Graphics and Animation
Parts 1
Where we came from
A brief history
Hyper Text Markup Language
Academic, Scientific
Documents & Publications
VRML


Java Applet


Macromedia Adobe Flash



Microsoft Silverlight


Browser Plugins

Application Execution
Operating System (apis)
Browser (apis)
Hardware (is)
HTML
JavaScript
CSS
Browser Plugins
Flash
Application Execution
Operating System
Browser
Hardware
HTML
JavaScript
CSS
+ Graphics APIs
Raster
Graphics defined by pixel coordinates and color values
photographs, video, image manipulation, drawing,
jpeg, gif, png, bmp
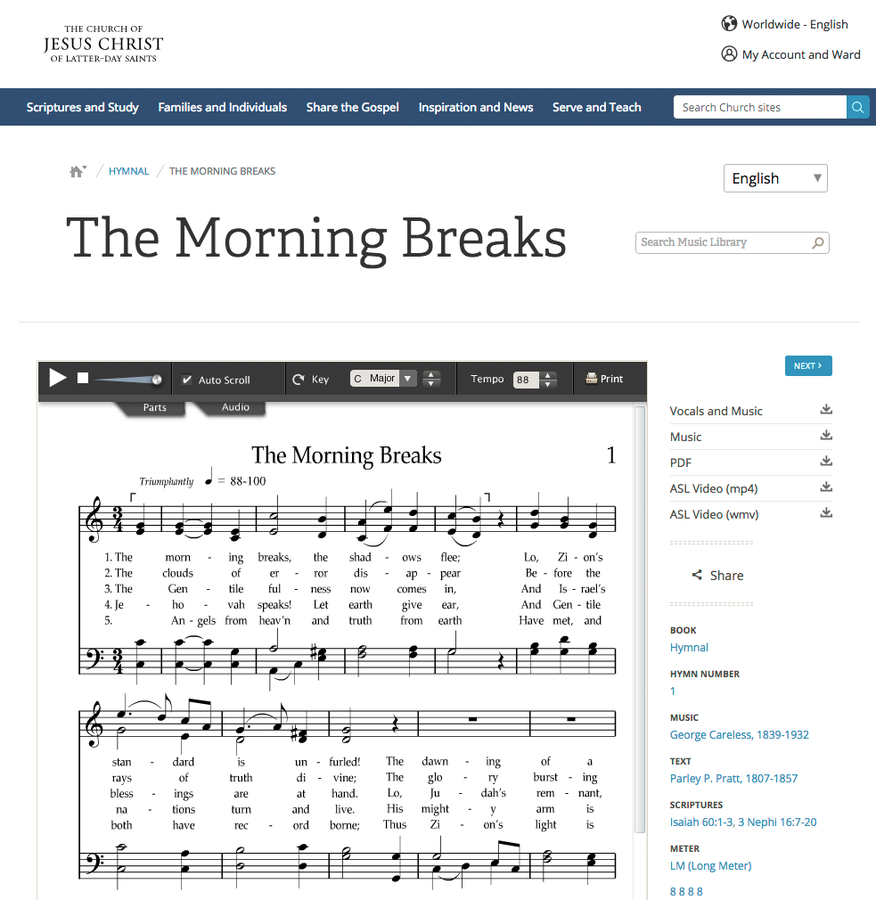
Vector
Graphics defined by shapes, paths
Figures, charts, illustrations
svg, ai, eps, pdf
Raster
Vector


Raster
Canvas API
Images
Video
Vector
SVG
Fonts
What are the "practical" uses of canvas?
- Graphics
- Image manipulation
- Complex animation



- Image cropping, watermarking
- Graphical data modeling
- Charts, Graphs, visualizations

Canvas in the DOM
<canvas></canvas>
<canvas id="canvas"></canvas>
<canvas id="canvas">No Canvas Support!</canvas>
Canvas Under the Hood
A visual representation of an array of pixel values
[255, 0, 0, 255]
R
G
B
A
1
1
Canvas Under the Hood
A visual representation of an array of pixel values
[255,0,0,255,0,255,0,255,0,0,255,255,0,0,0,255]
2
2
Red
Black
Blue
Green
Canvas Context


const canvas = document.getElementById('canvas');
const context = canvas.getContext('2d');Canvas
Context
Canvas Context API

fillRect()
lineTo()
stokeArc()
drawImage()
rotate()
fillText()
translate()
rect()
fill()
ellipse()
bezierCurve()
addHitRegion()
arc()
arcTo()
asyncDrawXULElement()
beginPath()
bezierCurveTo()
clearHitRegions()
clearRect()
clip()
closePath()
createImageData()
createLinearGradient()
createPattern()
createRadialGradient()
drawFocusIfNeeded()
drawImage()
drawWidgetAsOnScreen()
drawWindow()
ellipse()
fill()
fillRect()
fillText()
getImageData()
getLineDash()
isPointInPath()
....
Clear?
(Watermarking images example)
Thanks!
Graphics and Animation
By Michael Jasper
Graphics and Animation
- 1,020



