jQuery
Making HTML manipulation easier
{review}






{jQuery}
What?
Why?
How?
{what is jQuery?}
jQuery
JavaScript library
DOM Manipulation
Event handling
Animation
Ajax calls (getting data)

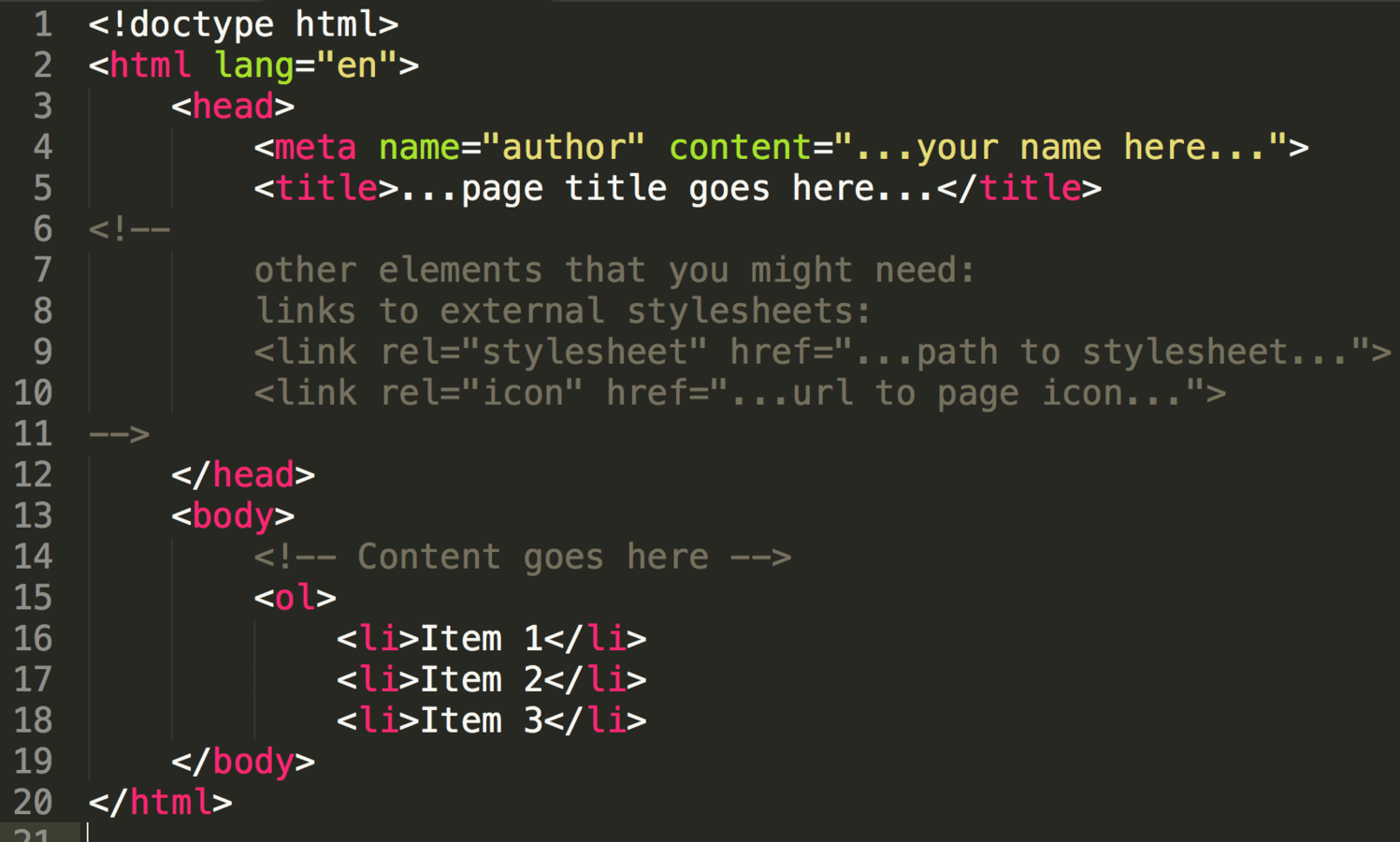
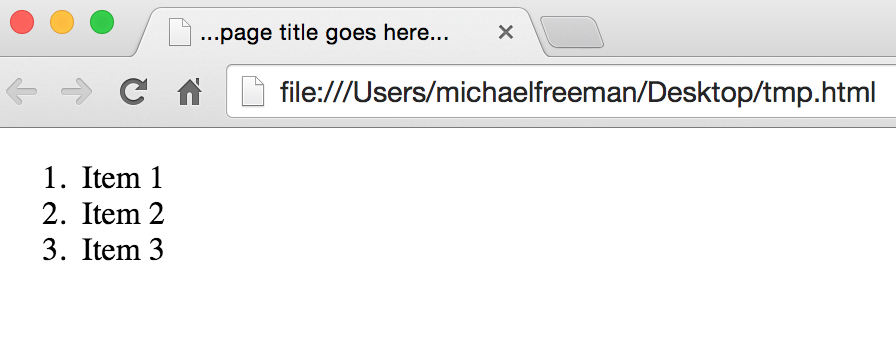
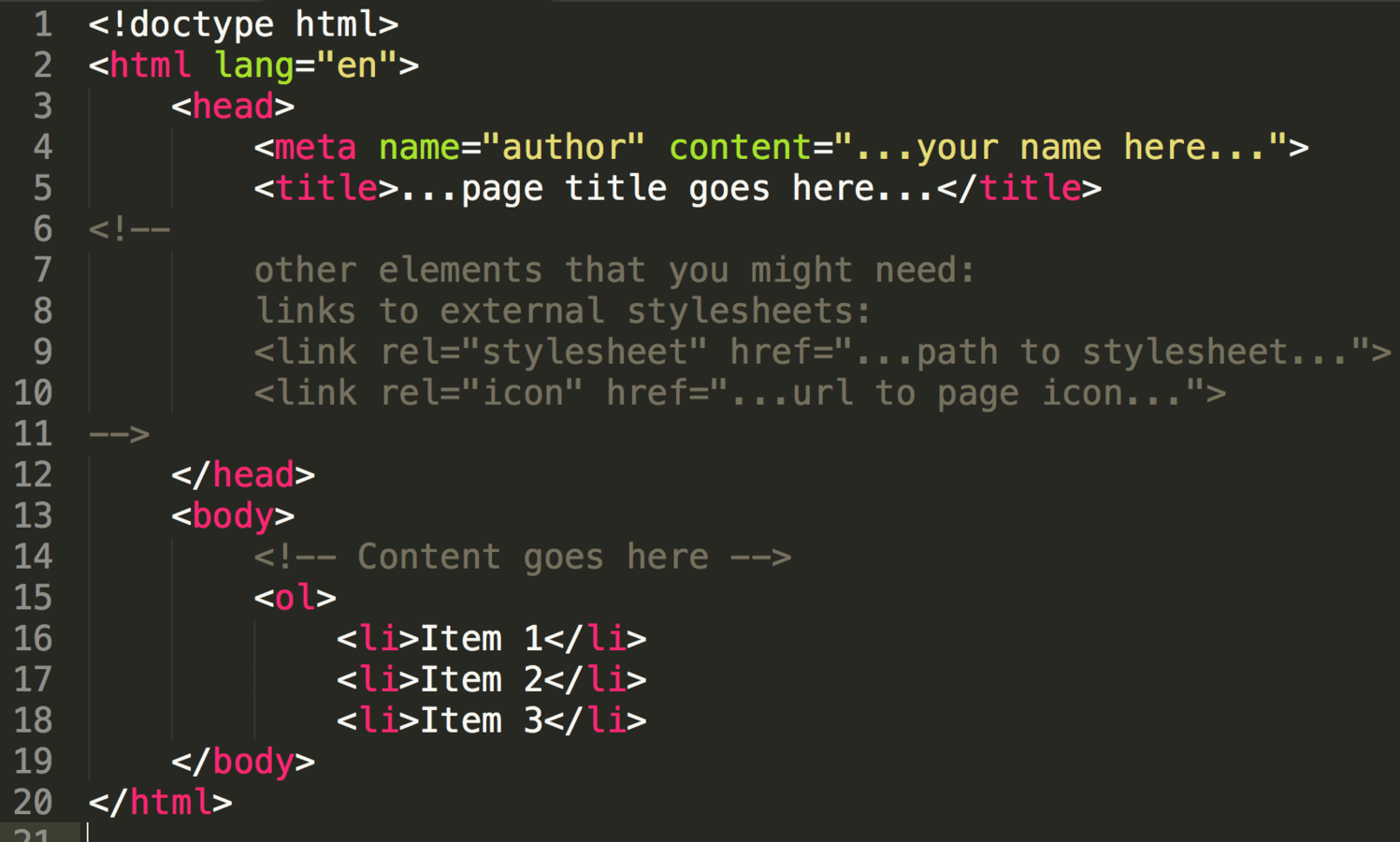
jQuery
Include in HTML
Start using jQuery
<script src="https://ajax.googleapis.com/.../jquery.min.js"></script>// Select my-div
jQuery('#my-div')
// Better yet
$('#my-div'){why?}

Don't reinvent the wheel
Simplicity
Pure JavaScript
//get a particular element by id
var elem = document.getElementById('element-id');
//get all elements with a given tag name
var elems = document.getElementsByTagName('a');Pure jQuery
//get a particular element by id
var elem = $('#element-id');
//get all elements with a given tag name
var elems = $('a');Simplicity
Pure JavaScript
//add target=_blank to all links in all sections
var idxSec, idxLink, links;
var sections = document.getElementsByTagName('section');
for (idxSec = 0; idxSec < sections.length; ++idxSec) {
links = sections[idxSec].getElementsByTagName('a');
for (idxLink = 0; idxLink < links.length; ++idxLink) {
links[idxLink].setAttribute('target', '_blank');
}
}Pure jQuery
//add target=_blank to all links in all sections
$('section a').attr('target', '_blank');{how?}
Getting started
Select element
$('selector') // generic
$('#my-div') // by id
$('div') // by type
$('.my-class') // by class
$('.class1, .class2') // multiple classes
$('div.my-class') // All divs with class my-class
$('tr:odd') // Odd <tr> elements
Open this up in another tab, and inspect the element, then:
- Get all the links
- Get all list items
- Get only links in nav element
- Get all divs with class jumbotron
Getting started
Select element
$('selector')Get attribute
$('#my-svg').attr('height') // height of svg
$('#my-p').css('font-size') // css properties
$('#my-div').text() // text in div
$('input').val() // value of inputSet attribute
$('#my-svg').attr('height', '400px')
$('p').css('font-size', '20px')
$('#my-input').val('input value')
$('#my-div').text('The new text')How does that work?
var myFunc = function() {
return arguments.length
}
myFunc() // returns 0
myFunc(1,2,3) // returns 3Functions have a default
arguments
parameter
How does that work?
myObj = {
height:20,
width:20,
setProp:function() {
if(arguments.length == 0) {
return this
}
else if (arguments.length == 1) {
return this[arguments[0]]
}
else {
this[arguments[0]] = arguments[1]
}
return this
}
}{some practice}
Event handling
Make your page responsive
Clicking (click, dblclick)
Hover (Mouseover, Mouseout)
Keyboard(keydown, keyup, keypress)
Resize
Some syntax
Select element(s)
$('selector')Assign event listener
$('selector').action(function() {
// here's where you do stuff
})Alternatively
$('selector').on('action', function() {
// here's where you do stuff
})Some syntax
Remember this
$('selector').action(function() {
$(this) // selects the element that was acted upon
})Animation
Built in techniques for animation
$('#my-div').fadeIn(500)
$('#my-div').fadeOut(500)
$('#my-div').slideDown(500)
$('#my-div').slideUp(500)Write your own!
$(selector).animate({params},speed,callback);
$("div").animate({
left: '250px',
opacity: '0.5',
height: '150px',
width: '150px'
}, 1500);API
"Application Programming Interface"
Protocols, tools for building software
Exposes components (data) in specified formats
Allows web queries of content
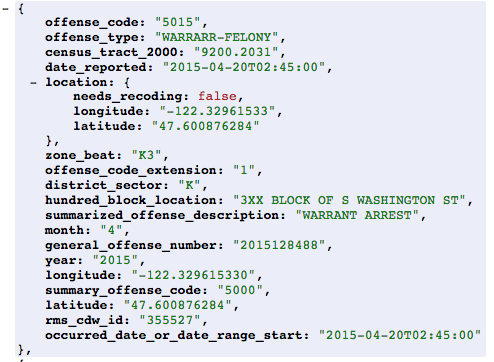
Police Incident Data
Incident data API
https://data.seattle.gov/resource/7ais-f98f.json

Ajax request
Asynchronous data request
Syntax:
var data;
$.ajax({
url:'https:..../json?year=2015&$limit=50000',
type: "get",
success:function(dat) {
data = dat
// Do something with your data!
},
dataType:"json"
}) Used to get/push data from servers/databases
Summary
Powerful DOM manipulation
Event handling
Animation
Ajax calls (getting data)

jquery
By Michael Freeman
jquery
- 2,452



