Intro to Node.js and NodeSchool

Bootstrap Denton
Node.js
Chrome's JavaScript engine w/o the Browser.
https://nodejs.org/

NodeSchool
Open source workshops that teach web software skills.
http://nodeschool.io/

The end!
Thanks for coming! Let's get to work...

Stickers for everyone who completes a "workshop" today at http://nodeschool.io
Just kidding :-)
But not really.
I won't be offended if you start on a NodeSchool workshop.
1. Install Node
2. `npm install -g javascripting`
3. `javascripting`
If that's too basic, try `npm install -g learnyounode'
History of the Web
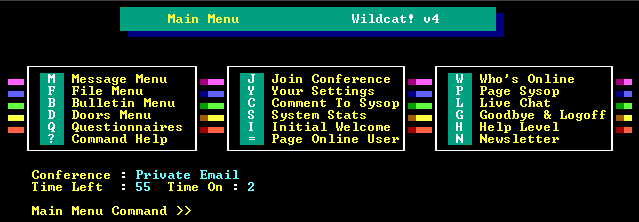
pre-1993 - Dialup BBS
Have your computer call your friends computer. Every BBS was an island.

Essentially same as today: email, chat, downloads, and games.

Web Browser History
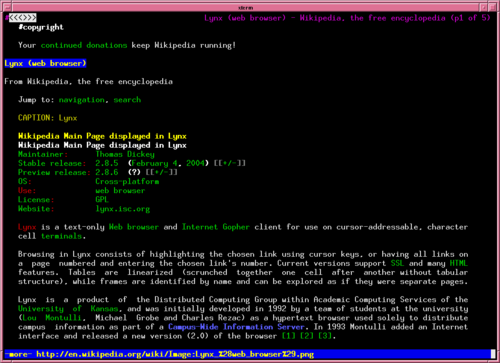
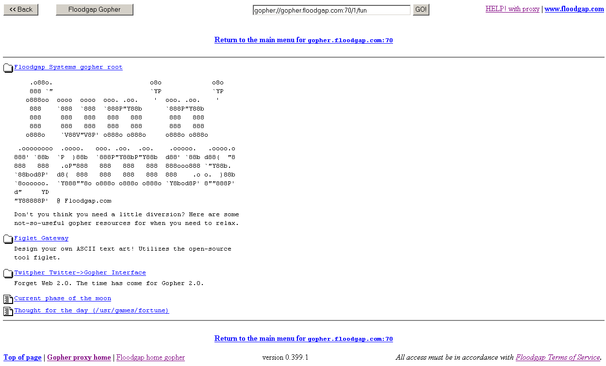
1993 - Before Mosaic


Lynx (text based http)
Gopher (before http)
And email...
1993 - After Mosaic


IE 1 (Mosaic Rebranded)
Mosaic
Web Browser History
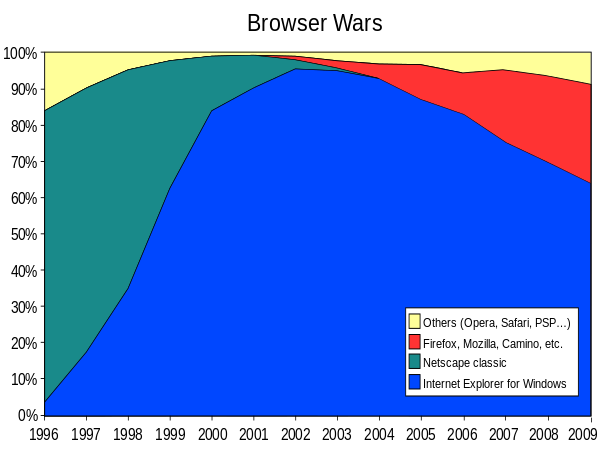
The First Browser Wars

Internet Explorer
Netscape
Firefox
1996 - 2009
Microsoft licensed Netscape, then gave away IE for free by bundling with Windows.
Netscape created the Mozilla Foundation, and Firefox to promote web standards.
Different Browsers had different scripting languages. Netscape (now Mozilla) proposed JavaScript as ECMAScript Standard in 1997
1996
2009
State of the web
1996 - 2009
Web Applications were incredibly hard.
Each browser was different: Scripting, DOMs, CSS
Write for one browser, then port to others.
Firefox won because of standards and the Firebug debugger

The Second Browser War
2009 - Present


IE
FF
Chrome
- Developers wanted standards and features.
- Users suffered.
- Web applications were Slow.
Google in 2009
Why use Chrome?
- People use IE because it's already installed
- People use Firefox because it's "web standards"
- Why will people use Google Chrome?
-
Open Source: Chromium
-
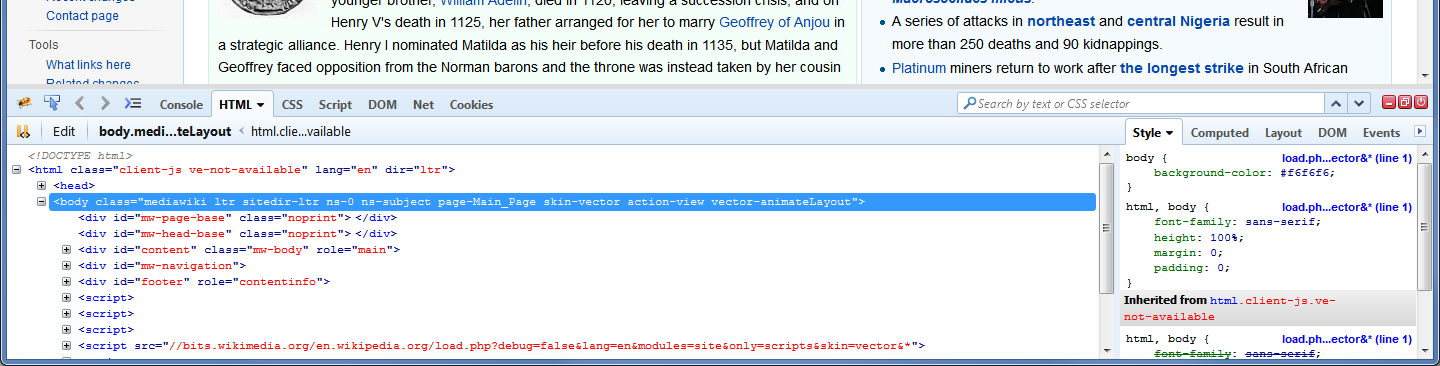
Better Dev Tools than Firebug
-
Super fast "V8" JS Engine
About Web Servers?
Java - Big Teams, Big Servers
PHP - Small Teams, Commodity Hosting
"Web Scale" works by scaling horizontally.
Don't use a 100x bigger server, make 100x more small servers.
Wait! Did you say
Fast, Open Source JavaScript Engine w/ great dev tools?
Node.js
Chrome's JavaScript engine w/o the Browser.
https://nodejs.org/

JS - The most installed language
-
Lighter weight than Java / .NET
-
Faster than PHP
-
Asynchronous - like the web
-
NPM Package Manager
-
One language for web client+server
-
Embedded scripting (NodeBots)
-
Actively Developed (ES6 & 7)

Asynchronous
Non-blocking IO. Uses callbacks, promises, streams, etc.
var data = fs.readFileSync(filename); // Rip Van Winkle
console.log(data); // 20 years later. TLDR; moonshine bad.
// A callback
fs.readFile('/etc/hosts', 'utf8', function (err,data) {
if (err) return console.log(err);
console.log(data);
});
// Promises
fs.readFileAsync('/etc/hosts') // Creates a promise For file I/O
.then(function(serverList){
// Maka parallel HTTP requests, return array of promises.
return Promise.each(function(server) { return request(server); }
})
.then(function(allThosePages){
// All HTTP promises have resolved, now promise to write to file
return fs.writeFileAsync('pages.json', JSON.stringify(allThosePages);
})
.catch(function(error){
// Somethings wrong!
});Single Threaded Event Loop
What?! Why is this awesome!
-
Web-scale +++ copies of small apps
-
Redis, MongoDB also mostly single threaded
-
Single Threaded = 1 CPU
-
Stop fighting with OS processes and threads, write asynchronous programs.
-
Fits on a micro-computer
(e.g. Raspberry Pi, BBB, Satelite, Robots, etc)
npm - Package Management
Building big things from little things
-
https://www.npmjs.com/
-
172k packages.
-
2 billion downloads/month
-
Crowd-sourcing Your Web App
-
express, passport, gulp, mocha, cordova, less, yoeman, ...
- npm install -g javascripting
- javascripting
NodeSchool
Open source workshops that teach web software skills.
http://nodeschool.io/

The end! (4 rlz)
Thanks for coming. Let's get to work.

Stickers for everyone who completes a "workshop" today at http://nodeschool.io
Intro to NodeSchool
By michaelcole
Intro to NodeSchool
- 1,167



