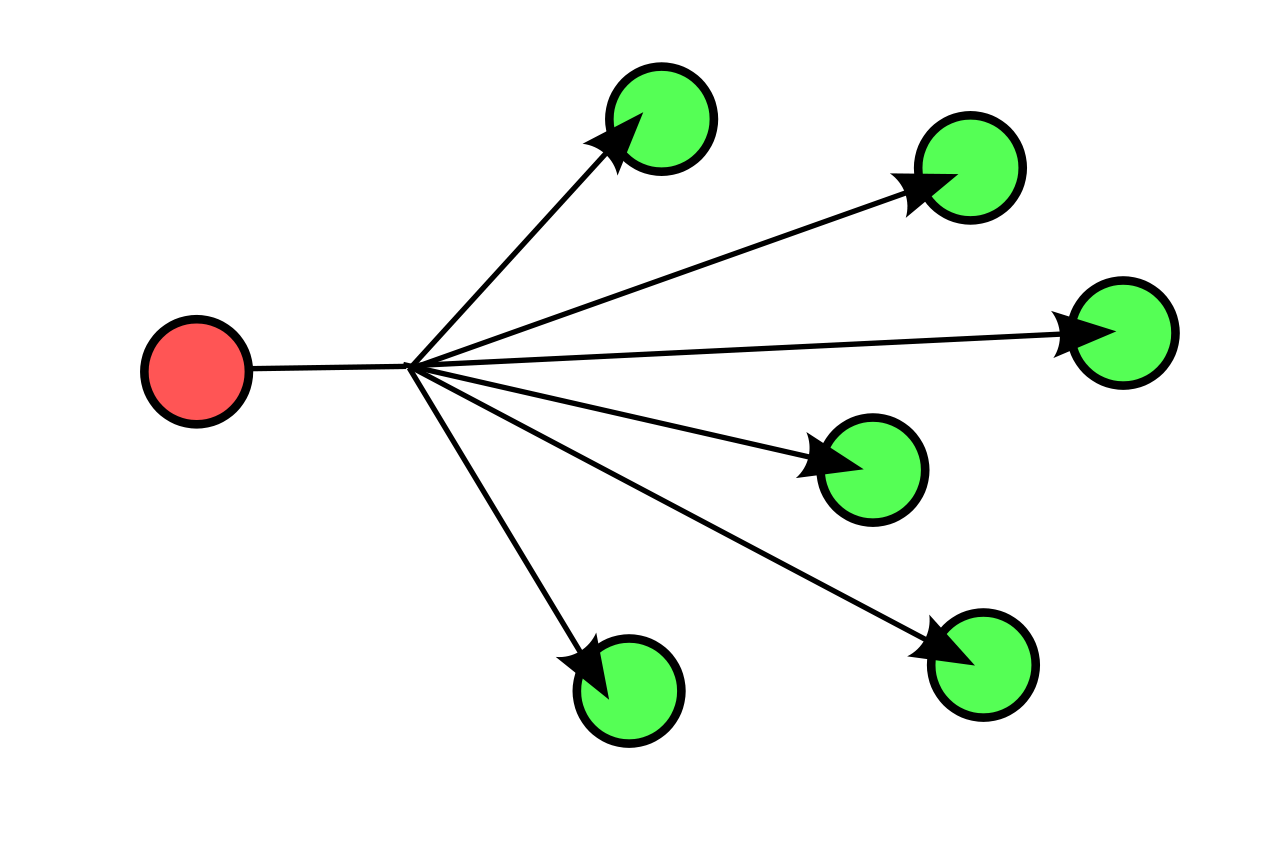
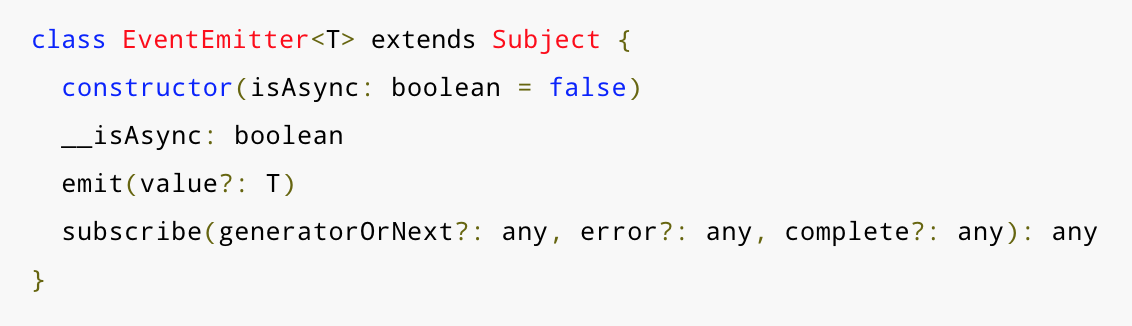
EventEmitter
- how Child Components communicate with Container Components
- wrapper for Subject, which holds an array of Observer functions and executes them whenever emit is called

Input
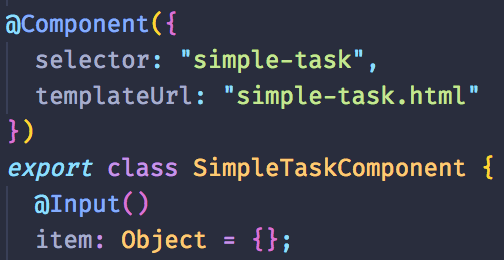
Giving data to a Child "Dumb" Component in Angular involves creating a property with the @Input decorator in the class file.


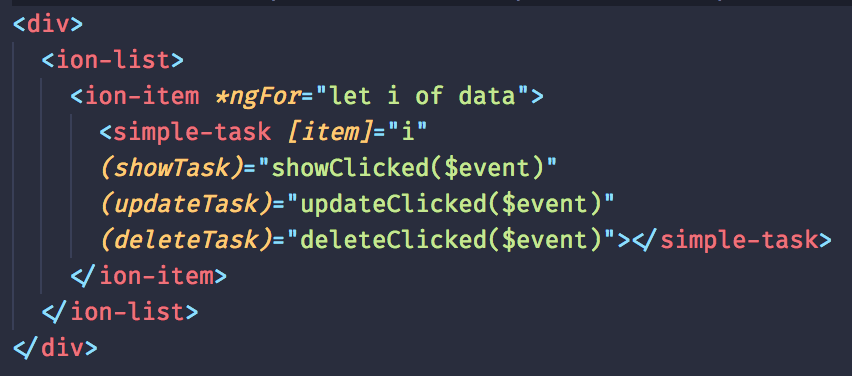
The property name you create will then be available as a property of the Component's HTML selector. The item
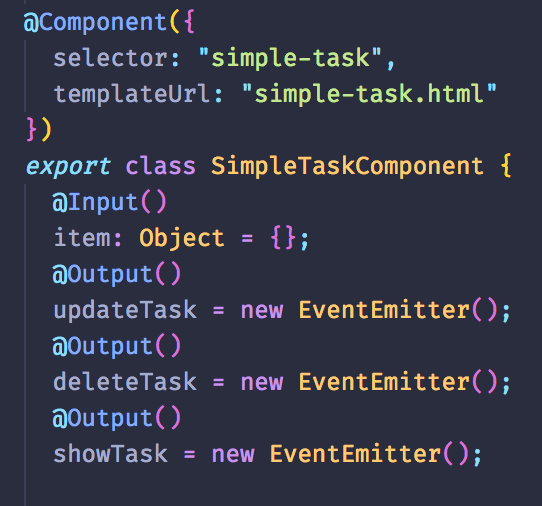
Output
Children Components can allow access to particular data using the @Output decorator.


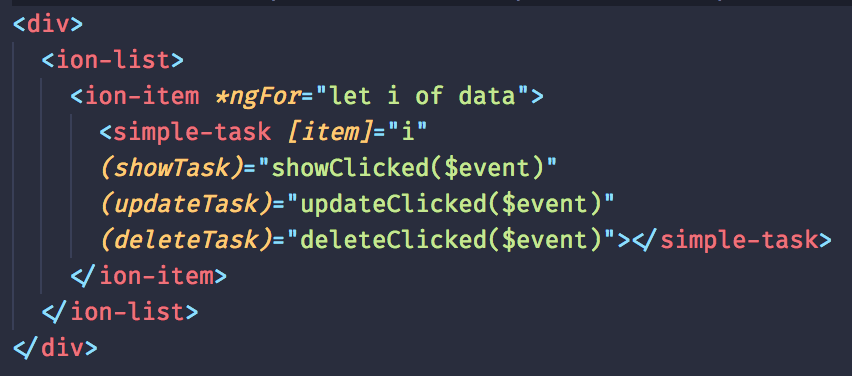
The Output data is then available as an event that can be bound to with a function using Angular's event binding.
deck
By Michael Busby
deck
- 880



