React Native Workflow
- Write React Native code in separate repo
- Build into iOS and Android bundles
- Host bundles as static files on a server
- Native code fetches bundle, and uses JS code to power native views
RCTRootView
Text
self.rootView =[[RCTRootView alloc] initWithBundleURL : reactBundle
moduleName:@"ReactAppBase"
initialProperties:nil
launchOptions:nil];We don't have to make round trips for every view load - we can store the bundle on the device, and only fetch it remotely after a given time.
Bridging with Native Code
- To integrate into existing apps, it is imperative to both take data into React (like how we think of props), and call Native code from React.
- For example, we need to let the native code fetch the Premium products, and pass them into our React Native code when they are ready.
Props in iOS
Text
self.reactView.rootView.appProperties = @{
@"productOne": @{
@"price":self.productOne.price
},
@"productTwo": @{
@"price":self.productTwo.price
}
};...And then in React:
Text
const {
productOne,
productTwo,
} = this.props
...
<View style={styles.purchaseButton}>
<Button
onPress={() => GoProBridge.purchaseClicked('MONTHLY')}
text={`Monthly $${productOne && productOne.price}`} />
</View>
** We can't pass props in on Android. But, we can use an event dispatching system to pass data into React asynchronously
Bridging Module
Text
RCT_EXPORT_MODULE(GoProBridge);
RCT_EXPORT_METHOD(purchaseClicked:(NSString *)purchaseType){
NSLog(@"purchasing flow from react native");
[self.goProViewController purchaseClicked:purchaseType];
}
...In React:
import {
NativeModules,
} from 'react-native'
const GoProBridge = NativeModules.GoProBridge
...
onPress={() => GoProBridge.purchaseClicked('MONTHLY')Styling: Flexbox!
Text
import { StyleSheet } from 'react-native'
export const styles = StyleSheet.create({
container: {
flex: 1,
},
purchaseButtonRow: {
flexDirection: 'row',
paddingLeft: 5,
paddingRight: 5,
},
purchaseButton: {
flex: 1,
paddingTop: 10,
paddingBottom: 10,
paddingRight: 5,
paddingLeft: 5,
},
})All results in:

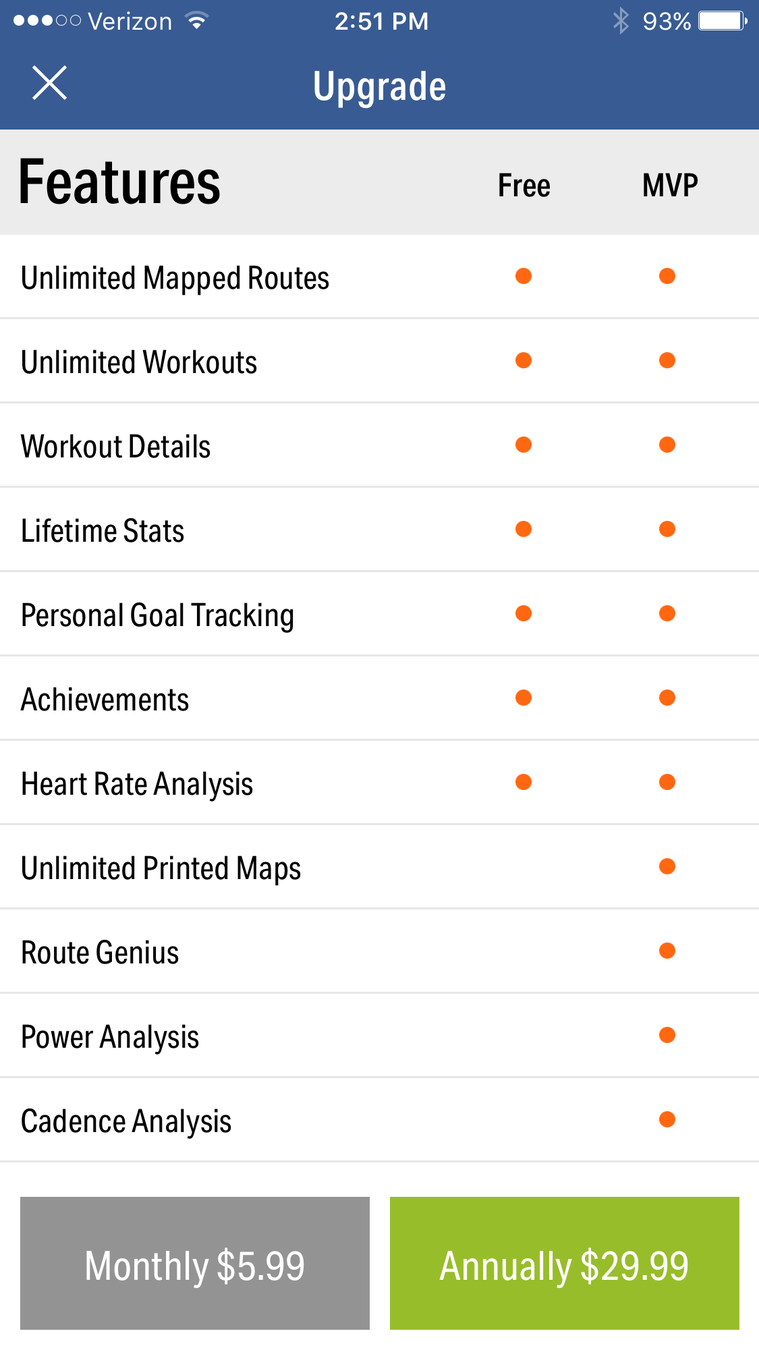
Header: native
everything else: React Native 'subview'
React Native
By Michael DeWitt
React Native
- 1,290

